Vue2.0 安装
一般我们都不会单独用 npm 去安装 Vue 插件,而是通过脚手架 Vue CLI 去初始化一个 Vue 项目。
Vue CLI 安装
::: warning 注意
使用默认的镜像源安装 npm 第三方包可能要很长时间,建议你已经替换了新的镜像源。如需要请查看 npm 镜像源修改
:::
Vue CLI 官网:https://cli.vuejs.org/zh
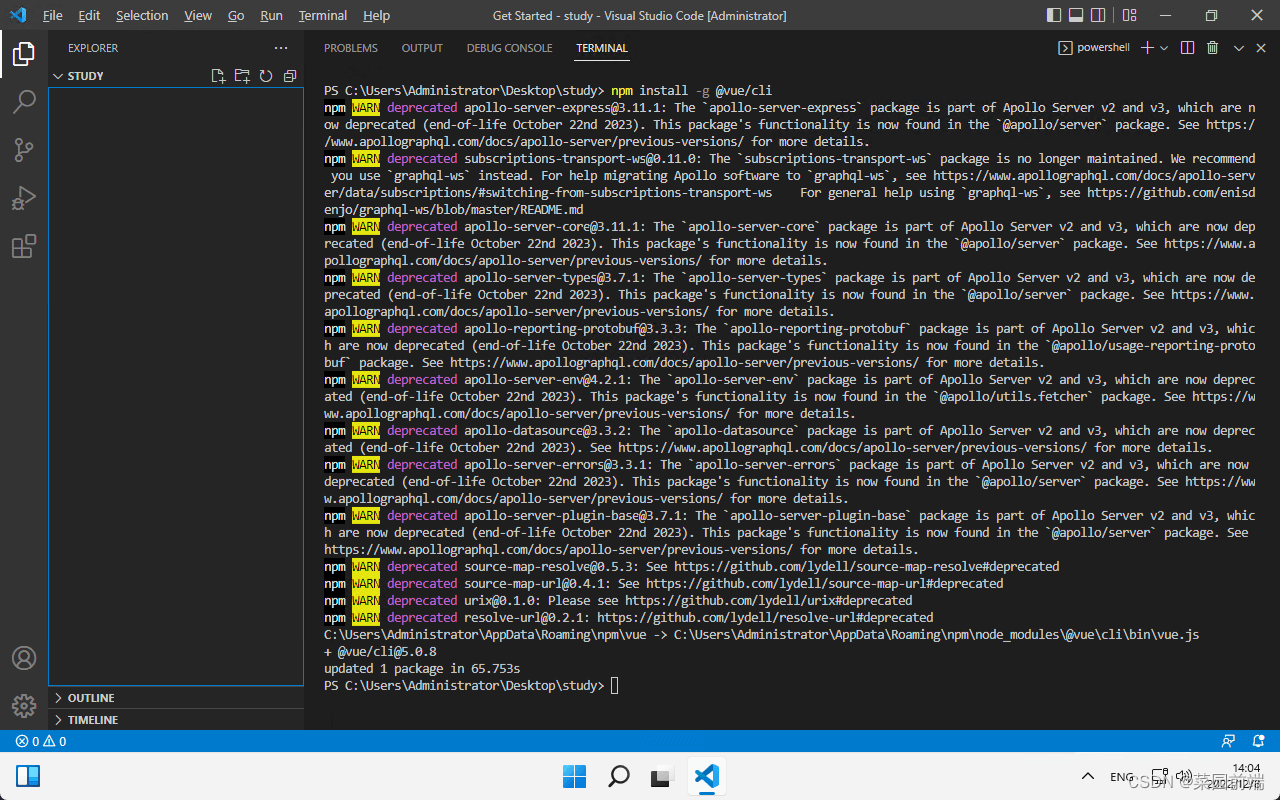
通过 npm 全局安装 vue cli 脚手架 npm install -g @vue/cli

目前安装的版本是 5.0.8
Vue CLI 初始化项目
- 新建一个空文件夹,用来存放项目文件。

-
通过
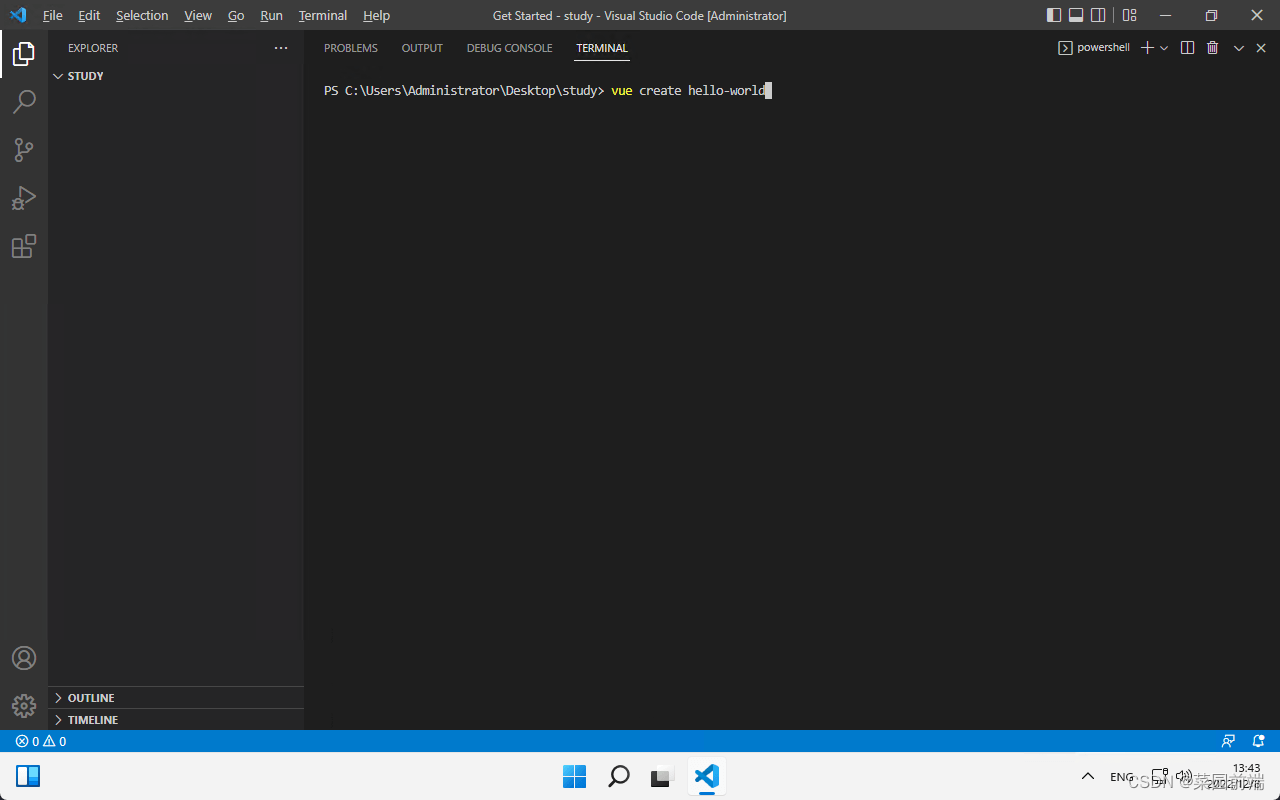
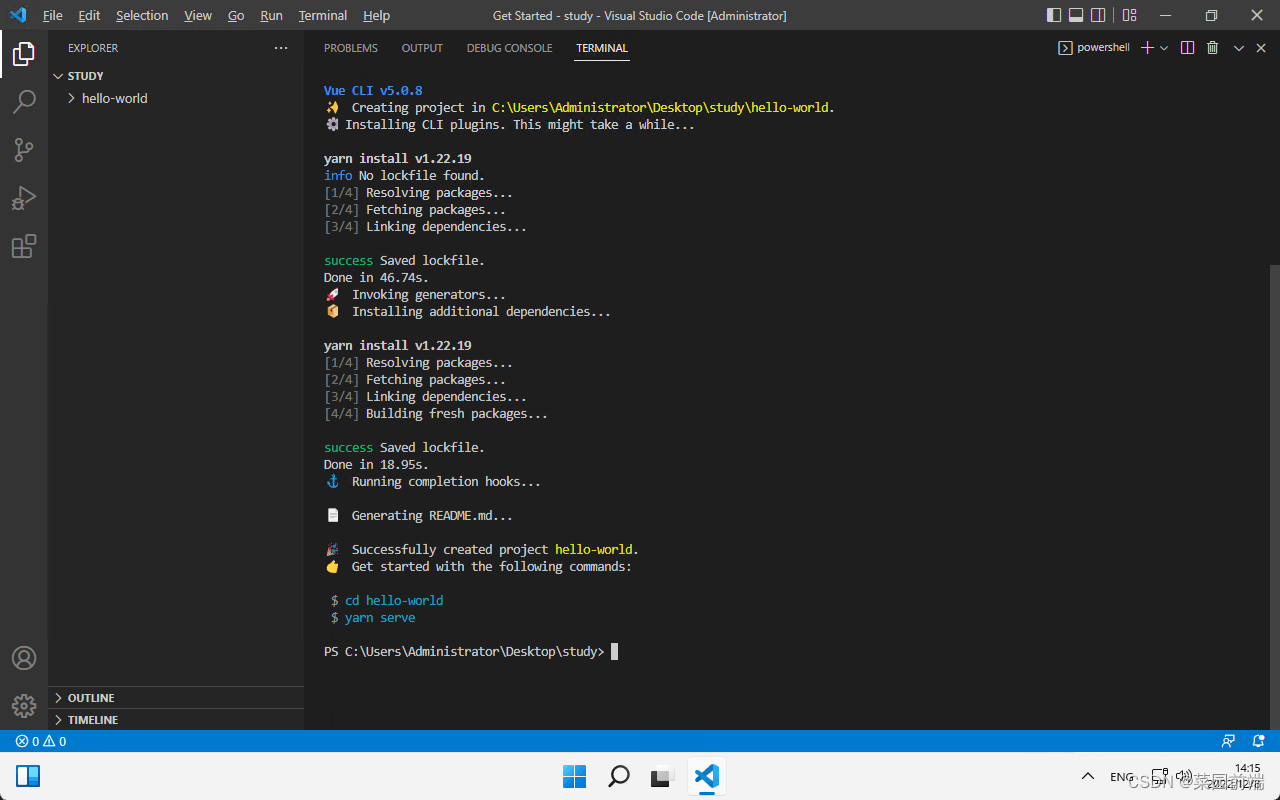
vue create hello-world命令初始化一个 Vue 项目。之后会出现一些选项。 -
选择
Default ([Vue 2] babel, eslint)代表默认安装 Vue2.0 并且集成了 babel 和 eslint 插件。

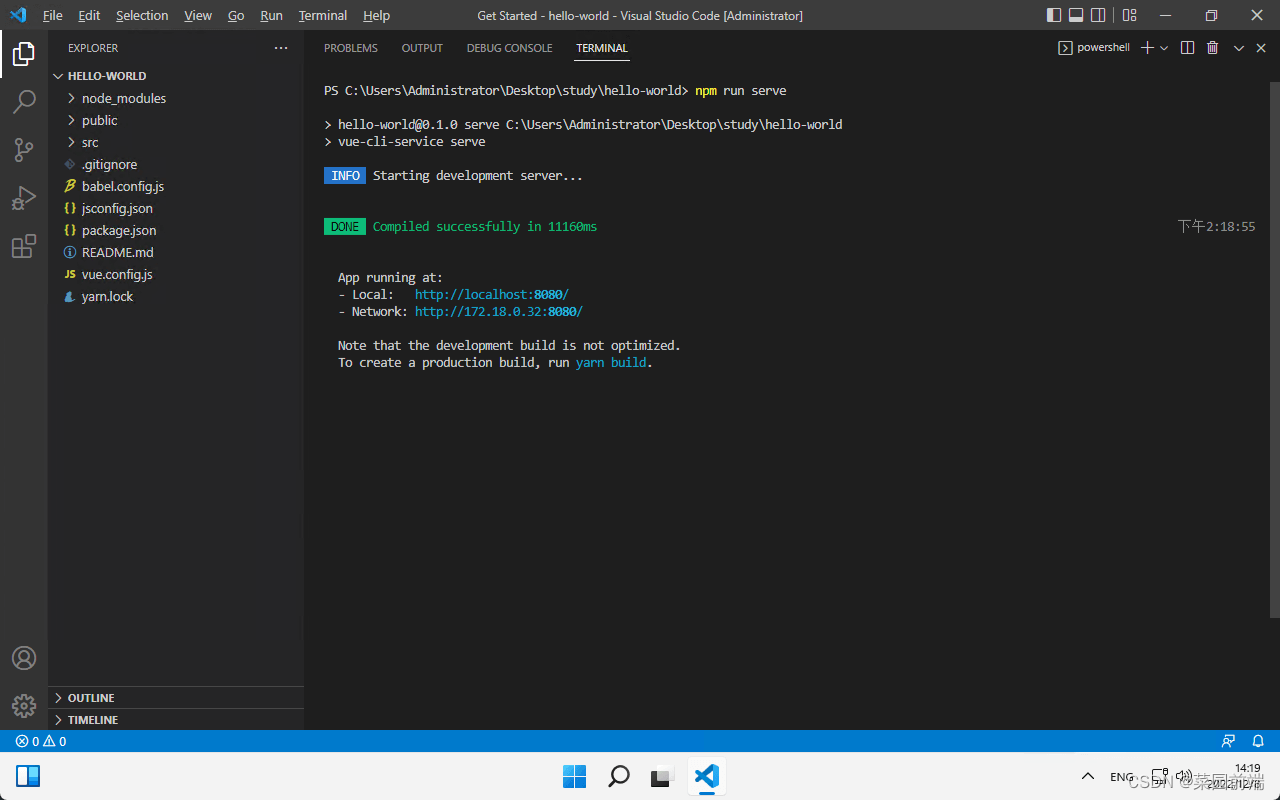
启动项目
-
通过
cd hello-world命令进入项目根目录,或者直接把 hello-world 文件夹拖到新的 VS Code 窗口中。 -
通过
npm run serve或者yarn serve运行项目。

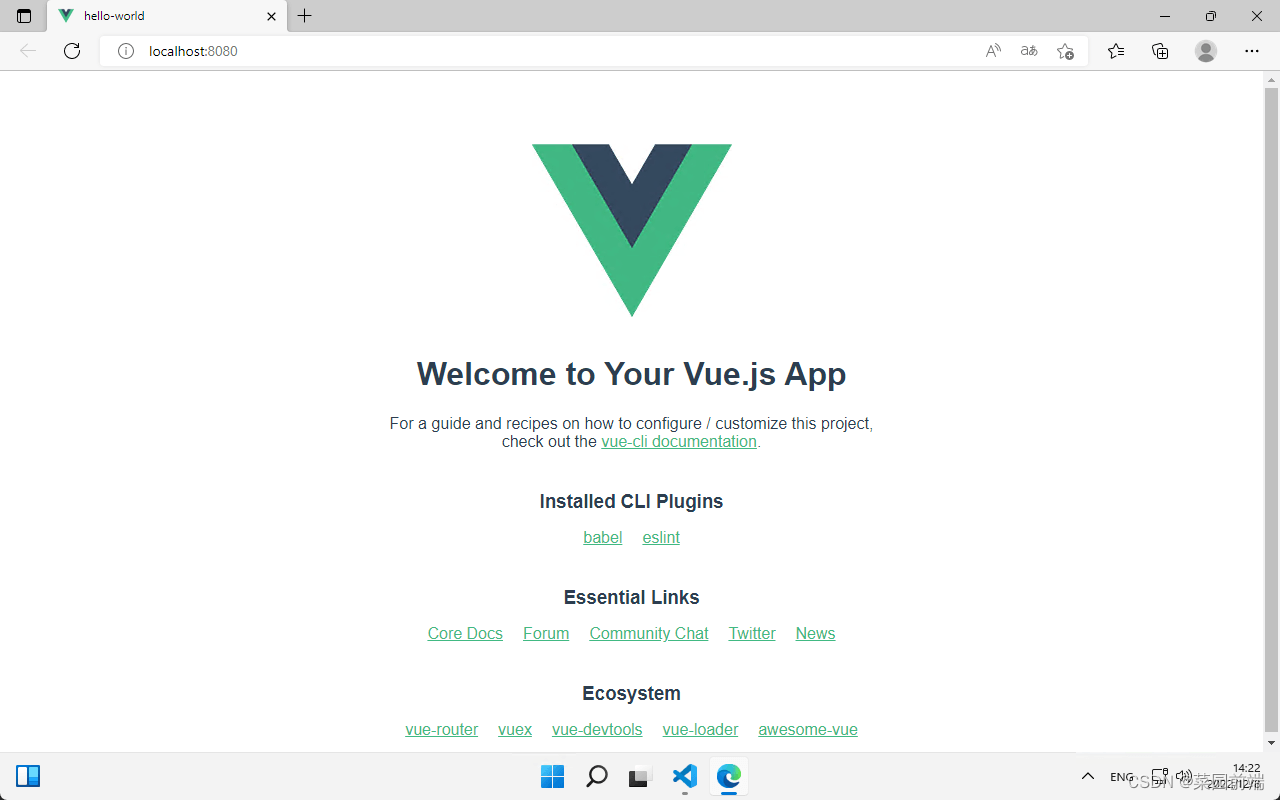
- 在浏览器中输入
http://localhost:8080/或者在终端中按住 Ctrl + 鼠标左键点击它即可预览页面。

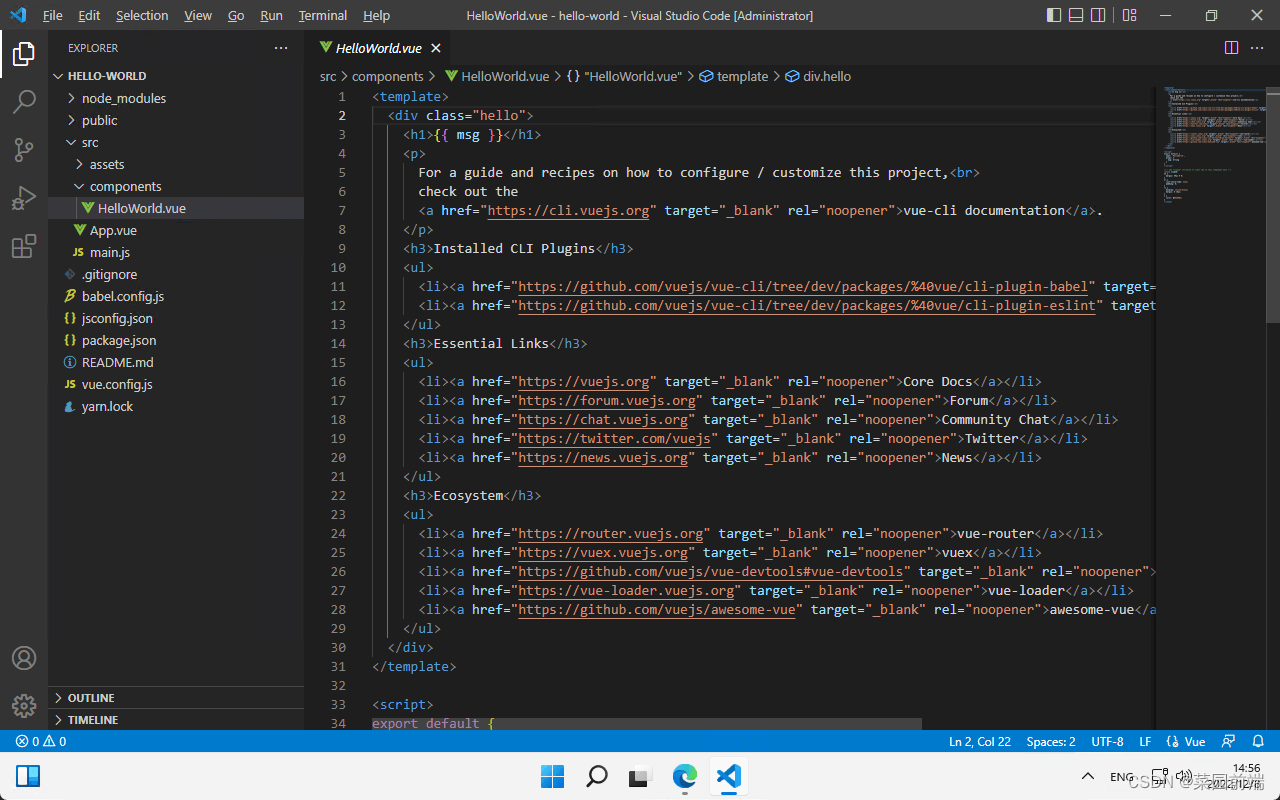
目录结构分析
- node_modules(项目依赖包文件)
- dist(项目打包文件)
- public(公共静态资源)
- favicon.ico(网页图标)
- index.html(静态页面)
- src(编译文件)
- assets(静态资源)
- components(全局组件)
- App.vue(根组件)
- main.js(打包入口)
- .gitignore(git 过滤配置)
- babel.config.js(ECMAScript 解析文件)
- package.json(依赖包/插件/项目信息记录)
- README.md(介绍文档)
- vue.config.js(运行/打包配置文件)
安装 Vue 相关插件
Vuter
后续在访问 .vue 文件时,代码可能会黑白色的,没有语法高亮,需要安装一下 Vueter 插件 。请参考 Vuter 插件


Prettier - Code formatter
代码格式化工具,使得代码更加简洁易读。请参考 Prettier - Code formatter 插件
原文链接:菜园前端