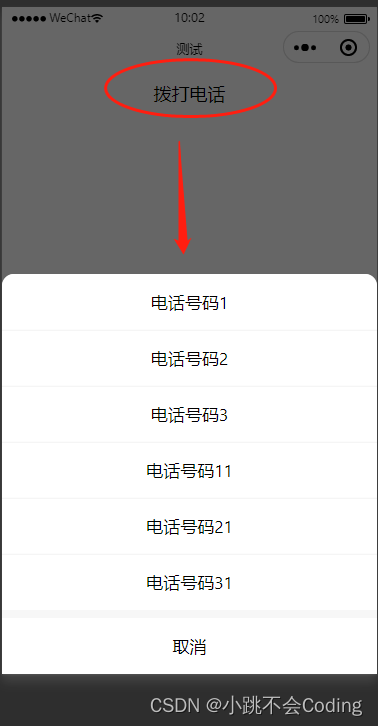
一、实现效果:

二、代码实现:
在uni-app中,使用uni.showActionSheet方法实现点击拨打电话的功能,并弹出相关的电话列表供用户选择。
当用户选择了其中一个电话后,会触发success回调函数,并通过res.tapIndex获取用户选择的电话的索引。然后,可以根据索引从电话号码数组中取出对应的电话号码,并使用uni.makePhoneCall方法进行拨打。
<template>
<view>
<button @click="makeCall">拨打电话</button>
</view>
</template>
<script>
export default {
data() {
return {
itemList: ['电话号码1', '电话号码2', '电话号码3', '电话号码11', '电话号码21', '电话号码31'],
}
},
methods: {
makeCall() {
uni.showActionSheet({
itemList: this.itemList, //itemList字段不变
success: function(res) {
if (!res.cancel && res.tapIndex !== undefined) {
uni.makePhoneCall({
phoneNumber: this.itemList[res.tapIndex],
success: function() {
console.log('拨打电话成功');
},
fail: function() {
console.log('拨打电话失败');
}
});
}
}.bind(this) // 绑定this作用域
});
}
}
}
</script>





![八一参考文献:[八一新书]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022.](https://img-blog.csdnimg.cn/ac3fde24b7a44d9cb46efb72f3f85406.jpeg#pic_center)