
问题:
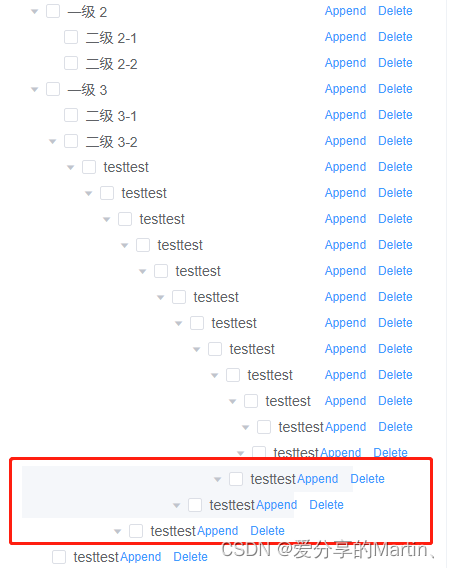
如上图所示,官方的tree组件,在层级很多时 elementui -tree 的高亮状态并没有选中整行。
(衍生库 vue-easy-tree 也会出现此问题)

原因:
(没有查看源码,只是根据dom简单定位了一下,实际可能并不是这个原因)
添加高亮状态的 div 并没有随着子级的展开而适应宽度,所有的tree-node 的宽度在初始化的时候就固定了。
解决方式:
.el-tree-node{
width: fit-content;
min-width: var(--treeWidth);
}通过fit-content 可以将宽度随着内容撑开,而min-width 会保证没有那么多层级时也可以左右排布。
(treeWidth 表示的是整个tree 容器的宽度,要是需要留有间隙,可以减去 10 或者 20 像素)
加了以后则可以全行高亮了

缺点:
min-width 在某些条件下会显得多余,例如:

此时只需要tree根据弹窗自动铺满就好了,不用考虑min-width。
当然这个解决起来也不复杂,通过js计算一下父容器的宽度就好了
mounted () {
this.treeWidth = this.$refs['easy-tree']?.$el.offsetWidth - 15
},