目录解析
element
├── github // 存放了elementui贡献指南,issue 和 PR模板
├── build // 存放打包相关的配置文件
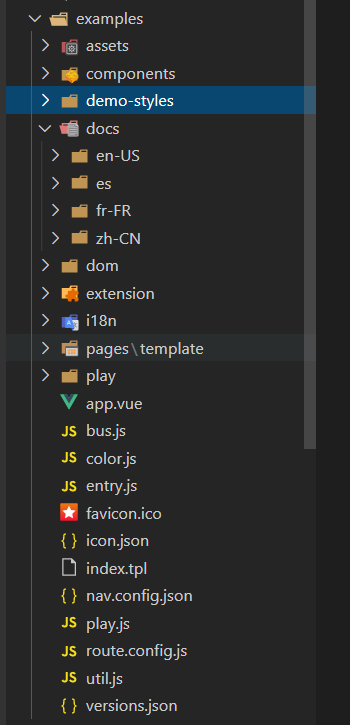
├── examples // 组件相关示例demo
├── packages // 组件源码
├── src // 存放入口文件和一些工具辅助函数
├── test // 单元测试相关
├── types // 类型声明文件
├── .travis.yml // 持续集成(CI)的配置文件
├── CHANGELOG.en-US.md
├── CHANGELOG.es.md
├── CHANGELOG.fr-FR.md
├── CHANGELOG.zh-CN.md // 更新日志 总共4种语言
├── components.json // 标明了组件的文件路径
├── element_logo.svg
├── FAQ.md // 开发者问答
├── LICENSE // 开源许可证 elementui是MIT协议
├── Makefile Makefile // 是一个适用于 C/C++ 的工具,在拥有 make 环境的目录下,
// 如果存在一个 Makefile 文件。 那么输入 make 命令将会执行 Makefile 文件中的某个目标命令。
├── package-lock.json
├── package.json
├── README.md
└── yarn.lock从package.json聊起
{
"name": "element-ui",
"version": "2.14.1",
"description": "A Component Library for Vue.js.",
"main": "lib/element-ui.common.js", // 入口文件
"files": [ // 指定npm publish发包时需要包含的文件/目录。
"lib",
"src",
"packages",
"types"
],
"typings": "types/index.d.ts", // TypeScript入口文件。
"scripts": { // 脚本命令
"bootstrap": "yarn || npm i",
"build:file": "node build/bin/iconInit.js & node build/bin/build-entry.js & node build/bin/i18n.js & node build/bin/version.js",
//
"build:theme": "node build/bin/gen-cssfile && gulp build --gulpfile packages/theme-chalk/gulpfile.js && cp-cli packages/theme-chalk/lib lib/theme-chalk",
"build:utils": "cross-env BABEL_ENV=utils babel src --out-dir lib --ignore src/index.js",
"build:umd": "node build/bin/build-locale.js",
"clean": "rimraf lib && rimraf packages/*/lib && rimraf test/**/coverage",
"deploy:build": "npm run build:file && cross-env NODE_ENV=production webpack --config build/webpack.demo.js && echo element.eleme.io>>examples/element-ui/CNAME",
"deploy:extension": "cross-env NODE_ENV=production webpack --config build/webpack.extension.js",
"dev:extension": "rimraf examples/extension/dist && cross-env NODE_ENV=development webpack --watch --config build/webpack.extension.js",
"dev": "npm run bootstrap && npm run build:file && cross-env NODE_ENV=development webpack-dev-server --config build/webpack.demo.js & node build/bin/template.js",
"dev:play": "npm run build:file && cross-env NODE_ENV=development PLAY_ENV=true webpack-dev-server --config build/webpack.demo.js",
"dist": "npm run clean && npm run build:file && npm run lint && webpack --config build/webpack.conf.js && webpack --config build/webpack.common.js && webpack --config build/webpack.component.js && npm run build:utils && npm run build:umd && npm run build:theme",
"i18n": "node build/bin/i18n.js",
"lint": "eslint src/**/* test/**/* packages/**/* build/**/* --quiet",
"pub": "npm run bootstrap && sh build/git-release.sh && sh build/release.sh && node build/bin/gen-indices.js && sh build/deploy-faas.sh",
"test": "npm run lint && npm run build:theme && cross-env CI_ENV=/dev/ BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"test:watch": "npm run build:theme && cross-env BABEL_ENV=test karma start test/unit/karma.conf.js"
},
"faas": [
{
"domain": "element",
"public": "temp_web/element"
},
{
"domain": "element-theme",
"public": "examples/element-ui",
"build": [
"yarn",
"npm run deploy:build"
]
}
],
"repository": { // git仓库地址
"type": "git",
"url": "git@github.com:ElemeFE/element.git"
},
"homepage": "http://element.eleme.io", // 项目的线上地址
"keywords": [
"eleme",
"vue",
"components"
],
"license": "MIT", // 开源许可证
"bugs": {
"url": "https://github.com/ElemeFE/element/issues"
},
"unpkg": "lib/index.js", // cdn地址文件入口
"style": "lib/theme-chalk/index.css", // 声明样式入口文件
"dependencies": {
},
"peerDependencies": {
"vue": "^2.5.17"
},
"devDependencies": {
// ...
}
}
特殊命令解析
bootstrap 引导安装包
引导安装包
build:file 生成入口文件
- node build/bin/iconInit.js
用于生成../../examples/icon.json,解析icon.scss, 把所有的icon的名字放在icon.json里面,遍历名字显示icon(不用每次添加了icon就要修改example)
- node build/bin/build-entry.js
主要用于生成 /src/index.js入口文件.
- node build/bin/i18n.js
根据 examples/i18n/page.json 和模版,生成不同语言的 demo
- node build/bin/version.js
根据package.json中的version和历史版本,生成examples/versions.json,对应就是完整的版本列表
build:theme 处理样式
- node build/bin/gen-cssfile
这一步是根据components.json,生成package/theme-chalk/index.scss文件,把所有组件的样式都导入到index.scss。相当于自动导入所有组件的样式文件到index.scss中 再也不用手动操作啦
- gulp build --gulpfile packages/theme-chalk/gulpfile.js
通过gulp将theme-chalk下的所有scss文件编译为css
- cp-cli packages/theme-chalk/lib lib/theme-chalk
cp-cli是一个跨平台的copy工具
将 packages/theme-chalk/lib 复制到 lib/theme-chalk
build:utils 编译工具
cross-env BABEL_ENV=utils babel src --out-dir lib --ignore src/index.js
把src目录下的除了index.js入口文件外的其他文件通过babel转译,然后移动到lib文件夹下。
build:umd 生成umd模块的语言包
node build/bin/build-locale.js
生成umd模块的语言包。
clean 清除打包文件
rimraf lib && rimraf packages/*/lib && rimraf test/**/coverage
删除打包生成的文件
deploy:build
npm run build:file 生成入口文件
cross-env NODE_ENV=production webpack --config build/webpack.demo.js 处理markdown文件
echo element.eleme.io>>examples/element-ui/CNAME : 向CNAME中写入一些东西
deploy:extension
cross-env NODE_ENV=production webpack --config build/webpack.extension.js
dev:extension
rimraf examples/extension/dist
cross-env NODE_ENV=development webpack --watch --config build/webpack.extension.js
dev 开启开发模式
开启开发模式,在启动后可以在浏览器打开本地的elementUI的实例官网
npm run bootstrap 引导安装包
npm run build:file 生成入口文件
cross-env NODE_ENV=development webpack-dev-server --config build/webpack.demo.js 处理markdown
& node build/bin/template.js 监听examples/pages/template改变时执行npm run i18n, & 表示与前几个脚本是并发执行的.
dev:play 开启某个组件的开发模式
开启某个组件的开发模式,在这里可以单独开发某个组件,目录examples/play/index.vue
与 dev 相比少了安装的步骤,以及后面的 template.js的构建,多了个 PLAY_ENV=true, 在webpack.demo.js中会处理
npm run build:file 生成入口文件
cross-env NODE_ENV=development PLAY_ENV=true webpack-dev-server --config build/webpack.demo.js
dist 打包生成最终的代码
npm run clean 清除打包文件
npm run build:file 生成入口文件
npm run lint 格式化
webpack --config build/webpack.conf.js 生成umd格式的js文件(index.js)
webpack --config build/webpack.common.js 生成commonjs格式的js文件
webpack --config build/webpack.component.js 以components.json为入口,将每一个组件打包生成一个文件,用于按需加载
npm run build:utils
npm run build:umd
npm run build:theme
i18n 多语言处理
node build/bin/i18n.js 国际化处理
lint 格式化
eslint src/**/* test/**/* packages/**/* build/**/* --quiet
不必多说 格式化
pub 发布
npm run bootstrap 引导安装包
sh build/git-release.sh 进行dev分支git冲突检测
sh build/release.sh 发布
node build/bin/gen-indices.js
sh build/deploy-faas.sh
test 测试用例
执行测试用例
npm run lint
npm run build:theme
cross-env CI_ENV=/dev/ BABEL_ENV=test karma start test/unit/karma.conf.js --single-run
test:watch
执行测试用例 代码改变自动执行
npm run build:theme
cross-env BABEL_ENV=test karma start test/unit/karma.conf.js
特殊文件夹说明
components.json
里面记录着所有组件的文件位置,根据这个文件来自动化生成一些配置文件(比如注册组件 样式文件入口生成)

packages

所有的组件都在这里了
packages/theme-chalk
这里面存放的就是所有组件相关的样式. index.scss 用于全局引入,其他是每个组件的样式(按需引入时会用到)
src
src/index.js 把所有的组件统一导出. (这个index.js 是通过node build/bin/build-entry.js生成的),通过脚本命令去生成,不用每次新增一个组件就修改一下.
其余时一些公共方法啦

examples
存放了组件示例. 组件示例是通过markdown来编写的,最后通过build/md-loader下的脚本来生成html
element是如何生成文档的 这篇文章主要讲了怎么实现,值得一看!!

参考链接
掘金上写的非常好的文章

















![input时间表单默认样式修改(input[type=“date“])](https://img-blog.csdnimg.cn/afcaeb1a697e4aa1b4f3e35c17c04df1.png)