自2016年推出以来,Figma已发展成为市场领先者UI设计工具之一。
因为它不仅简单易用,功能优秀,而且基于云服务,可以实时编辑,节省大量手动下载或复制文件的时间。不仅如此,Figma还提供合作功能,让您和您的团队同时处理文件,避免许多潜在的麻烦。这些方便的功能使他成为一个非常有竞争力的设计产品。
然而,这并不是全部,Figma背后还有一个强大的社区,也就是说,通过社区,你可以直接浏览、修改和使用其他设计师创建的文件和模板来快速启动你的设计项目。更不用说它还提供了成千上万的东西Plugin供用户使用,帮您强化工作流程,添加许多实用功能!
但有这么多Plugin,你怎么知道哪些最适合你?别担心,我们已经帮你挑选了10个UI设计师必备的品质FigmaPlugin!更多关于figma相关信息:https://js.design/special/figma/
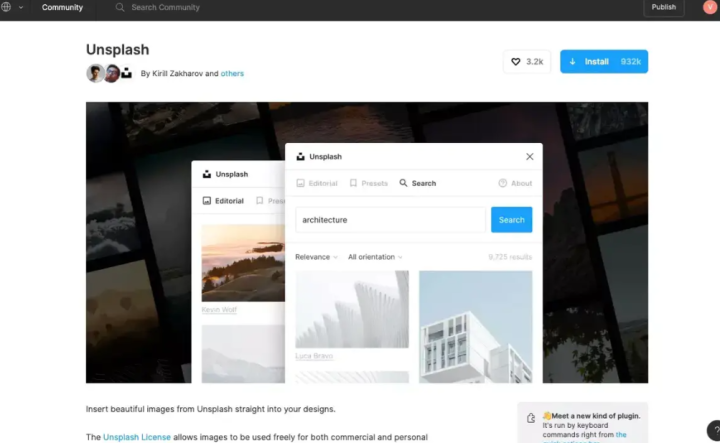
1.Unsplash
视觉效果在设计中起着重要的作用,不仅能增强界面的整体外观,吸引用户的注意,还能为您的设计补充信息,「添加大量图像」它是一种快速增加视觉效果的方法。
然而,手动搜索图库和摄影网站,下载并放置在设计中,相当费时费力。
使用UnsplashPlugin在那之后,情况将不再如此。这是一个免版税图像库,无需退出屏幕即可使用。选择你想要的图像形状,打开它,打开它。Unsplash,可以马上开始!
Unsplash它有成千上万公共领域发布的图像,所以无论你是为电子商务还是技术公司设计的,你都可以在这里找到适合你设计的图像,只要输入一个关键字,你就可以快速搜索!
更重要的是,Unsplash图像文件通常占用不到1MB因此,你不必太担心计算机存储空间,这是一个非常方便和免费的空间Plugin!

2.RemoveBG
虽然图像很重要,但如果图像背景太存在,它会让你的设计感到混乱,甚至模糊视觉焦点。
也就是说,有时你可能需要背诵来避免这种情况。当然,你可以通过一般的照片编辑器手动背诵,但这是非常耗时的,尤其是当你必须处理多个图像时。
RemoveBG这个Plugin它可以在几秒钟内自动实现背部,它可以通过人工智能自动实现背部,(AI)识别图像中的主要对象,自动清除剩余部分,这样你就可以很容易地将背后的对象添加到设计作品中。你没有理由不尝试它。
不过虽然RemoveBG有免费版,但主要是免费版,Credit为单位收费模式,图像价值1Credit,收取1.99美元。您可以通过购买多个积分来获得折扣,也可以选择每月/每年订阅的价格方案,绝对物超所值!
3.TinyImageCompressor
据统计,行动设备产生的流量占网络总流量的54.8%。如果网站加载超过3秒,53%的行动设备用户将直接离开网站。不仅如此,Google还计划将「行动版内容优先索引系统」默认设备设置为所有网站。
简单地说,网络爬虫在搜索结果页面中的排名将优先考虑适合行动设备的网站。
也就是说,在网页设计中,优化网页速度是我们必须优先考虑的,最简单的步骤是通过优化网页速度TinyImageCompressor帮你快速压缩略图!
其压缩能力比Figma默认值高出95%,除了可以压缩不同大小和格式的图像文件外,还可以通过TinyImageCompressor优化渐进式JPEG图档和透明PNG图像。
此外,它还提供了许多功能,包括从JPG及PNG到WebP,ProgressiveJPEG或AVIF多个图像自动保存为转换.zip文件,创建和导出GIF或WebM等。
压缩前15份文件不收费,如有额外需求,每月支付15美元。
4.FontPreview
除了视觉效果,字体也是界面设计的另一个重要元素,特别是今天的信息主要是用文本表达的,所以用户会更关心字体的使用。也就是说,字体必须很有吸引力,很容易阅读。
一个合适的字体可以突出你的风格和特点,帮助你传达更强烈的信息或特定的情绪。此外,您选择的字体必须符合整体设计风格,以避免整体视觉效果不协调。
最重要的是,大部分都是提供的「数字品牌服务」公司会建议您选择能够反映品牌个性的字体和配色,以保持一致的品牌认知度和品牌信息。
因此,虽然Figma大部分都是内建的Google字体,但由于选择字体时需要注意的细节很多,仍然无法快速准确地选择合适的设计。
但这是免费的Plugin,上述麻烦将一次性解决!
FontPreview它可以帮助你快速浏览不同字体的风格,让你直接收集你最喜欢的字体,甚至使用强大的过滤功能,帮助你轻松找到合适的风格!它还有许多新功能,包括根据字体的厚度快速搜索,改变字母间距和预览大小。
5.ColorContrastChecker
说到文本,你还需要注意文本颜色和背景的对比,否则你的内容可能很难阅读,尤其是当屏幕亮度较低时。
这款Plugin它将帮助您检查设计中的前景和背景颜色,并一键圈出设备上文本不易阅读的部分,然后通过设备中的文本ColorContrastChecker色滑块调整背景和前景,并实时检查对比度的变化。
它还能让你知道你的设计是否符合要求「网页内容无障碍指南」。
换句话说,这个Plugin可以保证您的网页界面在可读部分得到完全优化,并允许您实时调整,让用户获得最完美的阅读体验!
6.Wireframe
线框是界面设计的基础,可以让你快速掌握整个界面的布局,帮助你的客户了解他们的主要目标和需求,让你更有效地向设计团队传达你的想法。
安装Wireframe这个Plugin之后,再也不用从头开始构建线框稿了!
Wireframe提供了大量「桌面」和「行动设备」默认模板,可节省您的构思过程,帮助您大大提高工作效率!
此外,所有文件都是SVG格式,可以让你轻松客制化,而且这款完全免费!
总结
Figma它本身就是一个强大的设计工具,它多样化Plugin增加了更丰富的功能。
不管你是初学者还是初学者UI设计专家,上述10款介绍Plugins可以说是每个设计师的基本设备,比如RemoveBG,Wireframe,FontPreview,ColorContrastChecker和DesignLint等Plugin,它不仅能为你节省大量的工作时间,还能保证你的设计更加精准,再利用它SkewDat,Blush和LottieFiles快速点击,可以让您的设计更有层次感!