一. 什么是 iframe
1. iframe 是 HTML元素,用于在网页中内嵌另外一个网页.
2. iframe 默认有一个宽高,存在边界.
3. iframe 是一个行内块级元素,可以通过 display 修改.
二. iframe 元素属性
1. src : 指定内联网页的地址
2. frameborder : iframe 默认有个边界,可以设置frameborder 为 0 清除边界.
3. width , height : 控制 iframe 的宽高.
4. name : 框架的名称.
5. srcolling : 是否可以滚动, yes,no,auto

三. iframe 相互操作
1. 首先明确一点,每个 iframe 里各自维护自己的全局window对象.
2. 另外,只有同域才能进行 iframe 之间的读写改,跨域时,只能进行简单的路由跳转.
3, 在父级使用window.frames[name]可以获得子级 iframe 的window对象,相应的可以获取 document 对象,从而对子级 iframe 进行 dom操作.
4. 在子级 iframe 想要操作父元素的 iframe ,直接使用子元素的window.parent来获取父级元素的window对象,从而获取document来操作dom.
四. iframe 之间的通信
1. 发送信息
当我们要向指定 iframe 发送信息时,首先要获取该 iframe 自己的window对象,让后使用该window对象的postMessage发送消息.
2. 接受信息
在要接收信息的地方,我们使用window的onmessage事件来接收信息,改事件会返回一个事件对象,其中data包含了返回的数据,orgin返回发送源.
3. 安全问题
当我们明确知道orgin是谁时,不要使用 ' * ' ,当要接收信息时,先判断orgin是否是我们要接收的源,在做后续操作.
五. 优点/缺点
优点 :
解决加载缓慢的第三方内容如: 图标和广告的加载问题.
能并行加载脚本.
方便管理,指的是如果有多个页面需要用到 iframe 的内容,那么只要修改 iframe 的内容就可以 实现统一管理.
iframe 可以原封不动的把嵌入的网页显示出来.
缺点 :
会产生很多的页面,不容易管理.
会增加服务器的http请求,对大型网址不可取.
会阻塞父页面的load事件.
iframe 和 主页面共享连接池,而浏览器对相同域的连接有限时,所以会影响页面的并行加载,也 就是说子文档和父文档的请求数会计算在一起.
不利于搜索引擎优化,也就是不利于SEO.
解决办法: 如果需要使用 iframe ,最好是通过JavaScript动态给 iframe 添加src属性,这样就可以绕开以上两个问题.
六. 注意事项
1. 获取子元素的document时要确保子元素所有的dom元素已经挂载完毕,因此在原生的写法时,必须写在window的onLoad事件中.
实例:
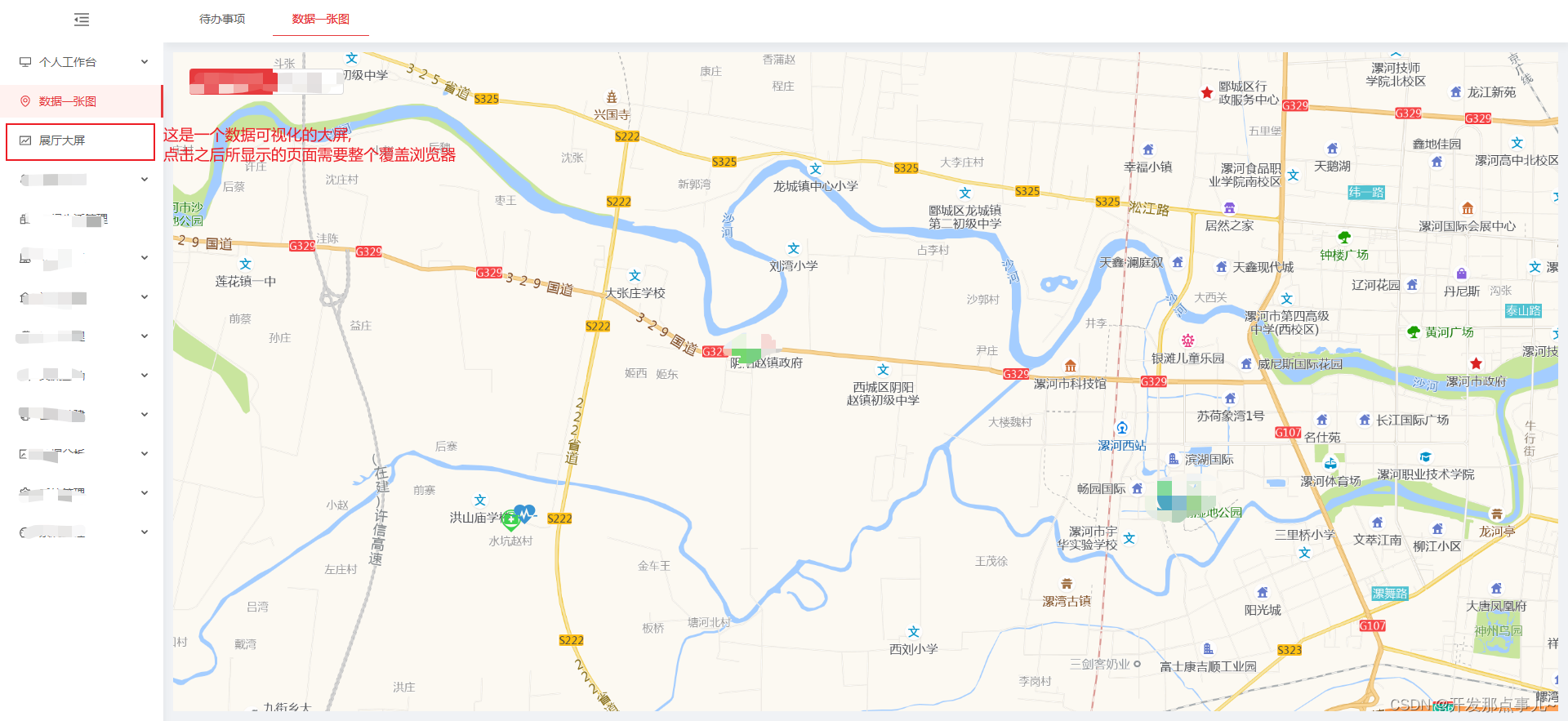
我的这个项目中只有一个地方使用了 iframe,简单介绍一下

点击左侧的 展厅大屏 之后显示的效果

对于这种需求我们需要配置好 展示大屏 页面的路由地址

完整代码:
<template>
<!-- iframe(HTML标签,用于在网页中嵌套另外一个网页) -->
<iframe
src="/bigscreen/index"
frameborder="0"
width="3385"
height="1372"
scrolling="no"
:style="'transform-origin: 0px 0px;transform: scaleX(' + scaleX + ') scaleY(' + scaleY + ');'"
></iframe>
</template>
<script>
export default {
name: 'IframeBigScreenView',
data() {
return {
scaleX: document.body.clientWidth / 3385,
scaleY: document.body.clientHeight / 1372,
}
},
mounted() {
window.onresize = () => {
return (() => {
this.scaleX = document.body.clientWidth / 3385
this.scaleY = document.body.clientHeight / 1372
})()
}
document.title = '智慧党建城市运行中心'
document.body.style = 'overflow:hidden;background: #050a2a;'
},
destroyed() {
// 离开页面生命周期函数
document.body.style = ''
},
created() {
window.handleJumpTo = function (url) {
// this.$router.push('/8a50e37f0d4e29b90280df77adf1f387')
window.location.href = url
}
},
methods: {},
}
</script>
<style>
</style>




![[附源码]Nodejs计算机毕业设计基于的校园疫情防控管理Express(程序+LW)](https://img-blog.csdnimg.cn/52f04dc7529041f29b6371a95069a46e.png)