文章目录
- 1. 请简述一下uni-app的定义和特点。
- 2. uni-app兼容哪些前端框架?请列举几个。
- 3. 请简述一下uni-app的跨平台工作原理。
- 4. 什么是条件编译?在uni-app中如何实现条件编译?
- 5. uni-app中的页面生命周期有哪些?请简要介绍。
- 6. 在uni-app中如何使用组件?有没有一些常用的内置组件?
- 7. 请解释一下uni-app中的页面导航和传参的方式。
- 8. 如何在uni-app中实现数据的双向绑定?
- 9. 请谈谈uni-app的小程序打包和发布流程。
- 10. uni-app中如何实现本地存储和缓存?
- 11. uni-app如何处理异步请求?有哪些常用的网络请求库?
- 12. 请简述一下uni-app中的模块化开发思想。
- 13. 在uni-app中如何处理各平台的差异性?
- 14. uni-app是否支持自定义插件和扩展?如何使用?
- 15. uni-app中的热更新是如何实现的?有什么注意事项?
1. 请简述一下uni-app的定义和特点。
uni-app是一款基于Vue.js框架开发的跨平台开发工具,它可以用于快速构建同时运行在多个平台(包括iOS、Android、Web以及小程序)的应用程序。uni-app实现了一套代码,多端运行的目标,通过一套代码编写,可以生成多个平台的应用程序,开发者无需针对不同平台进行独立开发,极大地提高了开发效率。
uni-app具有以下几个特点:
- 跨平台:uni-app可以将一个代码库同时编译为多个平台的应用程序,包括iOS、Android、Web以及小程序。这样开发者只需编写一次代码,即可在不同平台上运行。
- 性能优秀:uni-app通过原生渲染和跨平台性能优化,保证了应用程序的性能表现。
- 开发便捷:基于Vue.js框架,使用熟悉的Vue语法进行开发,减少了学习成本和开发难度。
- 多端共享:uni-app支持多端组件和API共享,开发者可以共享大部分代码和逻辑,减少了重复开发的工作量。
- 生态丰富:uni-app生态中拥有丰富的插件和扩展,可以方便地集成第三方功能和服务。
- 更新迭代:uni-app团队保持着良好的更新迭代节奏,不断优化和改进开发体验和功能。

通过这些特点,uni-app提供了一种高效、便捷的方式,让开发者能够快速构建跨平台应用,降低开发成本,提高开发效率。
2. uni-app兼容哪些前端框架?请列举几个。
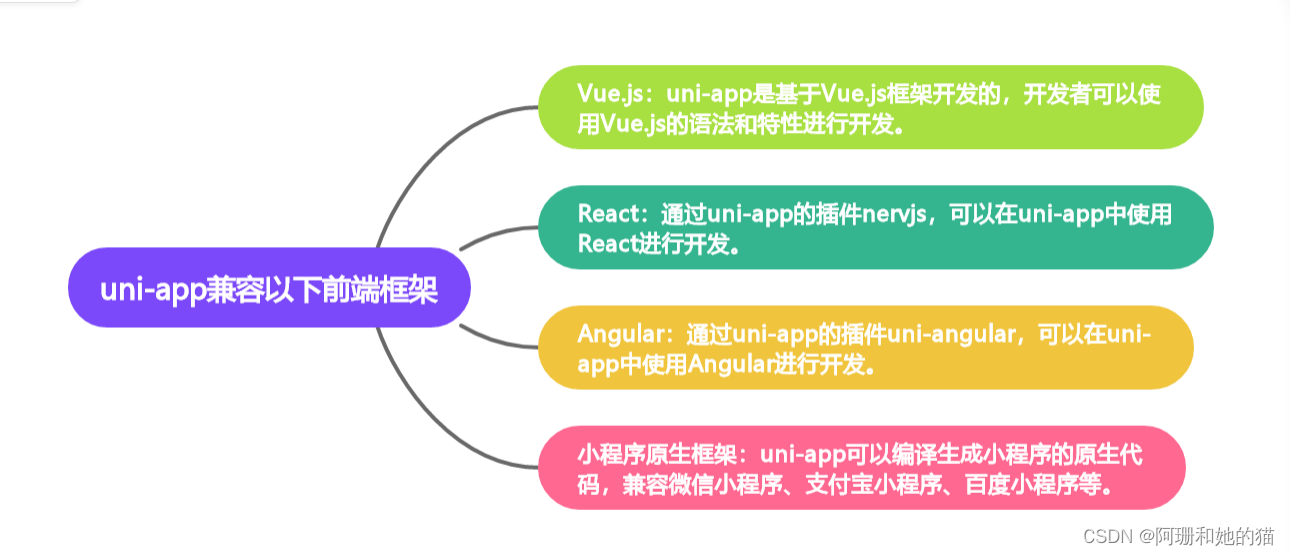
uni-app兼容以下前端框架:
- Vue.js:uni-app是基于Vue.js框架开发的,开发者可以使用Vue.js的语法和特性进行开发。
- React:通过uni-app的插件nervjs,可以在uni-app中使用React进行开发。
- Angular:通过uni-app的插件uni-angular,可以在uni-app中使用Angular进行开发。
- 小程序原生框架:uni-app可以编译生成小程序的原生代码,兼容微信小程序、支付宝小程序、百度小程序等。

通过兼容不同的前端框架,uni-app使得开发者可以根据自己的熟悉和喜好选择合适的框架进行开发,同时实现跨平台的能力。
3. 请简述一下uni-app的跨平台工作原理。
uni-app的跨平台工作原理是采用了一种基于Vue.js框架的开发方式,结合了多个前端技术栈和编译原理,使得开发人员可以使用统一的语法和组件库,同时可以在不同的运行时环境下快速构建出Native App、H5、小程序等多种应用。其主要具体实现方式包括以下几个方面:
1.基于Vue.js框架进行开发,统一了开发语言和组件库。
2.采用编译原理,在编译阶段将统一的代码转换为不同平台所需的代码,从而实现跨平台。
3.利用不同平台的API和特性进行适配,提供多种不同的运行时环境,包括Native App、H5、小程序等。
4.使用插件化架构,在不同平台上运行时加载不同的插件和特性,以适应各种复杂场景。
4. 什么是条件编译?在uni-app中如何实现条件编译?
条件编译是指根据不同的条件编译指令来选择在编译过程中需要编译的部分代码,从而编译出不同的可执行程序。条件编译可以使得开发者能够灵活地对不同的编译环境定制不同的编译选项,达到更好的代码重用、更高的性能和更好的可移植性。
在uni-app中实现条件编译需要使用预处理指令,主要包括#ifdef、#ifndef、#else和#endif等指令。在编译时,只有符合指定条件的代码会被编译。
举例来说,我们可以在uni-app项目中创建一个名为config.js的文件,用来定义不同条件下的编译选项。比如:
module.exports = {
ENV: 'dev',
API_BASE_URL: 'https://dev.api.com'
};
然后,在需要使用这些选项的地方,可以使用条件编译来判断当前的编译环境,从而选择不同的选项。比如:
import config from '@/config'; // 引入配置文件
#ifdef H5
// 在 H5 环境下使用 H5_API_BASE_URL
const API_BASE_URL = config.H5_API_BASE_URL;
#else
// 在其他环境下使用 API_BASE_URL
const API_BASE_URL = config.API_BASE_URL;
#endif
在上面的代码中,使用#ifdef指令来判断当前是否是 H5 环境,如果是则使用H5_API_BASE_URL选项,否则使用API_BASE_URL选项。注意,不同的条件需要在编译命令中指定,比如在使用uni-app-cli时可以使用--condition H5来指定当前为 H5 环境。
5. uni-app中的页面生命周期有哪些?请简要介绍。
uni-app中的页面生命周期包括:onLoad、onShow、onReady、onHide、onUnload。
onLoad:页面加载时执行,只会在页面加载时触发一次。可以获取页面参数和初始化数据。
onShow:页面显示时触发,每次打开页面都会触发。可以进行数据刷新。
onReady:页面初次渲染完成时触发,只会触发一次。可以进行页面事件绑定和动态样式修改。
onHide:页面隐藏时触发,例如从当前页面跳转到其他页面。可以进行暂停音视频播放等操作。
onUnload:页面卸载时触发,例如关闭当前页面或调用wx.navigateBack()方法返回上一页。可以进行清理工作,如清理定时器、解绑事件等。

6. 在uni-app中如何使用组件?有没有一些常用的内置组件?
在uni-app中,可以使用原生的Vue组件和uni-app提供的跨端组件库,两者都可以通过<template>标签来使用。
对于原生Vue组件,只需要像在普通Vue项目中一样,在<template>中使用即可。对于跨端组件库,我们需要先在页面中引入组件:
<template>
<view>
<button>普通按钮</button>
<uni-button>跨端按钮</uni-button>
</view>
</template>
<script>
import UniButton from '@/components/uni-button/uni-button.vue';
export default {
components: {
UniButton // 注册组件
}
}
</script>
上面的模板中,我们引入了一个叫做uni-button的跨端按钮组件,并在页面中使用它,注意需要在<script>标签中将组件注册到当前页面才能使用。
uni-app提供了一些常用的内置组件,包括view、button、text、image、icon、input等。这些组件可以直接在页面中使用,例如:
<template>
<view class="container">
<button>普通按钮</button>
<uni-button>跨端按钮</uni-button>
<input placeholder="请输入内容" />
<text>这是一段文本</text>
<image src="/static/logo.png" />
<icon type="success" size="40" />
</view>
</template>
上面的模板中,我们使用了uni-app提供的内置组件。这些组件在不同端上渲染方式会有所不同,但都能够适配多个平台。
总之,无论是使用原生Vue组件还是uni-app提供的跨端组件,都需要先在页面中将其引入并注册,才能在模板中正常使用。
7. 请解释一下uni-app中的页面导航和传参的方式。
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(对,还有Web)、以及各种小程序等平台。
在uni-app中,页面导航主要通过uni.navigateTo、uni.navigateBack、uni.redirectTo、uni.reLaunch等方法实现。这些方法都可以在目标页面中通过onUnload方法进行返回上一页的页面数据清除,或者通过onLoad方法获取传递的数据。
传参的方式主要有两种:
- 通过URL传参:这种方式适合传递一些简单的数据,如字符串、数字等。可以将这些数据作为URL的参数传递。在目标页面通过
onLoad方法可以获取到这些参数。 - 通过页面数据传递:这种方式适合传递较大的数据,如对象、数组等。可以将这些数据作为页面数据传递。在目标页面通过
onUnload方法可以获取到这些数据,但是要注意,如果返回上一页的时候当前页已经被销毁(比如用户点击了返回按钮),那么这个数据就会被清除。
总的来说,uni-app的页面导航和传参方式都是为了实现页面的跳转和数据的传递,使得开发者可以更加方便地开发出跨平台的应用程序。
8. 如何在uni-app中实现数据的双向绑定?
在uni-app中实现数据的双向绑定,主要依赖于组件的data属性和一些事件。
以下是一个简单的例子:
<template>
<view>
<input v-model="text" />
<text>{{ text }}</text>
</view>
</template>
<script>
export default {
data() {
return {
text: ''
}
}
}
</script>
在这个例子中,我们使用了v-model指令来实现数据的双向绑定。当用户在输入框中输入文字时,text的值会自动更新。同样,当text的值改变时,输入框中的内容也会自动更新。
对于其他类型的输入元素,例如textarea、select等,也可以使用类似的方法实现数据的双向绑定。只需要将v-model指令绑定到相应的data属性上即可。
需要注意的是,由于uni-app是跨平台的,因此它并不能支持所有的HTML和CSS特性。在某些情况下,可能需要使用原生插件或者桥接API来实现特定的功能。
9. 请谈谈uni-app的小程序打包和发布流程。
uni-app是一个基于Vue.js的跨平台开发框架,可以通过一套代码同时构建出多个平台(如微信小程序、支付宝小程序、H5等)的应用。下面是uni-app小程序的打包和发布流程:
-
开发和编写代码:在uni-app项目中,使用Vue.js的语法编写业务逻辑和界面代码。
-
调试和预览:在开发过程中,可以使用HBuilderX等IDE进行调试,通过运行模拟器或手机预览来查看应用的效果和调试代码。
-
构建和打包:当开发完成后,可以选择构建和打包应用。打开HBuilderX,点击菜单中的“发行”选项,选择需要构建的平台。例如,选择微信小程序,会自动生成相应的小程序项目代码。
-
配置和填写信息:根据需要,可以在构建过程中配置应用的名称、图标、应用ID等信息,以及其他平台相关的配置。
-
生成和导出文件:构建成功后,会生成相应平台的发布文件。对于小程序来说,会生成一个文件夹,包含小程序相关的代码和资源文件。
-
小程序平台配置:前往微信公众平台或支付宝开放平台等小程序官方平台,注册账号并创建应用。根据平台的要求,填写应用的基本信息,包括应用名称、开发者信息等。
-
上传和发布:将生成的小程序发布文件上传到小程序平台,并按照要求填写其他相关配置信息,如版本号、权限设置等。提交审核后,小程序会进入审核阶段,待审核通过后即可发布到正式环境。

需要注意的是,这是一个简化的流程,实际操作可能会根据具体情况略有差异。此外,uni-app还支持导出其他平台的应用,如H5网页应用、App原生应用等,每个平台的打包和发布流程会有所不同。因此,在开发和发布之前,建议仔细阅读uni-app官方文档,了解每个平台的要求和步骤。
10. uni-app中如何实现本地存储和缓存?
在uni-app中,你可以使用uni.setStorageSync、uni.getStorageSync、uni.removeStorageSync和uni.clearStorageSync等方法来操作本地存储和缓存。
以下是一些基本的用法示例:
设置本地存储
uni.setStorageSync('key', 'value');
在上述代码中,'key’是你要设置的键,'value’是对应的值。这个方法会将数据存储在本地。
获取本地存储
let value = uni.getStorageSync('key');
通过’key’你可以获取之前存储在本地的内容。
删除本地存储
uni.removeStorageSync('key');
这个方法会删除指定键的本地存储内容。
清除所有本地存储
uni.clearStorageSync();
这个方法会清除所有的本地存储内容。
需要注意的是,这些方法都是同步的,也就是说它们会阻塞当前的执行流程,直到操作完成。如果你需要异步操作,可以使用对应的异步方法,例如uni.setStorage、uni.getStorage、uni.removeStorage和uni.clearStorage。
另外,这些方法只能存储字符串类型的数据。如果你需要存储其他类型的数据,可以考虑将它们转换为JSON字符串存储。读取时再反序列化回来。
注意:这些API在H5端不可用。
11. uni-app如何处理异步请求?有哪些常用的网络请求库?
在uni-app中处理异步请求可以使用以下几种方式:
- 使用uni.request API:uni.request是uni-app封装的网络请求API,它支持Promise风格的异步请求,可以发送HTTP请求并获取响应数据。
uni.request({
url: 'http://example.com/api',
method: 'GET',
success: (res) => {
console.log(res.data);
},
fail: (err) => {
console.error(err);
}
});
- 使用第三方网络请求库:uni-app兼容大部分主流的网络请求库,你可以根据自己的需求选择使用以下一些常用的网络请求库:
- axios:是一个基于Promise的HTTP客户端库,可以用于浏览器和Node.js。
- flyio:是一款支持全端的轻量级HTTP请求库,提供了类似axios的API风格。
- ajax:是uni-app官方推荐的使用Promise形式的AJAX库。

这些库都支持异步请求、请求拦截、响应拦截等常用功能,你可以根据项目需求选择适合的库。
- 使用uni.request封装自定义请求函数:如果你对uni.request API不满意,你也可以根据自己的需求封装一个自定义的网络请求函数。
function customRequest(options) {
// 自定义实现请求逻辑,并返回Promise对象
return new Promise((resolve, reject) => {
// 发送请求,并处理成功、失败回调
// resolve(data) 或 reject(err) 返回结果
});
}
// 使用自定义请求函数
customRequest({
url: 'http://example.com/api',
method: 'GET'
}).then((res) => {
console.log(res);
}).catch((err) => {
console.error(err);
});
以上是uni-app处理异步请求的几种常用方式,你可以根据项目需求选择适合的方式进行开发。
12. 请简述一下uni-app中的模块化开发思想。
uni-app中的模块化开发思想是指将应用程序划分为一系列独立的模块,每个模块具有独立的功能和代码,可以单独开发和测试,同时也方便代码的管理和复用。
在uni-app中,我们可以将一些功能相似的页面或组件封装成一个模块,方便复用和管理。模块化开发可以提高开发效率和代码复用率,降低代码的维护成本,使得开发更加模块化和可扩展。
为了实现模块化开发,uni-app提供了相应的开发工具和规范。在开发过程中,我们可以使用Vue组件的方式开发模块,通过组件的组合和复用,实现各种复杂的功能和界面。同时,uni-app也提供了模块化的插件和组件库,可以轻松地创建各种界面和交互元素,满足开发需求。
在uni-app中,模块化开发的步骤包括:
- 确定模块的功能和界面结构,以及模块与其他模块之间的关系。
- 创建模块的目录结构和文件,包括.vue文件和相关的CSS、JS文件等。
- 在需要使用模块的地方,导入模块,并将其作为组件使用。
- 编写模块的页面结构和逻辑代码,以及与其他模块的交互逻辑。
- 进行模块的测试和调试,确保模块的正确性和稳定性。
- 在需要的地方使用模块,进行应用程序的开发和部署。

通过模块化开发,我们可以更好地组织和管理代码,提高开发效率和代码质量,同时也方便代码的维护和扩展。
13. 在uni-app中如何处理各平台的差异性?
uni-app为了处理各平台的差异性,提供了一系列的方法和机制。以下是几个常用的处理方式:
- 使用条件编译:uni-app支持在不同的平台上使用不同的代码,通过条件编译来实现。开发者可以在代码中使用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。这样就可以根据不同平台的特性,编写不同的代码逻辑,以处理各个平台之间的差异。
- 使用平台特性和API:uni-app支持使用各平台提供的原生WebView容器作为运行环境,开发者可以使用这些平台提供的特性和API来实现跨平台逻辑。同时,uni-app也提供了一套通用的API,统一了不同平台的接口调用方式。开发者可以使用这些通用API来实现跨平台的逻辑,而无需编写特定平台的代码。
- 使用插件和组件库:uni-app提供了插件和组件库,可以方便地扩展应用程序的功能和界面。这些插件和组件库可以处理不同平台之间的差异,提供一致的跨平台体验。
- 进行平台差异处理:uni-app框架会根据不同的平台特性,在编译阶段对代码进行转换和适配,以处理各个平台之间的差异。这样开发者可以使用统一的代码风格和逻辑,同时兼顾各个平台的特性和限制。
总的来说,uni-app通过使用条件编译、平台特性和API、插件和组件库以及平台差异处理等方式,使得开发者可以更加方便地处理各平台之间的差异性,实现跨平台开发。
14. uni-app是否支持自定义插件和扩展?如何使用?
uni-app支持自定义插件和扩展。开发者可以通过使用插件来扩展uni-app的功能和组件,以适应不同的业务需求。
要使用自定义插件,需要进行以下步骤:
- 创建一个插件文件,通常是一个JS文件,命名为plugin.js。在该文件中,可以定义插件的各种功能和接口。
- 在主应用的入口文件main.js中,使用uni.addPlugin方法来注册插件。例如:
import plugin from '@/plugin.js'
Vue.use(plugin)
- 在uni-app项目的manifest.json文件中配置插件信息,并在项目中直接引用插件提供的原生组件。例如:
"byte-tiktok": {
"provider": "toutiao",
"path": "uni-tiktok"
}
然后在页面中使用字节跳动小程序的原生组件,可以像使用UniApp的内置组件一样使用,只需要在组件名称前加上插件名称即可。
<template>
<byte-tiktok-component></byte-tiktok-component>
</template>
通过以上步骤,就可以在uni-app项目中使用自定义插件和扩展了。需要注意的是,自定义插件的功能和接口需要遵循uni-app的规范和要求,以确保插件的兼容性和稳定性。
15. uni-app中的热更新是如何实现的?有什么注意事项?
uni-app支持两种热更新机制,分别是整包更新和资源包更新。
整包更新是指在每次更新之后,需要将整个应用程序重新打包并上传到服务器,用户在打开应用程序时会自动下载并更新。这种更新方式比较繁琐,用户体验也不太好,因为每次更新都需要重新下载整个应用程序。
资源包更新(wgt)是指将应用程序的资源文件打包成一个wgt文件,然后上传到服务器。用户在打开应用程序时会自动下载wgt文件,应用程序会根据文件中的版本信息来判断是否需要更新资源文件。这种更新方式比较高效,用户体验也比较好,因为只需要更新有变化的资源文件。
在实现uni-app的热更新时,需要注意以下几点:
- 确保应用程序的版本号和版本名称设置正确,以便在更新时能够正确识别版本信息。
- 在打包应用程序时,需要将生成的应用程序文件和wgt资源文件都上传到服务器,以便在热更新时能够获取到最新的文件。
- 在应用程序启动时,需要检查是否存在可用的热更新资源,如果有则进行更新操作。
- 在进行热更新时,需要保证应用程序的状态不会被打断,以免造成数据丢失或者应用崩溃等问题。
- 在热更新完成后,需要重新启动应用程序,以便能够加载最新的资源和代码逻辑。
总之,uni-app的热更新机制能够提高应用程序的稳定性和可用性,同时也能够提高用户的体验。但是需要注意一些细节和安全问题,以确保热更新的顺利进行。