前言
若依框架不多介绍,目前比较流行的一款开源的后台管理框架,主要技术栈 后台spingboot、spingcloud 前端vue2 vue3版本的都有,可以去官方下载看看。
若依框架提供代码生成的功能,方便我们把简单的增删改查前后端代码生成直接使用
生成步骤
1、首先建表
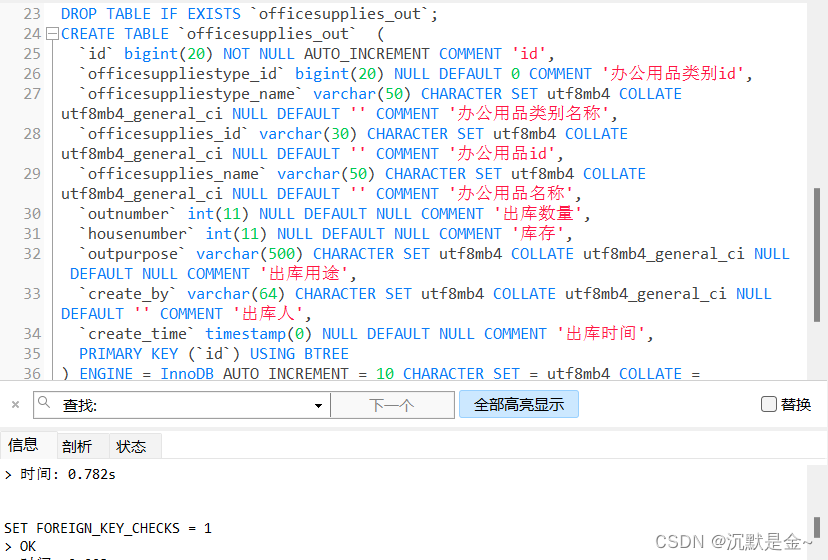
打开Navicate工具,可以拿过之前见过的表,导出sql,在这个建表语句的基础上进行更改
 执行后已经建好一张表
执行后已经建好一张表
代码生成
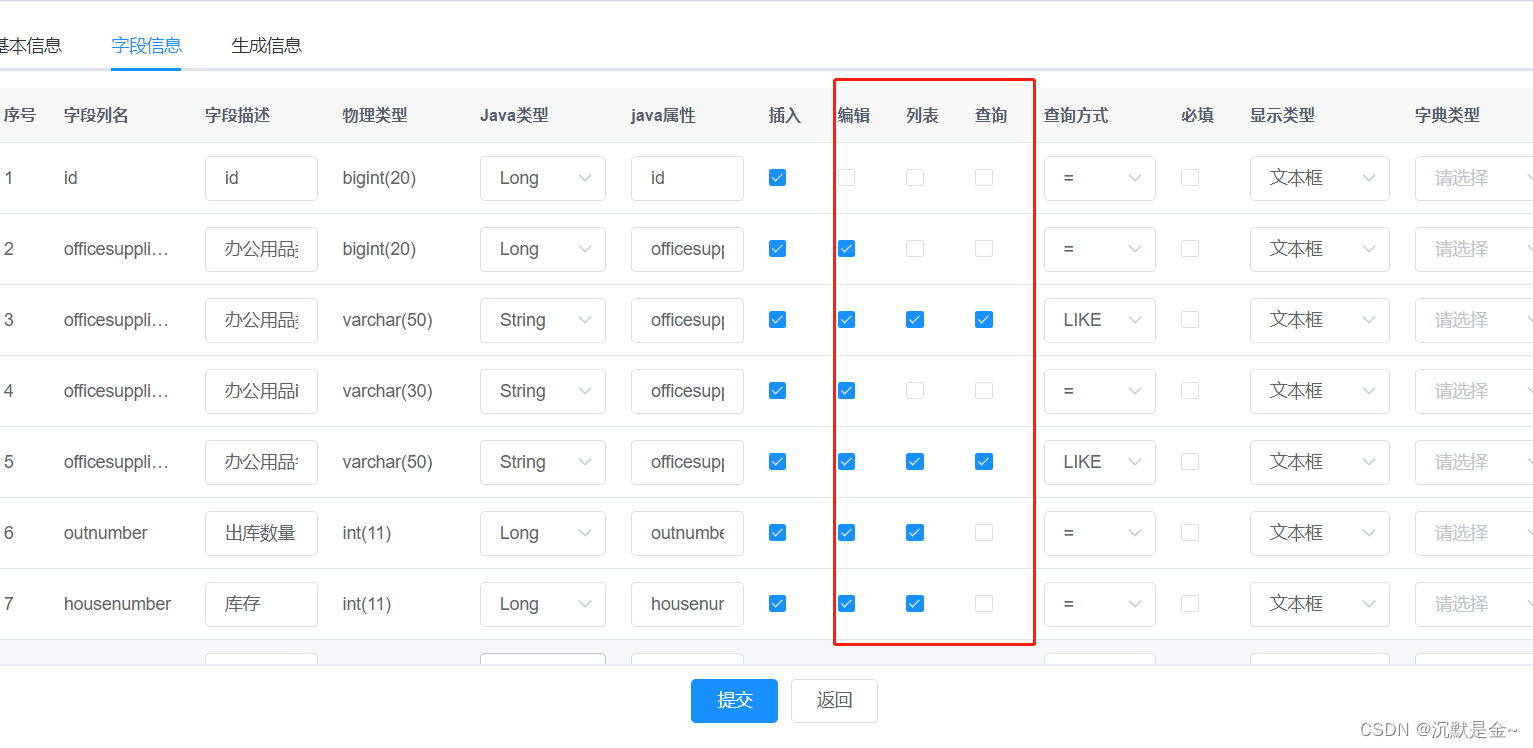
1、打开系统工具--代码生成--点击导入表,刚才建好的表会显示在这里

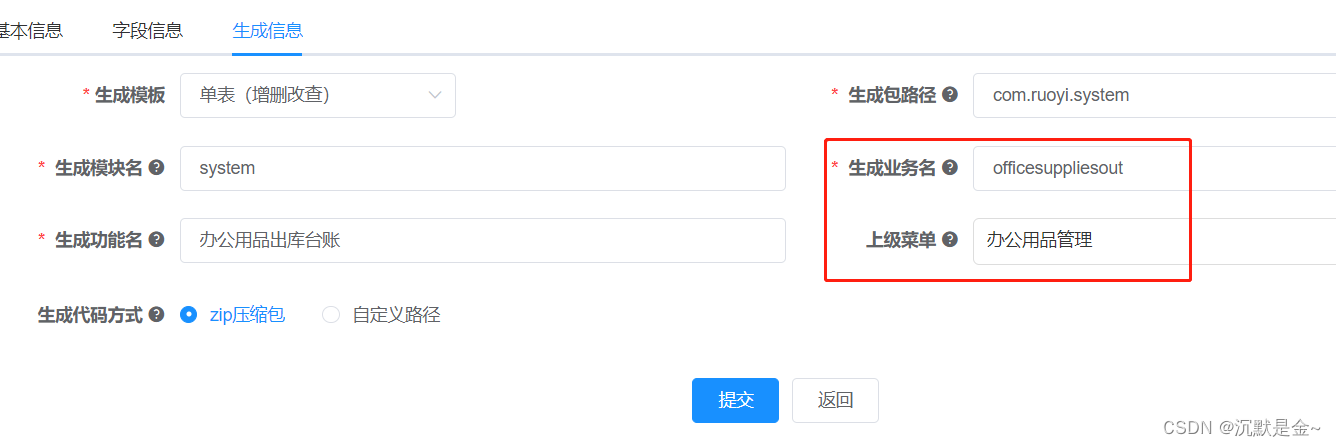
建好后会生成一条记录 编辑之后,可以更改查询和列表的显示项,生成信息里面需要改下业务名称以及上级菜单 修改完提交

 提交之后 点击生成代码 会下载个压缩包
提交之后 点击生成代码 会下载个压缩包
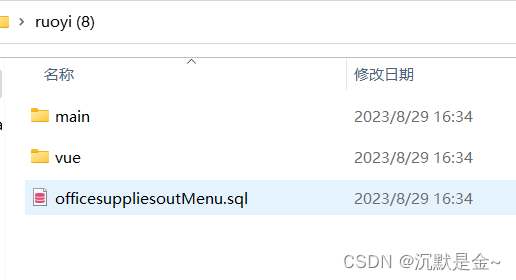
下载完解压打开

其中mian里面是java后台代码 vue里面是前端代码 下面这个sql是生成菜单用的
菜单的添加
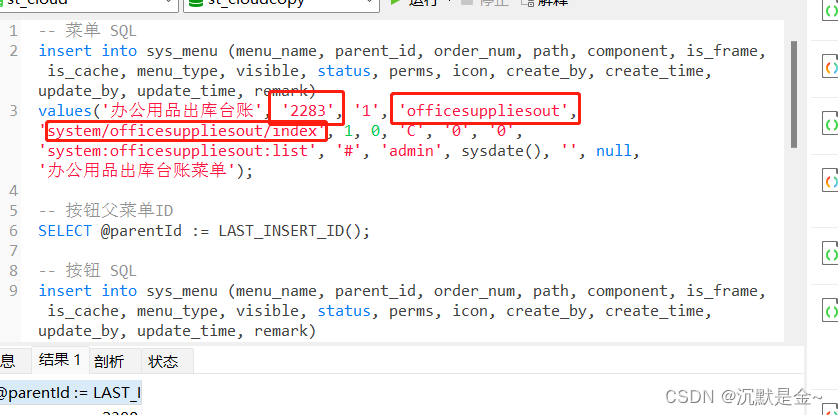
首先打开这个打开这个sql 需要注意的是 修改下的他的父级ID 这样会生成在那个父级菜单下
2283代表父级菜单ID 路由 以及组件路径 还有权限的设置

前后端添加
生成的main里面的control 实体类 实现类 mapper 直接复制到后台项目里
生成的vue里面的api和index文件直接复制到前端项目里即可