以下是一些2023年秋招常见的前端面试题及其答案:
1. 请解释一下什么是前端开发?
前端开发是指使用HTML、CSS和JavaScript等技术来构建网页和用户界面的过程。前端开发人员负责将设计师提供的视觉设计转化为可交互的网页,并确保网页在不同设备上的良好显示和响应。
2. 请解释一下HTML、CSS和JavaScript的作用和区别。
- HTML(超文本标记语言)用于定义网页的结构和内容。
- CSS(层叠样式表)用于定义网页的样式和布局。
- JavaScript用于实现网页的交互和动态效果。
3. 请解释一下响应式设计是什么?
响应式设计是一种网页设计方法,使网页能够根据用户的设备和屏幕大小自动调整布局和样式,以提供最佳的用户体验。通过使用媒体查询和弹性布局等技术,响应式设计可以使网页在桌面、平板和手机等不同设备上都能够良好地展示。
4. 请解释一下什么是跨域请求?
跨域请求是指在浏览器中,通过JavaScript发起的请求访问不同域名下的资源。由于浏览器的同源策略限制,跨域请求默认是不被允许的。为了实现跨域请求,可以使用CORS(跨域资源共享)或JSONP等技术。
5. 请解释一下什么是闭包(Closure)?
闭包是指在一个函数内部定义的函数,并且该内部函数可以访问外部函数的变量和参数。闭包可以用来创建私有变量和实现模块化的代码结构。
6. 请解释一下什么是事件冒泡和事件捕获?
事件冒泡是指当一个元素上的事件被触发时,该事件会从最内层的元素开始向外层元素逐级触发,直到触发到最外层的元素。事件捕获则是相反的过程,事件从最外层的元素开始向内层元素逐级触发。在事件处理中,可以通过调用事件对象的stopPropagation()方法来阻止事件的冒泡或捕获过程。
7. 请解释一下什么是AJAX?
AJAX(Asynchronous JavaScript and XML)是一种在不重新加载整个网页的情况下,通过JavaScript与服务器进行异步通信的技术。通过使用AJAX,可以实现网页的局部刷新和动态加载数据,提升用户体验。
8. 请解释一下什么是单页应用(SPA)?
单页应用是指在加载初始页面后,所有的页面切换和内容更新都是通过JavaScript动态加载和渲染,而不需要重新加载整个页面。单页应用通常使用前端框架(如Vue.js、React.js)来实现路由和组件化开发,以提供更流畅的用户体验。
7.b站前端面试题:

答案:A

答案: B(不能修改当前元素,只是修改后一个元素样式)

相邻兄弟选择器(+ 指挥影响下面的一个元素)、子选择器(> 某元素后代的元素(子子孙孙元素))、兄弟选择器(~ 后面的所有兄弟结点)、first-child、:last-child其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数、:nth-child 该选择器选取父元素的第 N 个子元素,与类型无关、:nth-last-child 其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数
css常用选择器:相邻兄弟选择器(+)、子选择器(>)、兄弟选择器(~)、属性选择器等用法_cdgogo的博客-CSDN博客

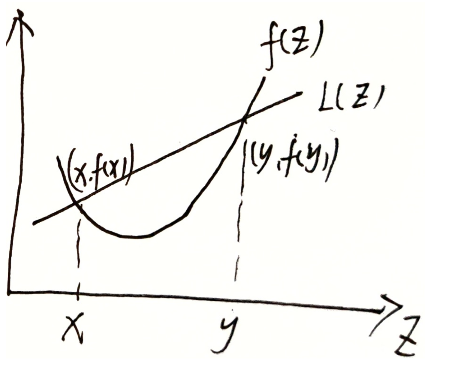
答案:
mouse.js
import { ref,onMounted,onUnmounted } from "vue"
export function useMouseposition(){
const x=ref(0);
const y=ref(0);
function update(e){
x.value= e.pageX;
y.value = e.pageY
}
onMounted(()=>{
window.addEventListener('mousemove',update)
})
onUnmounted(()=>{
window.removeEventListener('mousemove',update)
})
return {x,y}
}
import {useMouseposition} from '../utils/mouse'
const {x,y} =useMouseposition();
/*
导入 ref ,onMounted, onUnmounted
定义函数及变量
获取到鼠标点击的坐标
返回 x 和 y
*/ 答案:
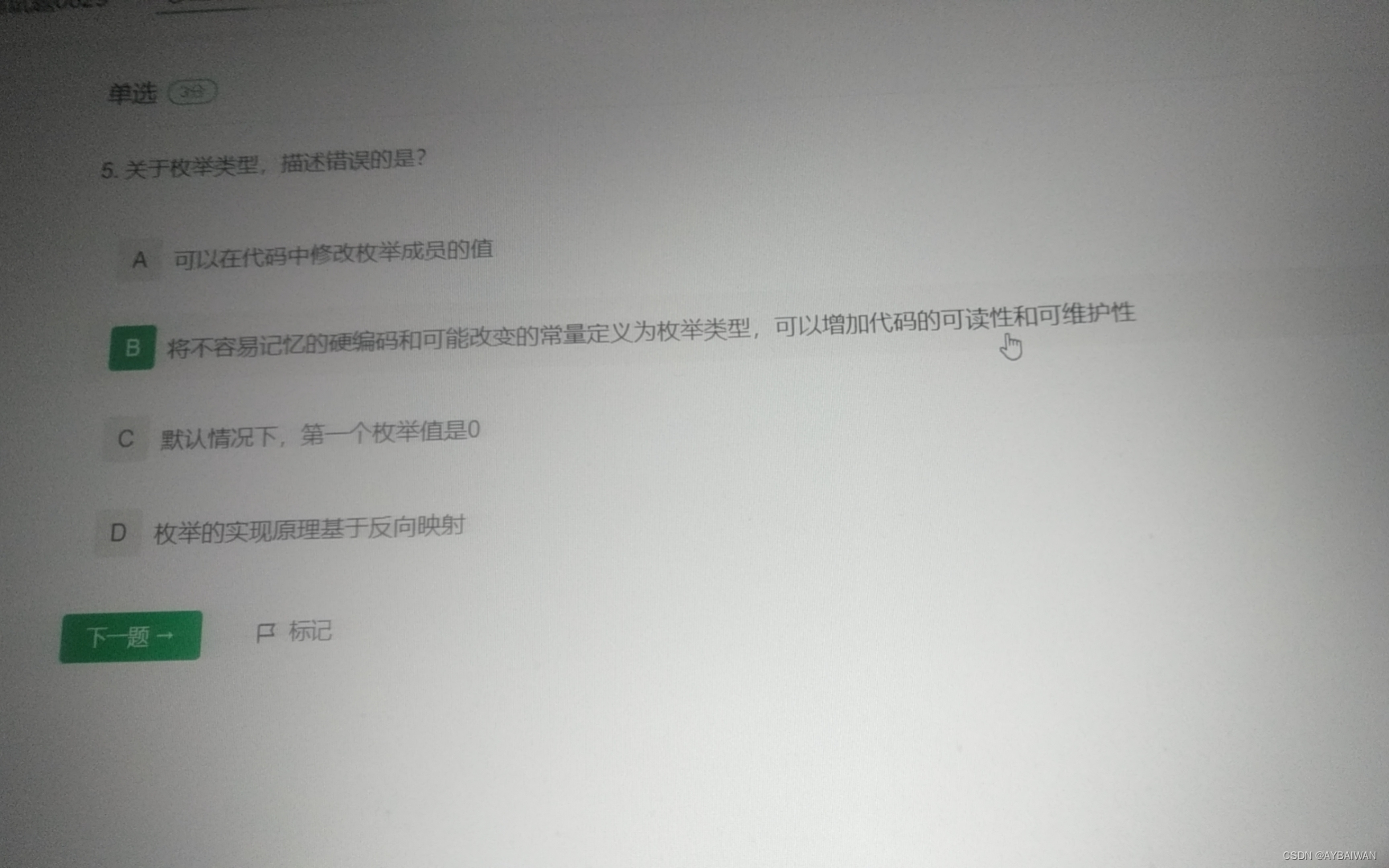
答案:
枚举类型是一个由一组叫做元素, 成员, 枚举成员的值组成的数据类型.枚举成员的名字在语言中通常充当常量的标识符.枚举类型的变量可以被任意的枚举成员所赋值.