1. 树型组件:ExpandableListView
1.1 知识点
(1)掌握树型组件的定义;
(2)可以使用事件对树操作进行监听。
2. 具体内容

既然这个组件可以完成列表的功能,肯定就需要一个可以操作的数据,那么这里也是使用setAdapter()这个方法完成数据的设置,可以大家可以发现,setAdapter方法中可以接受数据类型:
public void setAdapter(ExpandableListAdapter adapter) 发现如果想要设置数据,必须要一个ExpandaableListAdapter这个接口对象。常用的实现类就是BaseExpandableListAdapter,如果要设置数据,那么必须要写一个适配器类集成BaseExpandableListAdapter这个抽象类。


定义一个适配器类。
package com.example.expandablelistview;
import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.FrameLayout.LayoutParams;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private String[] groups = {"我的好友","家人","同事","同学","黑名单"};
private String[][] child = {{"张三","李四"},{"父亲","母亲"},{"朱六","张鹏程"},{"王五","赵六"},{"票贩子","推销"}};
private Context context;
public MyBaseExpandableListAdapter(Context context){
this.context = context;
}
@Override
public Object getChild(int groupPosition, int childPosition) {//取得指定的子项
return this.child[groupPosition][childPosition];
}
@Override
public long getChildId(int groupPosition, int childPosition) {//取得子项ID
return childPosition;
}
public TextView bulidTextView(){//自定义方法,建立文本
TextView textView = new TextView(this.context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,35);//指定布局参数
textView.setLayoutParams(params);
textView.setTextSize(15.0f);
textView.setGravity(Gravity.LEFT);
textView.setPadding(10,10,10,10);//设置内边距
return textView ;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {//返回子项组件
TextView textView = this.bulidTextView();
textView.setText(getChild(groupPosition,childPosition).toString());//设置内容
return textView;
}
@Override
public int getChildrenCount(int groupPosition) {//取得子项个数
return this.child[groupPosition].length;
}
@Override
public Object getGroup(int groupPosition) {//返回组对象
return this.groups[groupPosition];
}
@Override
public int getGroupCount() {//返回组个数
return this.groups.length;
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
TextView textView = this.bulidTextView();
textView.setText(this.getGroup(groupPosition).toString());
return textView;
}
@Override
public boolean hasStableIds() {//
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}现在我们适配器类已经完成了,此时需要定义一个专门的组件去填充数据,这个组件就需要在布局中完成。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ExpandableListView
android:id="@+id/mylistView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
现在的关键还是在Activity程序的编写。
package com.example.expandablelistview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ExpandableListView.OnChildClickListener;
import android.widget.ExpandableListView.OnGroupClickListener;
import android.widget.ExpandableListView.OnGroupCollapseListener;
import android.widget.ExpandableListView.OnGroupExpandListener;
import android.widget.Toast;
public class ExpandableListViewActivity extends Activity {
private ExpandableListView mylistView = null;
private ExpandableListAdapter adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_expandable_list_view);
this.mylistView = (ExpandableListView) super.findViewById(R.id.mylistView);
this.adapter = new MyBaseExpandableListAdapter(this);
this.mylistView.setAdapter(this.adapter);//设置数据
//此时我们的组件显示就已经完成,其实组件的显示意义似乎不是很大,肯定要跟上事件处理
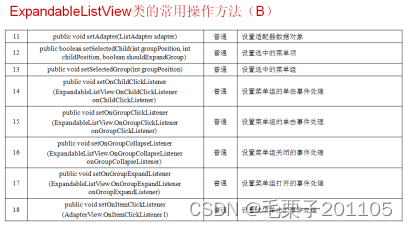
this.mylistView.setOnChildClickListener(new OnChildClickListener(){//设置子节点单击事件
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
Toast.makeText(ExpandableListViewActivity.this, "子菜单被单击,组:" +groupPosition +",子:" + childPosition , Toast.LENGTH_SHORT).show();
return false;
}
});
this.mylistView.setOnGroupClickListener(new OnGroupClickListener(){//设置组单击事件
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id) {
Toast.makeText(ExpandableListViewActivity.this, "组被单击了" , Toast.LENGTH_SHORT).show();
return false;
}
});
this.mylistView.setOnGroupCollapseListener(new OnGroupCollapseListener(){//菜单组关闭事件
@Override
public void onGroupCollapse(int groupPosition) {
Toast.makeText(ExpandableListViewActivity.this, "组关闭" , Toast.LENGTH_SHORT).show();
}
});
this.mylistView.setOnGroupExpandListener(new OnGroupExpandListener(){//菜单组打开事件
@Override
public void onGroupExpand(int groupPosition) {
Toast.makeText(ExpandableListViewActivity.this, "组打开" , Toast.LENGTH_SHORT).show();
}
});
this.mylistView.setOnItemClickListener(new OnItemClickListener(){//单击子项
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(ExpandableListViewActivity.this, "子项单击" , Toast.LENGTH_SHORT).show();
}
});
}
}关键的问题还是在数据的设置上。
1.3 小结
(1)使用ExpandableListView可以完成数据的分组显示;
(2)ExpandableListView组件的分组及子项都可以监听并进行相应处理。