

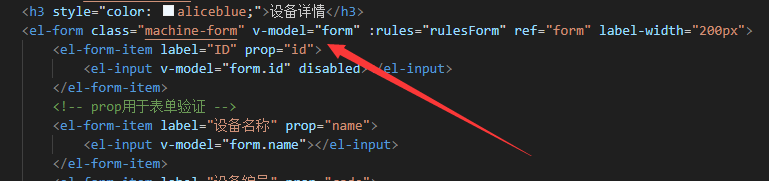
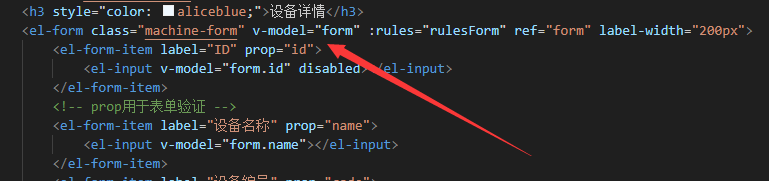
正确的写法是 el-form中的form用 :model绑定,各个输入项用 v-model绑定值


原因
显然,区别就是 v-model 和 :model的区别
V-mode
v-model是一个语法糖,用于 “表单元素上” 实现双向数据绑定。包括数据绑定和事件监听。
<input v-model="message">
等同于
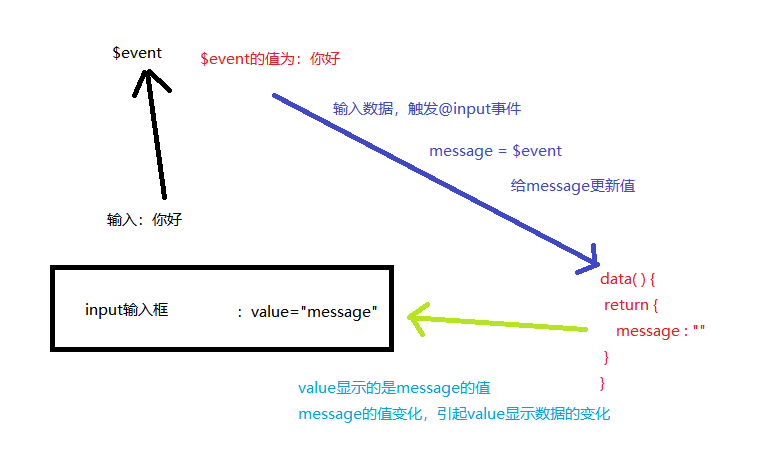
<input :value="message" @input="message = $event">
让数据在组件内部和视图之间双向同步。这句话很多文章都说过,但我没看到有人具体解释。
:value=“message” 这是Vue.js的一种属性绑定语法,而 value 是HTML的属性,“message”显然
是data里的一个数据属性。表明将 “message” 的值绑定的 input 元素的 value 属性上,使输入框
输入的文本 和 “message” 的值保持同步,即输入的文本 同步 到 message 的值。
@input="message = $event" 是Vue.js中的事件绑定语法,其中 input 是DOM事件名称,
(@input=“method” 感觉陌生的话,可以想想 @click=“method” 就熟悉了,都是DOM事件名称,只是一个
叫 input 输入,一个叫 click 点击)
“message = $event” 是当该事件被触发时执行的表达式。
即 当用户在输入框中输入文本时,回触发 “input” 事件,并且“$event”会被自动传递为事件对象。
$event 是一个特殊的变量,用于在事件处理函数中获取事件对象。即此时的$event变量的值,就是input的
事件对象,即就是这个文本值。
所以这个的作用就是把输入的文本传给message属性,从而更新message的值。
总结:
:value=“message” 是把 message 作为 input输入框的值
@input=“message = $event” 是把输入的值赋给message

所以,让数据在组件内部和视图之间双向同步
:model
:model是v-bind:model的缩写,只是将父组件的值传给子组件,并没有实现数据的双向绑定。(引用类型除外)
就是将数据绑定到HTML元素的属性上

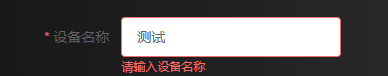
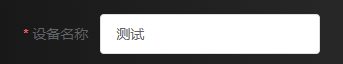
el-form的表单验证,有值却报红!
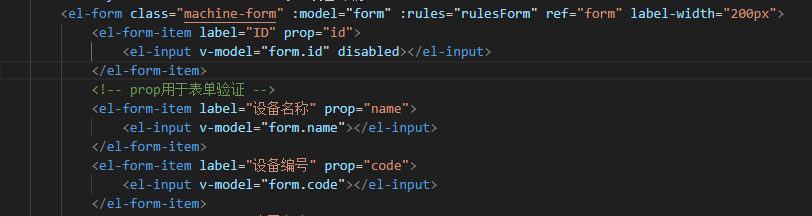
再来看看之前写的代码

好吧,研究了半天,我还是没找到原因,ChatGPT的回答是Element UI在针对表单这里做了内部调整。

我谢谢他

一句 可能 来糊弄我。

参考文章
















![[java基础知识复习] Java基础知识总结分享一](https://img-blog.csdnimg.cn/20210304172928377.png)