前言
嗨喽,大家好呀~这里是爱看美女的茜茜呐
又到了学Python时刻~

开发环境:
-
Python 3.8
-
Pycharm 2021.2
-
谷歌浏览器
-
谷歌驱动
模块使用:
-
selenium >>> pip install selenium==3.141.0 指定版本安装
-
time
-
打码平台
安装python第三方模块:
-
win + R 输入 cmd 点击确定, 输入安装命令 pip install 模块名 (pip install requests) 回车
-
在pycharm中点击Terminal(终端) 输入安装命令
selenium: 模拟人的行为, 去操作浏览器
-
打开浏览器
-
输入站网站
-
点击登陆按钮
-
输入账号 / 输入密码
-
点击登陆按钮
弹出一个验证码
-
验证码识别
-
点击确定 登陆成功
代码展示
模拟登录过验证码
导入模块
from selenium import webdriver
# 导入账号密码 自己写的文件
from password import VideoAccount, VideoPassword, account, password
# 导入时间模块
import time
# 导入打码平台代码
from chaojiying import Chaojiying_Client
# 导入selenium动作链
from selenium.webdriver import ActionChains
PS:本篇完整源码如有需要的小伙伴可以加下方的群去找管理员免费领取

“”"
-
打开浏览器
executable_path=“chromedriver” 驱动路径
如何下载谷歌浏览器驱动
-
https://registry.npmmirror.com/binary.html?path=chromedriver/
-
选择和你浏览器版本最相近的 <大版本一样, 小版本最相近的就可以了>
-
驱动放在哪里
-
和代码放在一起
-
放在python安装目录里面
-
“”"
driver = webdriver.Chrome(executable_path=r'D:\download\anaconda\chromedriver.exe')
- 输入/访问B站网站

“”"
-
点击登陆按钮
-
先通过元素定位 登陆按钮在什么地方
-
定位到之后, 在进行操作<点击操作>
-
通过css选择器查找元素 --> 复制粘贴
-
输入账号 / 输入密码
-
先通过元素定位 账号输入框在什么地方
-
先通过元素定位 密码输入框在什么地方
然后再进行账号密码输入操作
-
-
点击登陆按钮
-
先通过元素定位 登陆在什么地方
-
然后再进行点击操作
-
“”"
点击登陆按钮 click 点击
driver.find_element_by_css_selector('.bili-header .header-login-entry').click()
延时等待 元素加载
time.sleep(1)
输入账号 send_keys 输入内容
driver.find_element_by_css_selector('div.bili-mini-account input').send_keys(VideoAccount)
输入密码
driver.find_element_by_css_selector('div.bili-mini-password input').send_keys(VideoPassword)
time.sleep(1)
点击登陆按钮
driver.find_element_by_css_selector('div.bili-mini-login-register-wrapper .login-btn').click()
time.sleep(2)
“”"
验证码识别
“”"
获取验证码图片
img_label = driver.find_element_by_css_selector('.geetest_holder.geetest_silver')
截图保存
img_label.screenshot('yzm.png')
调用超级鹰打码平台 固定写法, 别人代码给你写法
用户中心>>软件ID 生成一个替换 96001
chaojiying = Chaojiying_Client(account, password, '96001')
读取验证码图片
9004 表示验证码类型 42,241|42,241|59,86|144,115
move_to_element_with_offset 在验证码上面进行点击操作
im = open('yzm.png', 'rb').read()
pic_str = chaojiying.PostPic(im, 9004)['pic_str']
# for循环遍历, 把坐标一个一个取出来
for index in pic_str.split('|'):
x = index.split(',')[0]
y = index.split(',')[1]
ActionChains(driver).move_to_element_with_offset(img_label, int(x), int(y)).click().perform()
time.sleep(1)
driver.find_element_by_css_selector('.geetest_commit_tip').click()
自动发弹幕
获取账号cookie, 自动发送直播弹幕机器人~ <切换账号>
导入模块
import requests
import random
import time
content_list = ['主播真厉害', '爱了爱了', '666', '真棒']
num = 1
while True:
if num == 10:
break
time.sleep(3)

data = {
'bubble': '0',
'msg': random.choices(content_list),
'color': '16777215',
'mode': '1',
'fontsize': '25',
'rnd': '1668605910',
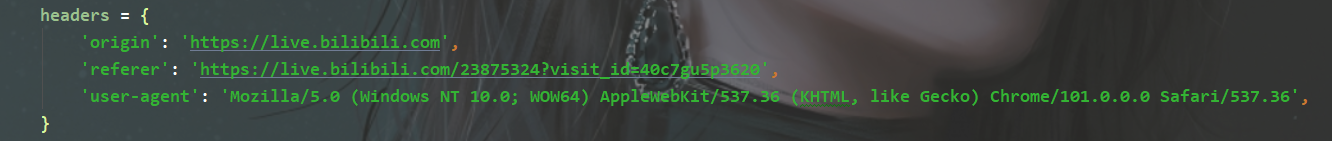
'roomid': '23875324',
}

response = requests.post(url=url, data=data, headers=headers)
print(response.text)
num += 1
尾语
感谢你观看我的文章呐~本次航班到这里就结束啦 🛬
希望本篇文章有对你带来帮助 🎉,有学习到一点知识~
躲起来的星星🍥也在努力发光,你也要努力加油(让我们一起努力叭)。
最后,博主要一下你们的三连呀(点赞、评论、收藏),不要钱的还是可以搞一搞的嘛~
不知道评论啥的,即使扣个6666也是对博主的鼓舞吖 💞 感谢 💐















![[附源码]Nodejs计算机毕业设计基于的校园商城Express(程序+LW)](https://img-blog.csdnimg.cn/339331fa9e154978897b90dcc9c38064.png)


![[附源码]Node.js计算机毕业设计高校学生管理系统Express](https://img-blog.csdnimg.cn/3dd4c1f17bd54afabcd7235cf7d30088.png)
![[附源码]Node.js计算机毕业设计公司疫情健康信息管理系统appExpress](https://img-blog.csdnimg.cn/94e1876888654dabb3b0420165ae52cc.png)