该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
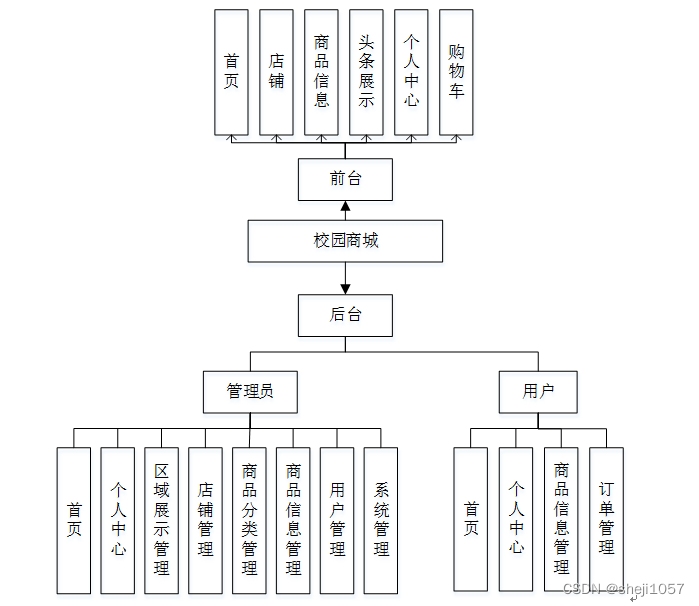
根据校园商城的功能需求,进行系统设计。
前台功能:进入系统可以实现首页,店铺,商品信息,头条展示,个人中心,购物车等进行操作;
后台主要是管理员,管理员功能包括首页,个人中心,区域展示管理,店铺管理,商品分类管理,商品信息管理,用户管理,系统管理等;
系统对这些功能进行整合,产生的功能结构图如下:

图3-1 系统总体结构图
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.4.1 数据库概念结构设计
数据库的E-R图反映了实体、实体的属性和实体之间的联系。下面是各个实体以及实体的属性。
店铺注册实体属性图如下所示:

图3-2店铺注册实体属性图
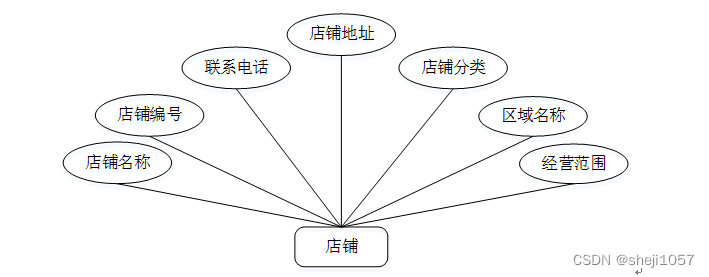
店铺实体属性图如下所示:

图3-3店铺实体属性图
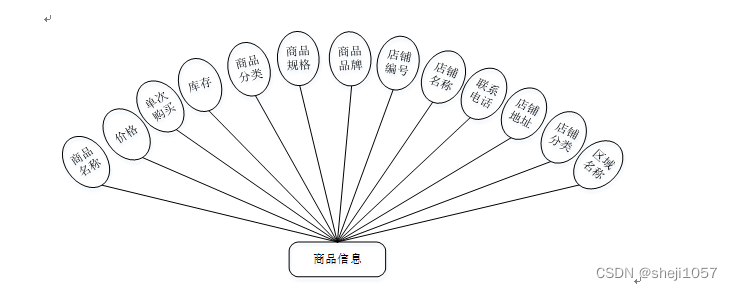
商品信息实体属性图如下所示:

图3-4商品信息实体属性图
4.1系统功能模块
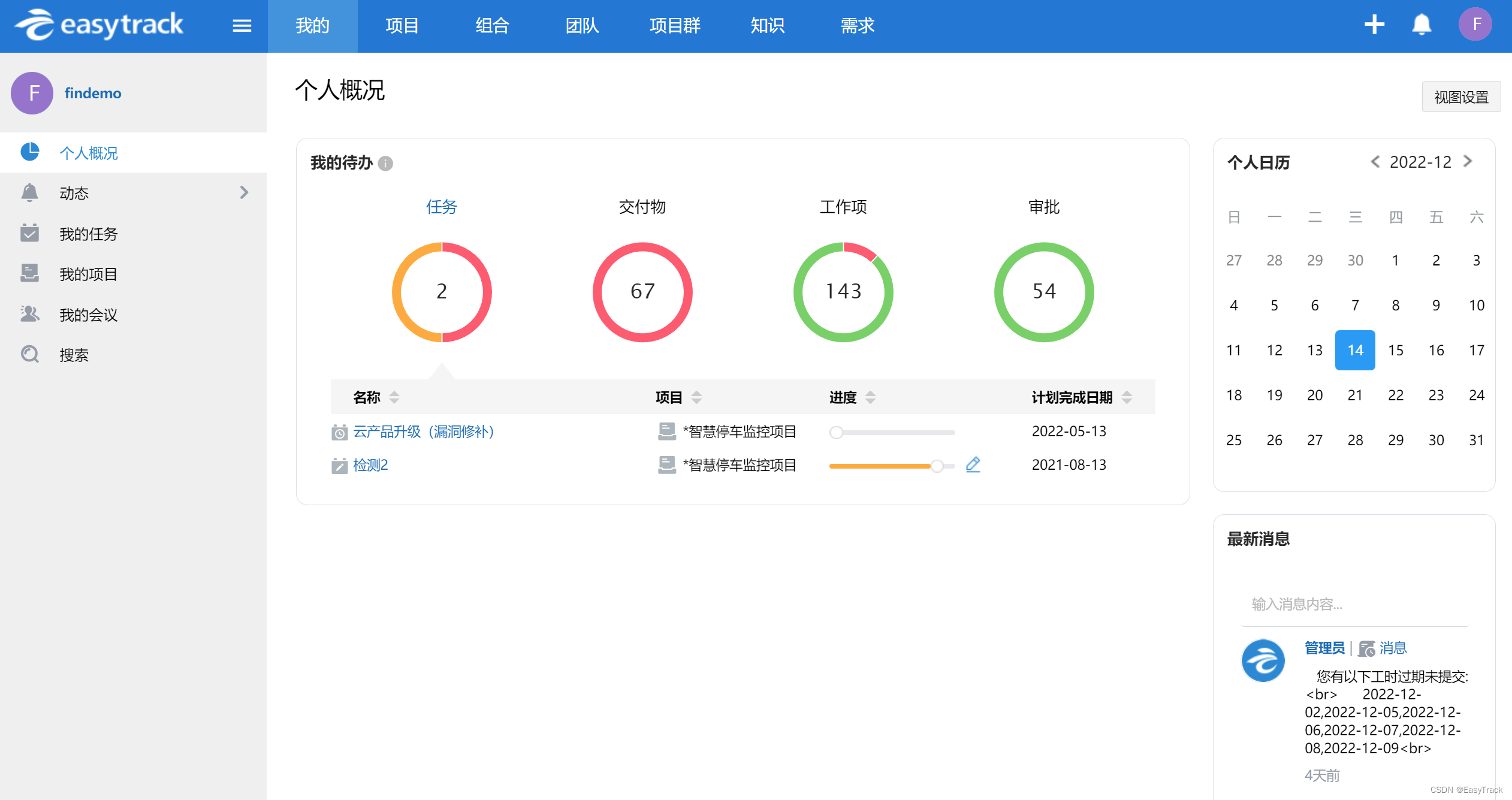
校园商城,进入到系统首页,可以查看首页,店铺,商品信息,头条展示,个人中心,购物车等内容进行操作,如图4-1所示。

图4-1系统首页界面图
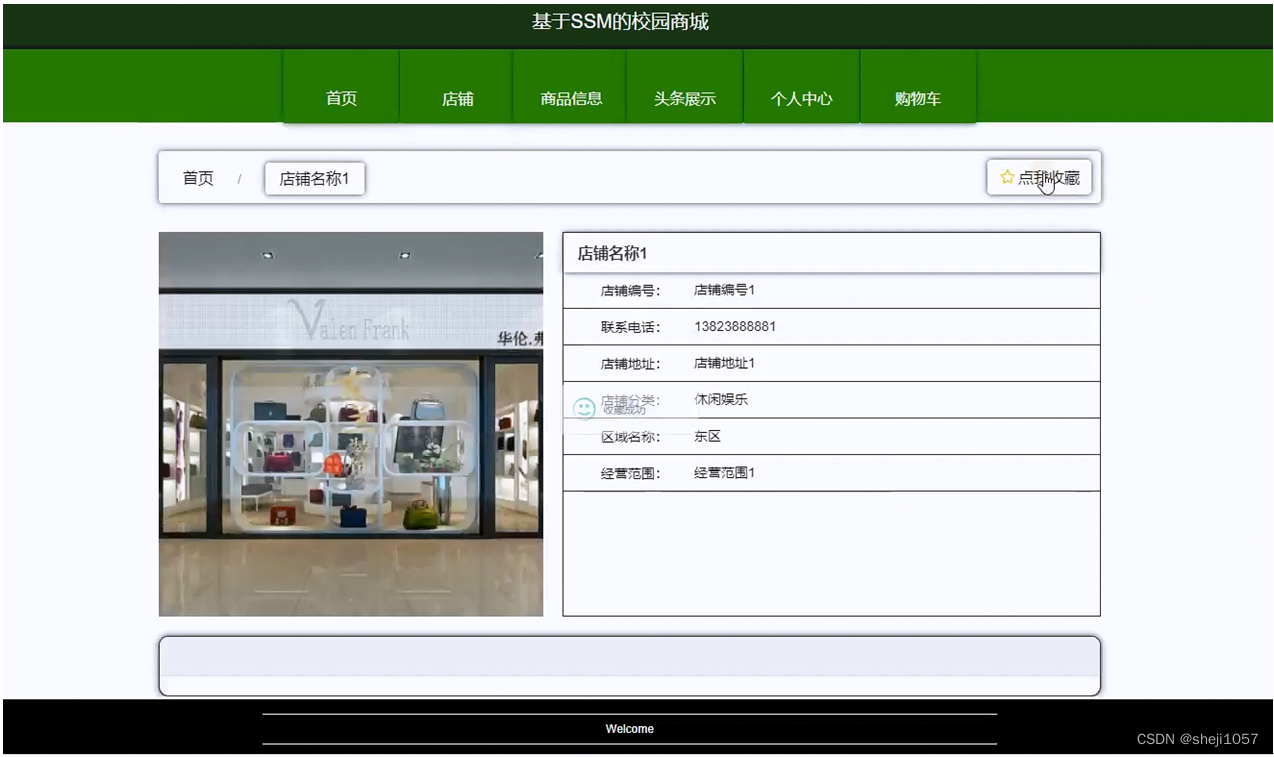
店铺;在店铺页面中可以查看店铺名称,店铺编号,联系电话,店铺地址,店铺分类,区域名称,经营范围等内容进行收藏操作;如图4-2所示。

图4-2店铺界面图
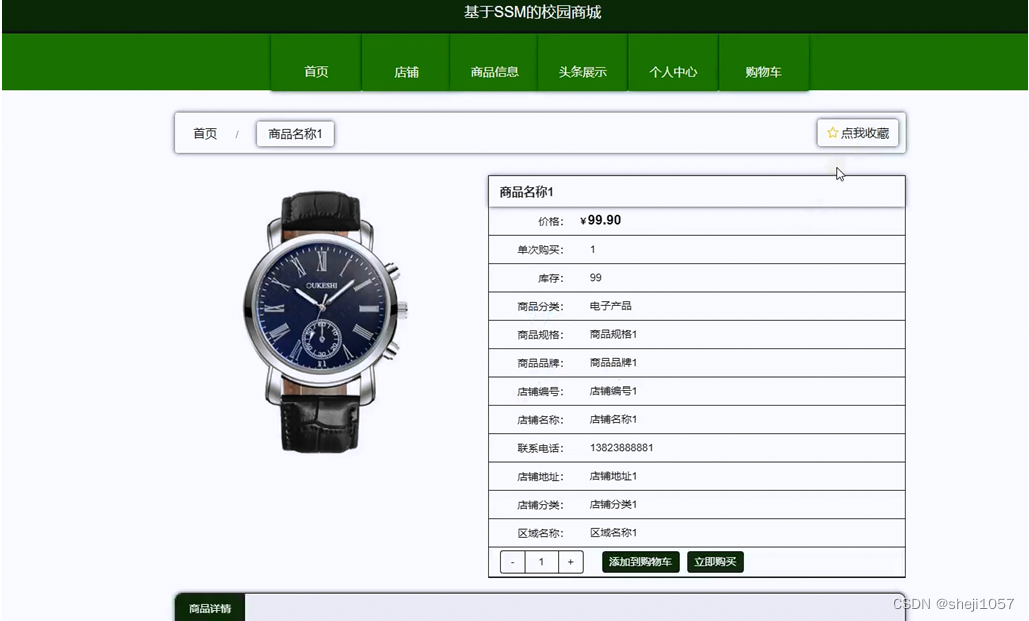
商品信息;在商品信息页面中可以查看商品名称,价格,单次购买,库存,商品分类,商品规格,商品品牌,店铺编号,店铺名称,联系电话,店铺地址,店铺分类,区域名称等内容,并进行添加到购物车,立即购买,收藏等操作;如图4-3所示。

图4-3商品信息界面图
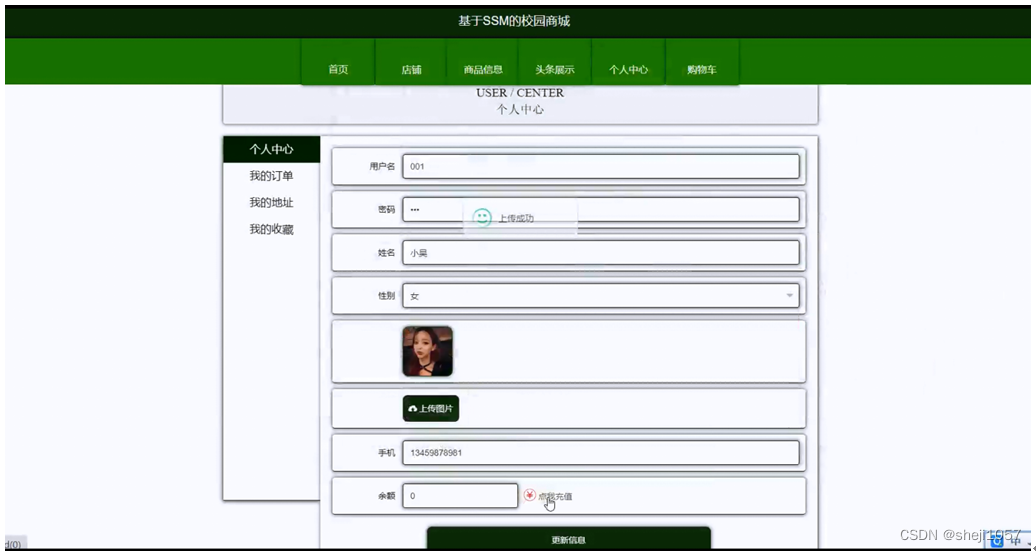
个人中心,在个人中心页面可以对用户名,密码,姓名,性别,上传图片,手机,余额等内容进行更新信息,并可以根据需要对我的订单,我的地址,我的收藏进行相应的操作,如图4-4所示。

图4-4个人中心界面图
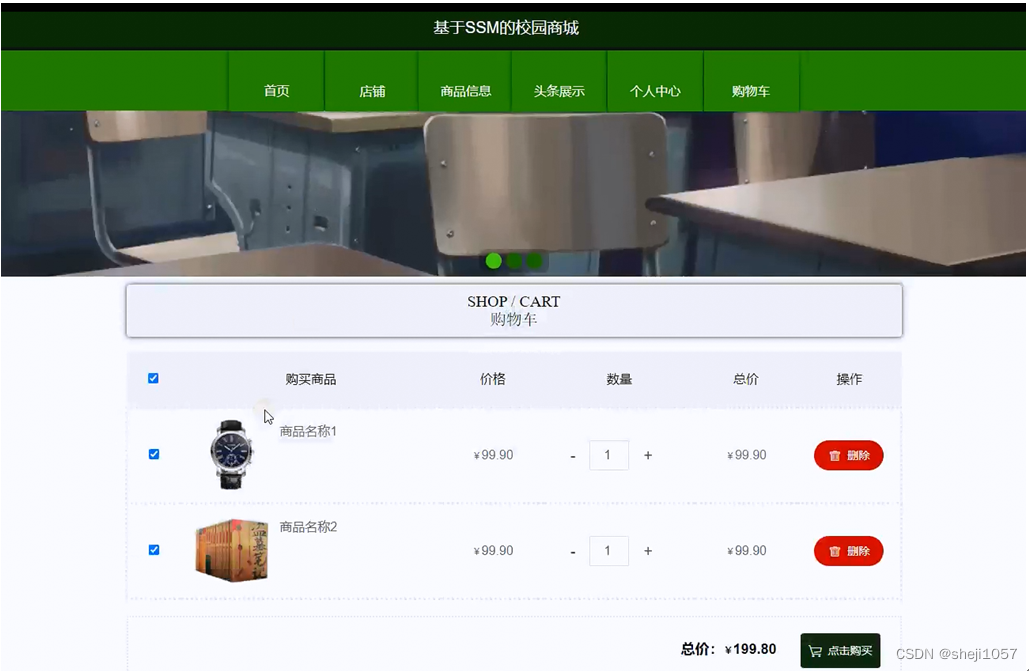
购物车;在购物车页面可以查看购买商品,价格,数量,总价等内容进行点击购买或删除等操作;如图4-5所示。

图4-5购物车界面图
4.2 管理员功能模块
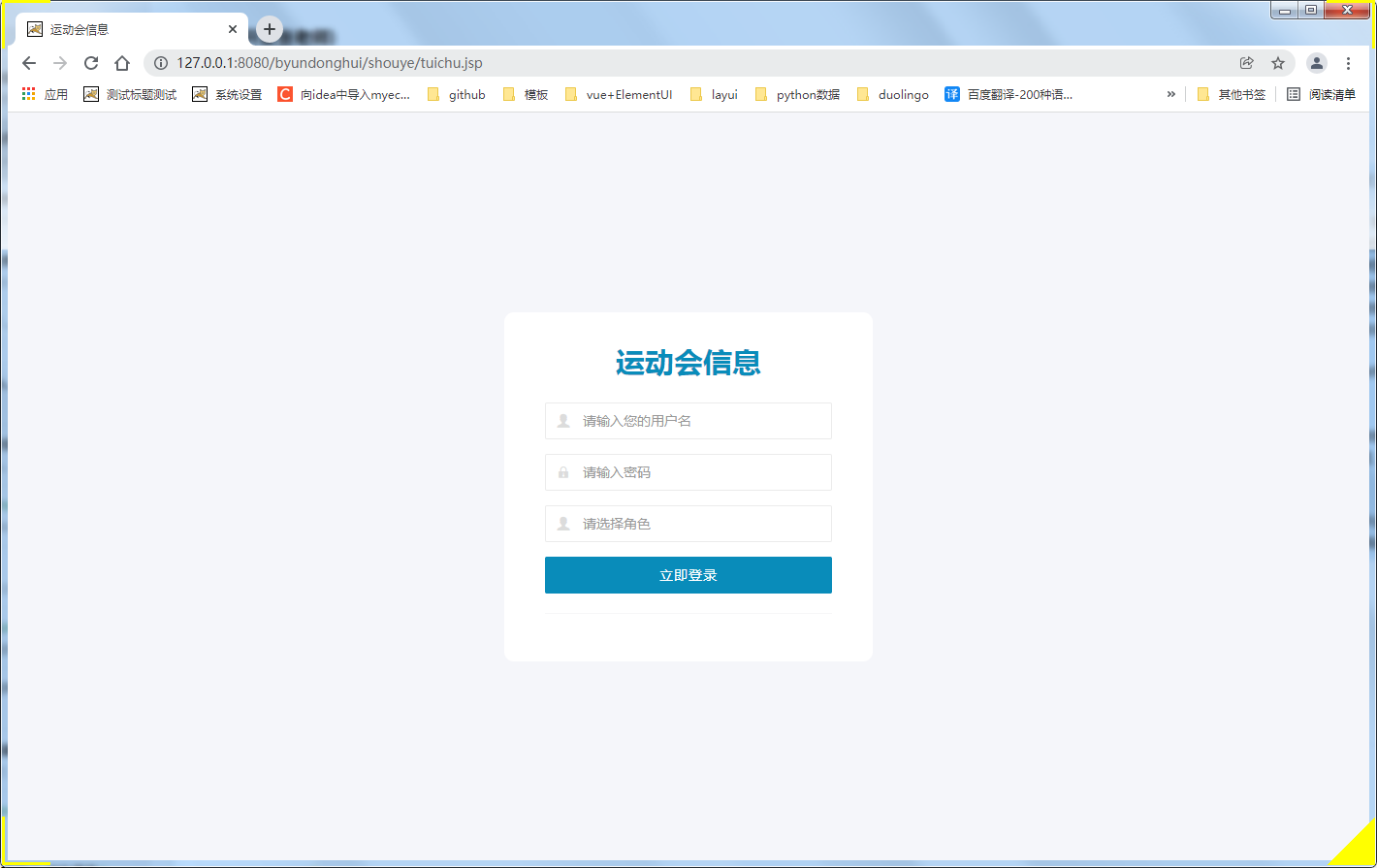
管理员登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,如图4-6所示。

图4-6管理员登录界面图
管理员登录进入校园商城可以查看首页,个人中心,区域展示管理,店铺管理,商品分类管理,商品信息管理,用户管理,系统管理等信息进行详细操作,如图4-7所示。

图4-7管理员功能界面图
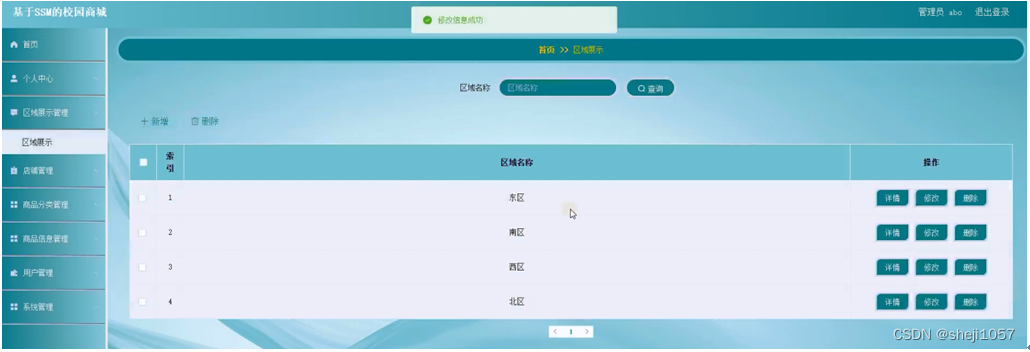
区域展示管理;在区域展示管理页面中可以查看索引,区域名称等内容进行详情,修改和删除等操作;如图4-8所示。

图4-8区域展示管理界面图
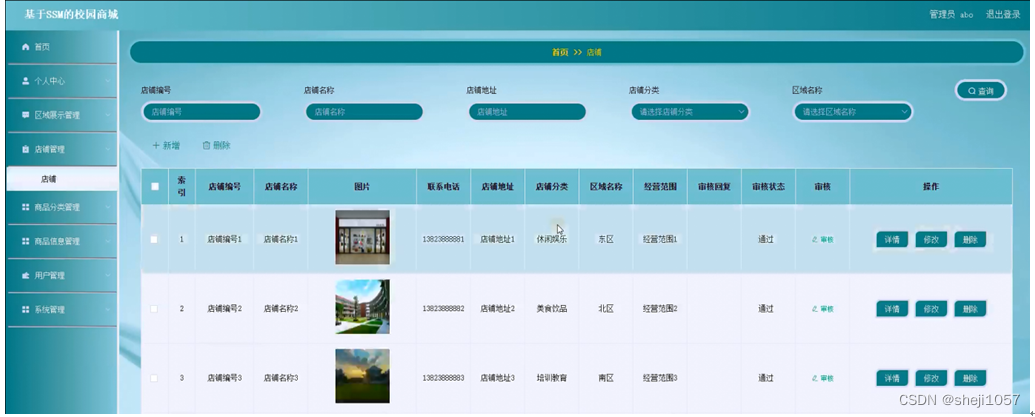
店铺管理:在店铺管理页面中可以查看索引,店铺编号,店铺名称,图片,联系电话,店铺地址,店铺分类,区域名称,经营范围,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图4-9所示。

图4-9店铺管理界面图
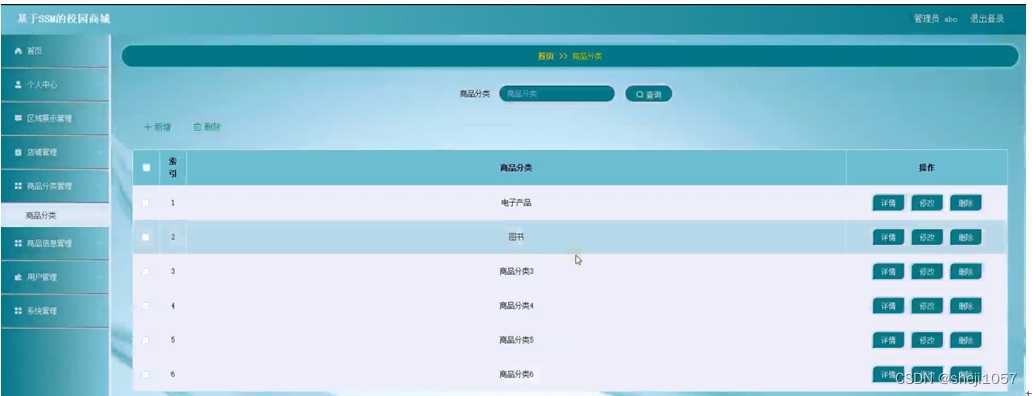
商品分类管理;在商品分类管理页面中可以查看索引,商品分类等内容进行详情,修改和删除等操作;如图4-10所示。

图4-10商品分类管理界面图
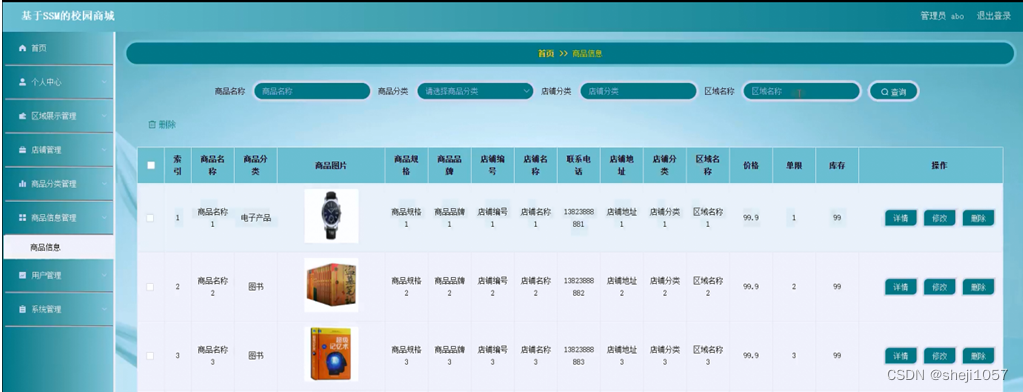
商品信息管理;在商品信息管理页面中可以查看索引,商品名称,商品分类,商品图片,商品规格,商品品牌,店铺编号,店铺名称,联系电话,店铺地址,店铺分类,区域名称,价格,单限,库存等内容进行详情,修改和删除等操作;如图4-11所示。

图4-11商品信息管理界面图
用户管理;在用户管理页面中可以查看索引,用户名,姓名,性别,头像,手机等内容进行详情,修改和删除等操作;如图4-12所示。

图4-12用户管理界面图
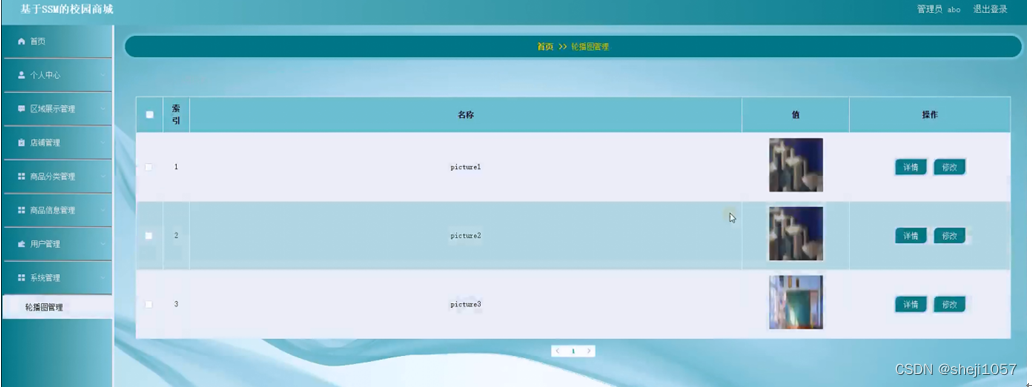
系统管理;在轮插图管理页面中可以查看索引,名称,值等内容进行详情和修改等操作;如图4-13所示。

图4-13系统管理界面图


![[附源码]Node.js计算机毕业设计高校学生管理系统Express](https://img-blog.csdnimg.cn/3dd4c1f17bd54afabcd7235cf7d30088.png)
![[附源码]Node.js计算机毕业设计公司疫情健康信息管理系统appExpress](https://img-blog.csdnimg.cn/94e1876888654dabb3b0420165ae52cc.png)