项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统登录模块
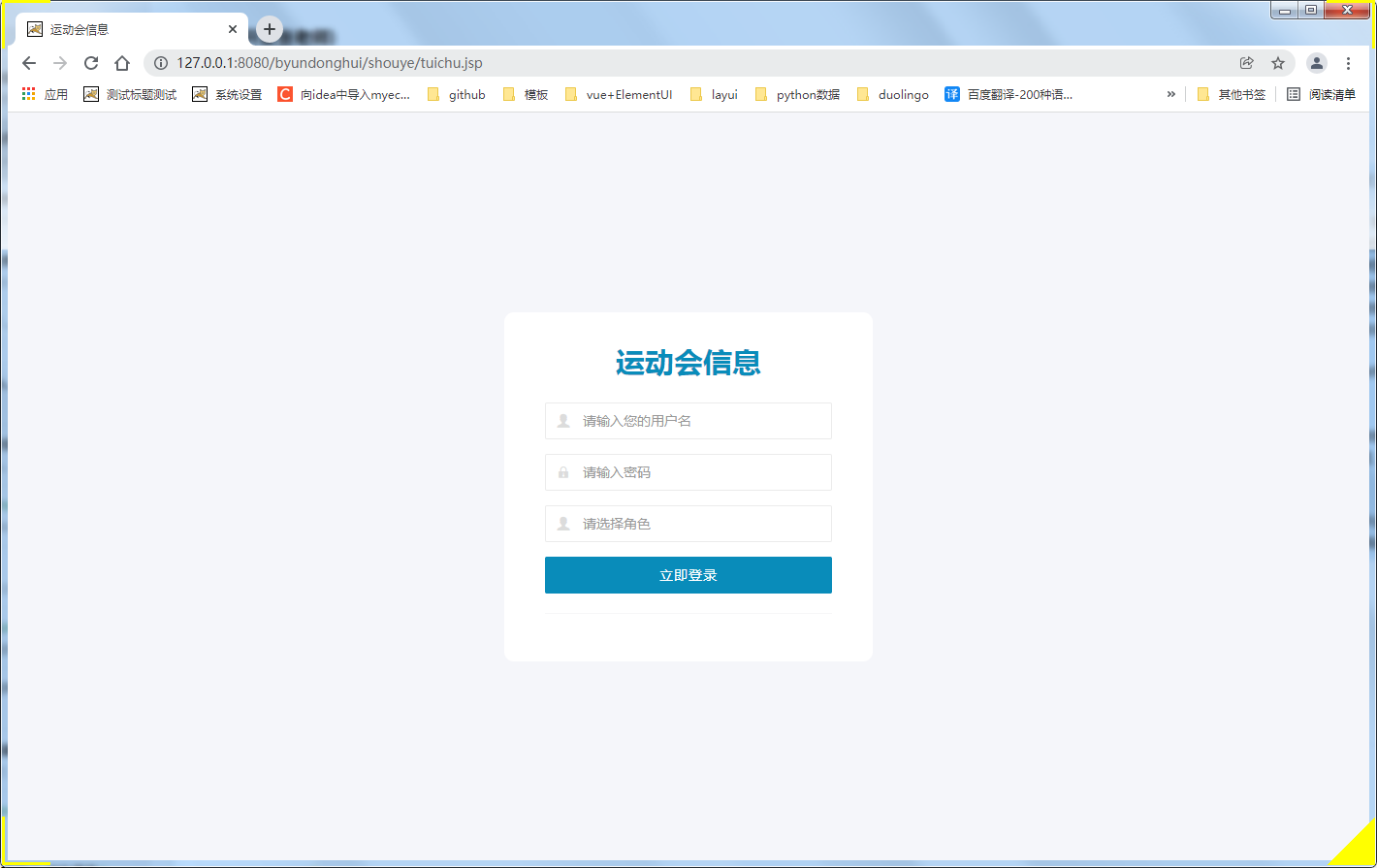
系统登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.2管理员功能模块
管理员登录系统后,可以对首页,个人中心,教师管理,学生管理,班级管理,学校公告管理,专业课管理,等级考试管理,选课课程管理,选课信息管理,课程成绩管理等功能进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
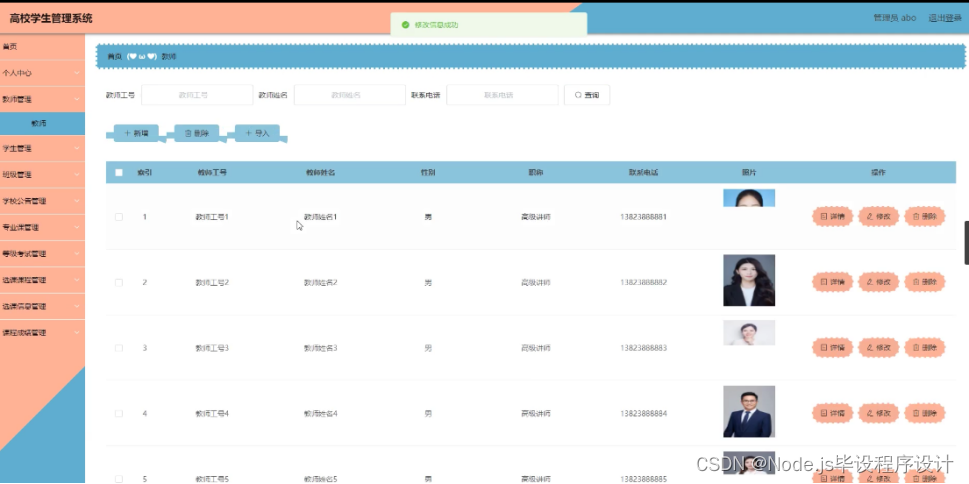
教师管理,在教师管理页面可以对索引,教师工号,教师姓名,性别,职称,联系电话,照片等内容进行详情,修改和删除等操作,如图5-3所示。

图5-3教师管理界面图
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,学生手机,班级,年级,头像等信息进行详情,修改和删除等操作,如图5-4所示。

图5-4学生管理界面图
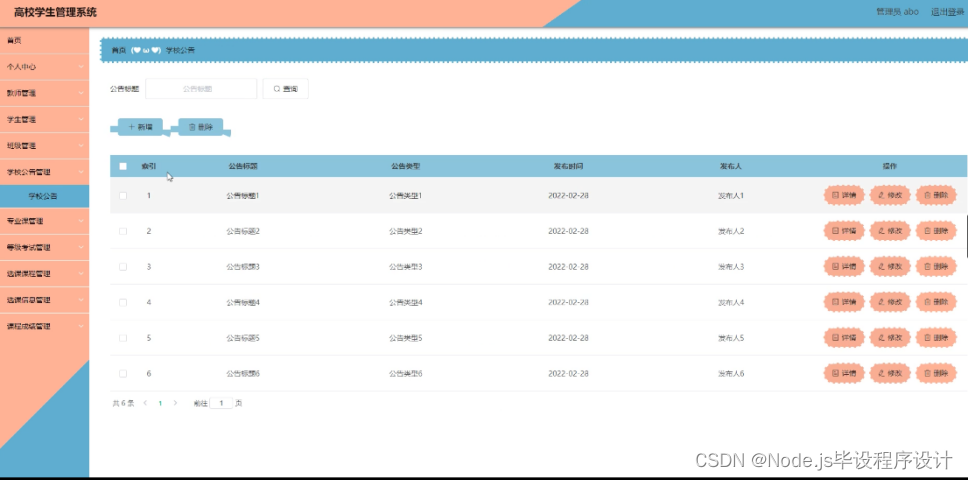
学习公告管理,在学习公告管理页面可以对索引,公告标题,公告类型,发布时间,发布人等内容进行详情,修改,查看评论和删除等操作,如图5-5所示。

图5-5学习公告管理界面图
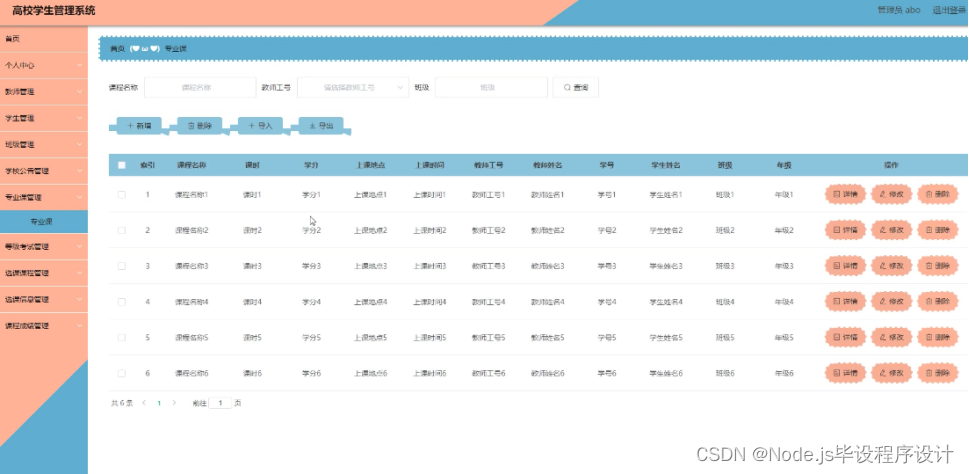
专业课管理,在专业课管理页面可以对索引,课程名称,课时,学分,上课地点,上课时间,教师工号,教师姓名,学号,学生姓名,班级,年级等内容进行详情,派单和删除等操作,如图5-6所示。

图5-6专业课管理管理界面图
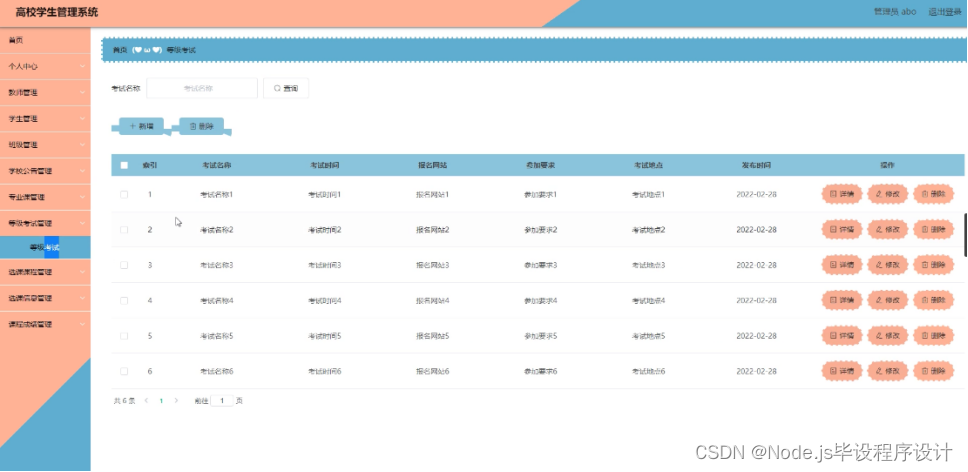
等级考试管理,在等级考试管理页面可以对索引,考试名称,考试时间,报名网站,参加要求,考试地点,发布时间等内容进行详情和删除操作,如图5-7所示。

图5-7等级考试管理界面图
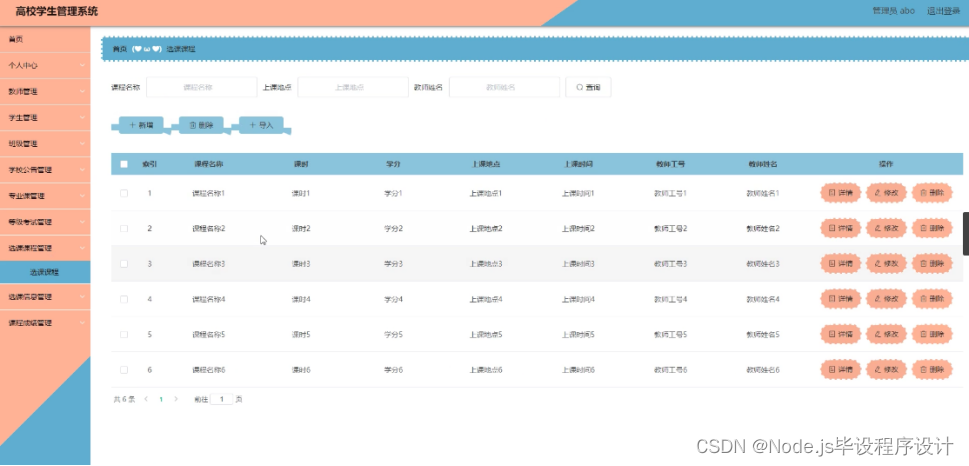
选课课程管理,在选课课程管理页面可以对索引,课程名称,课时,学分,上课地点,上课时间,教师工号,教师姓名等内容进行详情,修改,删除等操作,如图5-8所示。

图5-8选课课程管理界面图
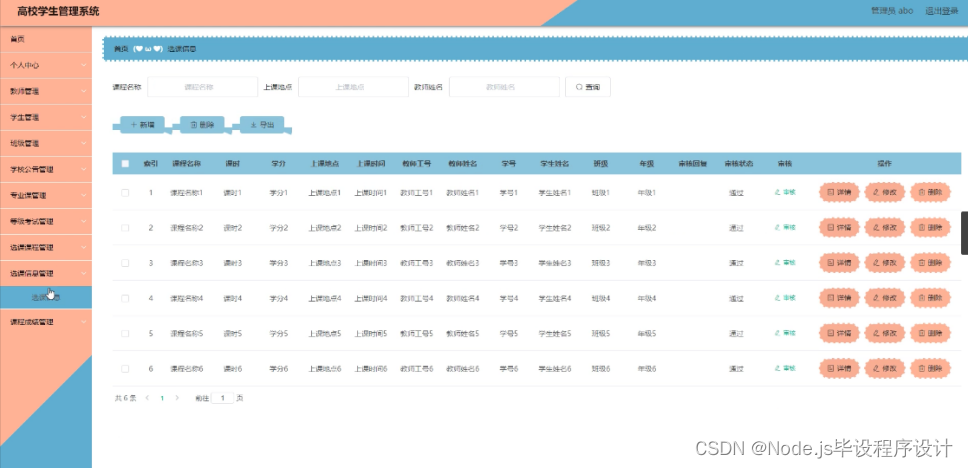
选课信息管理,在选课信息管理页面可以对索引,课程名称,课时,学分,上课地点,教师工号,教师姓名,学号,学生姓名,班级,年级,审核回复,审核状态,审核等内容进行详情和删除等操作,如图5-9所示。

图5-9选课信息管理界面图
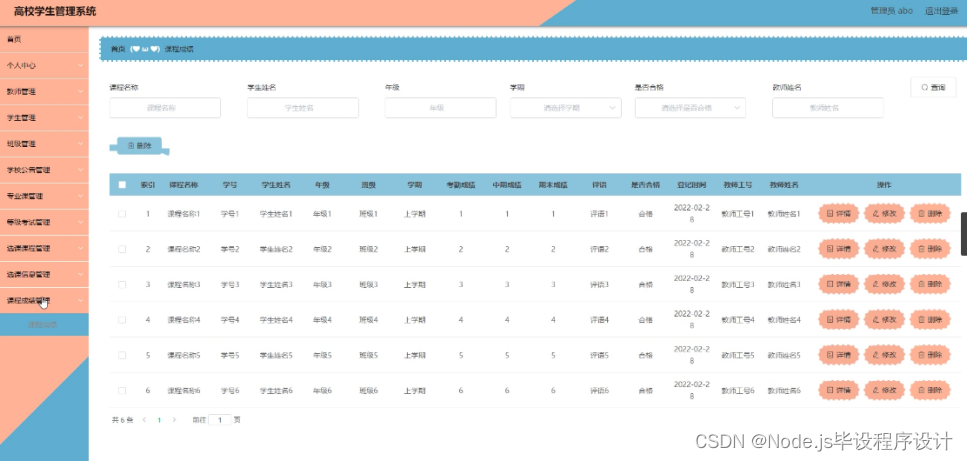
课程成绩管理,在课程成绩管理页面可以对索引,课程名称,学号,学生姓名,年级,班级,学期,考勤成绩,中期成绩,期末成绩,评语,是否合格,登记时间,教师工号,教师姓名等内容进行详情,修改和删除等操作,如图5-10所示。

图5-10课程成绩管理界面图
5.3教师功能模块
教师登录进入高校学生管理系统可以对首页,个人中心,学生管理,学校公告管理,专业课管理,选课课程管理,选课信息管理,课程成绩管理等功能进行相应操作,如图5-11所示。

图5-11教师功能界面图
个人中心,在个人信息页面通过填写教师工号,教师姓名,性别,职称,联系电话,照片等内容进行个人信息修改操作,如图5-12所示。

图5-12个人中心界面图
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,学生手机,班级,年级,头像等内容进行详情操作,如图5-13所示。

图5-13学生管理界面图
5.4学生功能模块
学生登录进入高校学生管理系统可以对首页,个人中心,学生管理,学校公告管理,专业课管理,等级考试管理,选课课程管理,选课信息管理,课程成绩管理等功能进行相应操作,如图5-14所示。

图5-14教师功能界面图
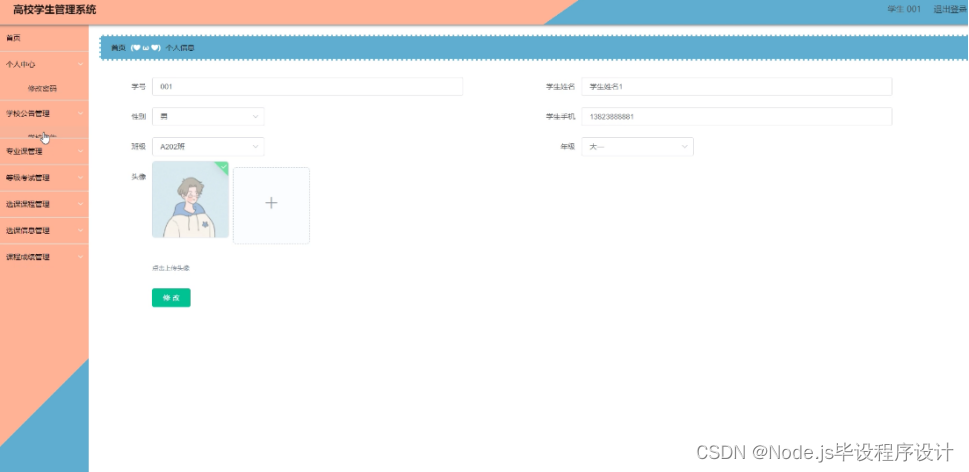
个人中心,在个人信息页面通过填写学号,学生姓名,性别,学生手机,班级,年级,头像等内容进行个人信息修改操作,如图5-15所示。

图5-15个人中心界面图
专业课管理,在专业课管理页面可以对索引,课程名称,课时,学分,上课地点,教师工号,教师姓名,学号,学生姓名,班级,年级等内容进行详情操作,如图5-16所示。

图5-16专业课管理界面图
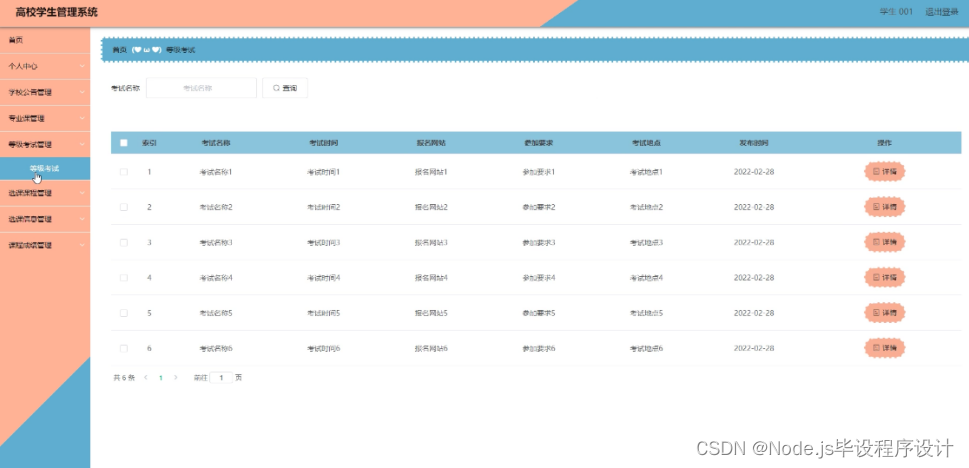
等级考试管理,在等级考试管理页面可以对索引,考试名称,考试时间,报名网站,参加要求,考试地点,发布时间等内容进行详情操作,如图5-17所示。

图5-17等级考试管理界面图
选课课程管理,在选课课程管理页面可以对索引,课程名称,课时,学分,上课地点,上课时间,教师工号,教师姓名等内容进行详情操作,如图5-18所示。

图5-18选课课程管理界面图
![[附源码]Node.js计算机毕业设计公司疫情健康信息管理系统appExpress](https://img-blog.csdnimg.cn/94e1876888654dabb3b0420165ae52cc.png)