最近的项目使用到了ViewPager + Fragment的模式,要求在每次Fragment获取显示的时候来刷新数据,该项目下ViewPager有5个子fragment,在onCreateView及fragment的**setUserVisibleHint(bool isVisibleToUser)**中的isVisibleToUser为true的时候刷新数据的时候出现数据多次刷新的情况,因此对ViewPage + Fragment的生命周期做了研究。
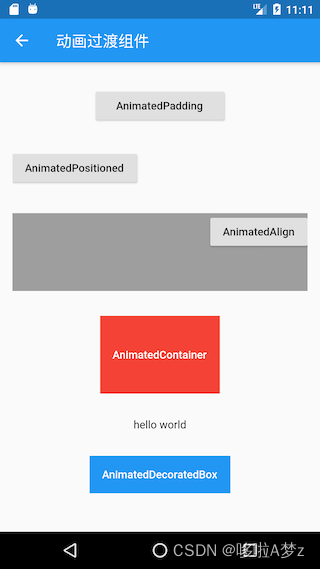
项目布局最顶层5个button,主体是ViewPager+fragment, 可以通过点击button直接跳转到对应的fragment,也可以通过左右滑动来进行相邻跳转。

为了研究多个fragment的生命周期,加入打印如下:
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Slog.i("onCreateView 3");
View view = inflater.inflate(R.layout.my_police_events_fragment, container, false);
return view;
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
Slog.i("setUserVisibleHint 3 " + isVisibleToUser);
super.setUserVisibleHint(isVisibleToUser);
}
@Override
public void onDestroyView() {
Slog.i("onDestroyView 3 ");
super.onDestroyView();
}
1. 第一次进入该activity,fragment1被选中,打印如下:
第一次进入
setUserVisibleHint 1 false
setUserVisibleHint 2 false
setUserVisibleHint 1 true
onCreateView 1
onCreateView 2
参数为true
2. 从fragment1切换到fragment2,fragment2被选中,打印如下:
从1--->2
setUserVisibleHint 3 false
setUserVisibleHint 1 false
setUserVisibleHint 2 true
onCreateView 3
创建了fragment3,且fragment2中的setUserVisibleHint参数为true
3.从fragment2切换到fragment3,fragment3被选中,打印如下:
从2--->3
setUserVisibleHint 4 false
setUserVisibleHint 2 false
setUserVisibleHint 3 true
onDestroyView 1
onCreateView 4
创建了fragment4,销毁了fragment1,且fragment3中的setUserVisibleHint参数为true
4. 后面滑动的过程日志打印如下:
从3--->2
setUserVisibleHint 1 false
setUserVisibleHint 3 false
setUserVisibleHint 2 true
onCreateView 1
onDestroyView 4
从2--->3
setUserVisibleHint 4 false
setUserVisibleHint 2 false
setUserVisibleHint 3 true
onDestroyView 1
onCreateView 4
从3--->4
setUserVisibleHint 5 false
setUserVisibleHint 3 false
setUserVisibleHint 4 true
onDestroyView 2
onCreateView 5
从4--->5
setUserVisibleHint 4 false
setUserVisibleHint 5 true
onDestroyView 3
猜测:通过以上日志,可以发现,不论fragment如何变化,首先被选中的fragment会调用参数为true的setUserVisibleHint方法,被选中的fragment与相邻的fragment的状态肯定是onCreate的状态(如果未create就调用onCreateView,如果已经是onCreate的状态不调用),相邻的fragment会调用参数为false的setUserVisibleHint方法,其他的fragment是处于onDestroy的状态。
5. 为了验证我们的猜想,将不再采用相邻滑动的方式,采用button点击跳转的方式来检验fragment的生命周期。相关打印如下:
从5--->2
setUserVisibleHint 2 false
setUserVisibleHint 1 false
setUserVisibleHint 3 false
setUserVisibleHint 5 false
setUserVisibleHint 2 true
onCreateView 2
onCreateView 1
onCreateView 3
onDestroyView 4
onDestroyView 5
从2--->4
setUserVisibleHint 4 false
setUserVisibleHint 5 false
setUserVisibleHint 2 false
setUserVisibleHint 4 true
onCreateView 4
onCreateView 5
onDestroyView 2
onDestroyView 1
总结:
可以看到,不管fragment如何变化,都是按照上面的规则进行变动的,知道了fragment的生命周期,那么就可以选择在合适的时期对我们的数据进行处理了,避免出现数据未加载或者多次加载的情况了。
更多Android进阶指南 可以扫码 解锁 《Android十大板块文档》

1.Android车载应用开发系统学习指南(附项目实战)
2.Android Framework学习指南,助力成为系统级开发高手
3.2023最新Android中高级面试题汇总+解析,告别零offer
4.企业级Android音视频开发学习路线+项目实战(附源码)
5.Android Jetpack从入门到精通,构建高质量UI界面
6.Flutter技术解析与实战,跨平台首要之选
7.Kotlin从入门到实战,全方面提升架构基础
8.高级Android插件化与组件化(含实战教程和源码)
9.Android 性能优化实战+360°全方面性能调优
10.Android零基础入门到精通,高手进阶之路
敲代码不易,关注一下吧。ღ( ´・ᴗ・` ) 🤔