工作中,sit测试中,测试突然发现页面异常。经排查,是函数参数没有定义类型所以,dart默认是dynamic类型,而dynamic编译阶段不检查类型,正是由于编译阶段不检查类型,很明显的错误也只能运行的时候才暴露出来,具体代码如下:
void main(List<String> arguments) {
test(1==2);
}
void test(intType){
}
编译器没有报错,截图如下:
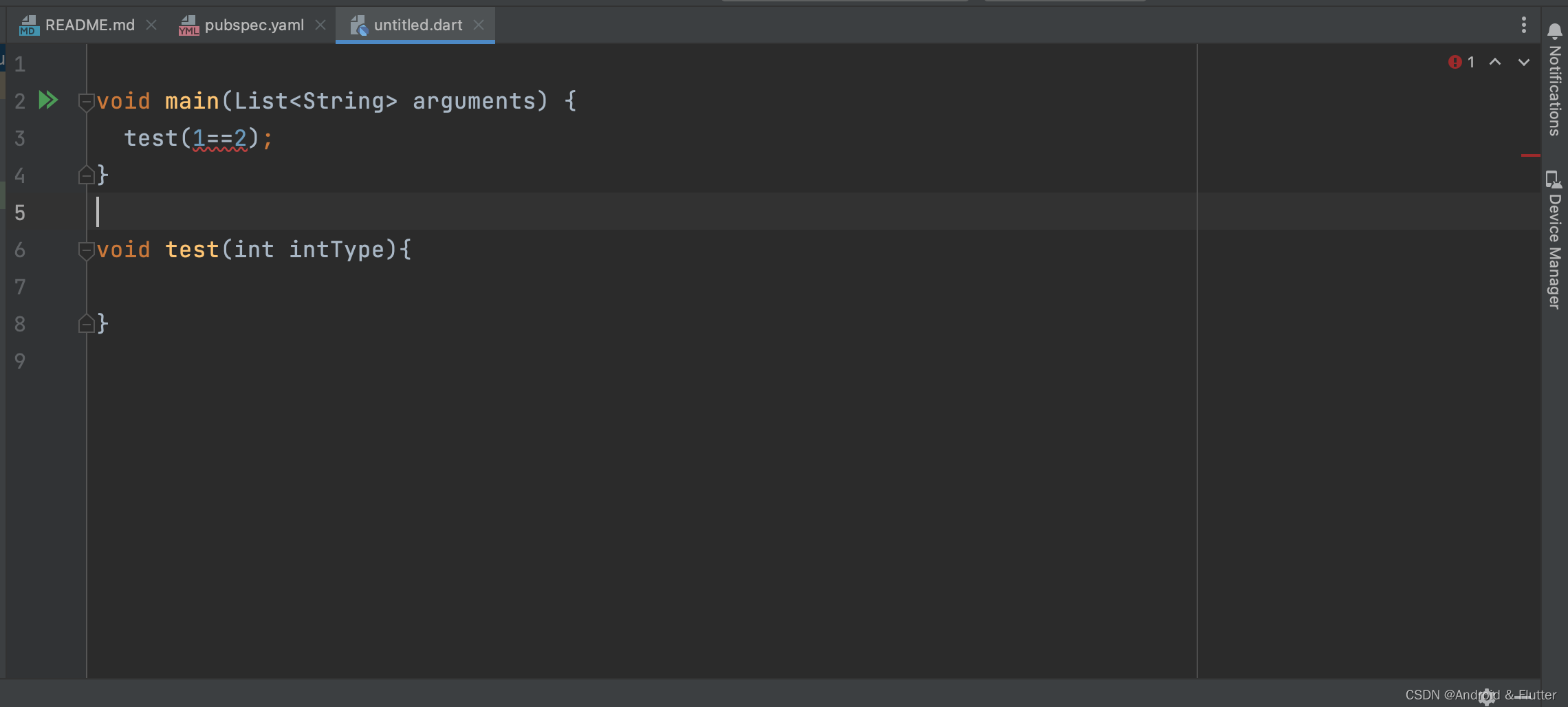
给函数入参设置类型为int,会报错,如下图所示:

建议日后函数参数一定要设置类型。