首先热更新需要wgt包;
其次先了解这两个组件
下载的方法
安装的组件
场景:
当你项目的js文件或者页面文件或者静态图片文件css文件更新的时候可以走热更新;
而当你安装新的组件插件或者开启新的权限等功能的时候就无法通过热更新进行更新了;需要下载整包apk进行更新;
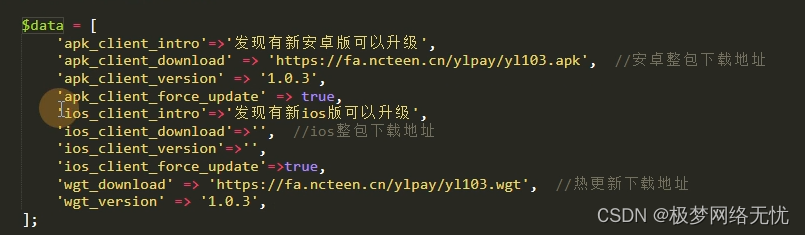
与服务器确认最新版本;并判断更新

1、首先判断应用平台是安卓还是苹果
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('获取服务器中安卓的参数')
break;
case 'ios':
console.log('获取服务器中ios的参数')
break;
default:
console.log('运行在开发者工具上')
break;
}
2、判断是整包升级还是热更新;
整包升级的话;苹果跳转下载页;
plus.runtime.openURL("下载路径")
安卓可以直接下载更新;
// 下载补丁
// patchUrl 更新包下载路径
downWgt(patchUrl) {
let _this=this
this.downloadTask = uni.downloadFile({
url:patchUrl,//下载路径apk
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
// 安装应用
plus.runtime.install(
downloadResult.tempFilePath,
{force: false},
()=> {
//显示自动消失的提示消息
plus.nativeUI.toast('最新版本下载完成')
// 安装成功之后关闭应用重启app
plus.runtime.restart();
}, (e)=> {
//显示自动消失的提示消息
plus.nativeUI.toast("补丁安装失败")// 常见问题:版本号,appId
});
}
},
fail: (err) => {
//显示自动消失的提示消息
plus.nativeUI.toast("补丁下载失败")
}
})
},
热更新的话;
// 下载补丁
// patchUrl 更新包下载路径
downWgt(patchUrl) {
let _this=this
this.downloadTask = uni.downloadFile({
url:patchUrl,//下载路径wgt
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
// 安装应用
plus.runtime.install(
downloadResult.tempFilePath,
{force: true},
()=> {
//显示自动消失的提示消息
plus.nativeUI.toast('最新版本下载完成')
// 安装成功之后关闭应用重启app
plus.runtime.restart();
}, (e)=> {
//显示自动消失的提示消息
plus.nativeUI.toast("补丁安装失败")// 常见问题:版本号,appId
});
}
},
fail: (err) => {
//显示自动消失的提示消息
plus.nativeUI.toast("补丁下载失败")
}
})
},
当然插件市场也有插件可以直接使用如:WrapUpdate