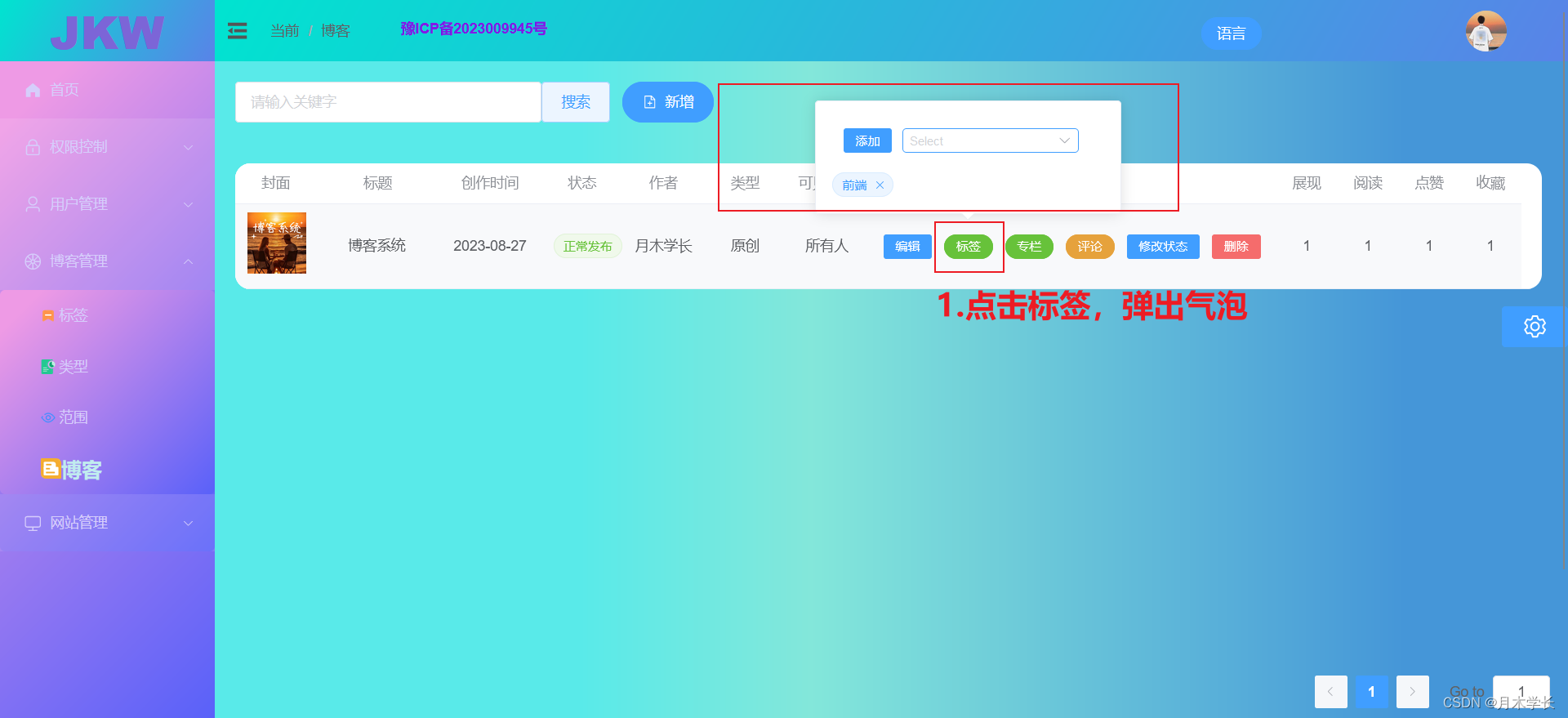
第一步
点击按钮,弹出博客所拥有的标签列表的气泡
效果图

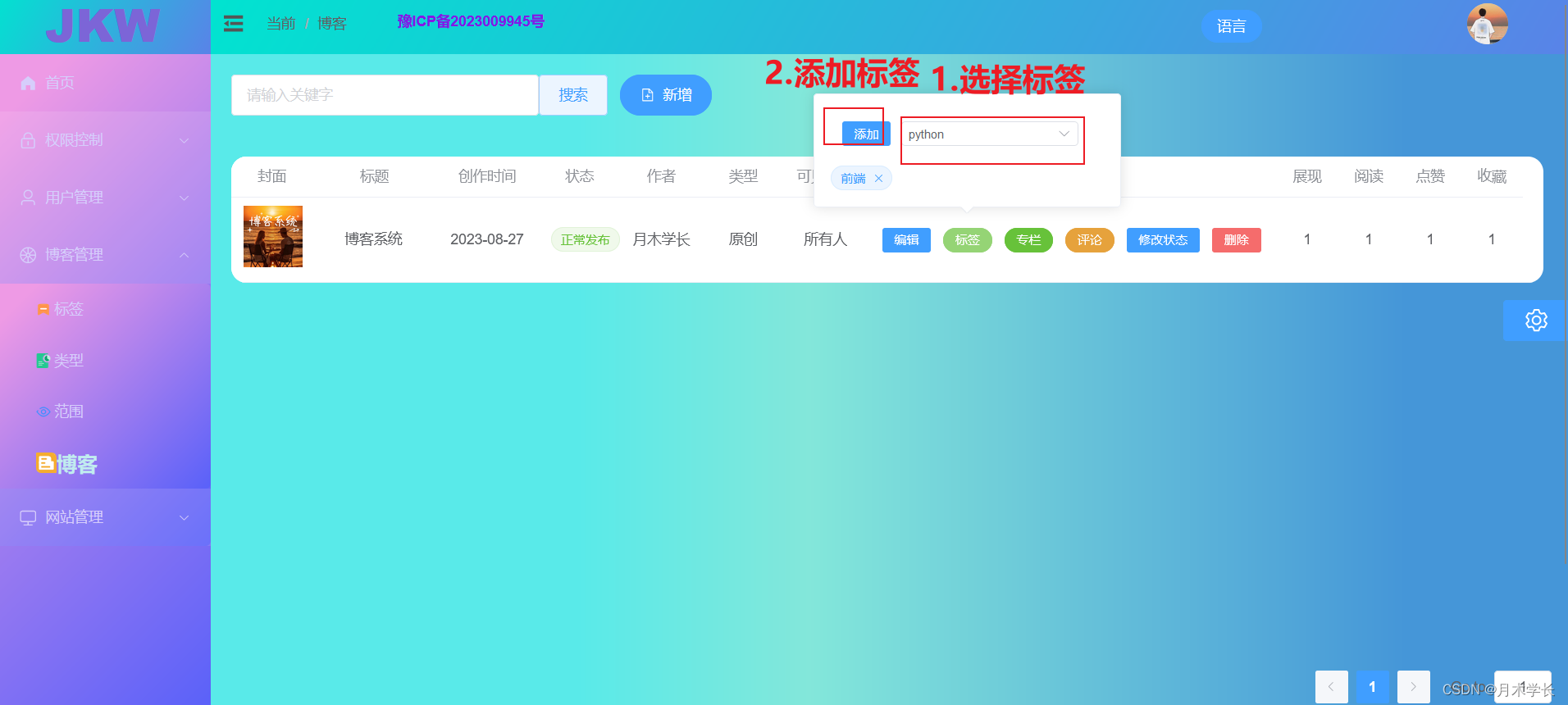
第二步
选择标签列表中的标签进行添加
效果图

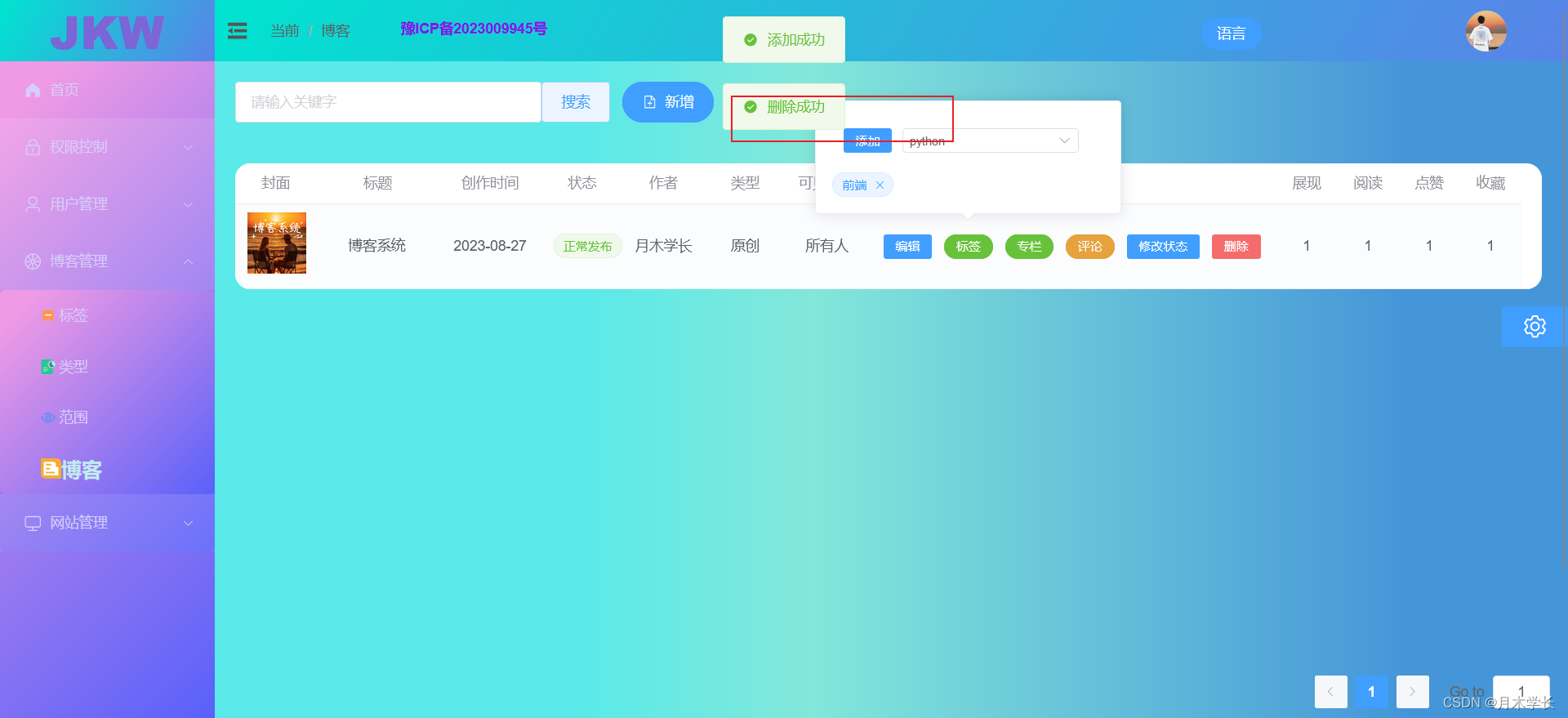
第三步
实现标签的移除
效果图


页面编写
<!-- 标签模块 start-->
<el-popover trigger="click" placement="top" :width="300" offset="20">
<template #reference>
<el-button @click="handTags(scope.$index, scope.row)" size="small" round type="success">标签</el-button>
</template>
<div style="margin: 15px">
<el-button @click="handleAddTag(scope.$index, scope.row)" style="margin-right: 10px" type="primary"
size="small">添加
</el-button>
<el-select v-model="choseTagId" size="small">
<el-option v-for="item in tagList.list" :key="item.blogTagId"
:label="item.blogTagName"
:value="item.blogTagId">
</el-option>
</el-select>
</div>
<div>
<el-tag style="margin: 4px"
v-for="(item,index) in blog_tagList.list" :key="index"
@close="handleCloseTag(scope.row,item.blogTagId)"
closable round>
{{ item.blogTagName }}
</el-tag>
</div>
</el-popover>
<!-- 标签模块 end-->逻辑实现
/**
* 封装查询标签
*/
const searchTags = (blogId) => {
axios.blog_findTagByBlogId({
blogId: blogId
}).then(res => {
if (res.data.code == 200) {
blog_tagList.list = res.data.data
}
})
}
/**
* 查询标签
*/
const handTags = (index, row) => {
searchTags(row.blogId)
}
/**
* 添加标签
*/
const handleAddTag = (index, row) => {
axios.blog_addTag({
blogId: row.blogId,
blogTagId: choseTagId.value
}).then(res => {
if (res.data.code == 200) {
ElMessage.success('添加成功')
searchTags(row.blogId)
}
})
}
/**
* 删除标签
*/
const handleCloseTag = (row, blogTagId) => {
axios.blog_deleteTag({
blogId: row.blogId,
blogTagId: blogTagId,
}).then(res => {
if (res.data.code == 200) {
ElMessage.success('删除成功')
searchTags(row.blogId)
}
})
}