文章目录
- 1. 了解Vue 3的静态树提升
- 介绍Vue 3的基本概念和优势
- 解释静态树提升的作用和目标
- 2. 什么是静态树?
- 解释静态树的概念和特点
- 比较静态树和动态树的区别
- 3. Vue 3中的静态树提升
- 解释Vue 3中静态树提升的原理和工作方式
- 强调静态树提升对性能的影响和优化效果
- 4. 如何使用静态树提升?
- 提供示例代码和演示如何在Vue 3中使用静态树提升的技巧和规范
- 讨论静态树提升在不同场景中的适用性和注意事项
- 5. Vue 3与Vue 2的比较
- 比较Vue 2和Vue 3在静态树提升方面的差异和改进
- 分析Vue 3的静态树提升对Vue生态系统的影响和发展
1. 了解Vue 3的静态树提升
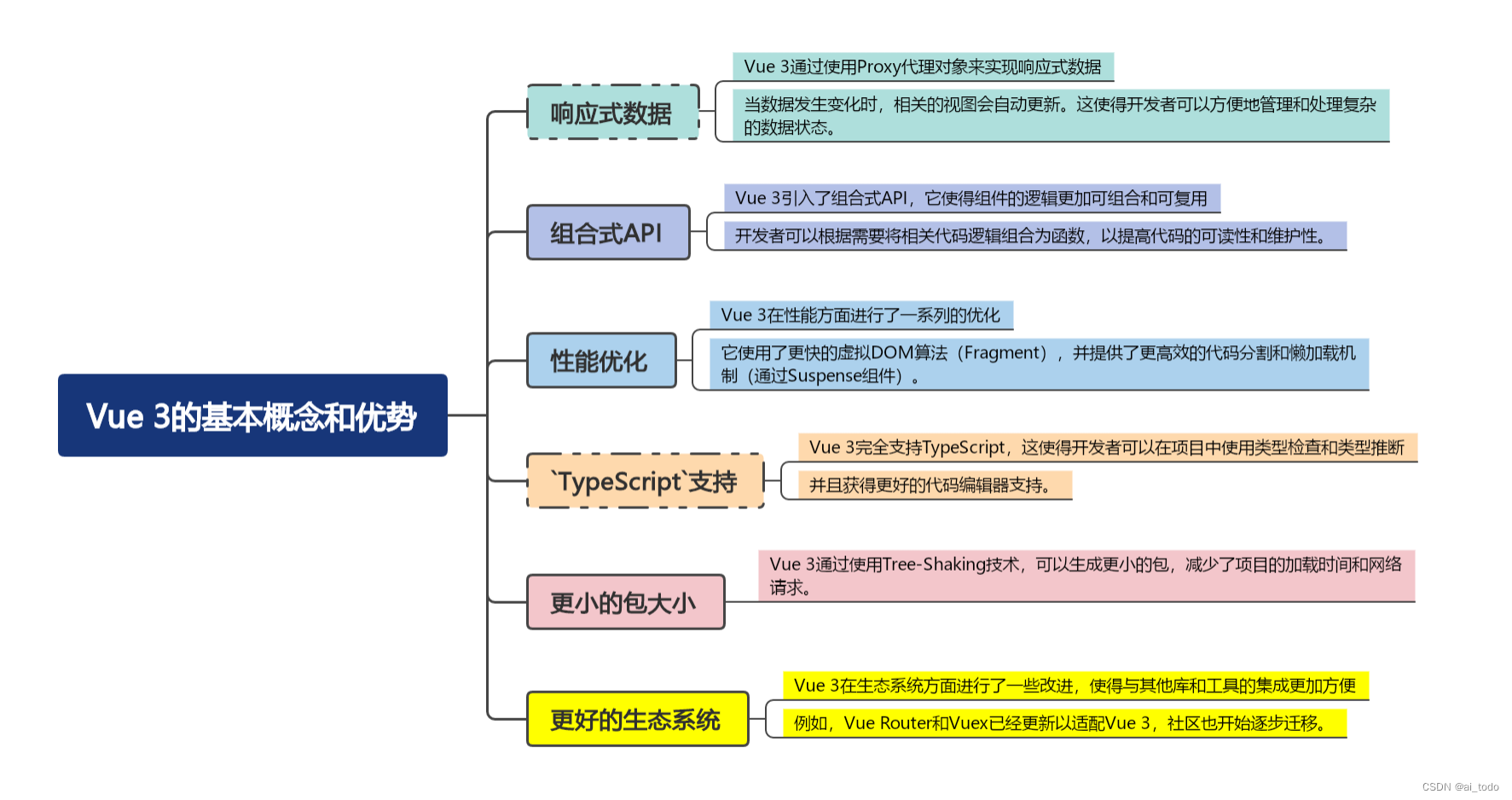
介绍Vue 3的基本概念和优势
Vue 3是一款用于构建用户界面的JavaScript框架,它的设计目标是提供一种简洁、高效和灵活的开发体验。以下是Vue 3的基本概念和优势:

-
响应式数据:Vue 3通过使用Proxy代理对象来实现响应式数据。当数据发生变化时,相关的视图会自动更新。这使得开发者可以方便地管理和处理复杂的数据状态。
-
组合式API:Vue 3引入了组合式API,它使得组件的逻辑更加可组合和可复用。开发者可以根据需要将相关代码逻辑组合为函数,以提高代码的可读性和维护性。
-
性能优化:Vue 3在性能方面进行了一系列的优化。它使用了更快的虚拟DOM算法(Fragment),并提供了更高效的代码分割和懒加载机制(通过Suspense组件)。
-
TypeScript支持:Vue 3完全支持TypeScript,这使得开发者可以在项目中使用类型检查和类型推断,并且获得更好的代码编辑器支持。 -
更小的包大小:Vue 3通过使用Tree-Shaking技术,可以生成更小的包,减少了项目的加载时间和网络请求。
-
更好的生态系统:Vue 3在生态系统方面进行了一些改进,使得与其他库和工具的集成更加方便。例如,Vue Router和Vuex已经更新以适配Vue 3,社区也开始逐步迁移。
总的来说,Vue 3通过改进现有功能、引入新的特性以及提供更好的开发工具和性能优化,进一步提升了Vue框架的开发体验和项目性能,使得构建高质量的用户界面更加简单和快速。
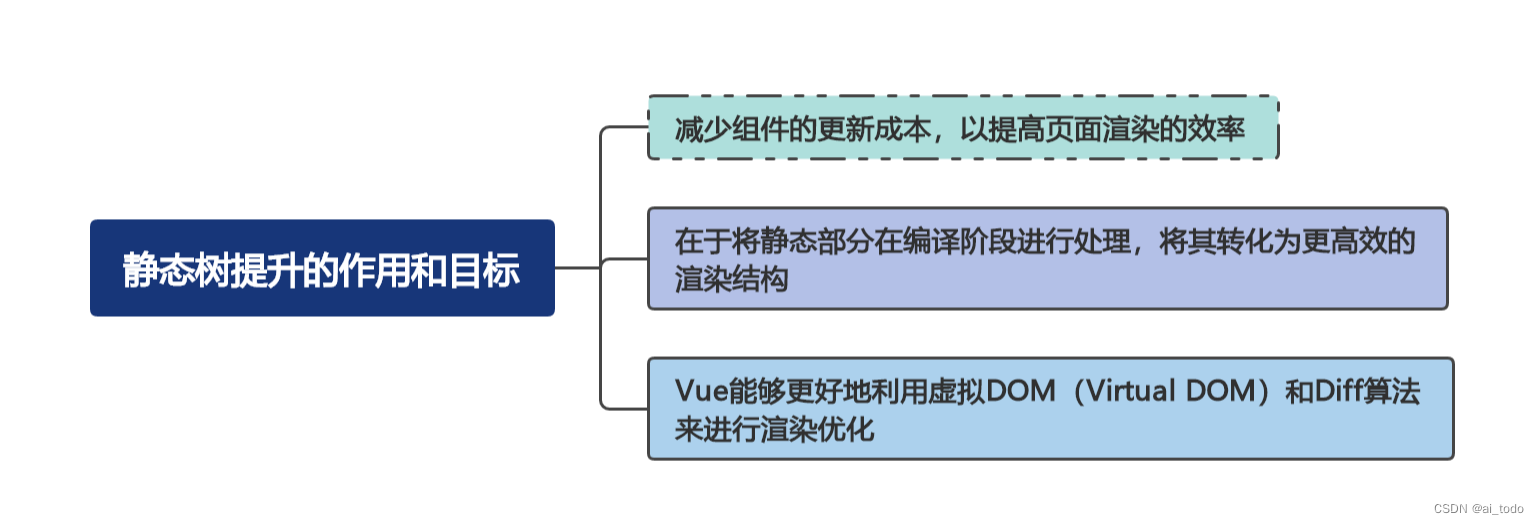
解释静态树提升的作用和目标
静态树提升(Static Tree Optimization)是指在编译阶段对Vue组件中的静态部分进行优化,将其转化为更高效的渲染方式,从而提升应用的性能。

静态树提升的作用是减少组件的更新成本,以提高页面渲染的效率。在Vue中,组件可以包含动态部分和静态部分。动态部分是指会根据数据变化而频繁更新的部分,而静态部分是指在组件的声明周期内保持不变的部分。
静态树提升的目标在于将静态部分在编译阶段进行处理,将其转化为更高效的渲染结构。通过将静态节点提升为常量,Vue可以在渲染过程中跳过对这些节点的比较和更新操作,从而减少了不必要的计算和重绘,提升了页面的渲染性能。
通过静态树提升,Vue能够更好地利用虚拟DOM(Virtual DOM)和Diff算法来进行渲染优化。它可以减少DOM操作的次数,降低了更新的复杂度,从而带来更快的页面加载速度和更好的用户体验。
总结来说,静态树提升的作用是优化Vue组件的渲染性能,目标是通过在编译阶段处理静态部分,减少更新成本,提高渲染效率。
2. 什么是静态树?
解释静态树的概念和特点
在计算机科学中,静态树(Static tree)是指一种不会发生改变的树结构。它的特点是在创建后,树的结构和内容都是固定的,不会随时间或操作而改变。
以下是静态树的一些特点:

-
不可变性:静态树是不可变的,它的结构和内容在创建后不会被修改。这意味着无法插入、删除或修改树的节点。如果需要修改静态树,需要创建一个新的树。
-
高效性:由于静态树的结构固定,不需要频繁调整或更新,因此对于某些场景,静态树可以提供更高的性能和效率。例如,在编译器中,静态树可以用于表示语法树,它在分析和转换代码时非常高效。
-
简化的操作:由于静态树是不可变的,树的操作非常简化。只需要通过遍历访问树的节点,而无需担心节点的插入、删除或修改。这使得静态树具有更好的可预测性和可靠性。
-
缓存优化:静态树可以被预先计算,并且由于它是不会发生变化的,可以在计算的过程中进行缓存,以提高性能和重复使用。
静态树在许多领域中具有重要的应用,例如编译器设计、图形算法和数据结构等。它们能够提供高效的数据表示和处理,以及简化复杂问题的求解。然而,由于静态树的不可变性,它们并不适合那些需要频繁修改和更新的场景。
比较静态树和动态树的区别
静态树(Static tree)和动态树(Dynamic tree)是两种不同类型的树结构,它们在结构、性质和用途上有一些明显的区别。

-
可变性:静态树是一种不可变的树结构,一旦创建后,其结构和内容不会改变。而动态树则是可以动态地插入、删除和修改节点的树结构。
-
性能:由于静态树不可变,创建后不需要进行频繁的修改,因此在某些场景下可以提供更高的性能和效率,特别是在涉及大量查询操作和缓存优化的情况下。而动态树则可以在运行时非常灵活地进行修改,但可能需要更多的
计算和内存开销。 -
实时性:动态树允许在运行时动态修改树的结构和内容,因此更适合需要实时更新、响应用户交互或持续变化的场景。而静态树的结构和内容是静态的,不能实时反映数据的变化。
-
管理复杂性:由于静态树的不可变性,它的操作更简单、可预测和容易管理。而动态树在实现和维护上可能更复杂,需要考虑节点的插入、删除、平衡等问题。
-
应用场景:静态树主要应用于编译器设计、图形算法和数据结构等场景,其中对于静态、稳定的数据表示和处理有强需求。动态树则更适用于需要动态添加、删除和修改节点的场景,例如
操作系统、数据库和实时图形渲染等领域。
总的来说,静态树和动态树在可变性、性能、实时性、管理复杂性和应用场景等方面存在明显区别。选择使用哪种树结构取决于具体的应用需求和场景要求。
3. Vue 3中的静态树提升
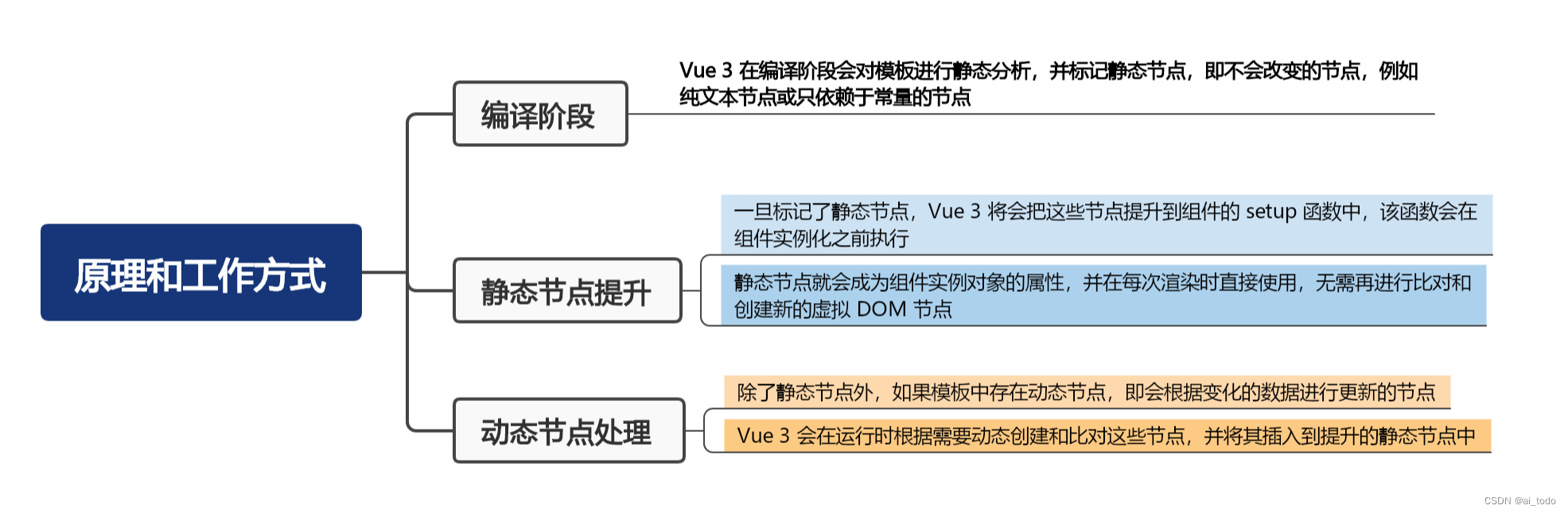
解释Vue 3中静态树提升的原理和工作方式
在Vue 3中,静态树提升(Static tree hoisting)是一项优化技术,旨在减少运行时虚拟 DOM 的创建和处理成本。它通过将静态的部分树结构在编译阶段进行处理,使其在渲染时可以直接使用,而无需再进行比对和处理。
静态树提升的原理和工作方式如下:

-
编译阶段:Vue 3 在编译阶段会对模板进行静态分析,并标记静态节点,即不会改变的节点,例如纯文本节点或只依赖于常量的节点。
-
静态节点提升:一旦标记了静态节点,Vue 3 将会把这些节点提升到组件的 setup 函数中,该函数会在组件实例化之前执行。这样,静态节点就会成为组件实例对象的属性,并在每次渲染时直接使用,无需再进行比对和创建新的虚拟 DOM 节点。
-
动态节点处理:除了静态节点外,如果模板中存在动态节点,即会根据变化的数据进行更新的节点,Vue 3 会在运行时根据需要动态创建和比对这些节点,并将其插入到提升的静态节点中。
通过静态树提升,Vue 3 可以大大减少运行时的虚拟 DOM 操作,提升渲染性能和效率。这项优化技术特别适用于静态内容较多的组件,如带有大量文本或单纯展示的组件,可以减少不必要的节点创建和更新。
需要注意的是,在使用静态树提升时,开发者需要确保静态内容的确是不会改变的。如果静态节点实际上是依赖于动态数据的,那么它应该在模板中被视为动态节点,而不是被提升为静态节点。
强调静态树提升对性能的影响和优化效果
静态树提升(static tree hoisting)是一种针对 Vue 3 的渲染性能优化技术。通过将静态节点在编译阶段识别并提升到组件的 setup 函数中,可以在渲染过程中直接使用这些静态节点,而无需进行比较和创建新的虚拟 DOM 节点。这样可以显著减少运行时创建和处理虚拟 DOM 的成本。
静态树提升对性能的影响主要体现在以下几个方面:

-
减少了虚拟 DOM 的创建和比较成本:静态节点被提升后,在每次渲染时都可以直接使用,无需重新创建和比较虚拟 DOM 节点,从而减少了开销。
-
加速了首次渲染:在首次渲染组件时,静态节点提升可以避免了首次渲染需要创建和比较大量虚拟 DOM 节点的时间消耗,从而提高了首屏加载性能。
-
提高了更新速度:对于需要更新的组件,只有动态节点需要进行创建和比较,而静态节点可以直接复用,减少了更新过程中的计算和内存开销,从而提高了更新的速度。
总的来说,静态树提升能够显著改善 Vue 3 组件的渲染性能,尤其是在存在大量静态内容的组件中效果更为明显。这个优化技术使得 Vue 组件的渲染更高效,能够更快地响应用户的操作,并提供更流畅的用户体验。
4. 如何使用静态树提升?
提供示例代码和演示如何在Vue 3中使用静态树提升的技巧和规范
当使用 Vue 3 的编译器 (compiler) 时,静态树提升是自动完成的,无需手动编写额外的代码来实现。只需要按照 Vue 3 的渲染规范编写组件即可。下面是一个示例代码,演示了如何在 Vue 3 中使用静态树提升的技巧和规范。
<template>
<div>
<!-- 使用静态节点 -->
<h1>{{ title }}</h1>
<!-- 使用动态节点 -->
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
title: 'Static Tree Hoisting',
message: 'This is a dynamic node'
};
}
};
</script>
在这个示例中,<h1>{{ title }}</h1> 标记为静态节点,因为它的内容是从组件的 data 中取得的固定值。这样的静态节点会在编译阶段被识别并提升到组件的 setup 函数中,以减少运行时的开销。
而 <p>{{ message }}</p> 则是一个动态节点,因为它依赖于组件的 data 中的变量 message,它会在每次渲染时都进行更新。
通过这样的编写方式,Vue 3 的编译器会自动进行静态树提升,将静态节点直接使用,而动态节点会在渲染时进行创建和比较。
需要注意的是,如果使用 Vue 3 的运行时构建,则静态树提升的优化效果会受到限制,因为编译器不会进行静态树提升的操作。因此,建议在开发时使用 Vue 3 的完整版,以获得最佳的性能优化效果。
以上是一个简单的示例,演示了在 Vue 3 中使用静态树提升的技巧和规范。你可以在自己的 Vue 3 项目中按照这些规范编写组件,以获得更好的渲染性能。
讨论静态树提升在不同场景中的适用性和注意事项
静态树提升在许多场景中都可以带来显著的性能优化。在以下情况下,静态树提升特别适用:

-
频繁查询和缓存优化:静态树是不可变的,因此在频繁查询和缓存优化的情况下,它们能够提供更好的性能。由于静态节点不会频繁地改变,可以缓存它们的渲染结果,从而减少了重复渲染的开销。
-
初始化渲染:静态树提升可以加速初始渲染的速度。静态节点在编译阶段被识别和提升,而不需要在运行时创建和处理虚拟 DOM 节点,从而减少了初始渲染的开销。
-
更新速度:静态树提升可以通过重复使用静态节点来提高更新速度。当更新发生时,只有动态节点需要进行重新渲染和比较,而静态节点则可以直接复用,从而减少了更新的开销。
然而,也有一些需要注意的事项:

-
静态树提升会增加编译和构建的复杂性。在 Vue 3 中,静态树提升是在编译阶段进行的,并且需要对模板进行静态分析。这可能导致构建过程变得更加复杂,需要更多的构建工具和配置。
-
静态树提升适用于静态内容较多的场景。如果你的组件有大量的动态内容,可能不会获得明显的性能提升。在这种情况下,动态树可能更适合,因为它可以在运行时动态修改节点的结构。
-
优化性能需要权衡。在某些情况下,为了获得更好的性能,需要牺牲一些灵活性。静态树提升可以提高性能,但可能需要对组件的结构和设计进行调整。
总体而言,静态树提升是一个强大的性能优化技术,但在使用它时需要考虑场景和权衡。对于需要频繁查询和缓存优化、加速初始渲染和提高更新速度的场景,静态树提升是一个值得使用的技术。
5. Vue 3与Vue 2的比较
比较Vue 2和Vue 3在静态树提升方面的差异和改进
下面是Vue 2和Vue 3在静态树提升方面的一些主要差异和改进的对比表格:
| 特性 | Vue 2 | Vue 3 |
|---|---|---|
| 静态树提升机制的支持 | 无法直接支持 | 支持 |
| 编译阶段的优化方式 | 无法自动提升静态节点 | 自动提升静态节点 |
| 静态节点的编译和处理方式 | 在运行时转换为虚拟 DOM | 在编译阶段进行提升处理 |
| 静态节点在运行时的渲染方式 | 会经过虚拟 DOM 的创建和比较过程进行渲染 | 直接使用提升后的静态节点进行渲染处理 |
| 对频繁查询和缓存优化的支持 | 有限的支持 | 更好的支持 |
| 初始渲染速度的优化效果 | 较少的优化效果 | 显著的优化效果 |
| 动态节点的更新和比较速度的优化效果 | 有限的优化效果 | 显著的优化效果 |
| 构建和编译复杂性 | 低 | 较高 |
需要注意的是,Vue 3 在静态树提升方面进行了显著的改进,通过在编译阶段自动提升静态节点,使得静态节点的渲染过程更加高效。这使得 Vue 3 在频繁查询和缓存优化、初始化渲染速度和动态节点更新速度等方面都取得了显著的优化效果。然而,这一改进也带来了编译和构建复杂性的增加,需要更多的构建工具和配置来支持静态树提升的机制。
分析Vue 3的静态树提升对Vue生态系统的影响和发展
Vue 3的静态树提升对Vue生态系统有很大的影响和发展。静态树提升是Vue 3的一个新特性,它通过在编译阶段对模板进行静态分析,将静态的内容提前编译成可复用的渲染函数。这样做的好处是能够减少运行时的代码量,提高页面的渲染性能。

首先,静态树提升能够改善Vue应用的启动时间和加载速度。在Vue 3中,静态树提升能够将模板中的静态内容提前编译,减少了运行时需要解析和生成虚拟DOM的时间。这样可以加快页面的渲染速度,提高用户体验。
其次,静态树提升还能够减少应用的代码体积。由于静态内容已经在编译阶段被提前处理成渲染函数,不再需要在运行时进行解析和生成虚拟DOM的操作。这样可以减少打包出来的JS文件的体积,降低网络传输的开销,加快页面的加载速度。
另外,静态树提升使得Vue与一些静态类型检查工具(如TypeScript)更加兼容。在Vue 3中,由于静态内容在编译阶段就已经被处理成了渲染函数,这样就能够更容易地与静态类型检查工具进行结合,提供更好的代码提示和类型检查功能。
总体来说,Vue 3的静态树提升对Vue生态系统有着积极的影响和发展。它能够提高应用的渲染性能,减少代码体积,加快页面的加载速度,并且更好地与静态类型检查工具进行结合,提供更好的开发体验。这些都有助于Vue生态系统的进一步发展和壮大。