配置Typora
文章目录
- 配置Typora
- 阿里云
- 1)网页搜索阿里云OSS
- 2)注册账号
- 3)点击立刻开通
- a) 点击“产品价格”
- b) 初次付费
- c) 交钱以免造成后续无法访问
- d)进入管理控制台
- e) 创建钥匙
- PicGo
- 1)下载安装
- 2)设置选择显示图床
- 3)设置端口号
- 4)图床设置
- 5)验证图片上传
- Typora
- 1)点击偏好设置-->图像
- 2)验证图片上传
Typora+PicGo+阿里云OSS
注:在阿里云重新开一个bucket也可解决Typora图片上传失败报错的问题。
阿里云
1)网页搜索阿里云OSS

2)注册账号
注册完毕后,遵循如下步骤:

3)点击立刻开通
看到:立刻开通–>管理控制台
a) 点击“产品价格”
可点击“产品价格”进行了解,之后购买资源包(可包年,可包月,不是打广告)

b) 初次付费
初次付费,可遵循以下步骤
可看到9元/年

c) 交钱以免造成后续无法访问
点击:小云朵,我的阿里云

d)进入管理控制台
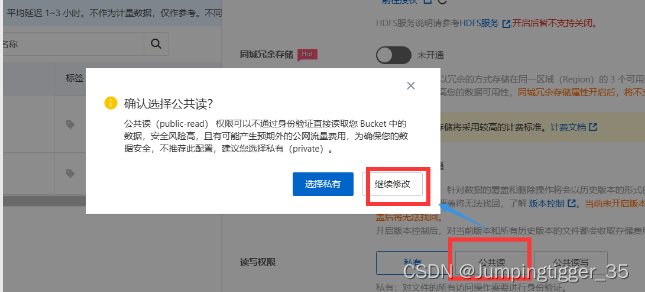
- 点击创建Bucket

- 地域注意选择离自己最近的

- 读写权限选择公共读

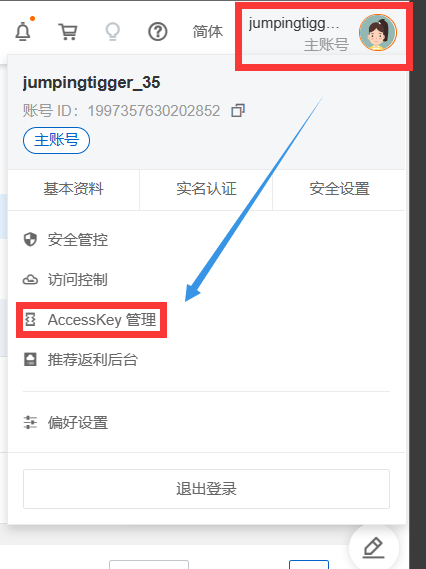
e) 创建钥匙
- 这个过程需要输入手机验证码,然后生成钥匙


Key Id和Key Secret一定要复制文本中
PicGo
1)下载安装
网页搜索PicGo

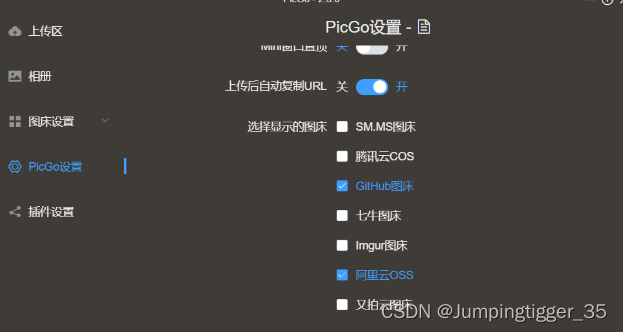
2)设置选择显示图床
下载完成后点击任务栏中的PicGo图标


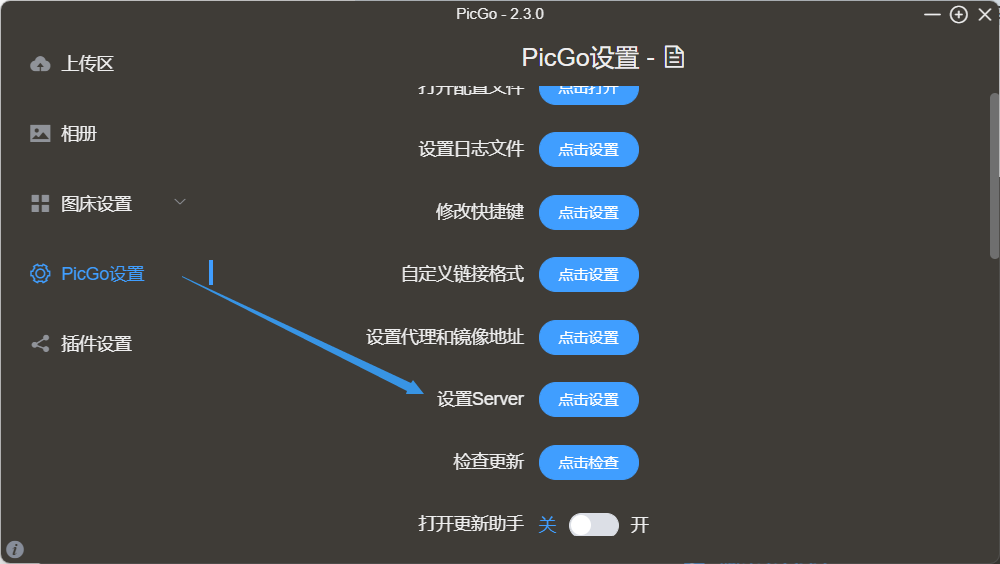
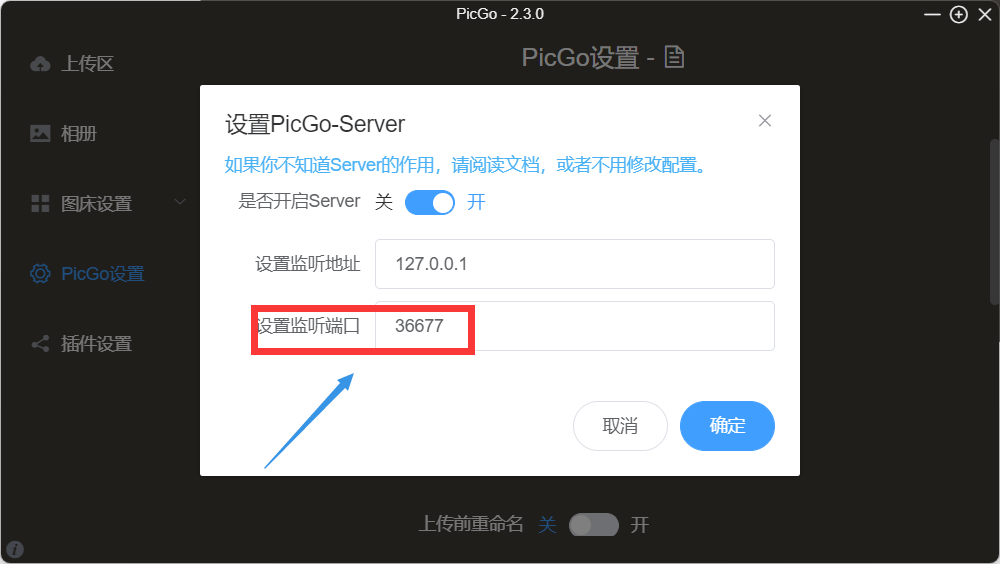
3)设置端口号


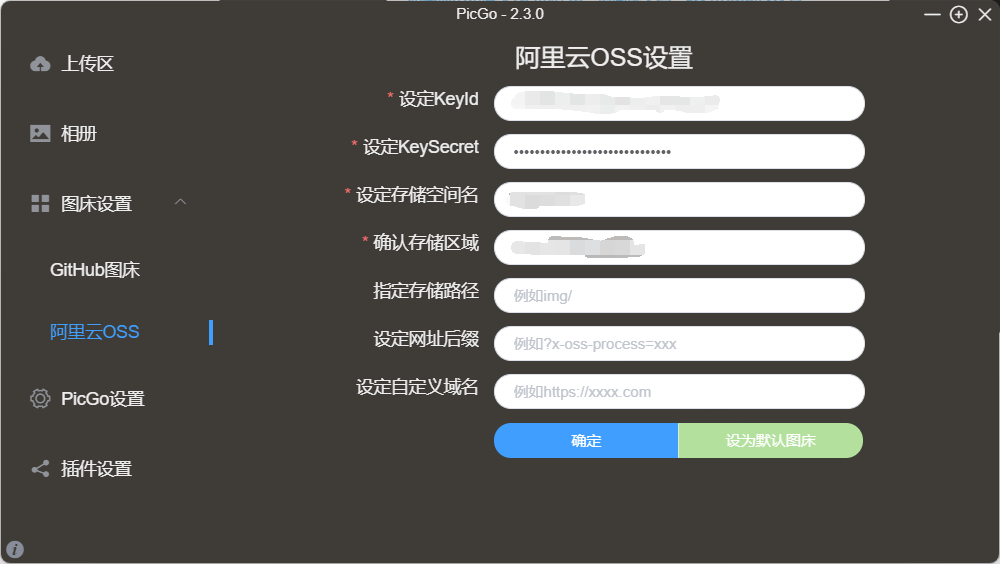
4)图床设置
ID和密码就是刚刚保存的e)里面的钥匙

点击确定,设为默认图床
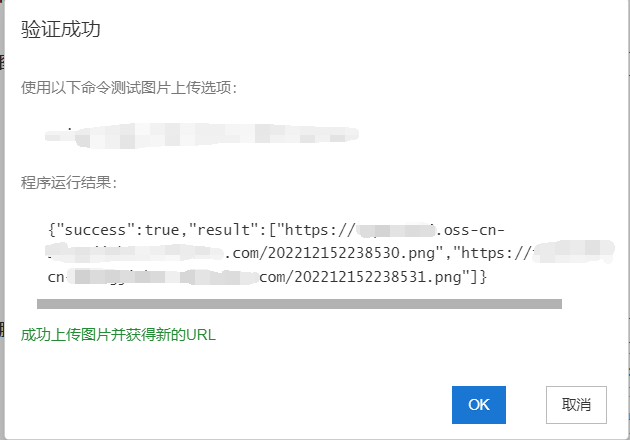
5)验证图片上传
显示上传成功即可
Typora
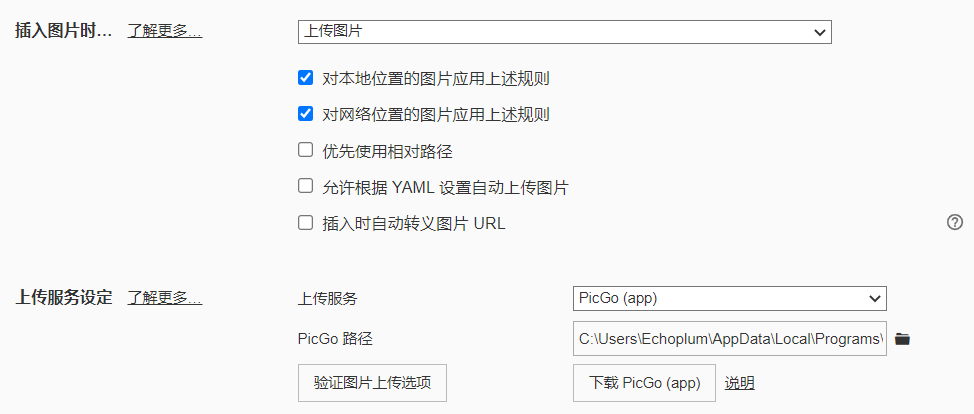
1)点击偏好设置–>图像

2)验证图片上传

35.oss-cn-zhangjiakou.aliyuncs.com/202212152239273.png" alt=“image-20221215223959241” style=“zoom:67%;” />