总是需要一些原因,需要查看客户端和服务端的websocket数据交互,为了使得查看方便,客户端和服务端使用ws而非wss。
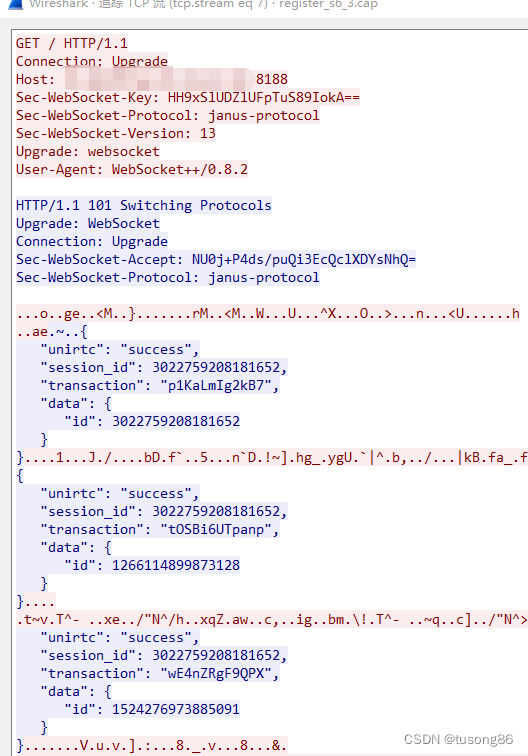
服务端部署在linux上,用tcpdump抓包后,在windows上用wireshark打开,如下所示:

红色部分的是客户端发往服务端的,蓝色部分是服务端发往客户端的,很明显,客户端发往服务端的字符串无法看懂。
这是一些安全的原因,从客户端发送到服务端的帧全部要与掩码进行异或运算过才有效,而服务端发送到客户端的帧不需要进行异或运算
所以客户端发往服务端的数据是真实数据经过异或后处理的。
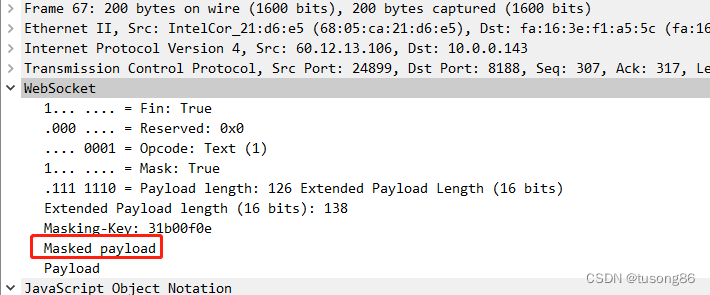
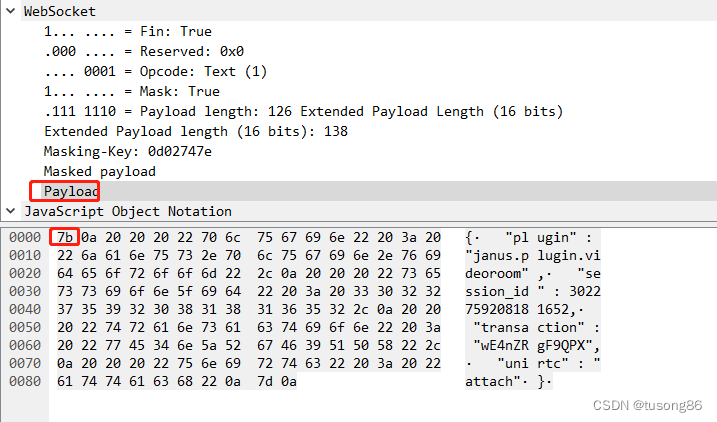
如下所示,是客户端发往服务端的wireshark的抓包截图,可以看到Masked payload,这是客户端发给服务端的真实数据,不具备可读性,wireshark根据Masking-Key和Masked payload得到Payload,这个是就是异或前的数据,具有可读性。

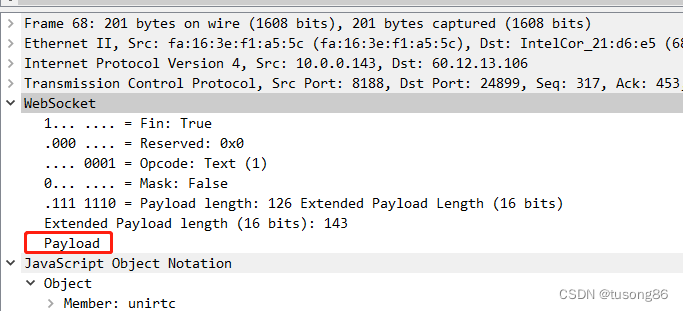
下面接着看下服务端发往客户端的抓包,如下所示,很明显,没有Masked payload,说明服务端发往客户端的数据没有进行异或运算,具备可读性。

下面说明下客户端发往服务端时,原始数据的异或运算规则
假设payload长度为pLen,masking-key长度为mLen,i作为payload的游标,j作为masking-key的游标,代码如下:
for (i = 0; i < pLen; i++){ int j = i % mLen;
maskedPayload[j] = payload[j] ^ maskingKey[j];
}
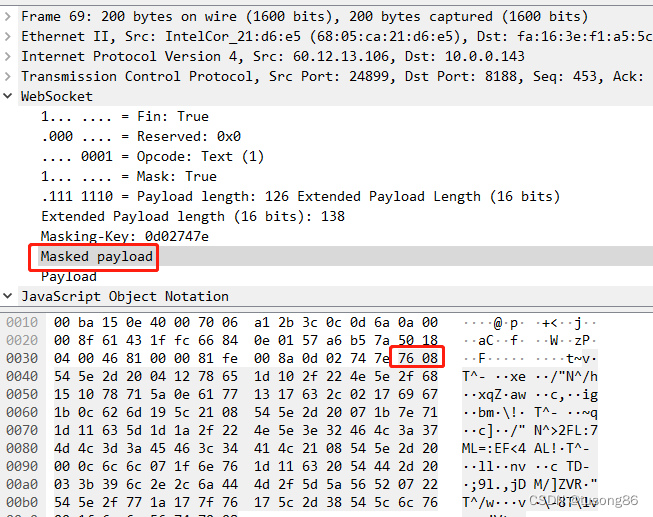
下面用抓包的数据进行演示:
如下所示:Maked payload是经过掩码处理的,第一个字节是16进制的76。

现在我们鼠标点击Payload,查看其情况,如下所示,第一个字符是16进制的7b

现在来验证下原始数据中的第一个字节7b经过掩码的异或运算变为76.
对照前面发的掩码运算代码,masking-key是0d02747e,4个字节。
maskedPayload[0] = payload[0] ^ maskingKey[0];
payload[0]为7b,二进制表示为0111 1011
而maskingKey是0d02747e,则maskingKey[0]为0d,二进制表示为0000 1101
这两个二进制进行异或,结果的二进制表示为0111 0110,16进制表示即为76。
下面就websocket中的开始交互时的报文做下阐述,如下所示,是交互的过程
GET / HTTP/1.1
Connection: Upgrade
Host: 10.0.0.197:9002
Sec-WebSocket-Key: tUR8nKgcWk3ObiwSAkJXSw==
Sec-WebSocket-Protocol: janus-protocol
Sec-WebSocket-Version: 13
Upgrade: websocket
User-Agent: WebSocket++/0.8.2
HTTP/1.1 101 Switching Protocols
Connection: Upgrade
Sec-WebSocket-Accept: YMmVJR32roxutjWu514lSm++izY=
Server: WebSocket++/0.8.2
Upgrade: websocket
本人此处想解释客户端发的Sec-WebSocket-Key,Sec-WebSocket-Protocol,以及服务端回复的Sec-WebSocket-Accept这三个字段。
首先Sec-WebSocket-Protocol代表着协议,比如大名鼎鼎的janus,要求必须填写此字段,否则无法连接到janus服务端。
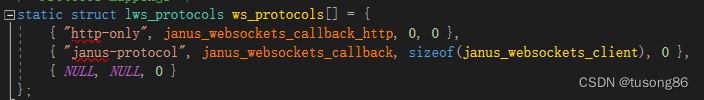
我们看下janus中的如下代码

很明显,其支持http-only和janus-protocol两种连接方式,如果ws客户端不指定Sec-WebSocket-Protocol,或者指定值出错,则janus拒绝。
Sec-WebSocket-Key和Sec-WebSocket-Accept主要用于客户端校验服务端确实是ws服务端,这里的校验规则如下:
服务端将Sec-WebSocket-Key 的内容与标准定义的唯一GUID字符(258EAFA5-E914-47DA-95CA-C5AB0DC85B11)串拼接起来,计算出SHA1散列值,结果是一个base-64编码的字符串,把这个字符串发给客户端即可
本示例中的Sec-WebSocket-Key是tUR8nKgcWk3ObiwSAkJXSw==,跟GUID组合成下面字符串
tUR8nKgcWk3ObiwSAkJXSw==258EAFA5-E914-47DA-95CA-C5AB0DC85B11
将此字符串进行sha1运算,得到如下字符串:
60c995251df6ae8c6eb635aee75e254a6fbe8b36
该字符串是16进制表示,很遗憾本人未能找到sha1后编码成base64的在线网页。
而实际上本人经过处理,发现60c995251df6ae8c6eb635aee75e254a6fbe8b36和YMmVJR32roxutjWu514lSm++izY=分别是同一个字符串的16进制表示和base64表示。
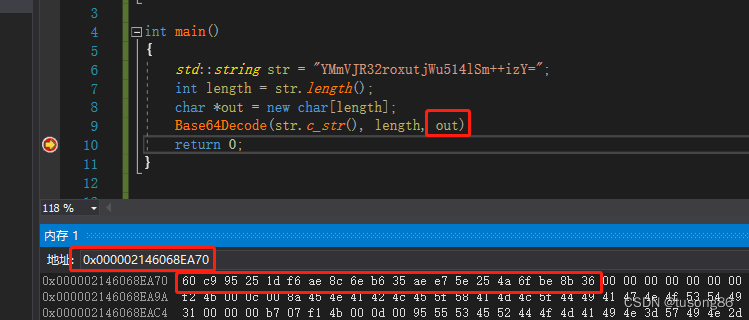
如下所示,本人将YMmVJR32roxutjWu514lSm++izY=还原,然后内存窗口中查看out地址,16进制展示,刚好对应。

















![[附源码]Nodejs计算机毕业设计基于的民宿租赁系统Express(程序+LW)](https://img-blog.csdnimg.cn/63d7a33c988748b5b73e73c5b875c80b.png)


