1,在文件夹中打开命令行输入:
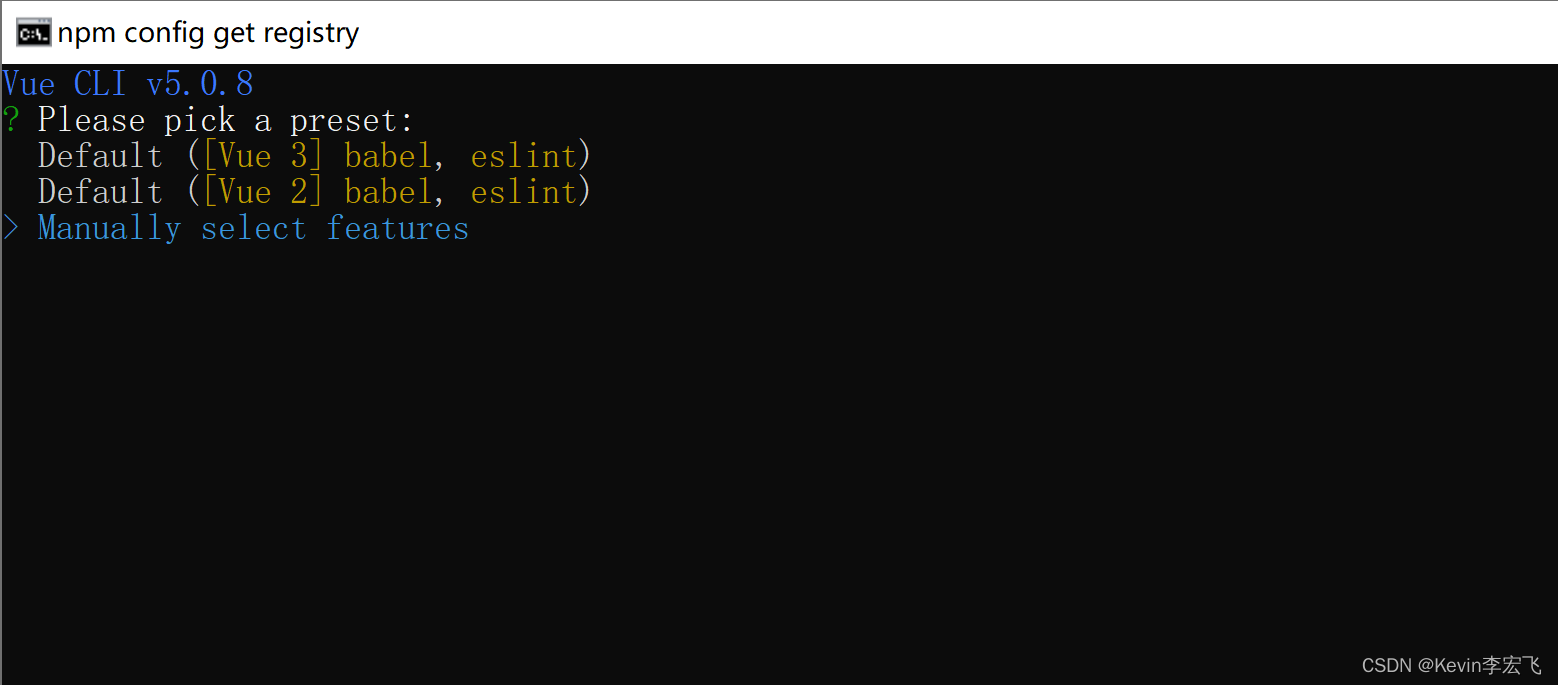
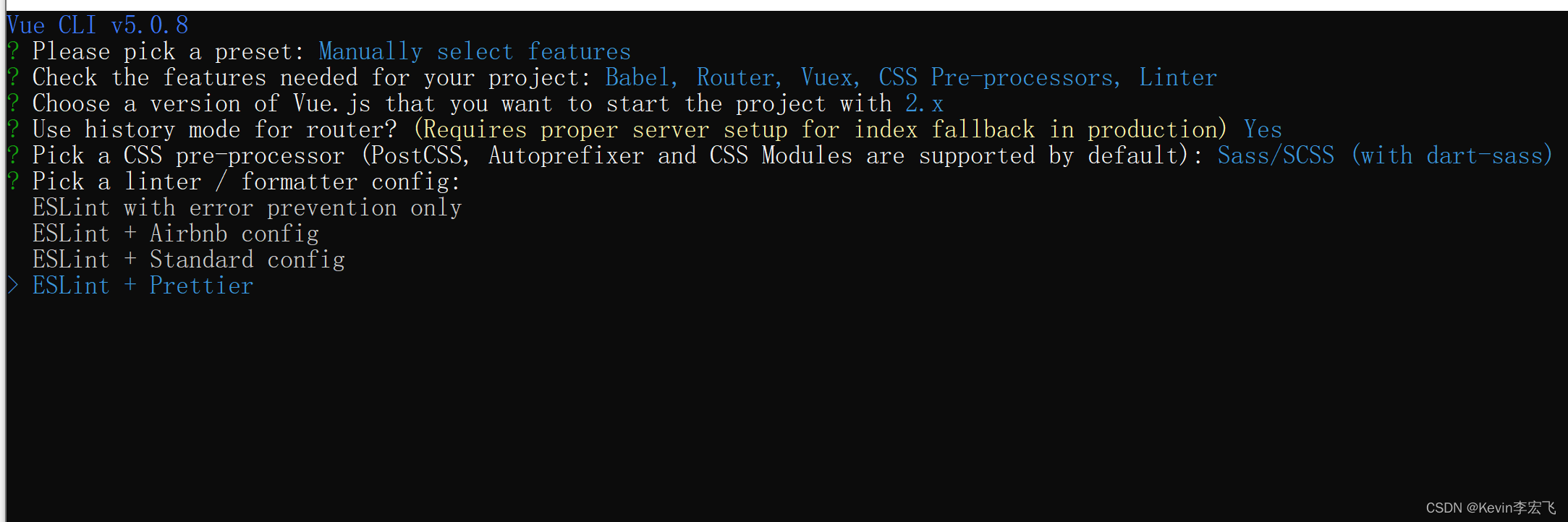
vue create educationcloud-pc2,这里我选择手动创建配置
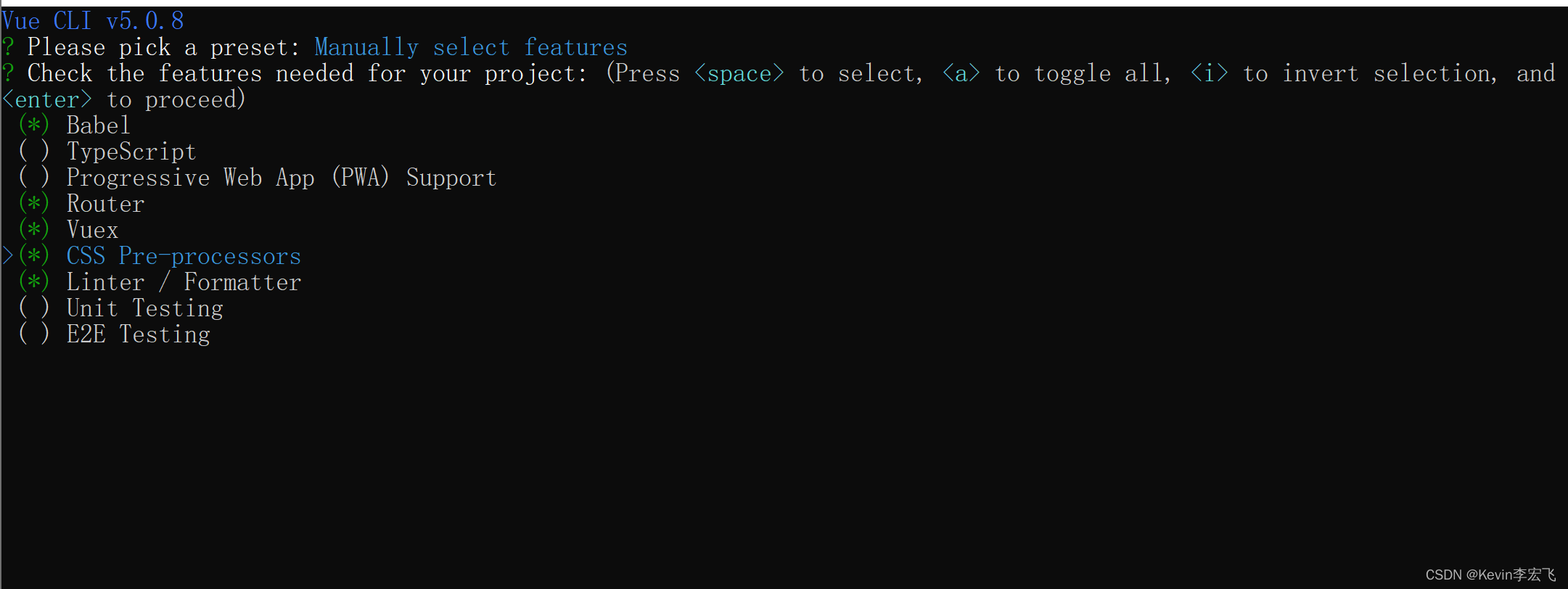
3,我会选择我用到的几个 空格键是选中 取消 a是全选

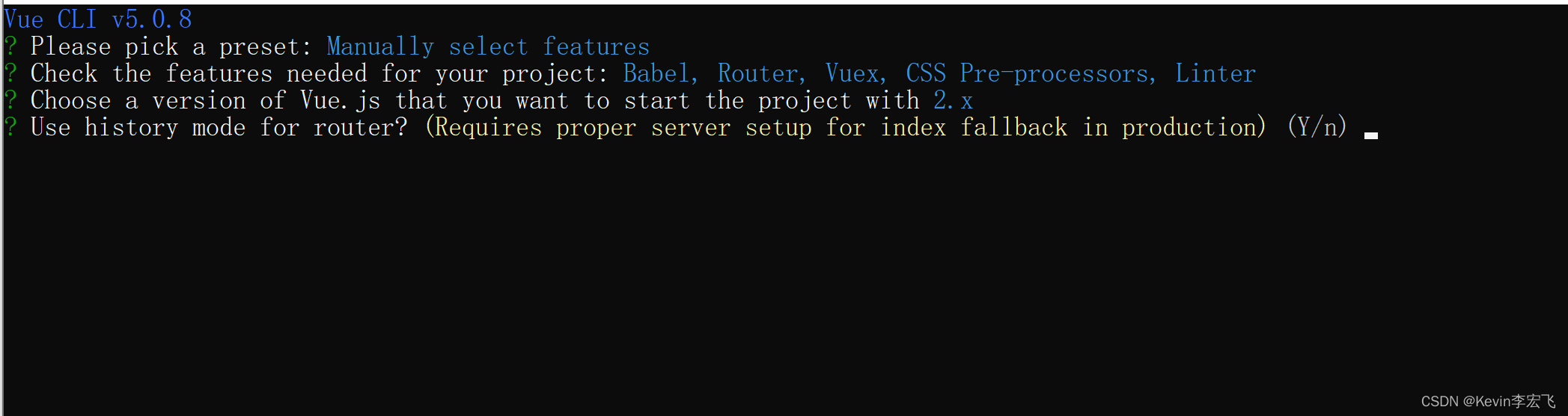
4,这里我暂时使用vue2版本

5,是否使用history路由

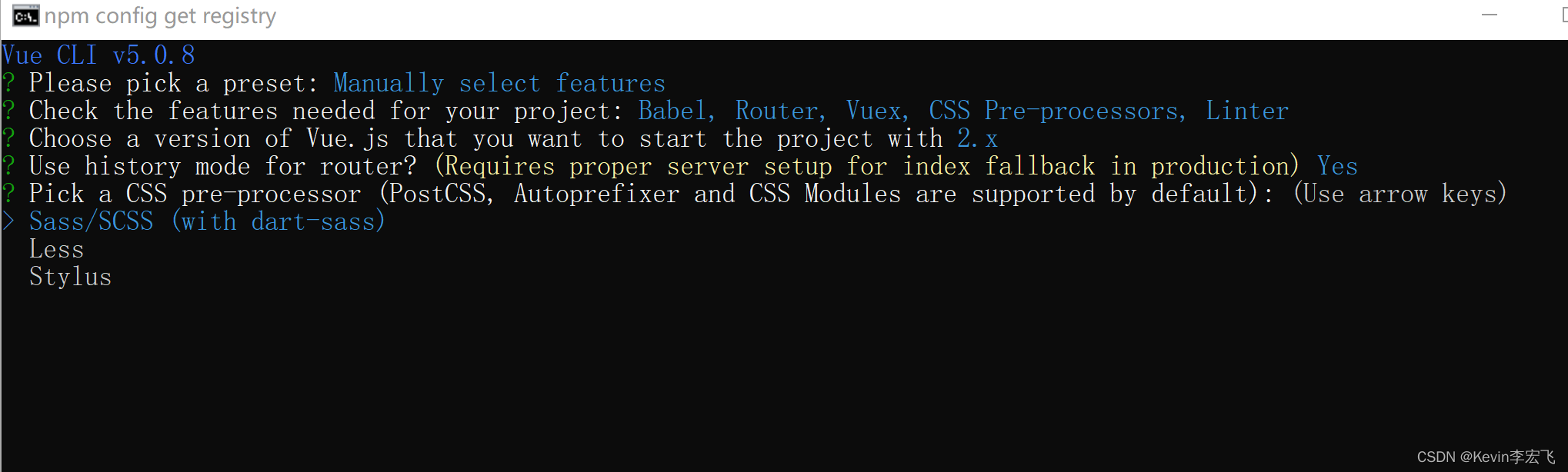
6,选择CSS预处理器,这里我选择第一个就可以

7,这里我选择使用ESLint + Prettier 检查与格式化代码

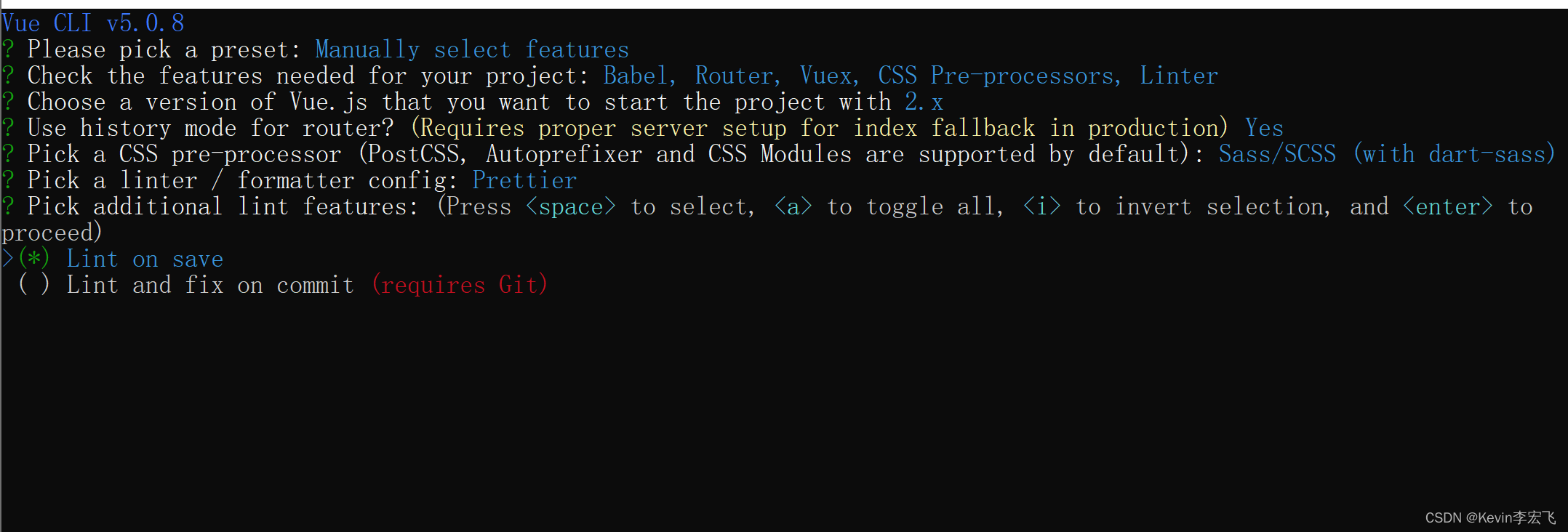
8,这里我选择保存就检测

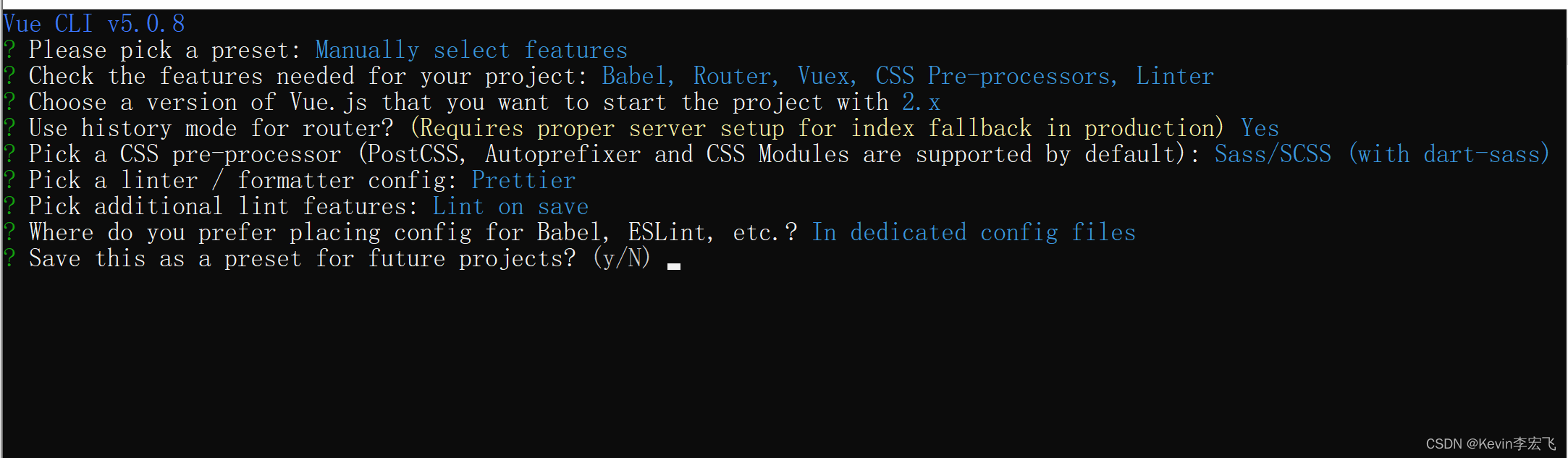
9,选择将ESLint、Babel等配置放在那里,这里我习惯放在单独的文件中
10,是否将当前项目保存为预配置

11,根据个人习惯进行配置
1,根目录下新建 .env.development 文件 配置本地服务接口地址等
# 只有以 VUE_APP_ 开头的变量会被 webpack 静态嵌入到项目中进行 process.env.VUE_APP_xxxxxx
# 目标服务接口地址
VUE_APP_SERVICE_URL = 'https://mock.com/base/'
# 开发环境前缀
VUE_APP_BASE_API = '/dev-api'
2,根目录下新建 .env.production 文件 放置打包时正式环境前缀
VUE_APP_BASE_API = '/prod-api'
3,vue.config.js 配置
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8888, //端口号,如果端口号占用,自动提升1
host: "localhost", //主机名
https: false, //协议
open: true, //启动服务时自动打开浏览器访问
proxy: {
//开发环境代理配置
// "/dev-api":{
[process.env.VUE_APP_BASE_API]: {
//目标服务器地址
target: process.env.VUE_APP_SERVICE_URL,
changeOrigin: true, //开启代理服务器
pathRewrite: {
// /dev-api/db.json 最终会发送到 http://localhost:8001/db.json
//将请求地址前缀 /dev-api 替换为空的
// '^/dev-api':'',
["^" + process.env.VUE_APP_BASE_API]: "",
},
},
},
},
lintOnSave: process.env.NODE_ENV === "production" ? true : false, //关闭格式检查
publicPath: process.env.NODE_ENV === "production" ? "./" : "/",
// publicPath: './',//打包文件路径问题
productionSourceMap: false, //打包时不生成map文件
});
12,安装axios,进行异步请求
npm i -S axios
13,安装pubsub-js实现非父子组件间通信
npm i -S pubsub-js14,因为这里是PC端页面,我使用Element-ui。整合element-ui
npm i -S element-ui
完整引入element-ui
在main.js中 导入
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
使用element-ui
Vue.use(ElementUI);
15,封装Axios,在src下新建文件夹utils,在其中新建文件request.js
import axios from "axios";
const request = axios.create({
// baseURL:'/dev-api',
// baseURL:'/',
baseURL: process.env.VUE_APP_BASE_API,
timeout: 5000, //请求超时时长
});
//请求拦截器
request.interceptors.request.use(
(config) => {
//请求的拦截
return config;
},
(error) => {
return Promise.reject(error);
}
);
//响应拦截器
request.interceptors.response.use(
(response) => {
return response;
},
(error) => {
return Promise.reject(error);
}
);
export default request;












![[附源码]Nodejs计算机毕业设计基于的民宿租赁系统Express(程序+LW)](https://img-blog.csdnimg.cn/63d7a33c988748b5b73e73c5b875c80b.png)





