一、前言
云开发的云储存文件默认是以cloudID的形式读取的,但是这种读取方式只能在微信小程序或内嵌H5中使用。
所以如果需要在其他地方使用,例如浏览器或网站等其他端读取文件的时候,需要转换成普通的http链接。
目前官方提供有转换的接口:获取云文件临时https链接
但是如果有批量的文件需要转换,那每次都要调用这个接口的话效率比较低下,所以本文使用了本地匹配转换的方式,将cloudID转换成https链接。
二、注意事项
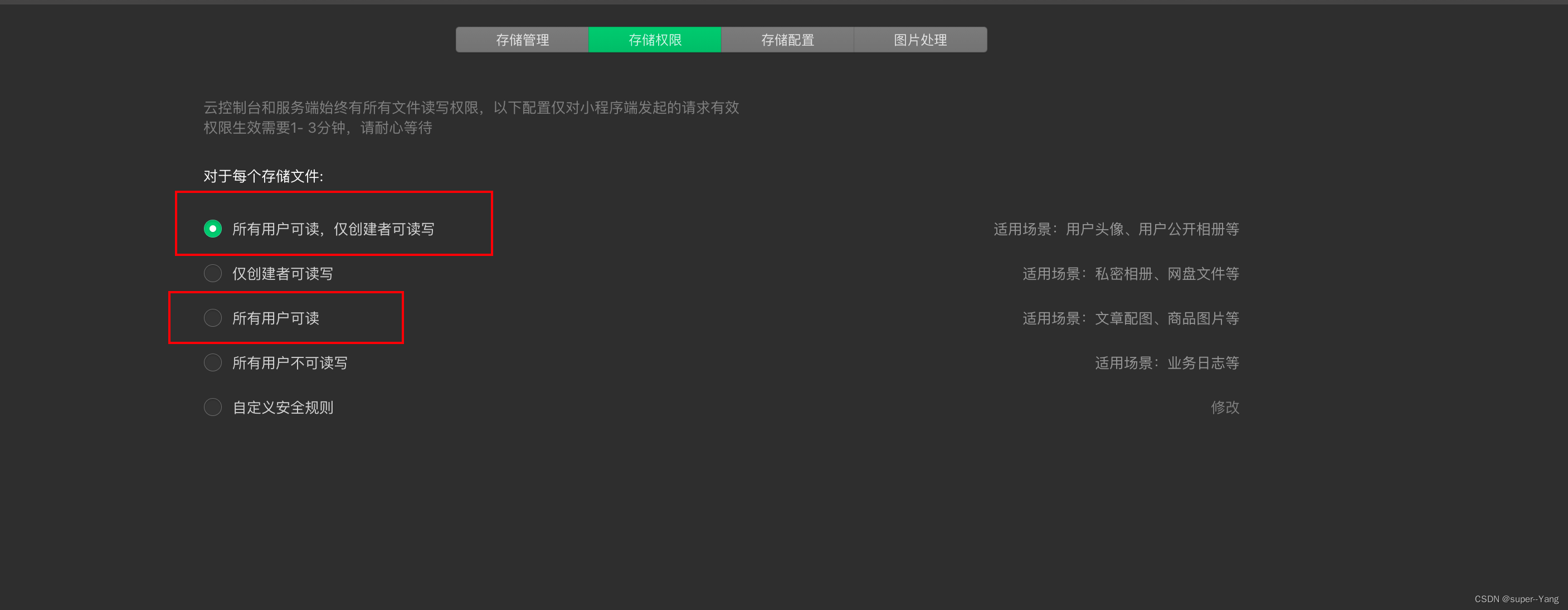
本文的转换方式仅仅适用于云存储文件访问权限为公开读的情况,如果文件是非公开读的,只能调用官方的接口进行转换。

三、代码实现以及运行效果
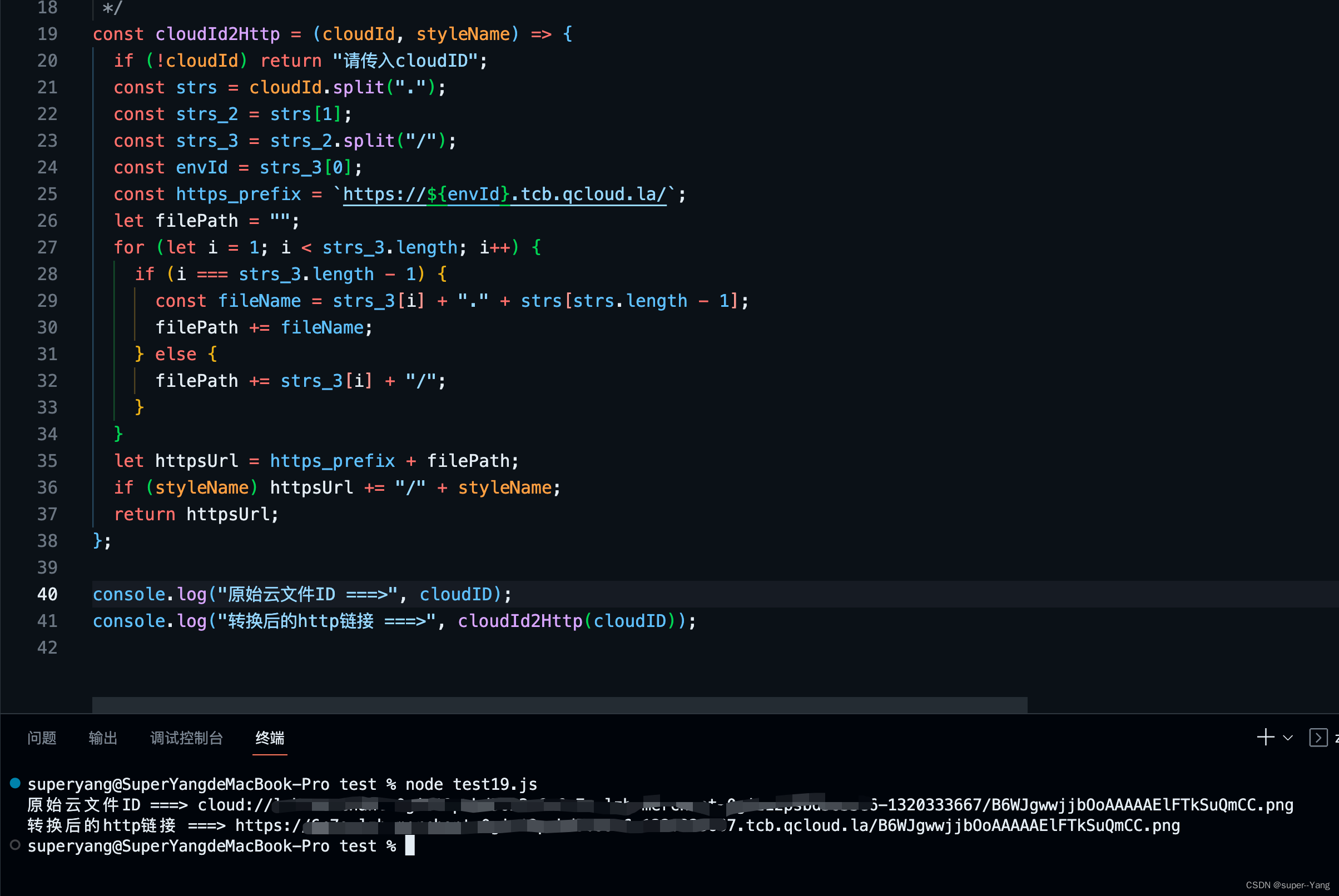
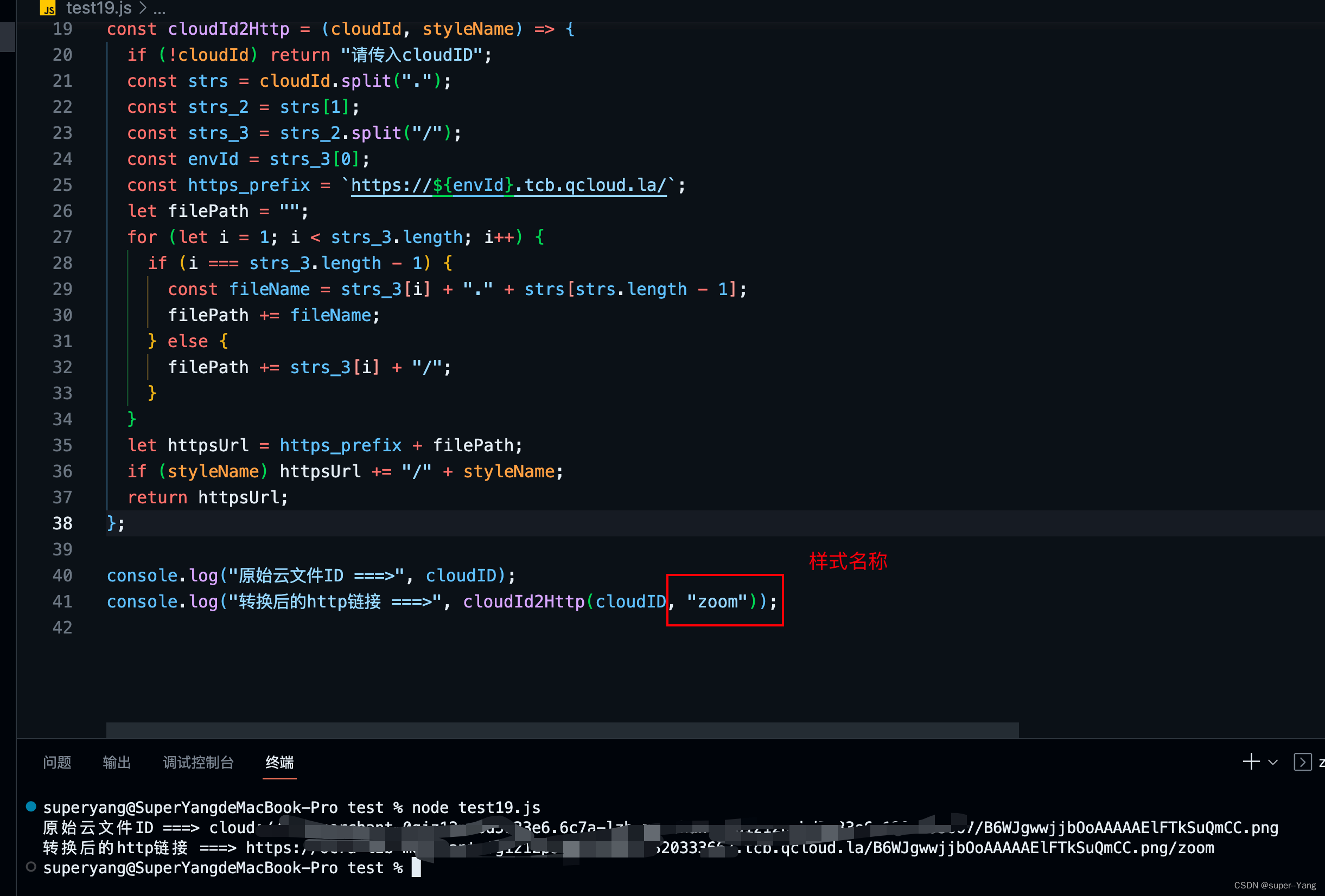
代码实现
/**
* cloudID通过处理转化成https链接
* @param {*} cloudId 云储存文件id
* @param {*} styleName 云储存图片处理样式名称(可选)
* @returns
*/
const cloudId2Http = (cloudId, styleName) => {
if (!cloudId) return "请传入cloudID";
const strs = cloudId.split(".");
const strs_2 = strs[1];
const strs_3 = strs_2.split("/");
const envId = strs_3[0];
const https_prefix = `https://${envId}.tcb.qcloud.la/`;
let filePath = "";
for (let i = 1; i < strs_3.length; i++) {
if (i === strs_3.length - 1) {
const fileName = strs_3[i] + "." + strs[strs.length - 1];
filePath += fileName;
} else {
filePath += strs_3[i] + "/";
}
}
let httpsUrl = https_prefix + filePath;
if (styleName) httpsUrl += "/" + styleName;
return httpsUrl;
};
运行效果

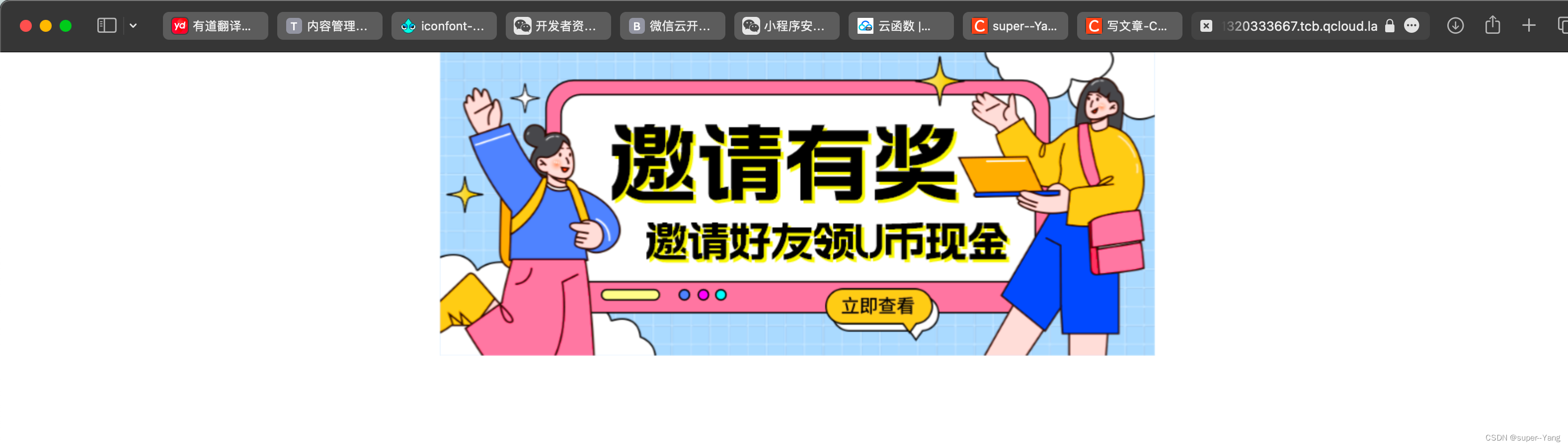
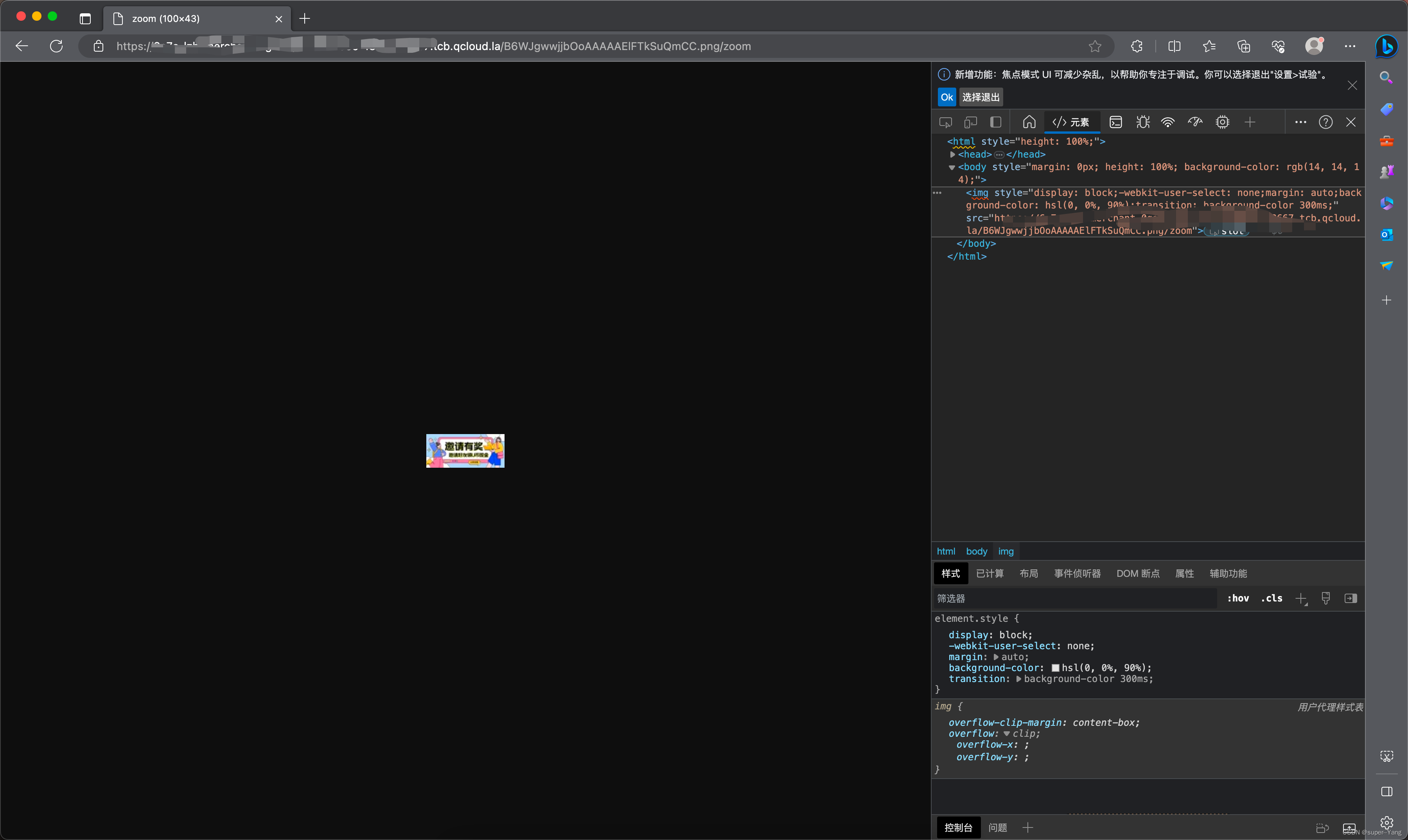
浏览器访问图片链接

三、额外拓展
该方法转换还支持输出云储存的图片处理结果路径。
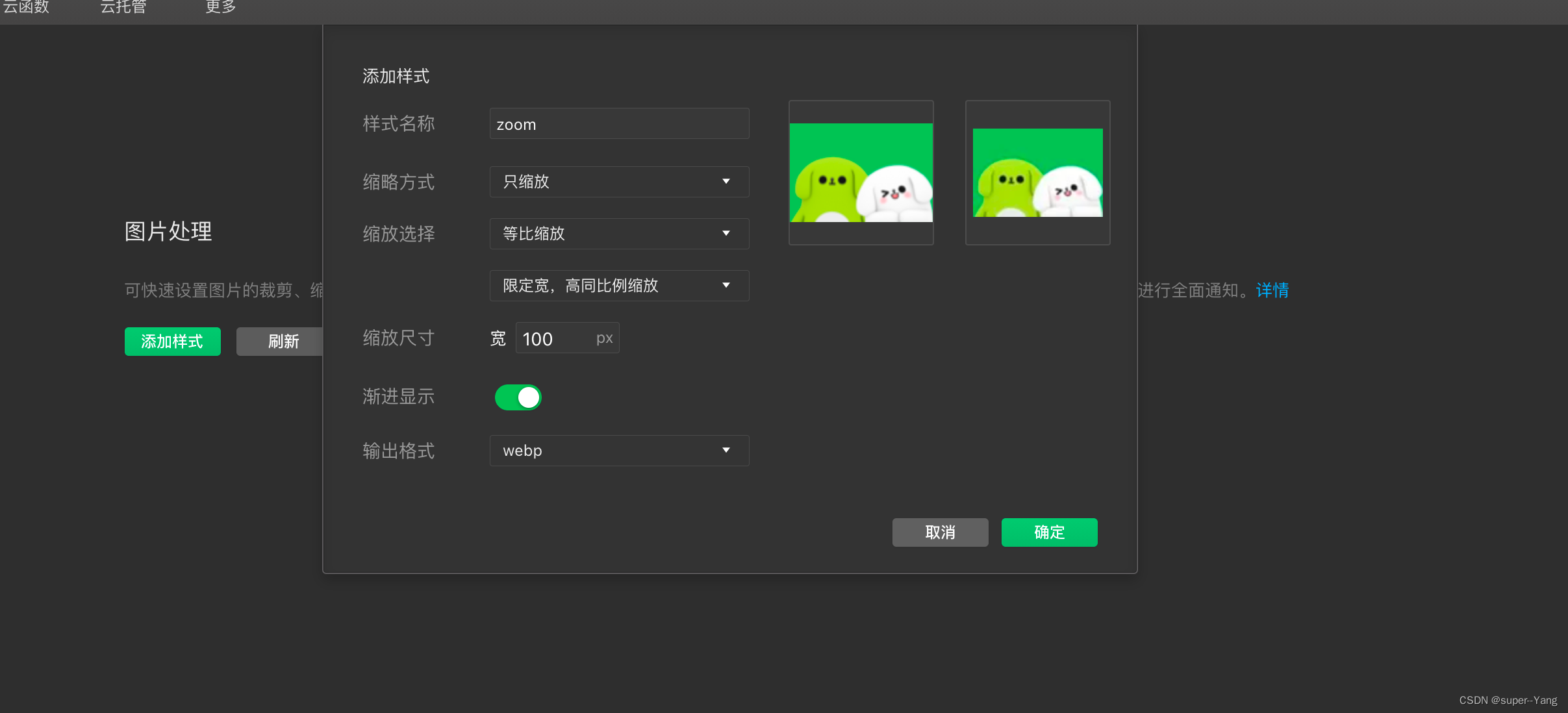
配置图片样式
下图是将图片进行缩放,等比缩放,限制宽为100px,输出格式为webp格式。
也就是在读取图片的时候,会先将图片进行处理后再返回给前端。
注意:如果出现创建样式失败的情况,关闭开发者工具后重新打开项目进行创建,如果还是不行,就多试几次。

调用函数

浏览器访问结果
图片的尺寸已经转化成宽度100px,高度同比例缩放的样式了,格式也从jpg转成了webp。
一般可以在前端访问大量图片或大尺寸图片缓慢时使用这种方式去优化。

四、结语(重要)
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处✍️。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。