记一次PlanUML时序图学习
- 前言
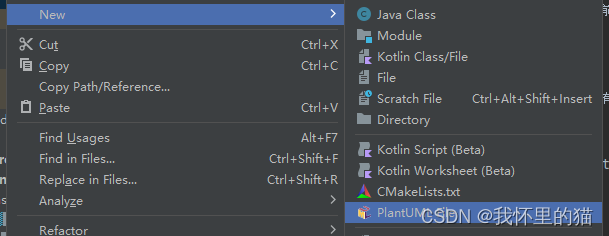
- 插件
- 效果
- 代码及其属性解析
- 解析
- actor
- participant
- queue
- skinparam sequenceMessageAlign center
- autonumber
- -->x
- note over
- alt
- 总结
前言
最近因为工作需要学习了使用PlanUML画时序图,上一次学这个还是在大学的时候,以为这辈子再也不会遇到这个东西了,结果又遇到了,还是总结一下,下次再遇到就好看
插件

然后右键点击就可以新建puml文件作画时序图了

效果
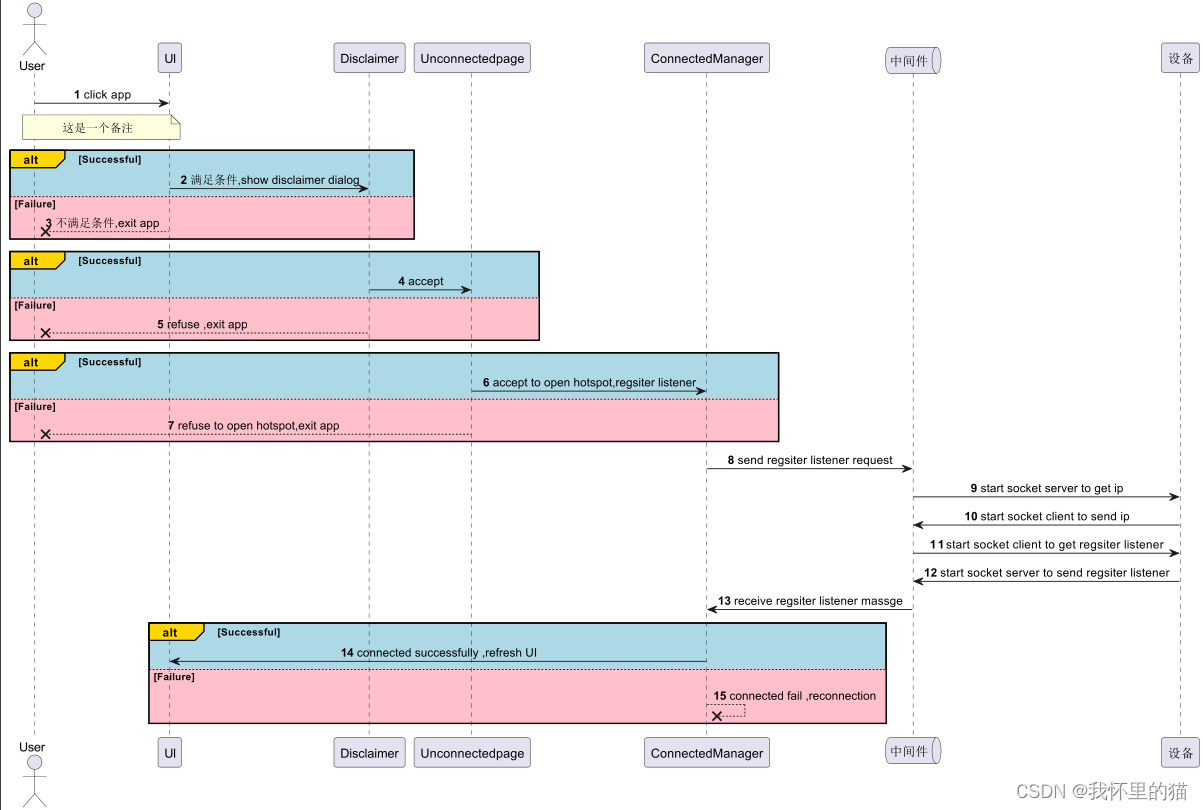
我们先上最终成果:

代码及其属性解析
下例代码就可以生成上例时序图
@startuml
actor User as USER
participant UI as UI
participant Disclaimer as Disclaimer
participant Unconnectedpage as Unconnectedpage
participant ConnectedManager as ConnectedManager
queue 中间件 as "中间件"
skinparam sequenceMessageAlign center
autonumber
USER -> UI : click app
note over USER,UI: 这是一个备注
alt#Gold #LightBlue Successful
UI -> Disclaimer: 满足条件,show disclaimer dialog
else #Pink Failure
UI -->x USER :不满足条件,exit app
end
alt#Gold #LightBlue Successful
Disclaimer ->Unconnectedpage : accept
else #Pink Failure
Disclaimer -->x USER : refuse ,exit app
end
alt#Gold #LightBlue Successful
Unconnectedpage -> ConnectedManager: accept to open hotspot,regsiter listener
else #Pink Failure
Unconnectedpage -->x USER : refuse to open hotspot,exit app
end
ConnectedManager -> "中间件": send regsiter listener request
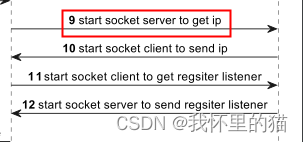
"中间件" -> "设备": start socket server to get ip
"设备" -> "中间件": start socket client to send ip
"中间件" -> "设备": start socket client to get regsiter listener
"设备" -> "中间件": start socket server to send regsiter listener
"中间件" -> ConnectedManager: receive regsiter listener massge
alt#Gold #LightBlue Successful
ConnectedManager -> UI :connected successfully ,refresh UI
else #Pink Failure
ConnectedManager -->x ConnectedManager: connected fail ,reconnection
end
@enduml
解析
actor
- actor User as USER 人形

participant
- participant UI as UI 默认形状 参与者

queue
- queue 中间件 as “中间件” 队列

skinparam sequenceMessageAlign center
- 箭头文字居中

autonumber
- 箭头添加序号

–>x
- UI -->x USER :不满足条件,exit app 虚线x

note over
- note over USER,UI: 这是一个备注 备注

alt
- 条件语句,是否
alt#Gold #LightBlue Successful
UI -> Disclaimer: 满足条件,show disclaimer dialog
else #Pink Failure
UI -->x USER :不满足条件,exit app
end

总结
特此记录