列定义一节解释了如何配置列。可以在初始设置列之后更改列的配置。本节介绍如何更新列定义。
添加和删除列
可以通过更新提供给网格的列定义列表来添加和删除列。当设置新列时,网格将与当前列进行比较,并计算出哪些列是旧的(要删除)、哪些列是新的(创建的新列)或保留的。下面的示例演示从网格中添加和删除列。
注意事项如下:
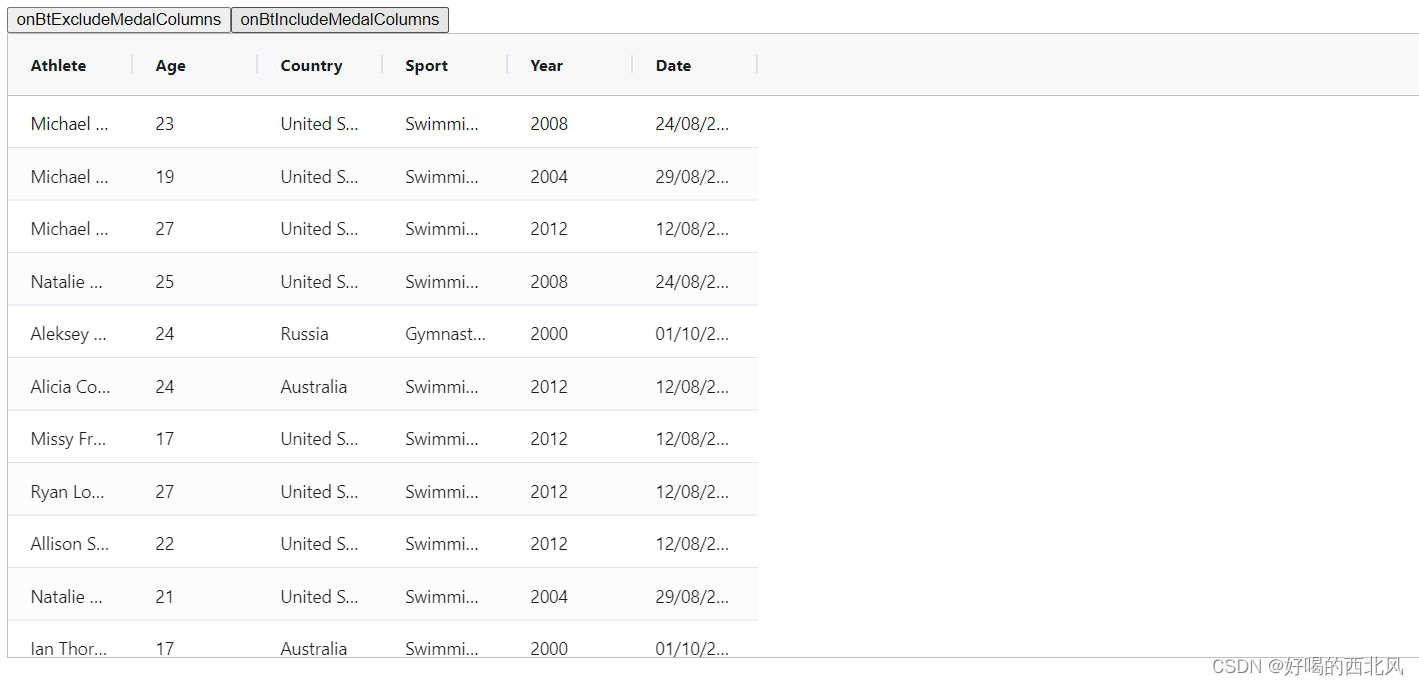
- 选择按钮以在包括或排除奖章列之间切换
示例
<template>
<div>
<div class="operate">
<button @click="onBtExcludeMedalColumns">onBtExcludeMedalColumns</button>
<button @click="onBtIncludeMedalColumns">onBtIncludeMedalColumns</button>
</div>
<ag-grid-vue
style="height: 500px; width: 100%"
class="ag-theme-alpine"
:columnDefs="columnDefs"
:defaultColDef="defaultColDef"
:rowData="rowData"
@grid-ready="onGridReady"
></ag-grid-vue>
</div>
</template>
<script>
import { AgGridVue } from "ag-grid-vue";
const colDefsMedalsIncluded = [
{ field: "athlete" },
{ field: "gold" },
{ field: "silver" },
{ field: "bronze" },
{ field: "total" },
{ field: "age" },
{ field: "country" },
{ field: "sport" },
{ field: "year" },
{ field: "date" },
];
const colDefsMedalsExcluded = [
{ field: "athlete" },
{ field: "age" },
{ field: "country" },
{ field: "sport" },
{ field: "year" },
{ field: "date" },
];
export default {
name: "UpdatingColumn",
components: {
AgGridVue,
},
data() {
return {
columnDefs: colDefsMedalsIncluded,
gridApi: null,
columnApi: null,
defaultColDef: {
initialWidth: 100,
sortable: true,
resizable: true,
},
rowData: null,
};
},
methods: {
onBtExcludeMedalColumns() {
this.gridApi.setColumnDefs(colDefsMedalsExcluded);
},
onBtIncludeMedalColumns() {
this.gridApi.setColumnDefs(colDefsMedalsIncluded);
},
onGridReady(params) {
this.gridApi = params.api;
this.gridColumnApi = params.columnApi;
const updateData = (data) => {
this.onBtIncludeMedalColumns();
this.rowData = data;
};
fetch("https://www.ag-grid.com/example-assets/olympic-winners.json")
.then((resp) => resp.json())
.then((data) => updateData(data));
},
},
};
</script>
<style lang="less" scoped></style>
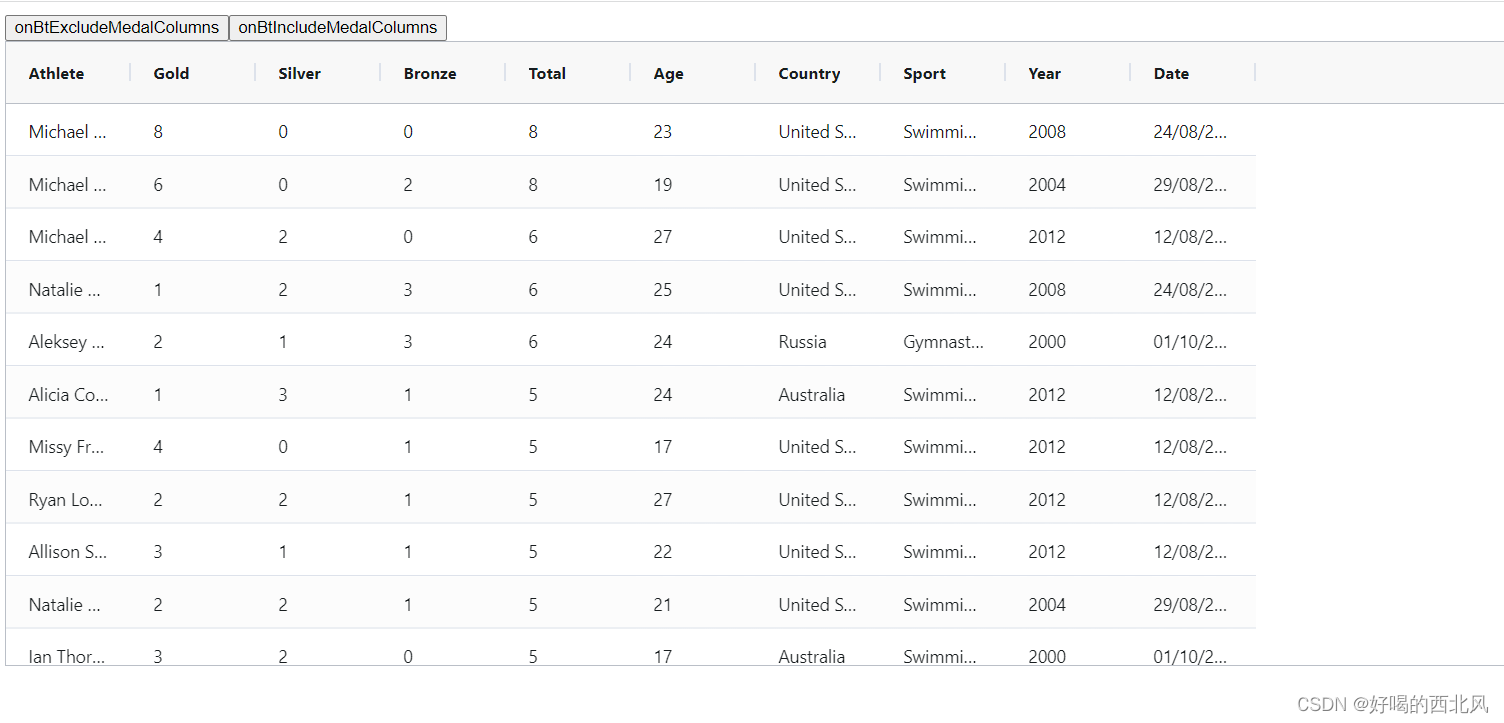
初始状态

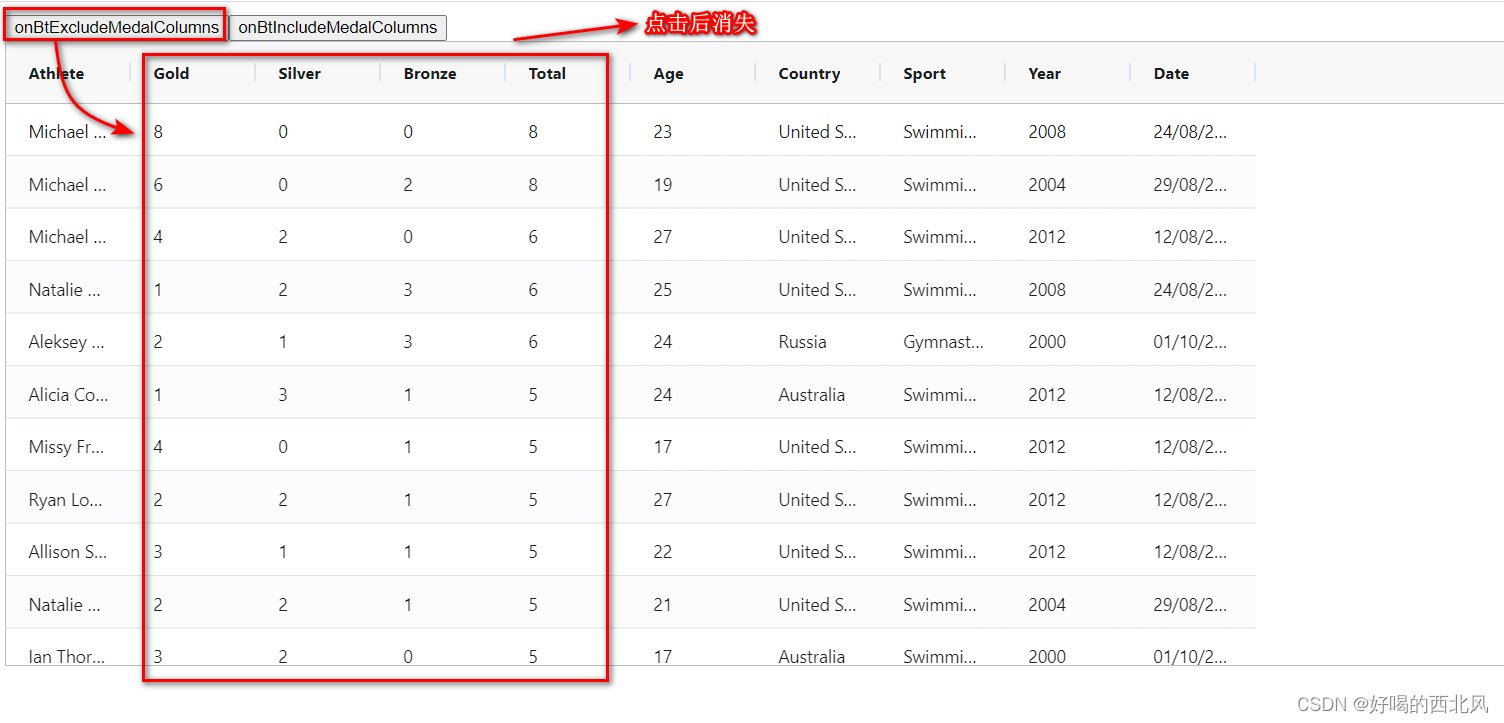
点击按钮 onBtExcludeMedalColumns


更新列定义
可以更新列定义的所有属性。例如,如果要更改列的Header Name,则更新列定义上的headerName,然后再次将列定义列表设置到网格中。
不可能单独更新一个列的列定义。只能应用一组新的列定义。
下面的示例演示更新列定义以更改列的配置方式。注意事项如下:
- 所有列都只提供列定义上设置的字段属性。
- “Set Header Names”和“Remove Header Names”设置并随后删除所有列的headerName属性。
- “Set Value Formatter”和“Remove Value Formatter”设置并随后删除所有列上的valueFormatter属性。
- 请注意,在更新列定义之间,列的任何调整大小、排序等都保持不变。
示例
现有列的列名是这样的
columnDefs= [
{ field: 'athlete' },{ field: 'age' },{ field: 'country' },
{ field: 'sport' },{ field: 'year' },{ field: 'date' },
{ field: 'gold' },{ field: 'silver' },{ field: 'bronze' },
{ field: 'total' }
]
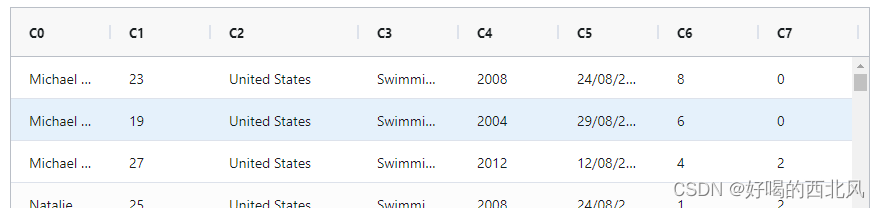
我们希望触发某个操作后列名变成这样的

思路
在每个列定义中这样一个属性 headerName 设置了这个属性后列名的展示以它为主,
不设置该属性则以field为主(此时field即作为列的映射又做为列展示的名称)
this.gridApi.setColumnDefs(this.columnDefs);setHeaderNames() {
this.columnDefs.forEach(function (colDef, index) {
colDef.headerName = 'C' + index;
});
this.gridApi.setColumnDefs(this.columnDefs);
}线上示例地址参考 https://plnkr.co/edit/?open=main.js&preview
更改列状态
列定义的部分表示列状态。Column State是有状态信息,表示网格的变化值。
列定义的所有状态属性如下:
| Stateful Attribute | Initial Attribute | Description |
|---|---|---|
| width | initialWidth | 列的宽度 |
| flex | initialFlex | 用于设置此列宽度的伸缩值 |
| hide | initialHide | 是否应该隐藏这一列 |
| pinned | initialPinned | 这列是否应该固定 |
| sort | initialSort | 列的排序 |
| sortIndex | initialSortIndex | 按顺序应用排序,如果是多列排序 |
| rowGroup | initialRowGroup | 该列是否应该是行组 |
| rowGroupIndex | initialRowGroupIndex | 该列是否应该是行组,以及以什么顺序。 |
| pivot | initialPivot | 如果这一列是主列 |
| pivotIndex | initialPivotIndex | 这一列是否应该是主列,以什么顺序 |
| aggFunc | initialAggFunc | 通过行分组或透视聚合此列的函数。 |
未完待续。。。。