seo相关标签 & 顶部快捷栏实践
- seo相关标签
- title
- description
- keywords
- 顶部快捷栏实践
- Logo seo
seo相关标签
seo:搜索引擎优化,是一种利用搜索引擎规则提高网站在搜索引擎结果中自然排名的方式,进而提高网站的自然流量。
前端开发中主要seo标签 title, description, keywords
title
体现网页的主题,非常重要,是搜索引擎了解网页的入口。
一般形式:
- 网站名称-简短介绍(一般首页)
- 当前页业务相关名称-网站名称(具体业务页面,首页也可以写成 首页-网站名称)
description
简短介绍网站主要内容:主营业务,资质,优势等
<meta name="description"
content="xxxxx,xxxxxxxxxxxxxxxxxxxxx"/>
keywords
搜索时命中的关键字,多个关键字使用 逗号 隔开
单个词不宜过长,用户搜索的关键词通常也不会太长,关键词也不宜太多
越重要,越有特色的关键词放越前面
<meta name="Keywords" content="xxx,xxxx,xxx"/>
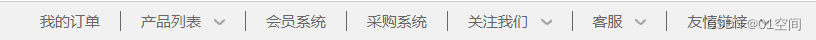
顶部快捷栏实践
要实现以下效果

实现方式:
- 整体为一个列表 li,大盒子向右浮动,由于文字数量不定,列表不要固定宽度,可以给每个列表设置一个 padding 值,由内容撑开盒子
- 盒子内列表向左浮动
- 垂直居中,使文字的行高等于盒子高度即可,由于行高可以继承,我们可以直接在列表上设置行高
- 中间的竖线可以有多种考虑
- 给文字(也就是a标签,注意不能是列表,因为列表高度是顶满的,边框会接触到上下沿)一个右边框,除了最后一个列表 (ul li:not(:last-child) a)
- 也可以将 竖线 当作列表中的一员,里面没内容,宽度为 1px ,对其设置颜色,这样的话第一步中的空隙就可以使用 这个空的列表的 margin 实现,给偶数个 li 赋予这个样式 。ul li:nth-child(2n 或者 even)
- 文字右边的箭头也有多种实现:
- 直接加图片
- 加个个盒子以背景图片实现
- 使用伪元素,以背景图片实现(推荐,秉承着结构(html)比样式(css)重的理念,选择更轻量化的实现)注意伪元素和前面a标签的对齐方式 middle
- 使用伪元素,直接以字体图标实现(更推荐,相比上一种,字体图标更易于调整,方便,而不用重新制作图片)无需额外考虑对齐方式,因为字体图标本质就是字,已经垂直居中了
****
Logo seo
- logo 盒子里面放个 h1 标签;提高这个盒子的在搜索引擎中的权重
- h1里面放个首页链接,logo图片直接放到a标签中间或者以背景图片放到盒子中
- 在链接里面放入网站名称,便于搜索引擎收录,但是这个文字不要显示出来,以免和logo冲突
隐藏文字方式:- text-indent:负数,将文字移到盒子外面,然后使用 overflow: hidden; 隐藏跑出去的文字(更推荐)
- 也可以将文字大小设为0, font-size: 0;注意 行内块与文字对齐方式,默认对齐文字基线,需设置为非基线对齐
- 给链接添加 title 属性,用于鼠标悬浮 显示提示信息