(一)首先用setTimeout模拟一个异步请求,然后封装成一个new Promise
<script type="text/javascript">
function createAudioFileAsync() {
console.log('调用返回数据前');
let newPromise = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('返回数据')
},1000)
})
console.log('调用返回数据后');
return newPromise;
}
console.log(createAudioFileAsync())
</script>
打印控制台 发现函数打印是promise

里面有catch finally then
所以在我们调用createAudioFileAsync函数后就可以用.then链式调用


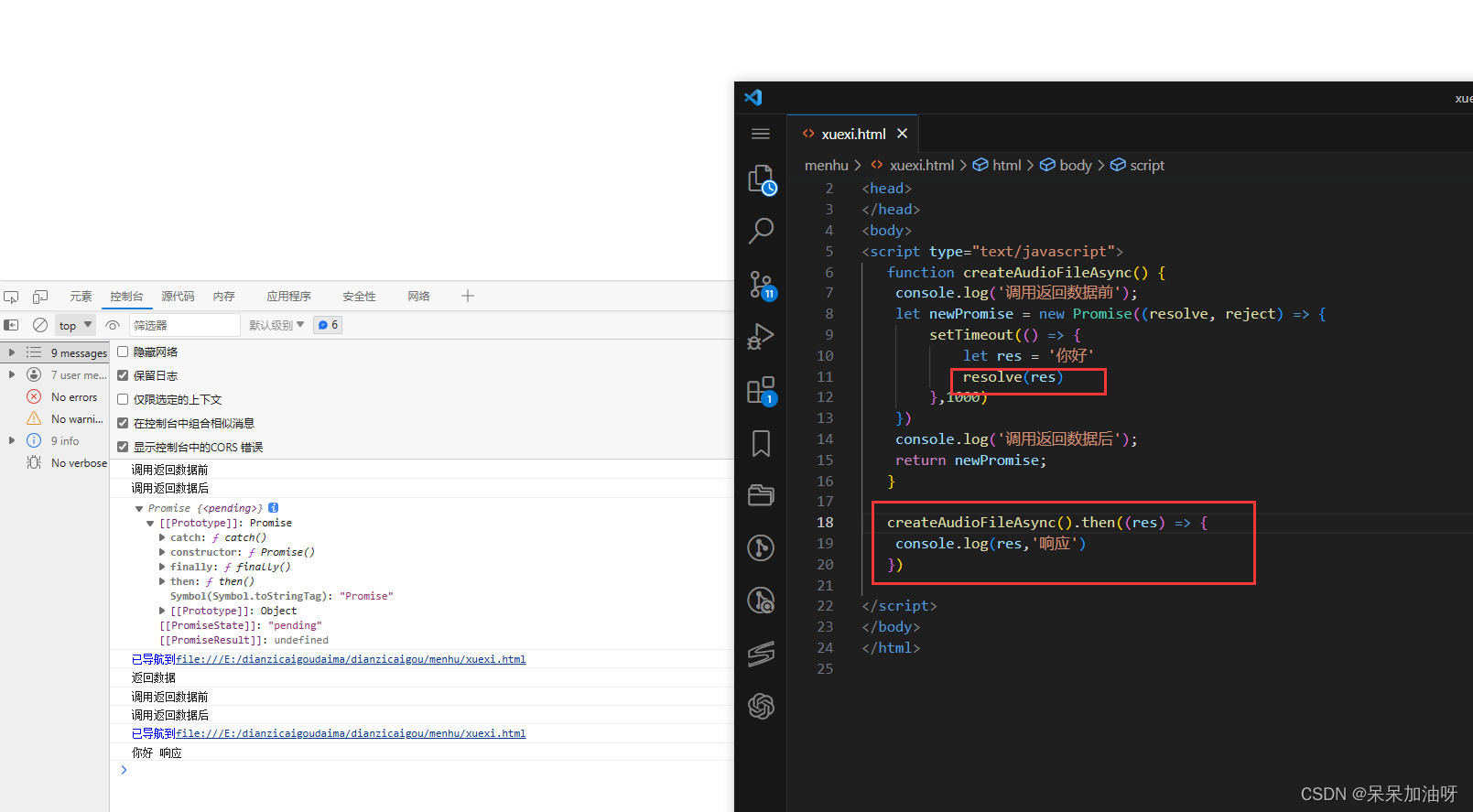
(二) ECMAScript 2017 标准的 async/await 和new Promise

<script type="text/javascript">
function createAudioFileAsync() {
console.log('调用返回数据前');
let newPromise = new Promise((resolve, reject) => {
setTimeout(() => {
let res = '你好'
resolve(res);
},1000)
})
console.log('调用返回数据后');
return newPromise;
}
/*
* async和await结合promise
*/
async function foo() {
try {
const result = await createAudioFileAsync();
console.log(result,'RESULT')
}catch(error) {
}
}
foo()(三) promise.all()的使用
mdn官方文档这样解释的:
Promise.all() 方法是 promise 并发方法之一。它可用于聚合多个 Promise 的结果。通常在有多个相关的异步任务并且整个代码依赖于这些任务成功完成时使用,我们希望在代码执行继续之前完成所有任务。
Promise.all() 方法会在任何一个输入的 Promise 被拒绝时立即拒绝。相比之下,Promise.allSettled() 方法返回的 Promise 会等待所有输入的 Promise 完成,不管其中是否有 Promise 被拒绝。如果你需要获取输入可迭代对象中每个 Promise 的最终结果,则应使用 allSettled() 方法。
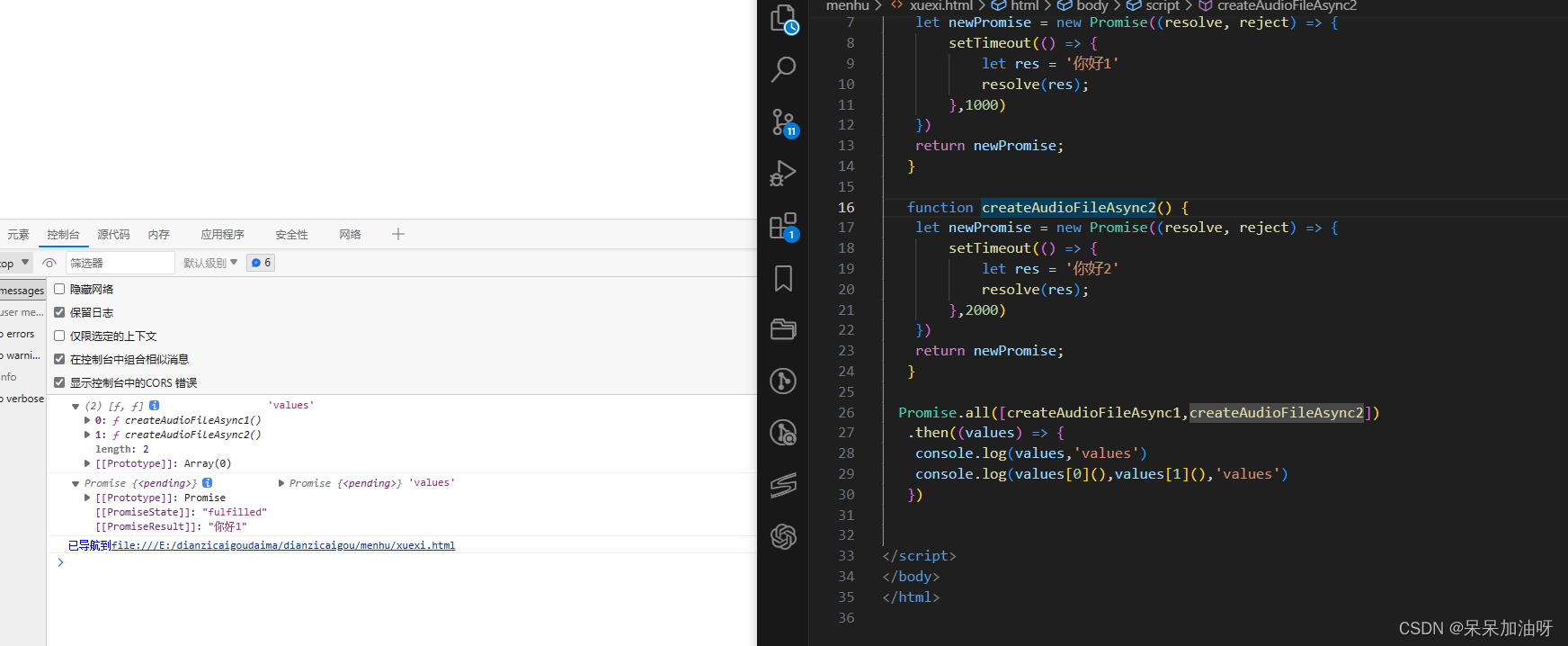
<script type="text/javascript">
function createAudioFileAsync1() {
let newPromise = new Promise((resolve, reject) => {
setTimeout(() => {
let res = '你好1'
resolve(res);
},1000)
})
return newPromise;
}
function createAudioFileAsync2() {
let newPromise = new Promise((resolve, reject) => {
setTimeout(() => {
let res = '你好2'
resolve(res);
},2000)
})
return newPromise;
}
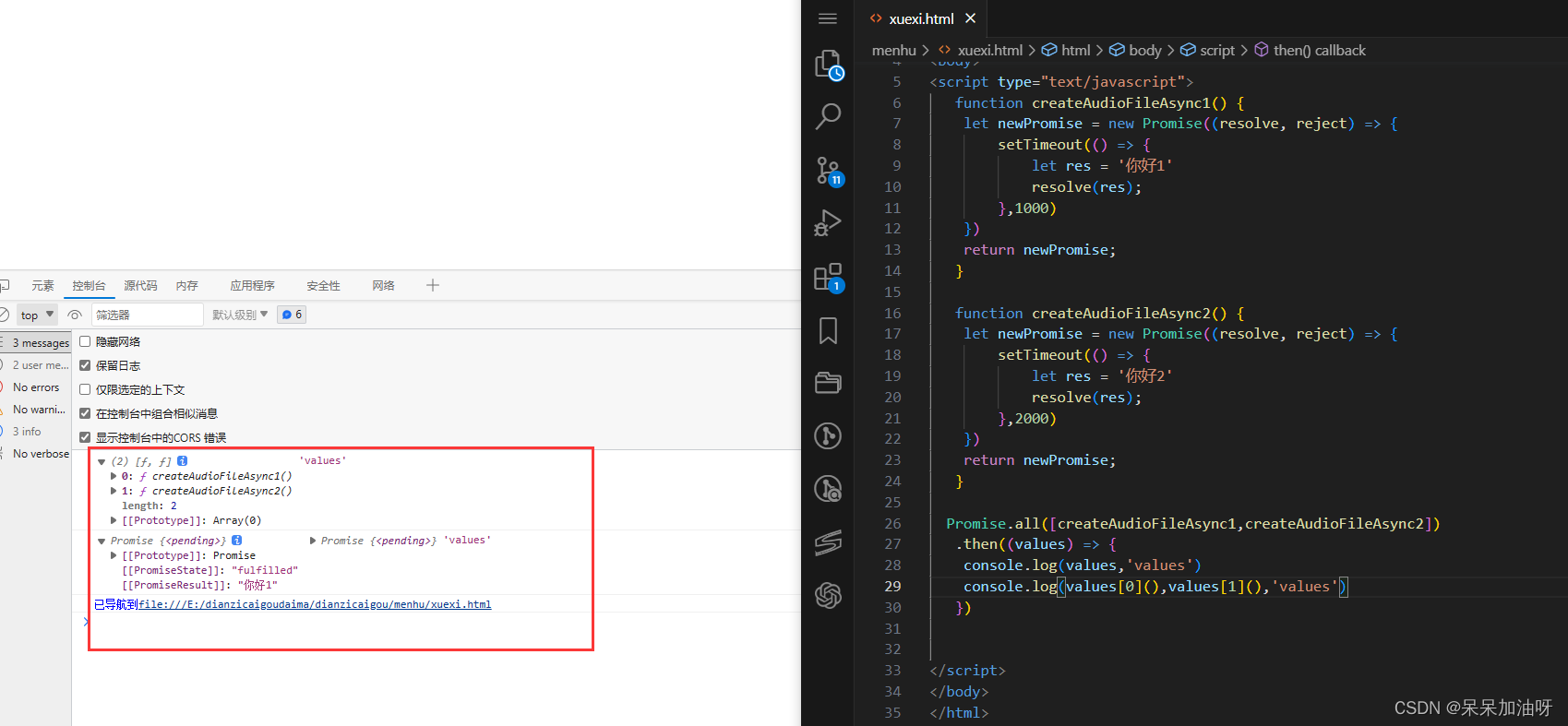
Promise.all([createAudioFileAsync1,createAudioFileAsync2])
.then((values) => {
console.log(values,'values')
console.log(values[0](),values[1](),'values')
})
</script>打印出来:

后续继续更新.....
(四)基础示例

参考代码:
// 基础示例
const myFirstPromise = new Promise((resolve, reject) => {
// 当异步操作成功时,我们调用resove(...)
// 当异步操作失败时,我们调用reject(...)
// 在这里 我们用setTimeut(...)模拟异步代码
setTimeout(() => {
resolve('成功!')
},1000);
});
myFirstPromise.then((successMessage) => {
// successMessage是我们在上面的resolve(...)函数种传入的任何内容
console.log(successMessage)
})