【React学习】—React中的事件绑定(八)
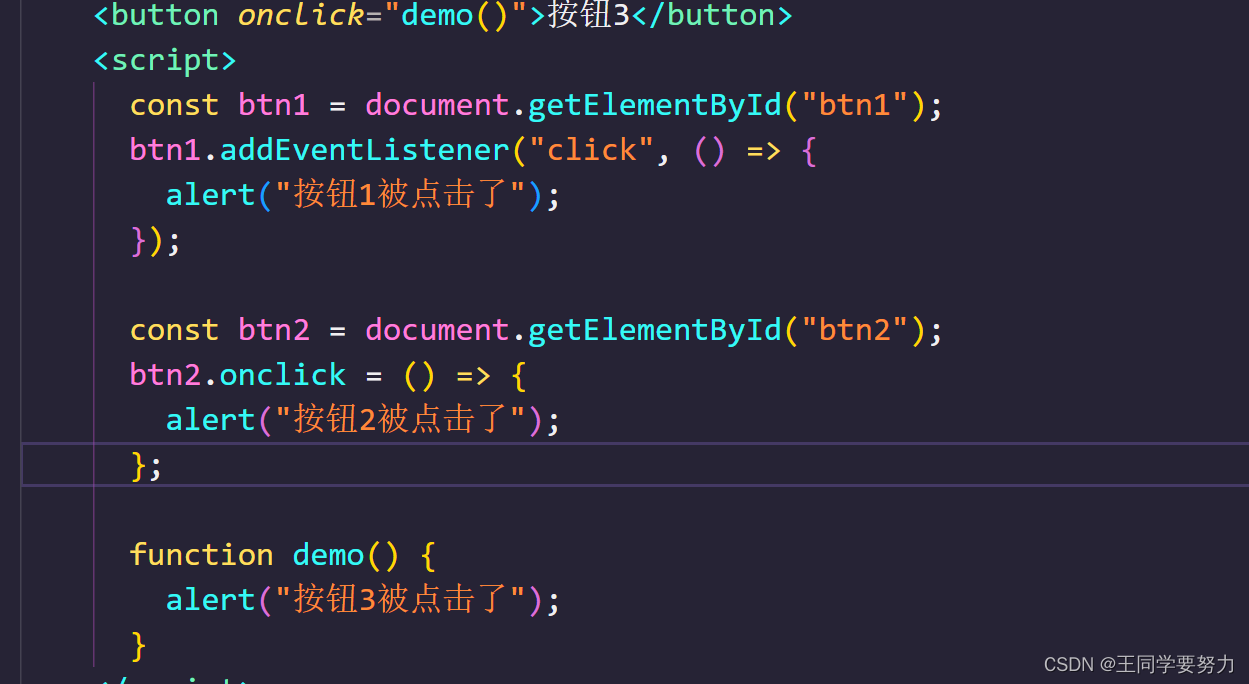
一、原生JS
<body>
<button id="btn1">按钮1</button>
<button id="btn2">按钮2</button>
<button onclick="demo()">按钮3</button>
<script>
const btn1 = document.getElementById("btn1");
btn1.addEventListener("click", () => {
alert("按钮1被点击了");
});
const btn2 = document.getElementById("btn2");
btn2.onclick = () => {
alert("按钮2被点击了");
};
function demo() {
alert("按钮3被点击了");
}
</script>
</body>

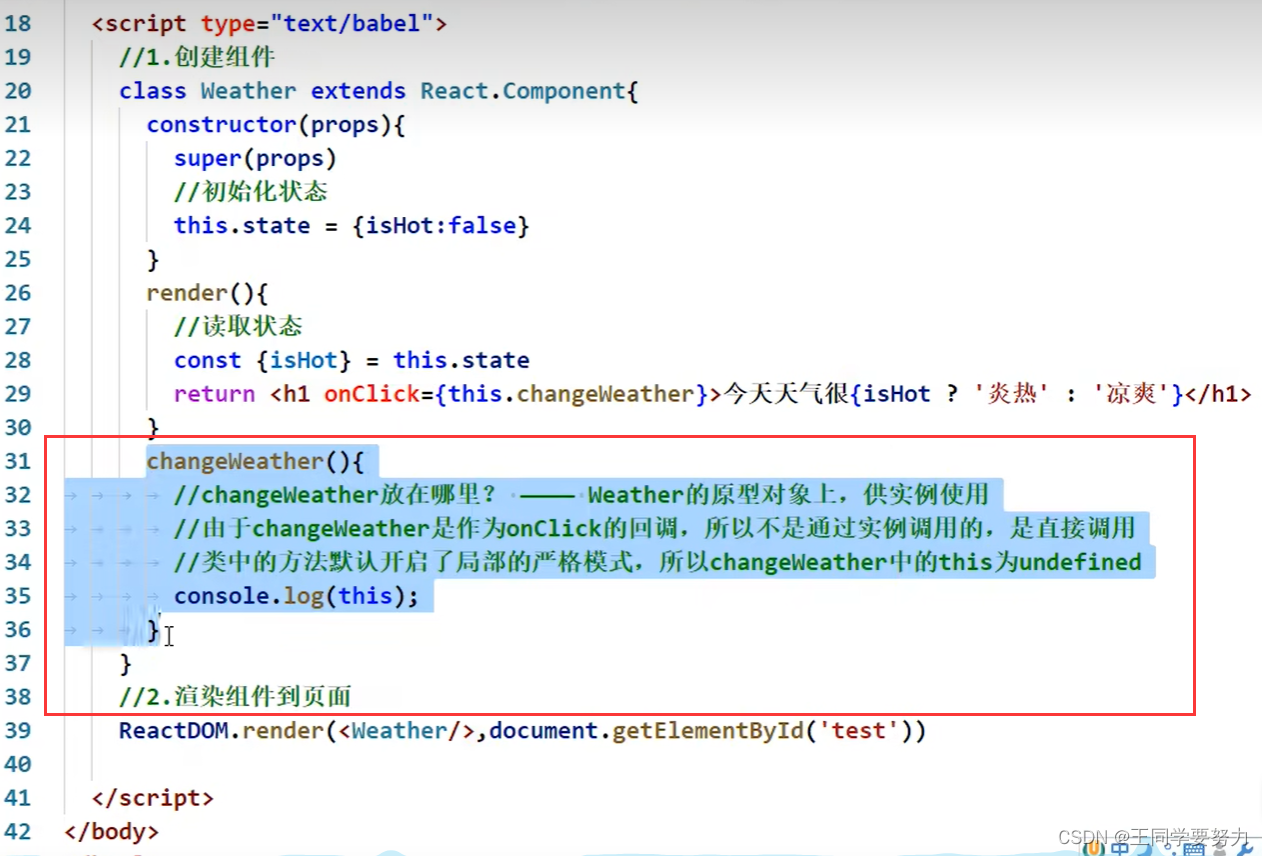
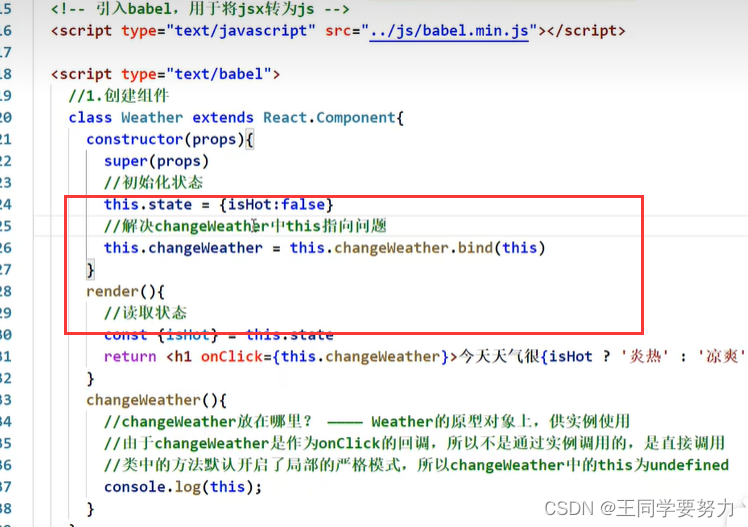
二、React中的事件绑定
<script type="text/babel">
class Weather extends React.Component {
constructor(props) {
super(props);
this.state = { isHot: false };
}
render() {
return (
<h1 onClick={demo}>
今天天气很{this.state.isHot ? "炎热" : "凉爽"}
</h1>
);
}
}
ReactDOM.render(<Weather />, document.getElementById("test"));
function demo() {
console.log("标题被点击了");
}
</script>