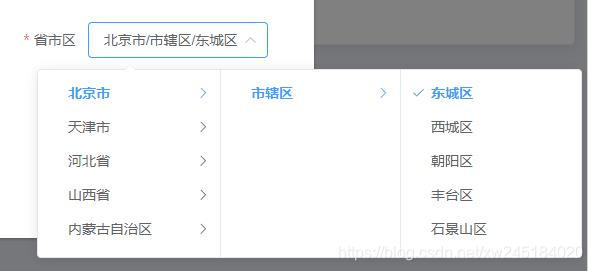
默认返回值格式:all:code、name都返回 name:只返回name code:只返回code,level:可设置显示层级 1: 省 2: 省、市 3: 省、市、区
v-model 默认值 可以是 name: [ "天津市", "天津市", "和平区" ] code: [ "120000", "120100", "120101" ]
all:[ { "code": "120000", "name": "天津市" }, { "code": "120100", "name": "天津市" }, { "code": "120101", "name": "和平区" } ]
1、数据来源 area-data
npm i -s area-data
area-data 直辖市默认下级是市辖区 如:北京市->市辖区 若显示 北京市->北京市 需找到安装的包将数据里的市辖区改为相应的直辖市名称2、自定义级联组件al-cascader.vue
<template>
<div>
<el-cascader
v-model="select"
:options="data"
:disabled="disabled"
:size="size"
:placeholder="placeholder"
:separator="separator"
@change="handleChange"
/>
</div>
</template>
<script>
import { pcaa } from 'area-data'
import util from '@/util'
export default {
name: 'AlCascader',
props: {
xuhao:{
type:Number,
default:''
},
value: {
type: Array,
default: () => [],
},
level: {
type: [Number, String],
default: 3,
validator: (val) => {
return util.checkLevel(parseInt(val))
},
},
dataType: {
type: String,
default: 'all',
validator: (val) => {
return util.oneOf(val, util.dataType)
},
},
disabled: {
type: Boolean,
default: false,
},
size: {
type: String,
default: 'medium',
},
placeholder: {
type: String,
default: '请选择',
},
separator: {
type: String,
default: '/',
},
},
data() {
return {
data: [],
select: [],
oldData: [],
}
},
computed: {
showLevel() {
return parseInt(this.level)
},
},
watch: {
value(val) {
if (this.canEmit(this.value)) this.setDefaultValue()
},
showLevel() {
this.init()
this.setDefaultValue()
},
dataType() {
this.setDefaultValue()
},
},
mounted() {
this.init()
if (this.canEmit(this.value)) this.setDefaultValue()
},
methods: {
init() {
const { showLevel } = this
const proData = []
for (const p in pcaa['86']) {
const children = []
if (showLevel > 1)
for (const c in pcaa[p]) {
const _children = []
if (showLevel > 2)
for (const co in pcaa[c]) {
const v = { value: co, label: pcaa[c][co] } // 县区级
_children.push(v)
}
const v = { value: c, label: pcaa[p][c] } // 市级
if (_children.length > 0) v.children = _children
children.push(v)
}
const proitem = { value: p, label: pcaa['86'][p] }
if (children.length > 0) proitem.children = children
proData.push(proitem)
}
this.data = proData
},
setDefaultValue() {
const { value, showLevel } = this
if (value[0]) {
let select = []
if (isNaN(parseInt(value[0]))) {
let i = 0
let code = '' // 编码
while (value[i] && i <= this.showLevel) {
if (i === 0)
code = util.getIndex(pcaa['86'], value[0].name || value[0])
else code = util.getIndex(pcaa[code], value[i].name || value[i])
select.push(code)
i++
}
} else select = value
select = select.slice(0, showLevel)
this.select = select
const res = this.procesValue(this.select)
this.oldData = res
this.$emit('input', res)
this.$emit('on-change', res)
}
},
canEmit(res) {
let ifEmit = false
const { value, oldData } = this
if (value && value.length !== 0) {
const v = value[value.length - 1]
const o = oldData[oldData.length - 1]
if (typeof res[0] === 'string') ifEmit = v !== o
else if (oldData.length === 0 || v.code !== o.code) ifEmit = true
} else ifEmit = true
return ifEmit
},
handleChange(resArr) {
const res = this.procesValue(resArr)
this.oldData = res
this.$emit('input', res)
this.$emit('on-change', res)
},
procesValue(arr) {
let i = 0
const res = []
while (arr[i]) {
const name = i === 0 ? pcaa['86'][arr[i]] : pcaa[arr[i - 1]][arr[i]]
let item
switch (this.dataType) {
case 'all':
item = { code: arr[i], name }
break
case 'name':
item = name
break
default:
item = arr[i]
break
}
res.push(item)
i++
}
console.log(res, '88888')
//将父组件的对象所在的序号放入子组件数组的最后面
var x = res.length;
res[x]=this.xuhao;
return res
},
},
}
</script>util.js
const util = {}
util.levelArr = [1, 2, 3]
util.oneOf = (item, arr) => {
return arr.includes(item)
}
util.getIndex = (list, name) => {
for (const i in list) {
if (list[i] === name) return i
}
}
util.dataType = ['all', 'code', 'name']
util.checkLevel = (val) => {
return util.oneOf(val, util.levelArr)
}
export default util调用
import selectaddress from '@/views/huidu/sale/utils/addressselection'
注册
components:{
selectaddress
},使用
//下面放入需要引用的地方
//其中level的值是控制选择,3为三级就是选择省,市,区都会选择,1为选择省
<el-table-column label="省-市-区" prop="domicilePlaceProvince" placeholder="请选择地址">
<template slot-scope="scope">
<selectaddress :xuhao="scope.row.index" @input="selectaddress" :model="scope.row.domicilePlaceProvince" level="3" data-type="name" />
</template>
</el-table-column>
//下面方法放入方法methods:里面
selectaddress(value){
console.log("组件传给给父组件的值:"+value);
var address=value[0]+value[1]+value[2];
var i=value[3];
this.addressList[i-1].domicilePlaceProvince=address;
console.log(this.addressList[i-1].domicilePlaceProvince);
},