1.为什么说刷新页面vuex的数据会丢失
刷新页面vuex的数据会丢失属于正常现象,因为JS的数据都是保存在浏览器的堆栈内存里面的,刷新浏览器页面,以前堆栈申请的内存被释放,这就是浏览器的运行机制,那么堆栈里的数据自然就清空了。
- vuex存储的数据只是在页面中,相当于全局变量,页面刷新时vuex里的数据会重新初始化,导致数据丢失
- vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据会被重新赋值
2.ui框架开发时候的难点
1.全局样式覆盖
2.在ui组件基础上进行二次开发
3.vue打包,vue-cli打包,WebPack忽略指定文件或目录方式
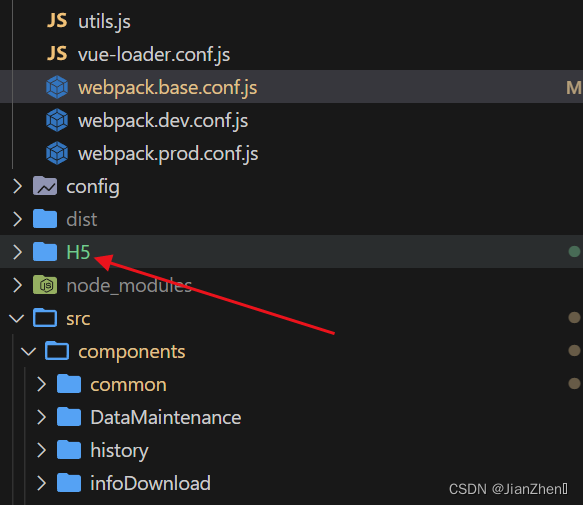
webpack.base.conf.js文件的
module: {
rules: []
}
加入
{
test: /\H5$/,
loader: 'url-loader',
options: {
// limit: 10,
generator: (content, mimetype, encoding, resourcePath) => {
return ''
}
},
},
打包的时候成功忽略H5文件夹,H5是另一个项目
4.测试开发工程师是干啥的
这个职位需要会后端语言,一般是JAVA,不要求掌握多牛,会点前端更好,初级水平就行,然后会测试,业务测试、性能测试各种,一般是开发一些测试工具供普通测试人员使用或给领导演示流程用,所以要求会编写自动化测试脚本,接口自动化等,做这些主要是方便后期回归测试,而且减少了失误,减少了没必要的工作交接、熟悉业务的时间,编写测试工具文档并且根据新需求去维护,这就是测试开发工程师。
例如:web端使用selenium+testng+maven+jenkins的框架来进行二次开发脚本
app端的话使用appium+testng+maven+jenkins
5.ES6的class类的用法
class infoDisposeFn{
//构造方法,放函数内部可调用的变量
constructor(num,repeatNum){
this.num=num;
this.repeatNum=repeatNum;
}
//方法
repeatNow(methods='floor'){
if(methods=='floor')
return Math.floor( this.num*this.repeatNum);
if(methods=='round')return Math.round( this.num*this.repeatNum);
}
}
const newInfoDisposeFn=new infoDisposeFn(6.6,3);
const floorNum=newInfoDisposeFn.repeatNow('floor'),roundNum=newInfoDisposeFn.repeatNow('round');
console.log('floorOver===>',floorNum,'round====>',roundNum);输出:
floorOver===> 19 round====> 20
下面咱们来玩一下class的继承——extends
class extendsTestFn extends infoDisposeFn{
constructor(userName){
this.userName=userName;
}
sayMyName(){
console.log(this.userName||'海森堡')
}
}
const getTestInfo=new extendsTestFn('怀特');
getTestInfo.sayMyName();发现报错
ReferenceError: Must call super constructor in derived class before accessing 'this' or returning from derived constructor
继承的正确用法如下,用到了super去继承变量
class extendsTestFn extends infoDisposeFn{
constructor(num,repeatNum,userName){
super(num,repeatNum);//继承父级构造方法内容
this.userName=userName;
}
sayMyName(){
super.repeatNow()//可以继承父构造函数的方法
console.log(this.userName||'海森堡',this.repeatNow())
}
}
const getTestInfo=new extendsTestFn(7.7,5,'怀特');
getTestInfo.sayMyName();
console.log(getTestInfo.repeatNum);输出:
怀特 5
但说真的这玩意在搞vue开发的人这儿一般用不到。
6.关于常见问题:你有没有在开发中碰到过什么难点?
遇到难点,你的思考,如何提出问题,如何跟他人协作解决,跨组沟通等等
业务上的难点 也不在技术实现上。而在于理解业务上。
技术上的难点 不在于技术上,而在于怎么用技术解决业务问题
我的理解是,面试官会遍历所有人这个问题。我们回答这个问题的目标是,比其他人回答的都好是最好了。
如果是我,所以可以刻意设计一个难点:比如:项目性能优化,团队开发效率插件或者工具,CICD模块等等。
描述思路:遇到什么样的问题,带来什么影响。有哪些解决问题的思路,技术方案选型,最终定论是哪个。
然后去网上扒一个好的故事,自己也能够hold住的。我个人感觉就可以加分。
如果我是面试官。我看你解决问题的维度是什么,还有就是解决问题的思路是什么。所以维度最好高一些,思路能够讲好就行了