文章目录
- 1 前言
- 2 绘制交互式散点图
- 3 定制图表主题
- 4 增强数据可视化的交互性与注释
- 步骤1
- 步骤二
- 5 结语

1 前言
在上一篇博文《 Streamlit 讲解专栏(十):数据可视化-图表绘制详解(上)》中,我们学习了一些关于数据可视化的基础知识,探索了Streamlit库中的几个常见图表绘制函数,包括st.line_chart、st.area_chart、st.bar_chart和st.pyplot。通过这些函数,我们可以轻松地绘制不同类型的图表,使数据更加直观。
在本篇文章中,我们将继续讨论Streamlit库的图表绘制功能,并重点介绍st.altair_chart函数。相较于前文中提到的函数,st.altair_chart提供了更高级的可视化能力和自定义选项。通过st.altair_chart,我们能够更加灵活地展示数据,并以交互式的方式呈现图表。
接下来的章节中,我们将深入研究st.altair_chart函数的使用方法和各种参数的应用。通过实际示例,我们将学习如何绘制交互式和高质量的图表,并探索常见的数据可视化技巧,以增强图表的表达能力。阅读本文后,您将更加熟练地运用st.altair_chart函数,用数据可视化的方式更好地传达和分析技术见解。
现在,让我们直接进入正题,一同探索st.altair_chart函数的强大之处吧!
2 绘制交互式散点图
在本章中,我们将学习如何使用st.altair_chart函数绘制交互式散点图。散点图是一种常用的数据可视化方式,可以用于展示两个变量之间的关系。我们将使用Altair库来构建散点图,并利用st.altair_chart函数将图表嵌入到Streamlit应用程序中。
首先,我们需要导入所需的库和模块:
import streamlit as st
import pandas as pd
import numpy as np
import altair as alt
接下来,我们创建一些随机数据作为示例数据。代码如下:
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
在这个例子中,我们生成了一个包含20行3列的随机数据,列名分别为"a"、“b"和"c”。
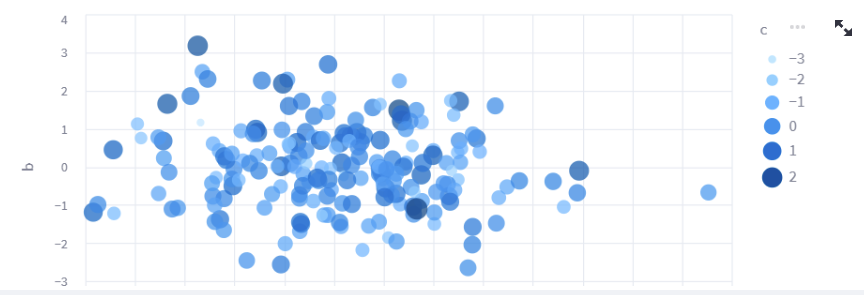
然后,我们使用Altair库创建一个基本的散点图对象。代码如下:
c = alt.Chart(chart_data).mark_circle().encode(
x='a', y='b', size='c', color='c', tooltip=['a', 'b', 'c'])
在这个例子中,我们使用.mark_circle()方法指定散点图的形状为圆。通过.encode()方法,我们将数据的"a"列映射到x轴,"b"列映射到y轴,“c"列映射到点的大小和颜色。此外,我们还指定了tooltip选项,当鼠标悬停在图表上时,会显示"a”、"b"和"c"三个列的值。
最后,我们使用st.altair_chart函数将图表嵌入到Streamlit应用程序中。代码如下:
st.altair_chart(c, use_container_width=True)
在此处,我们将散点图对象"c"传递给st.altair_chart函数,并设置use_container_width参数为True,使图表的宽度与页面宽度自适应。
现在,您可以运行整个程序,查看生成的交互式散点图。图表将在Streamlit应用程序中显示,并且您可以通过鼠标悬停在散点上查看具体数值。

通过本例,我们熟悉了使用st.altair_chart函数绘制交互式散点图的基本流程。在实际应用中,您可以根据需要调整图表的颜色、大小、标签等属性,以使图表更符合您的需求。
3 定制图表主题
在本章中,我们将学习如何自定义图表主题,以及如何在Streamlit应用程序中应用不同的主题样式。
在Altair中,通过使用不同的主题,您可以为您的图表赋予不同的外观和感觉。默认情况下,Altair图表使用Streamlit的主题进行显示。这种主题具有时尚、用户友好的特点,并与Streamlit应用程序的设计风格融为一体。
您可以通过将theme参数设置为"streamlit"来使用Streamlit主题。这使得应用程序中的图表与其他组件更好地整合到一起。如果您希望使用Altair的原生主题而不是Streamlit主题,可以使用theme=None。
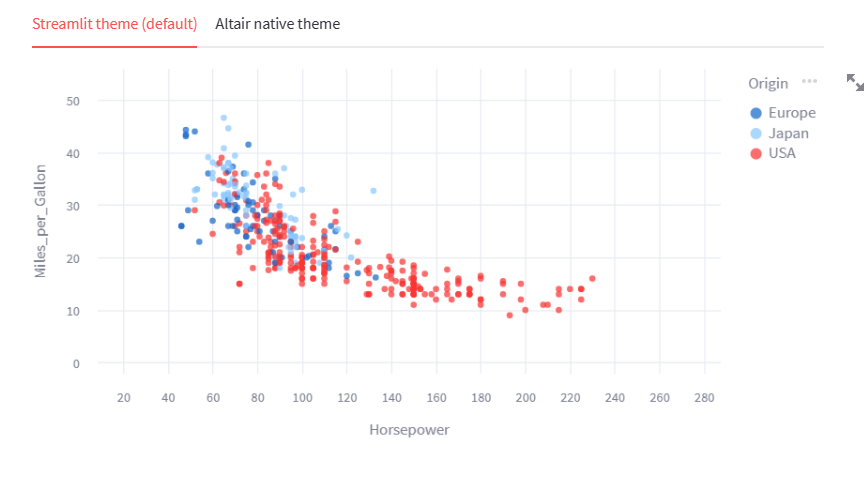
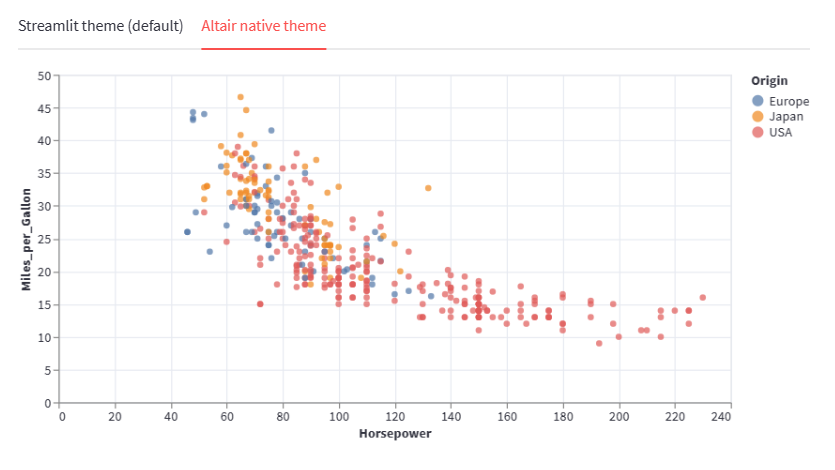
让我们来看一个示例,展示了使用Streamlit主题和Altair原生主题绘制的图表:
import altair as alt
from vega_datasets import data
# 载入数据集
source = data.cars()
# 创建散点图对象
chart = alt.Chart(source).mark_circle().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin',
).interactive()
# 创建标签
tab1, tab2 = st.tabs(["Streamlit主题(默认)", "Altair原生主题"])
with tab1:
# 使用Streamlit主题,默认情况下即可。你也可以省略theme参数。
st.altair_chart(chart, theme="streamlit", use_container_width=True)
with tab2:
# 使用Altair原生主题
st.altair_chart(chart, theme=None, use_container_width=True)
上述示例创建了一个包含两个选项卡的应用程序界面,分别展示了启用Streamlit主题和禁用Streamlit主题后的图表。您可以通过点击选项卡来查看两种主题下的图表样式。


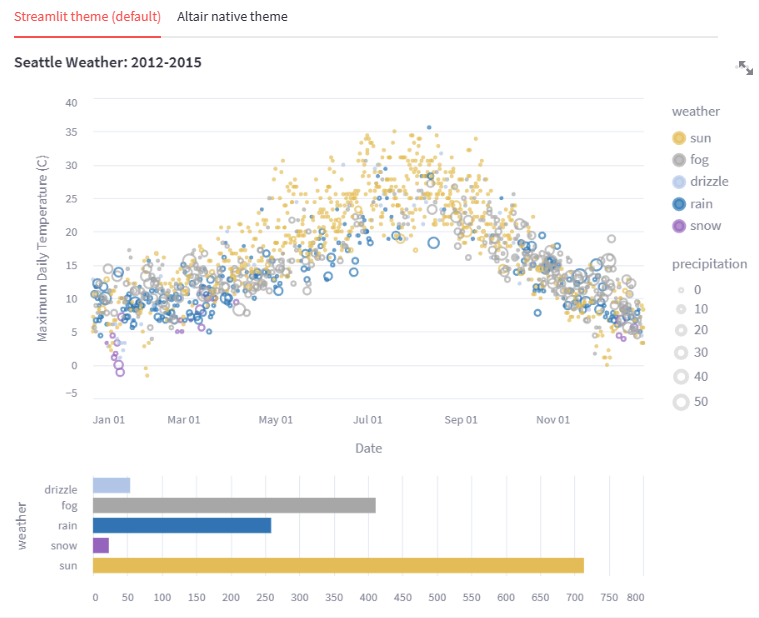
此外,即使启用了Streamlit主题,您仍然可以对图表进行自定义配置。例如,您可以通过更改颜色或字体等方式来覆盖默认的主题设置。以下是一个示例:
import altair as alt
import streamlit as st
from vega_datasets import data
source = data.seattle_weather()
scale = alt.Scale(
domain=["sun", "fog", "drizzle", "rain", "snow"],
range=["#e7ba52", "#a7a7a7", "#aec7e8", "#1f77b4", "#9467bd"],
)
color = alt.Color("weather:N", scale=scale)
# 创建两个选择器:
# - brush,用于顶部面板的刷选
# - click,用于底部面板的多重点击
brush = alt.selection_interval(encodings=["x"])
click = alt.selection_multi(encodings=["color"])
# 顶部面板是时间 vs 温度的散点图
points = (
alt.Chart()
.mark_point()
.encode(
alt.X("monthdate(date):T", title="Date"),
alt.Y(
"temp_max:Q",
title="Maximum Daily Temperature (C)",
scale=alt.Scale(domain=[-5, 40]),
),
color=alt.condition(brush, color, alt.value("lightgray")),
size=alt.Size("precipitation:Q", scale=alt.Scale(range=[5, 200])),
)
.properties(width=550, height=300)
.add_selection(brush)
.transform_filter(click)
)
# 底部面板是天气类型的柱状图
bars = (
alt.Chart()
.mark_bar()
.encode(
x="count()",
y="weather:N",
color=alt.condition(click, color, alt.value("lightgray")),
)
.transform_filter(brush)
.properties(
width=550,
)
.add_selection(click)
)
chart = alt.vconcat(points, bars, data=source, title="Seattle Weather: 2012-2015")
tab1, tab2 = st.tabs(["Streamlit主题(默认)", "Altair原生主题"])
with tab1:
st.altair_chart(chart, theme="streamlit", use_container_width=True)
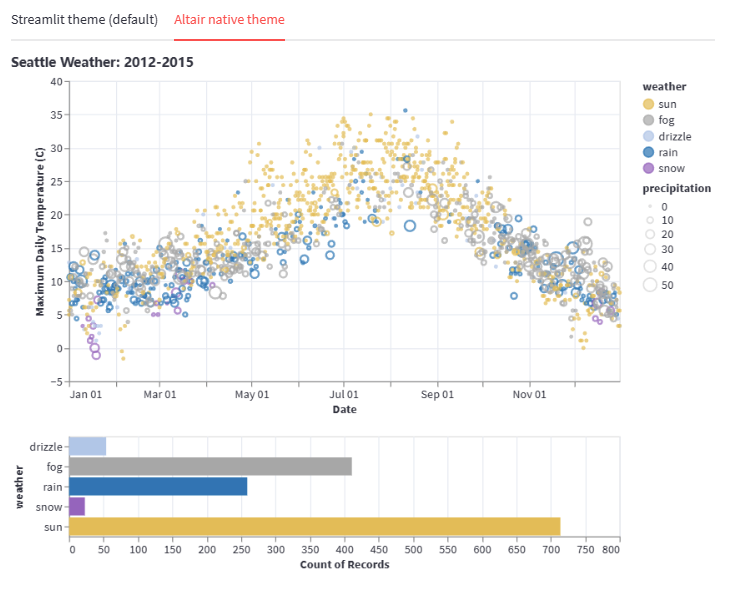
with tab2:
st.altair_chart(chart, theme=None, use_container_width=True)
通过查看上述示例,您可以发现自定义的颜色在启用Streamlit主题时仍然有效。


4 增强数据可视化的交互性与注释
Altair还允许你使用文本、图像和表情符号为图表添加注释。你可以通过创建分层图表来实现这一点,分层图表允许将两个不同的图表叠加在一起。其思想是使用第一个图表显示数据,第二个图表显示注释。然后,使用运算符加法创建一个分层图表,将第二个图表叠加在第一个图表上。
让我们通过一个示例来演示如何在时间序列图表中添加文本和表情符号的注释。
步骤1
创建基础图表 在这个示例中,我们创建一个时间序列图表来跟踪股票价格的演变。该图表是交互式的,并包含一个多行提示框。首先,我们导入所需的库,并使用vega_datasets包加载示例股票数据集:
import altair as alt
import pandas as pd
import streamlit as st
from vega_datasets import data
# 使用 @st.cache_data 使数据集保持在缓存中
@st.cache_data
def get_data():
source = data.stocks()
source = source[source.date.gt("2004-01-01")]
return source
source = get_data()
以上代码使用了vega_datasets库中的stocks数据集作为示例数据。数据集获取自2004年1月1日之后的数据。
请注意,我们使用了@st.cache_data装饰器对获取数据的函数进行了缓存,这样可以提高数据访问的性能。
接下来,我们定义一个函数来创建具有多行提示框的交互式股票价格时间序列图表。 x轴表示日期,y轴表示股票价格。定义如下函数:
def get_chart(data):
hover = alt.selection_single(
fields=["date"],
nearest=True,
on="mouseover",
empty="none",
)
lines = (
alt.Chart(data, title="Evolution of stock prices")
.mark_line()
.encode(
x="date",
y="price",
color="symbol",
)
)
# Draw points on the line, and highlight based on selection
points = lines.transform_filter(hover).mark_circle(size=65)
# Draw a rule at the location of the selection
tooltips = (
alt.Chart(data)
.mark_rule()
.encode(
x="yearmonthdate(date)",
y="price",
opacity=alt.condition(hover, alt.value(0.3), alt.value(0)),
tooltip=[
alt.Tooltip("date", title="Date"),
alt.Tooltip("price", title="Price (USD)"),
],
)
.add_selection(hover)
)
return (lines + points + tooltips).interactive()
chart = get_chart(source)
上述代码定义了一个名为get_chart的函数,它接受股票价格的数据集作为输入,并返回一个图表对象。这将是我们在步骤2中覆盖注释的基础图表。
函数中的hover定义了一个选择集,用于鼠标悬停时确定最接近的日期。lines部分创建了一条线图,其中x轴表示日期,y轴表示股票价格,而颜色表示不同的股票。points部分在线图上绘制了一些点,并根据选择进行高亮显示。tooltips部分创建了一个规则线,根据选择的日期位置显示提示信息。
函数的最后一行将所有的图表组合在一起,并启用交互式功能。
通过调用get_chart(source),我们得到了一个基础图表对象chart,后续我们将在步骤2中在此基础上添加注释。
步骤二
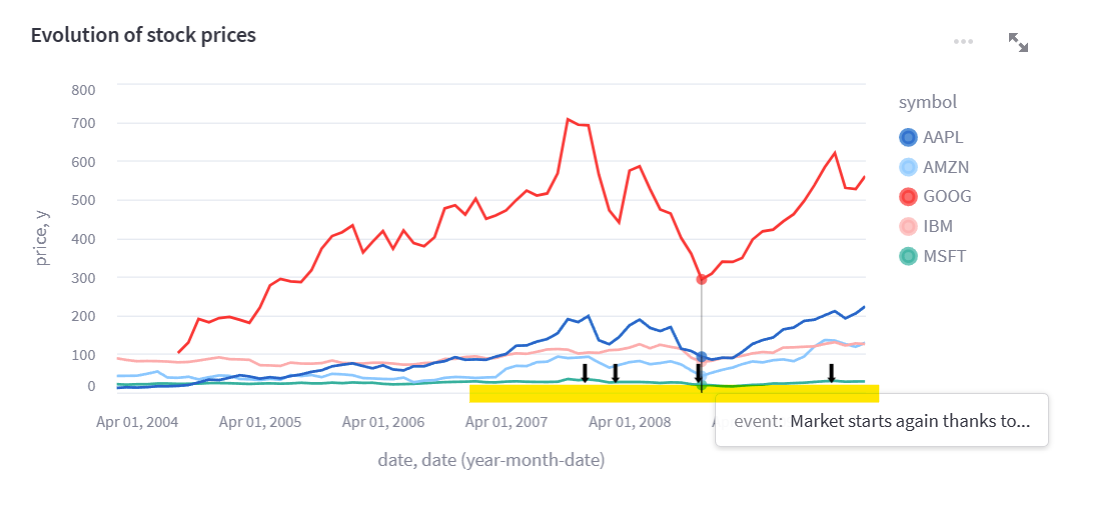
现在我们已经有了显示数据的第一个图表,我们可以使用文本和表情符号来为其添加注释。让我们在时间序列图表上叠加⬇️ 表情符号,以表示感兴趣的特定点。我们希望用户将鼠标悬停在⬇ 表情符号上时,能够看到相关的注释文本。
为了简单起见,我们在特定的日期上添加了四个注释,并将注释的高度设置为固定值0.10。
首先,我们创建一个包含日期、注释文本和注释高度的数据帧annotations_df:
ANNOTATIONS = [
("Mar 01, 2008", "Pretty good day for GOOG"),
("Dec 01, 2007", "Something's going wrong for GOOG & AAPL"),
("Nov 01, 2008", "Market starts again thanks to..."),
("Dec 01, 2009", "Small crash for GOOG after..."),
]
annotations_df = pd.DataFrame(ANNOTATIONS, columns=["date", "event"])
annotations_df.date = pd.to_datetime(annotations_df.date)
annotations_df["y"] = 10
上述代码定义了一个名为ANNOTATIONS的列表,其中包含日期和注释文本。然后,我们将此列表转换为一个数据框annotations_df,并将日期列转换为日期时间类型。同时,我们在数据框中添加了一个名为 y 的注释高度列,值为10。
接下来,我们使用此数据框创建一个散点图,其中x轴表示日期,y轴表示注释的高度。具体日期和高度处的数据点使用Altair的mark_text()方法表示为⬇ 表情符号。
当用户将鼠标悬停在⬇ 表情符号上时,注释文本将显示为一个工具提示。我们使用Altair的encode()方法将注释文本列映射到图表的⬇属性。
annotation_layer = (
alt.Chart(annotations_df)
.mark_text(size=20, text="⬇", dx=-8, dy=-10, align="left")
.encode(
x="date:T",
y=alt.Y("y:Q"),
tooltip=["event"],
)
.interactive()
)
最后,我们使用运算符加法将注释叠加在基础图表上,创建最终的分层图表。
st.altair_chart(
(chart + annotation_layer).interactive(),
use_container_width=True
)
上述代码使用st.altair_chart()函数将注释图层叠加在基础图表上,并启用交互功能。
这样,我们就在基础图表上添加了注释图层,最终得到了一个分层图表,同时显示了数据和注释。

5 结语
本篇博文中,我们深入探讨了Streamlit库中的图表绘制功能,并重点介绍了st.altair_chart函数。通过学习st.altair_chart的使用方法和各种参数的应用,我们学习了如何绘制交互式散点图,并了解了如何定制图表主题,增强数据可视化的交互性和注释。
通过本文的学习,我们已经掌握了使用st.altair_chart函数进行数据可视化的基本技巧,并且能够根据需求定制图表的主题和增强其交互性与注释。数据可视化是一个强大的工具,可以帮助我们更好地理解和传达数据,提供见解和决策支持。
感谢您阅读本篇博文,并希望这些内容能为您在数据可视化方面的学习和应用提供帮助。在您今后的数据分析和传达工作中,不断探索和应用数据可视化的技巧,并将其发挥到最大的潜力上。
如果您对本篇博文有任何疑问或建议,请随时告知,我将竭诚为您解答和改进。祝您在数据可视化的旅程中取得更多的成功!