目录
ElementUi简介:
ElementUi下载:
npm 安装:
引入ElementUi:
测试是否引入成功:
Element-ui官网:组件 | Element

ElementUi简介:
ElementUi,是由国内的饿了么团队开发并开源的一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
简单的说ElementUi是一个基于Vue的Ui框架,适用于PC端,是当今最流行、最常用的ui。
ElementUi下载:
下载的前提要有node.js,之前那章博客发过。
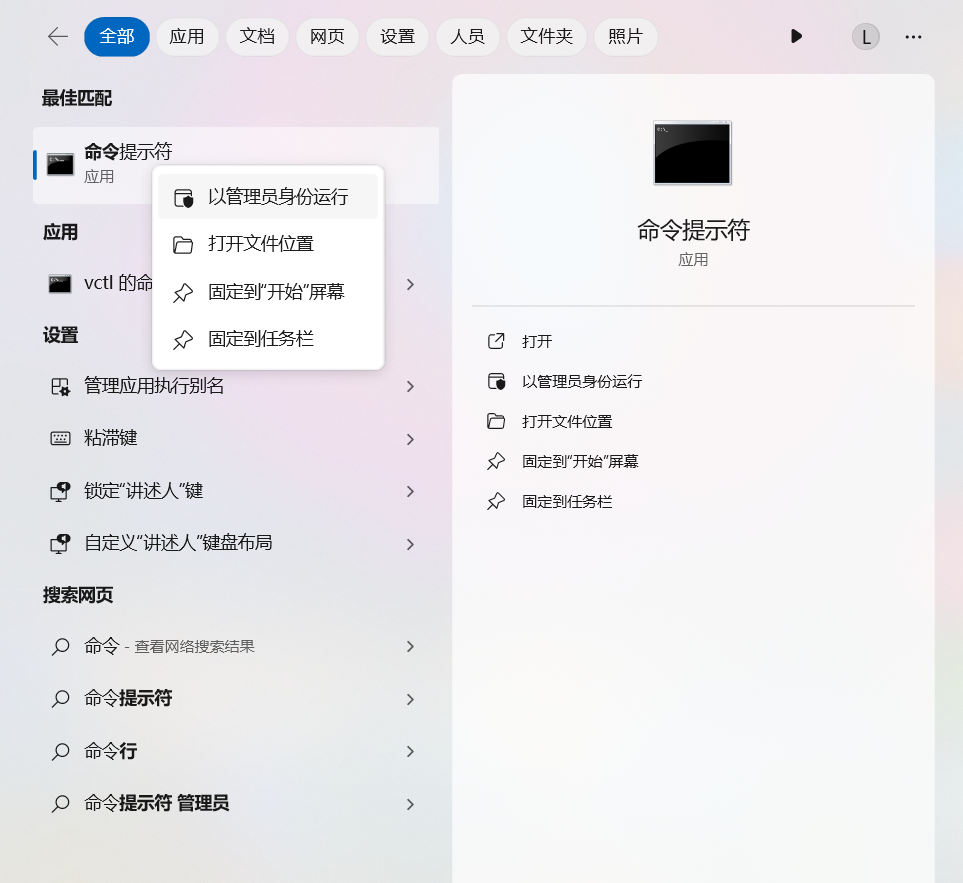
先以管理员方式打开《命令提示符》,就是win+R,填cmd那个东西。

npm 安装:
使用vue-cli-plugin-element插件。此插件可以按需安装,也可以全部安装。
// 在项目的根目录下,执行命令
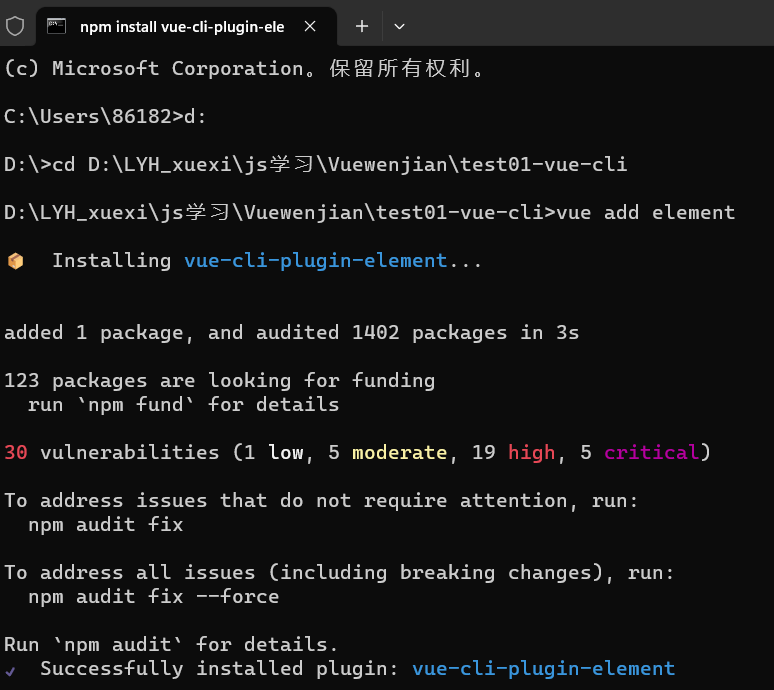
vue add element输入完之后会有出现这些命令:

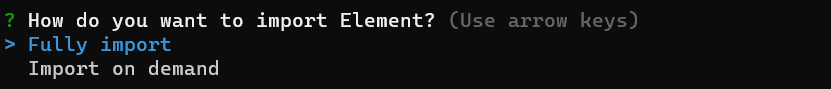
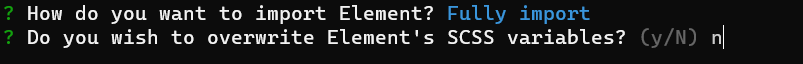
第一个选择:
我们选择第一个

第二个选择:
我们输入n

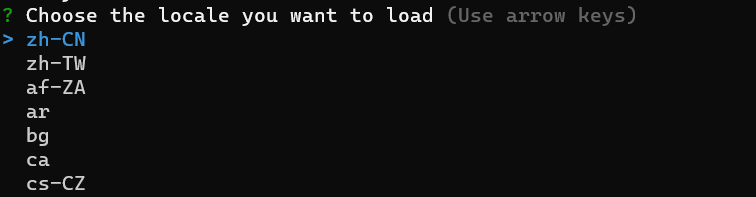
第三个选择:
我们选择第一个

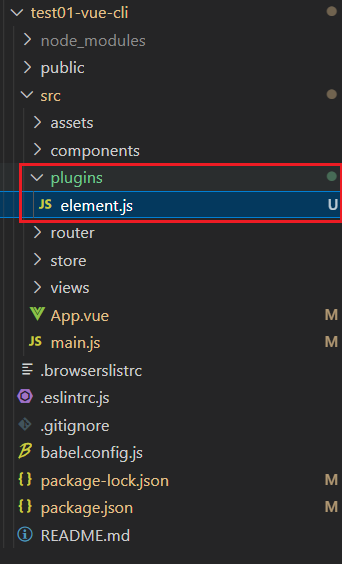
判断是否成功安装上:
如果你目录中多了此目录,并且有个element.js文件就证明安装上了。

引入ElementUi:
在工程中的src目录下的main.js中引入ElementUi。

在main.js中引入代码:
下面代码中有些代码是自带的,可以直接复制这个代码,直接覆盖你的代码。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import './plugins/element.js'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
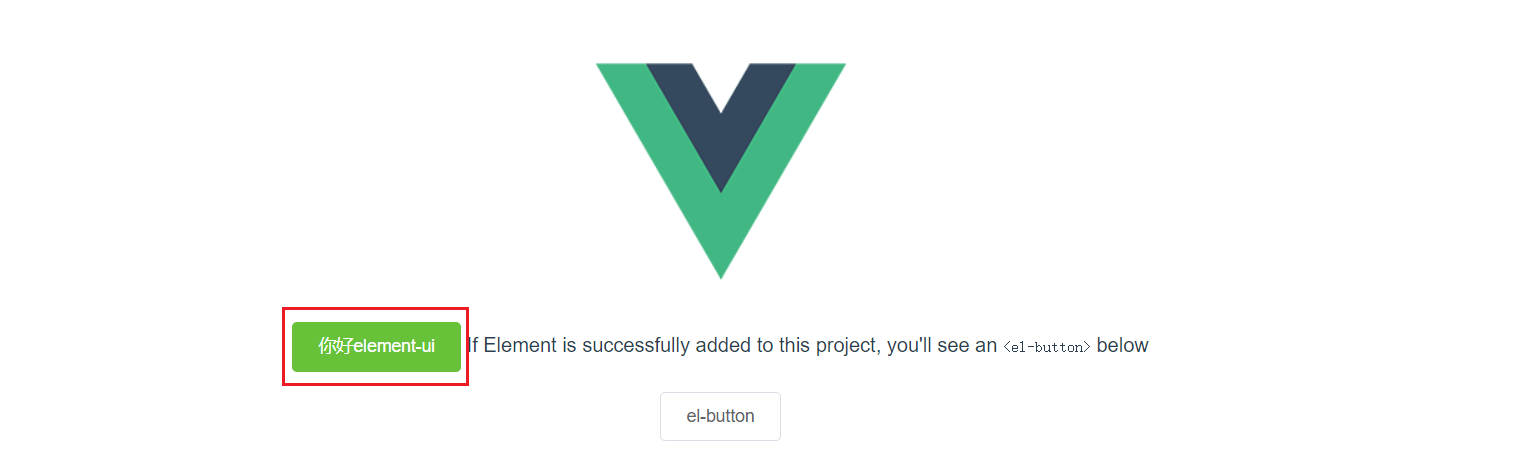
测试是否引入成功:
随便在目录中找一个组件,添加个element-ui的样式,试一下能不能出来
这里我是添加了一个最基础的按钮样式,测试成功。