一、微信小程序基本介绍
1、什么是微信小程序
微信小程序简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用 小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验
2、发展历程
2016年1月11日,微信之父张小龙解读了微信的四大价值观,指出拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫「微信小程序」 2016年9月21日,微信小程序正式开启内测 2017年1月9日0点,微信第一批小程序正式上线
二.第一个小程序
1、注册小程序
-
注册微信小程序账号:小程序
2、获取小程序的AppID
扫码登录后进入小程序管理后台,左侧栏中选择开发>开发管理>开发设置,就能看到AppID(小程序ID)
3、微信开发者工具
下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
4、创建小程序项目
5、 查看运行效果
-
在模拟器上查看项目效果:单击编译按钮即可
-
在真机上预览项目效果:单击的预览按钮,然后生成二维码后,使用手机扫描,就可以看到真机的效果了。
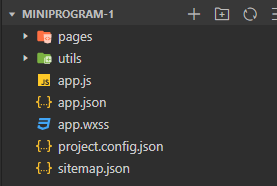
6、目录结构解析

-
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
-
project.config.json 工具配置,例如界面颜色、编译配置等等
-
app.js小程序的初始化脚本,监听小程序生命周期,全局变量,定义API全剧调用
-
app.wxss小程序的全局配置公共样式表
一个小程序页面由四个文件组成,分别是
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
三、配置文件
1、配置文件概述
JSON是一种数据格式,在实际开发过程中,JSON总是以配置文件的形式出现,小程序项目中也不例外;通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中的4种JSON配置文件,分别是
-
项目根目录中的app.json配置文件
-
每个页面文件夹中的.json配置文件
-
项目根目录中的project.config.json配置文件
-
项目根目录中的sitemap.json配置文件
2、project.config.json
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
-
settings中保存了编译相关的配置
-
projectname中保存的是项目名称
-
appid中保存的是小程序的账号ID
3、sitemap配置
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
4、页面配置page.json
页面配置page.json
这里的page.json其实用来表示页面下的page.json,这类和小程序页面的相关的配置
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等
页面的配置只能设置app.json中部分window配置项的内容,页面中配置项会覆盖app.json额window中相同的配置项
{
"usingComponents": {},
"navigationBarBackgroundColor": "#f094ff"
}这里修改的是mime.json中导航栏背景色为#f094ff
5、全局配置文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径,界面表现,网络超时时间,底部tab等。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}字段含义
-
pages字段: 用来记录当前小程序所有页面的路径。
-
windows字段:全局定义小程序所有页面的顶部背景颜色,文字颜色定义等。
-
style:全局定义小程序组件所使用的样式版本。
-
sitemapLocation:用来指明sitemap.json的位置。
window字段常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如#000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持black/white |
| backgroundColor | HexColor | #ffffff | 窗口背景色 |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持dark/light |
| enablePullDownReferesh | Boolean | false | 是否全局开启下拉刷新 |
| enReachBottomDistance | Number | 50 | 页面上拉触底时间触发时距页面底部距离,单位为px |
6、tabBar配置
1)什么是tabBar
tabBar是移动端常见的效果,用于实现多页面的快速切换。小程序中通常将其分为
-
底部tabBar
-
顶部tabBar
注意:
-
tabBar中只能配置最少2个,最多5个tab页签
-
当渲染顶部tabBar时候,不显示icon,只显示文本
2)tabBar节点的配置项
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| position | String | 否 | tabBar的位置,仅支持bottom/top |
| borderStyle | String | 否 | tabBar上边框的颜色,仅支持black/white |
| color | HexColor | 否 | tab上文字的默认(未选中)颜色 |
| selectedColor | HexColor | 否 | tab上的文字选中时的颜色 |
| backgroundColor | HexColor | 否 | tabBar的背景色 |
| list | Array | 是 | tab页签的列表,最少2个、最多5个 |
-
selectedIconPath:选中时的图片路径
-
iconPath:未选中时的图片路径
在app.json中添加tabBar节点,具体内容如下代码
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./assets/icons/home.png",
"selectedIconPath": "./assets/icons/home_selected.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath": "./assets/icons/category.png",
"selectedIconPath": "./assets/icons/category_selected.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "./assets/icons/mine.png",
"selectedIconPath": "./assets/icons/mine_selected.png"
}
]

![[管理与领导-54]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -1- 时间管理的基本理念和五大原则](https://img-blog.csdnimg.cn/4c0811140d384cb89c3cde377b342f0f.png)















![[完美解决]Vue项目运行时出现this[kHandle] = new _Hash(algorithm, xofLen)](https://img-blog.csdnimg.cn/e5923ffacb5544fca808504408ea9cbe.png)