以往我们使用uboot引导系统启动,是采用uboot引导设备树+内核+文件系统的方式。
那么使用UEFI如何通过设备树+内核+文件系统的方式进行引导呢?这篇文章主要就介绍了这种操作方法。
一、使用Buildroot交叉编译生成E2000 Linux系统
详细请参考嵌入式软件部提供的 E2000 Linux 文件系统编译方法。
网址:https://gitee.com/phytium_embedded/phytium-linux -buildroot
在交叉编译环境(Ubuntu20.04_X86 虚拟机),首先安装好交叉编译工具链 (例如:gcc -linaro-7.5.0-2019.12-x86_64_aarch64-linux-gnu), 接着安装以下软件包:
$ sudo apt-get install debootstrap qemu-system-common qemu -user -static binfmt- support debian-archive-keyring如果编译过程提示缺少组件,可以尝试安装下面的飞腾编译环境常用软件包:
$ sudo apt-get install gawk wget git-core diffstat unzip texinfo gcc -multilib build- essential chrpath socat cpio python3 python3-pip python3-pexpect xz-utils debianutils iputils -ping python3-git python3-jinja2 libegl1-mesa libsdl1.2-dev pylint3 xterm bison libncurses5-dev samba flex libssl -dev进入 xxx 目录,下载 phytium-linux -buildroot,然后进入git创建的下一级目录phytium- linux -buildroot:
$ cd xxx/$ git clone https://gitee.com/phytium_embedded/phytium-linux -buildroot.git$ cd phytium-linux -buildroot/$ make list-defconfigs
这里编译带KDE桌面的Ubuntu文件系统:
$ make phytium_e2000_ubuntu_desktop_defconfig编译文件系统:
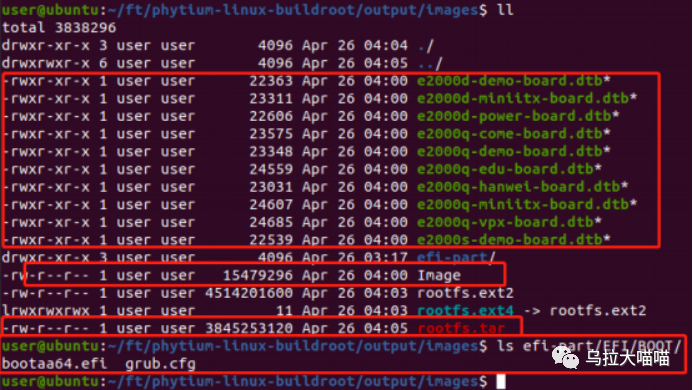
$ make -j4编译成功后镜像的输出位置 (包含根文件系统、内核和设备树) 位于 xxx/phytium-linux - buildroot/output/images 目录,下图用框出的表示需要使用到的文件。

二、编译 UEFI烧录固件
本文档以飞腾参考板E2000Q_DEMO_DDR4_ONBOARD为对象,在交叉编译环境(Ubuntu20.04_X86 虚拟机),进入 E2000 UEFI 源码目录e2000-v1.2_20230324 ,根据硬 件设计修改UEFI