文章目录
- 引言
- Lanelet基础元素
- Lanelet2项目各个模块
- 一、安装Lanelet2项目
- 1.1 安装依赖
- 1.2 编译
- 1.3 在ROS中使用lanelet2地图完成routing
- 二、Autoware Vector Map Builder绘制高精地图
- 2.1 创建地图
- 2.2 绘制车道线
- 2.3 绘制路沿
- 2.4 绘制停止线和交通灯
- 2.5 绘制人行道
- 2.6 绘制停车场以及停车位
- 2.7 地图拓扑验证(可以跳过)
- 2.8 Universe的使用
- 三、JOSM可视化和编辑Lanelet2地图
- 3.1 配置Java环境
- 3.2 配置Lanelet2格式
Autoware.universe的安装参考:
Autoware.universe部署01:Ubuntu20.04安装Autoware.universe并与Awsim联调
引言
目前行业并没有通用的标准(OpenDrive并不是为自动驾驶设计的),Autoware自动驾驶系统的矢量地图和地图引擎计划使用Lanelet2,本文我们就来了解并且上手一下Lanelet2高精度地图框架。Lanelet2架构可以划分为:
- lanelet2称可以被观测到的要素为地图的物理层(physical layer) ,诸如路标、红绿灯、交通标志、防撞栏等等,其他的所有地图元素,比如车道(lane),是这些物理元素的一种抽象表示。
- 同样地,交通规则是规则源(例如交通信号灯)与其所应用的车道之间的关联。根据这些物理元素我们可以追踪这些关联信息,我们称这些元素为地图的关联层(relational layer)。
- 然而,并非地图的所有元素都可以与物理层相关联,因为道路交通中往往会包含隐含的规则,比如说在路口内,车道线和车道边缘并没有画出来,但是它们是存在的,HAD map必须包含这些隐含的元素以保证路网拓扑的连通性,这些元素都是我们的行为“常识”引入的,不和实际的可观测元素关联,即拓扑层(topological layer)。
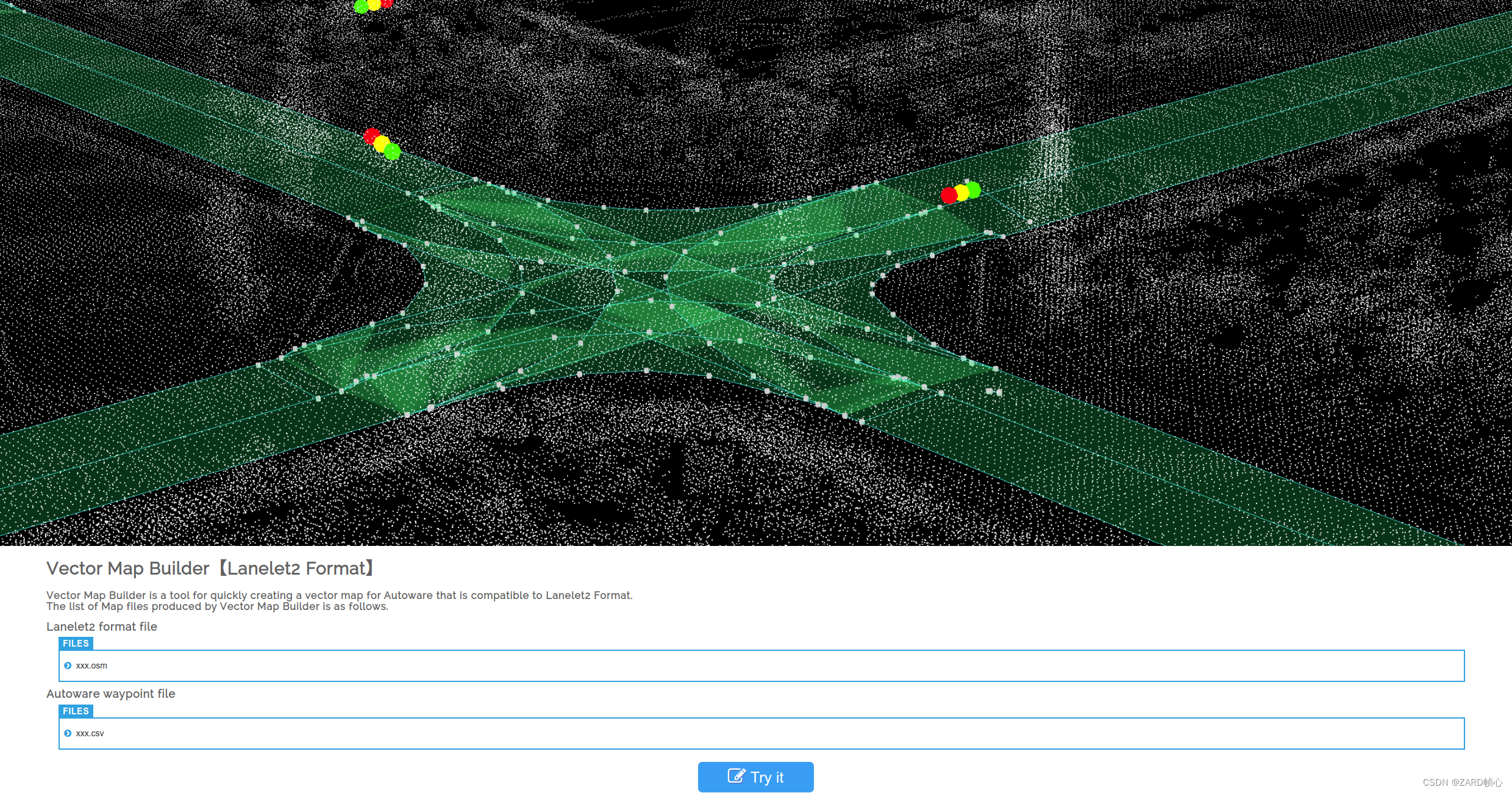
创建与Autoware兼容的矢量地图最简单的方法是使用TIER IV公司提供的基于Web的免费工具Vector Map Builder。Vector map builder是Autoware官方提供的一个在线lanelet2地图绘制工具矢量地图生成器,允许您创建车道,并使用点云地图作为参考添加额外的管制元素,如停止标志或交通灯。
对于开源软件选项,MapToolbox是专门为Unity设计的插件,用于为Autoware创建Lanelet2地图。虽然JOSM是另一个可以用来创建Lanelet2地图的开源工具,但是需要注意的是,为了使地图与Autoware兼容,必须进行大量的手工修改。这个过程可能是繁琐和耗时的,因此不建议使用JOSM。
Lanelet2默认的格式为XML形式的OSM地图格式,可以使用OSM地图编辑器进行编辑和可视化。Lanelet2假定地图中的所有元素均能投射到平面,不过元素的高度信息也会被保存,以避免将立交桥处理成十字路口的情况。当加载地图的时候,为了方便地图的使用,会采用通用莫卡托投射(UTM,Universal Transverse Mercator)将地图投射到笛卡尔坐标系。
Lanelet基础元素
Lanelet2地图主要包含6类基元(18年论文中为5类,后扩展为6类),分别是:
- Points:点
- Linestrings: 由点前后连接构成的折线序列
- Polygons:多边形
- Lanelets:车道的原子单元,或者说对车道的最小划分
- Areas:区域,类似与lanelet,但是它一般用于描述建筑、停车区等独立区域
- Regulatory elements:控制元素,能产生交通规则的元素,如信号灯、限速牌等
前三类为物理层,其余为关联层,每一个元素都有自己唯一的ID
Lanelet2项目各个模块
Lanelet2论文的另外一个工作就是基于以上设计理念和基本要素开源了一套C++编写的地图框架,lanelet2项目依靠catkin编译,所以每个模块都是以ros package的形式进行管理,各个模块内容如下:
- lanelet2:基础模块,没有具体实现
- lanelet2_core:实现了基元、地理计算等核心库
- lanelet2_io:lanelet地图的IO库
- lanelet2_traffic_rules:提供地图交通规则的支持
- lanelet2_projection:提供WGS84坐标系到指定坐标系下的投影的实现
- lanelet2_routing:提供基于lanelet地图的routing功能
- lanelet2_maps:lanelet2官方提供的示例地图
- lanelet2_python:lanelet2的python接口
- lanelet2_validation:验证Lanelet2地图
- lanelet2_examples:教程和示例
一、安装Lanelet2项目
注意:如果不需要额外的地图验证工具,可以直接到下一章节开始学习绘制Lanelet2地图
1.1 安装依赖
环境是Ubuntu18.04,依赖于ROS melodic
sudo apt-get install ros-melodic-rospack ros-melodic-catkin ros-melodic-mrt-cmake-modules ros-melodic-unique-id
sudo apt-get install libboost-dev libeigen3-dev libgeographic-dev libpugixml-dev libpython-dev libboost-python-dev python-catkin-tools
1.2 编译
mkdir catkin_ws_lanelet2_mapping && cd catkin_ws_lanelet2_mapping && mkdir src
catkin init
# build in release mode (or whatever you prefer)
catkin config --cmake-args -DCMAKE_BUILD_TYPE=RelWithDebInfo
cd src
git clone https://github.com/AbangLZU/ad_with_lanelet2.git
cd ..
catkin build
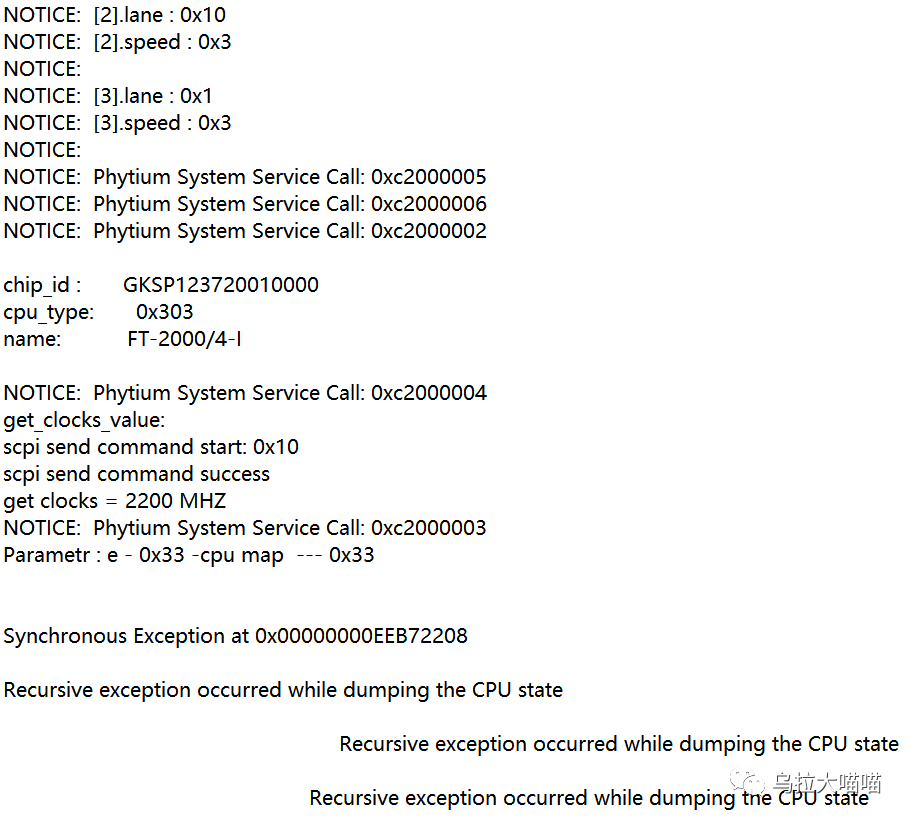
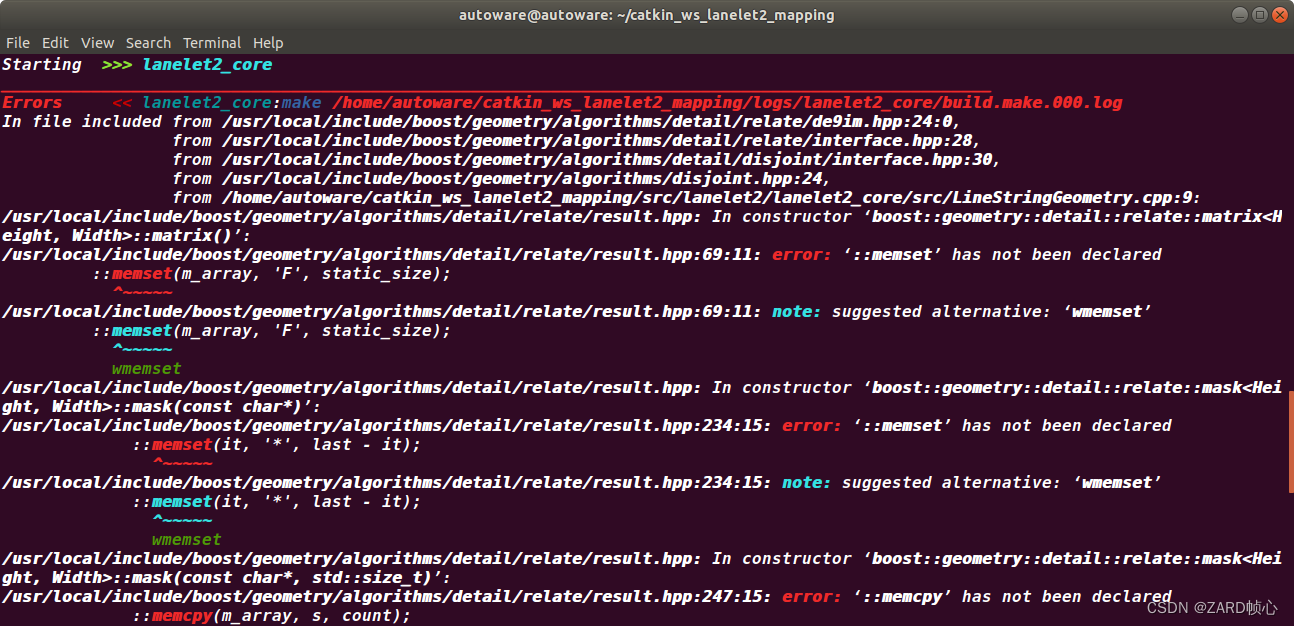
- 编译报错:
error: ‘::memset’ has not been declared

可能是boost版本的问题。memset是C 库函数,void *memset(void *str, int c, size_t n) 复制字符 c(一个无符号字符)到参数 str 所指向的字符串的前 n 个字符。如果是C++编译,需要调用的是cstring。报错是因为在C++环境下使用了memset却没有导入cstring,所以解决办法很简单,修改boost头文件
sudo gedit /usr/local/include/boost/geometry/algorithms/detail/relate/result.hpp
打开报错的源码,添加以下头文件:
#include <cstring>
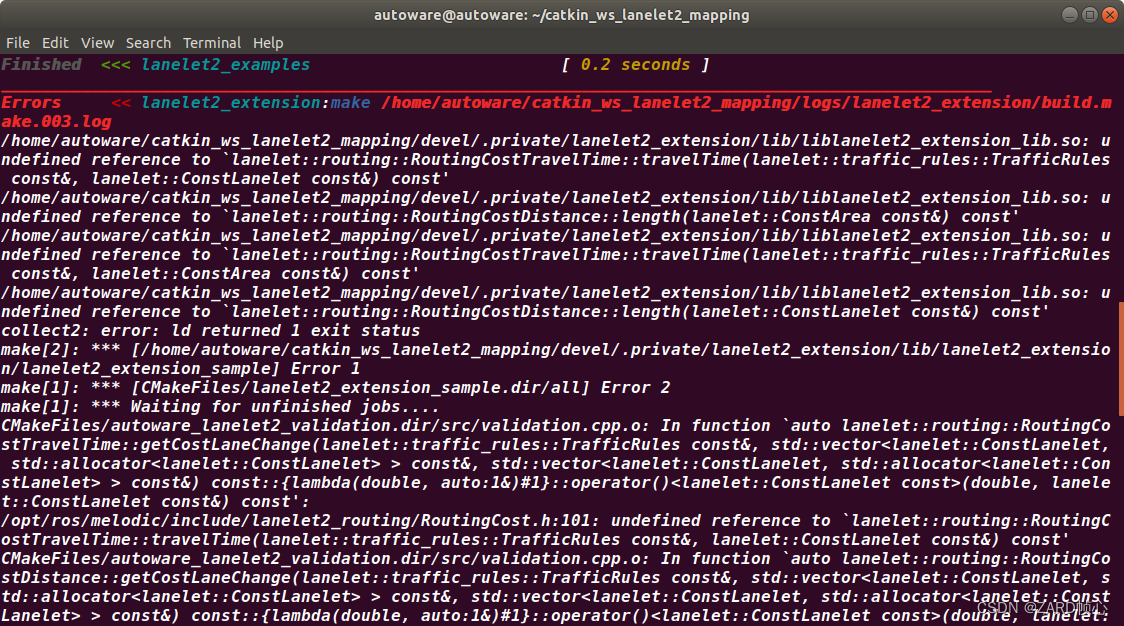
- 报错:

/home/autoware/catkin_ws_lanelet2_mapping/devel/.private/lanelet2_extension/lib/liblanelet2_extension_lib.so:
undefined reference to `lanelet::routing::RoutingCostTravelTime::travelTime(lanelet::traffic_rules::TrafficRules const&, lanelet::ConstLanelet const&) const'
这是由于我们之前安装Autoware1.15时安装了与当前项目同名的ROS包(lanelets一系列),导致现在找到了对应的老版本的ROS包,把它们卸载就行了:
sudo apt-get remove ros-melodic-lanelet2-core ros-melodic-lanelet2-validation ros-melodic-lanelet2-io ros-melodic-lanelet2-maps ros-melodic-lanelet2-projection ros-melodic-lanelet2-routing ros-melodic-lanelet2-traffic-rules
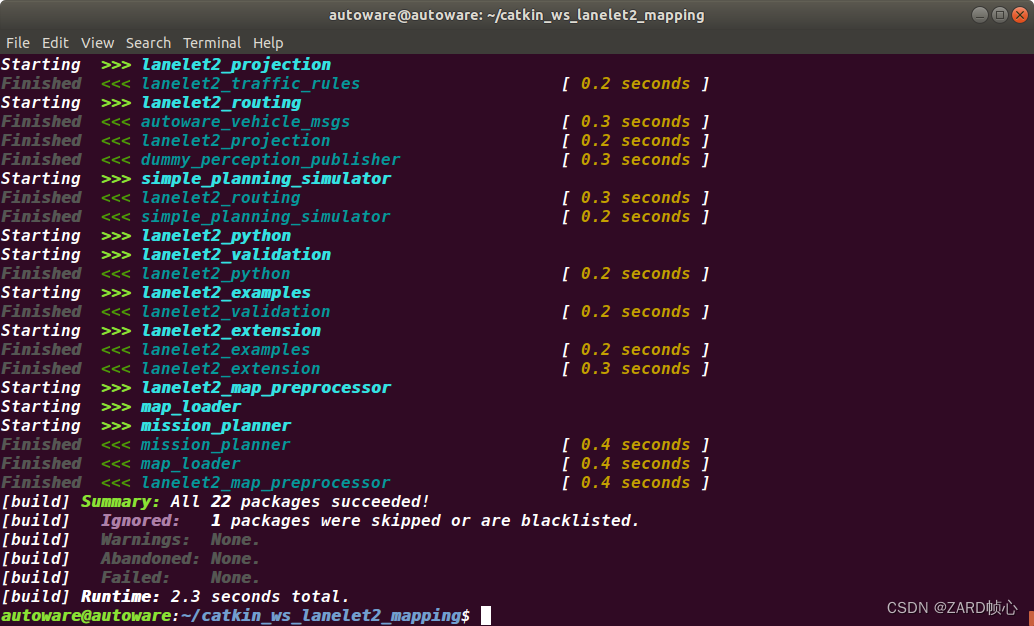
编译成功:

1.3 在ROS中使用lanelet2地图完成routing
在你的ros workspace中,运行本项目:
cd your_ros_workspace
source devel/setup.bash
roslaunch src/ad_with_lanelet2/run_map_simulator.launch
run_map_simulator.launch内容如下,一共会启动4个ros node:
- planning仿真节点:来自Autoware的简单planning仿真
- map loader:加载Autoware扩展版lanelet2地图,发送用于可视化的Rviz marker,以ros msg的形式发送map
- mission planning模块:来自Autoware的任务规划模块,在本例中主要使用了Routing路线生成
- Rviz:启动Rviz并使用预先设置的配置参数
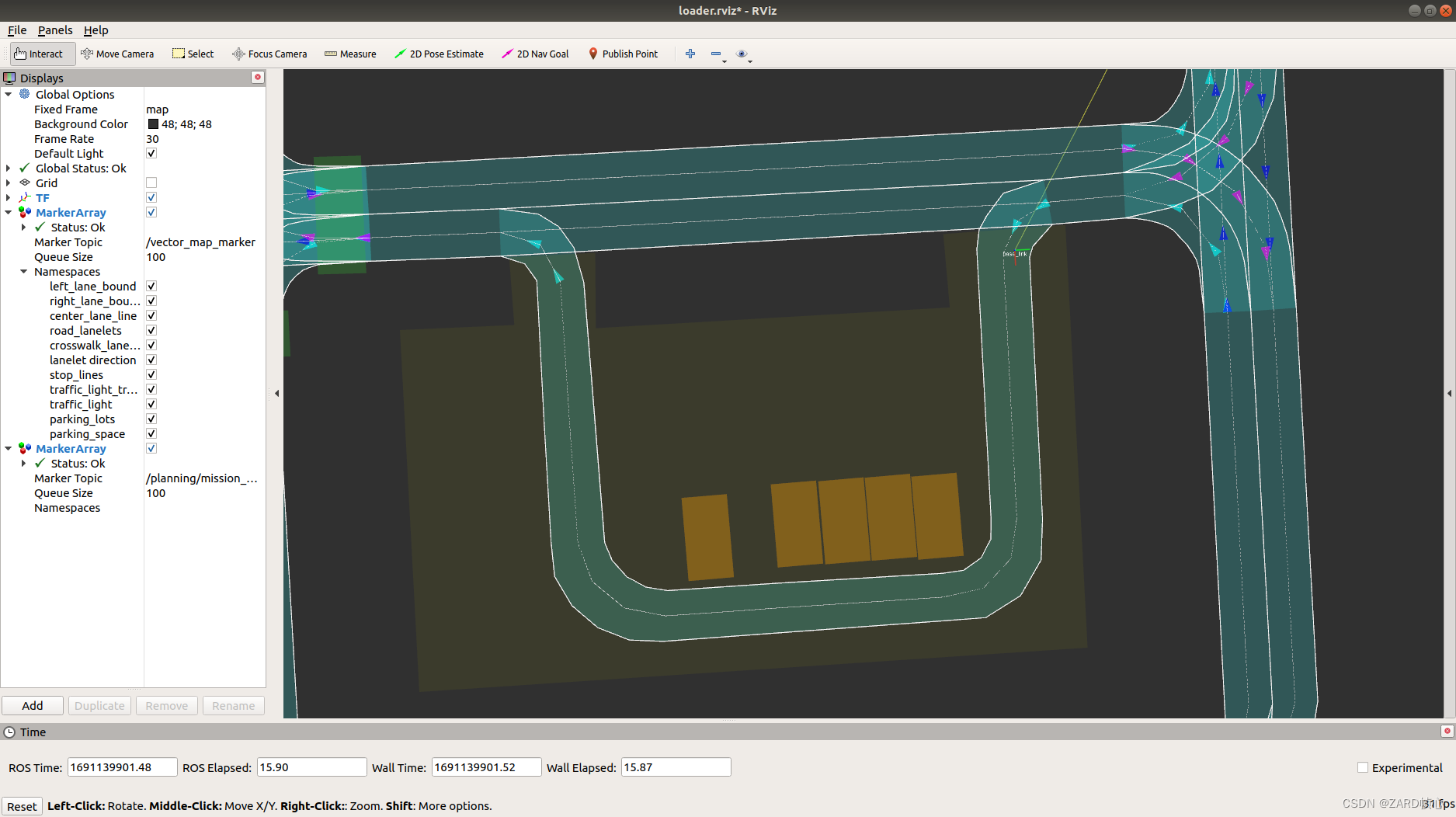
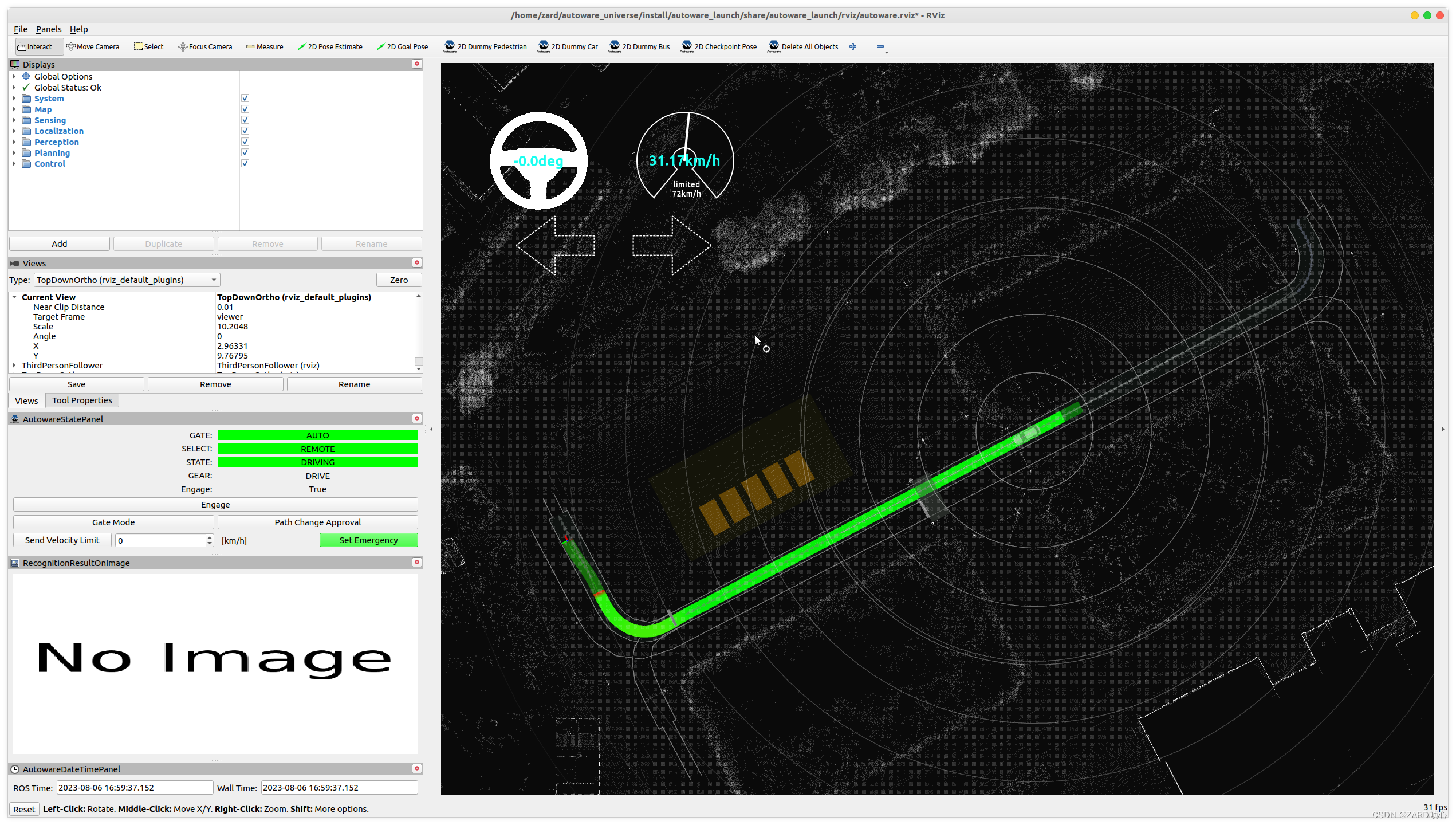
如图,map被加载与Rviz中:

点击Rviz中的2D Pose Estimate在图中设置当前位置,仿真节点根据这个init pose发一个base_link 到world坐标系的tf,设置完成后如下图所示:

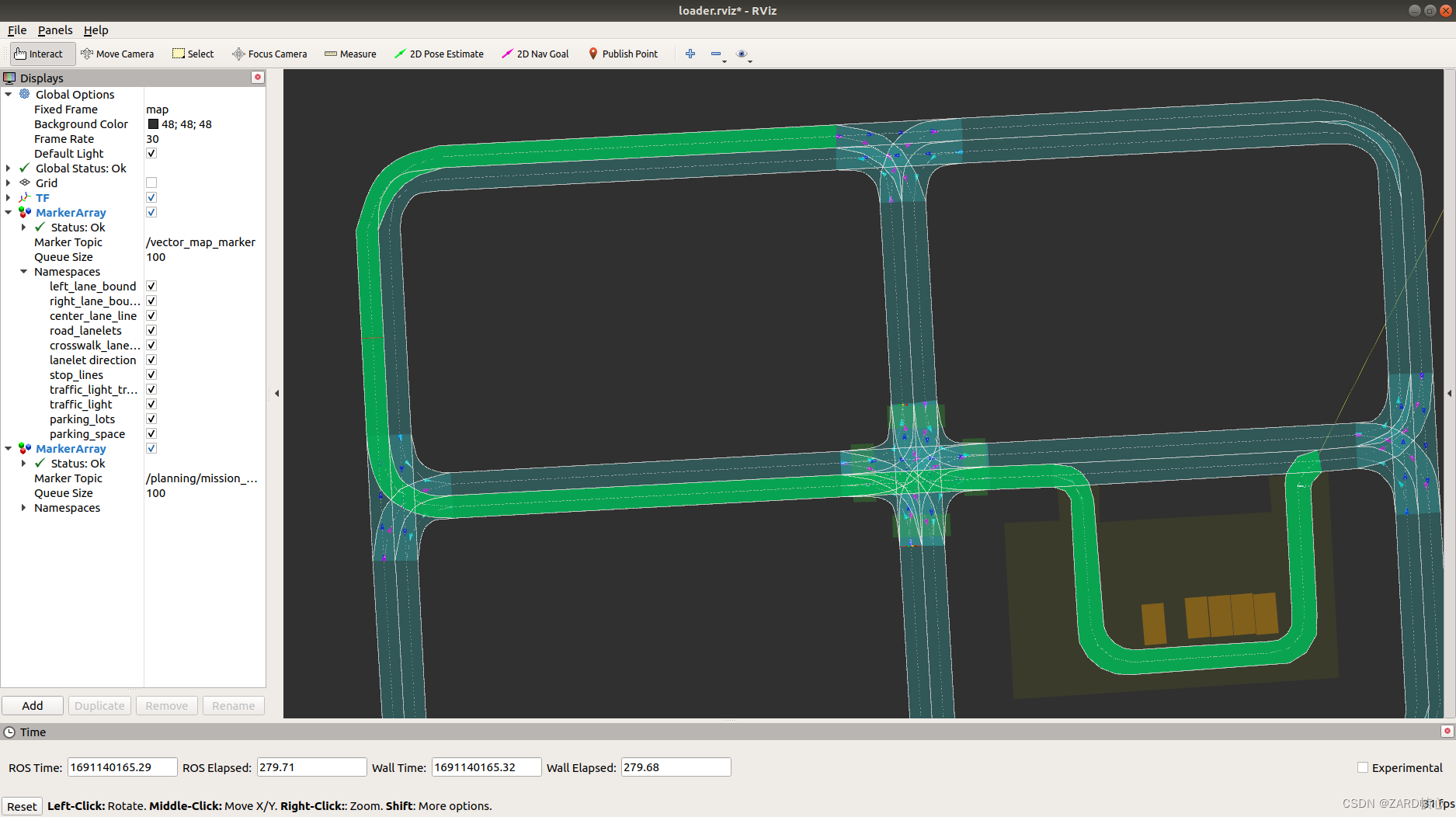
接着使用Rviz中的2D Nav Goal设置routing的终点,如图中所示,mission planner会根据设置的目标位姿动态生成routing路线(图中深绿色路线):

注:该样例地图为Tier 4公司(Autoware的主要维护者)开源的地图,在日本,所以是靠左行驶,routing的时候需要按照靠左行驶的规则设定起终点。
二、Autoware Vector Map Builder绘制高精地图
Vector map builder需要多次练习熟练理解才能绘制出正确且美观的地图
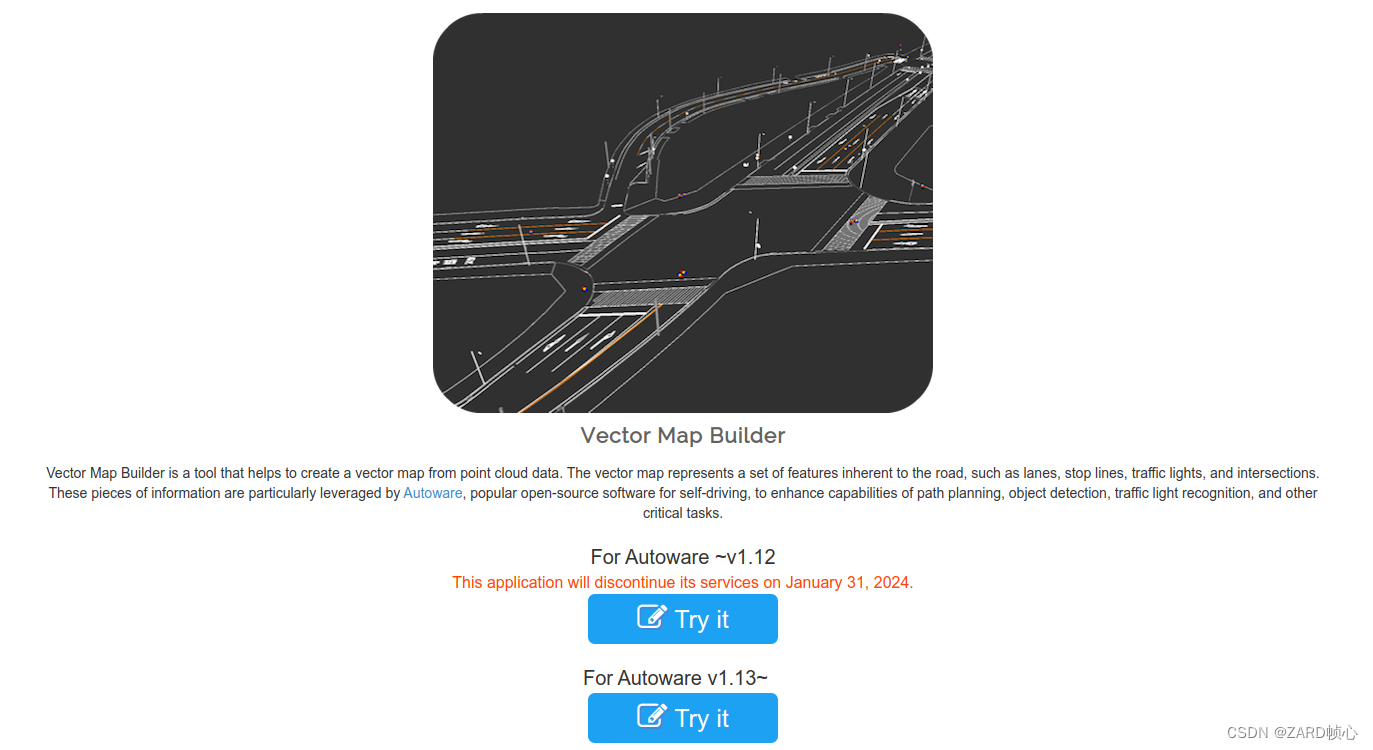
Vector map builder是Autoware官方提供的一个在线lanelet2地图绘制工具,地址为:https://tools.tier4.jp/feature/vector_map_builder_ll2/,需要注册账号:

注册后选择v1.13~,地图数据格式为.osm


2.1 创建地图
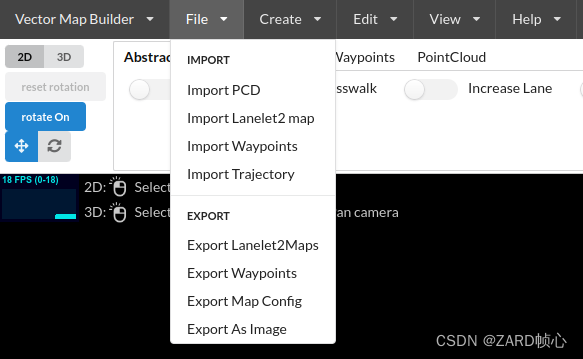
(1)进入后选择右上角文件导入PCD点云地图

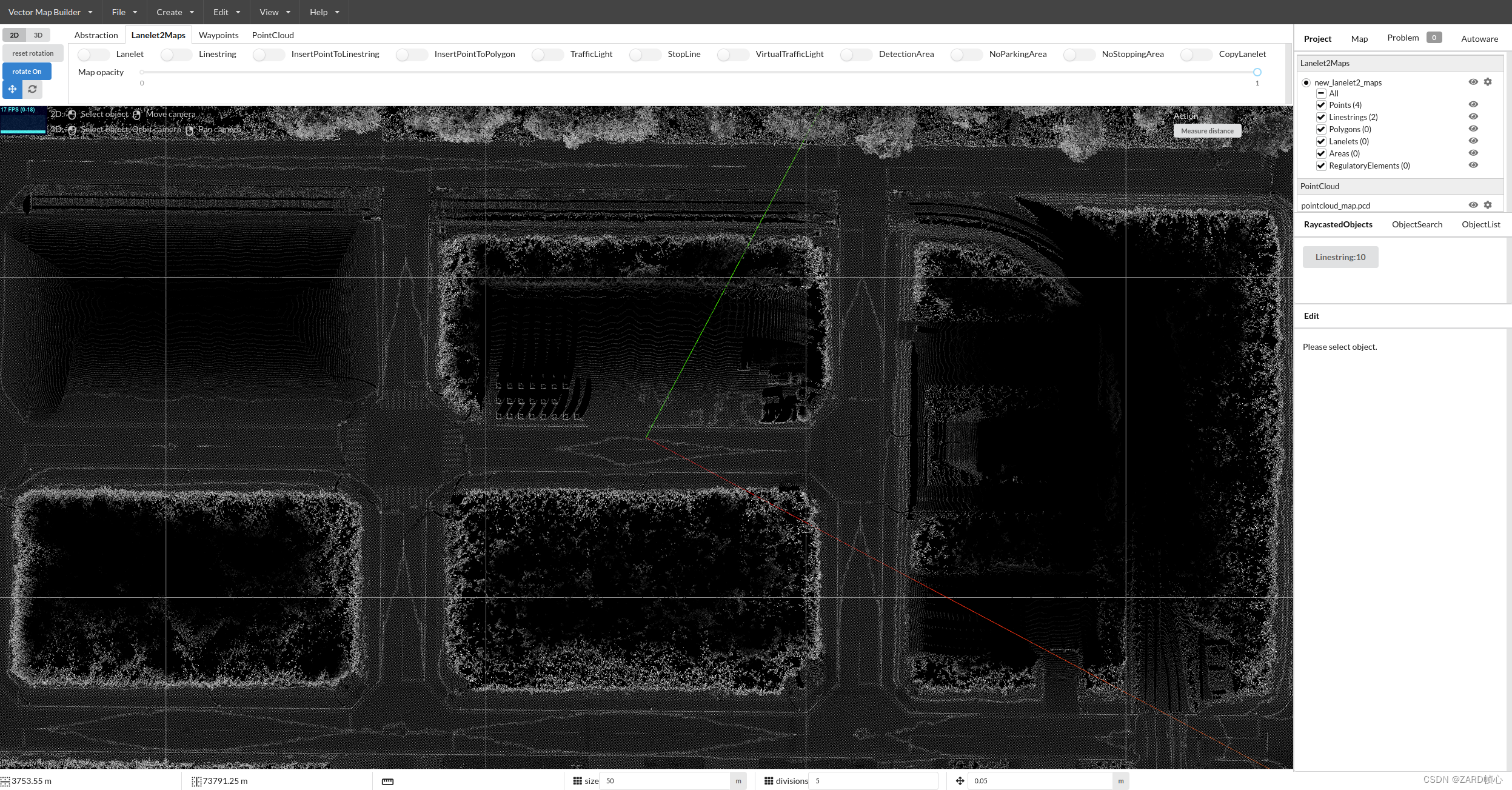
这里导入官方的点云数据

鼠标右键拖动点云,左键旋转点云,滚轮放大缩小点云,左上角可以切换3D视角
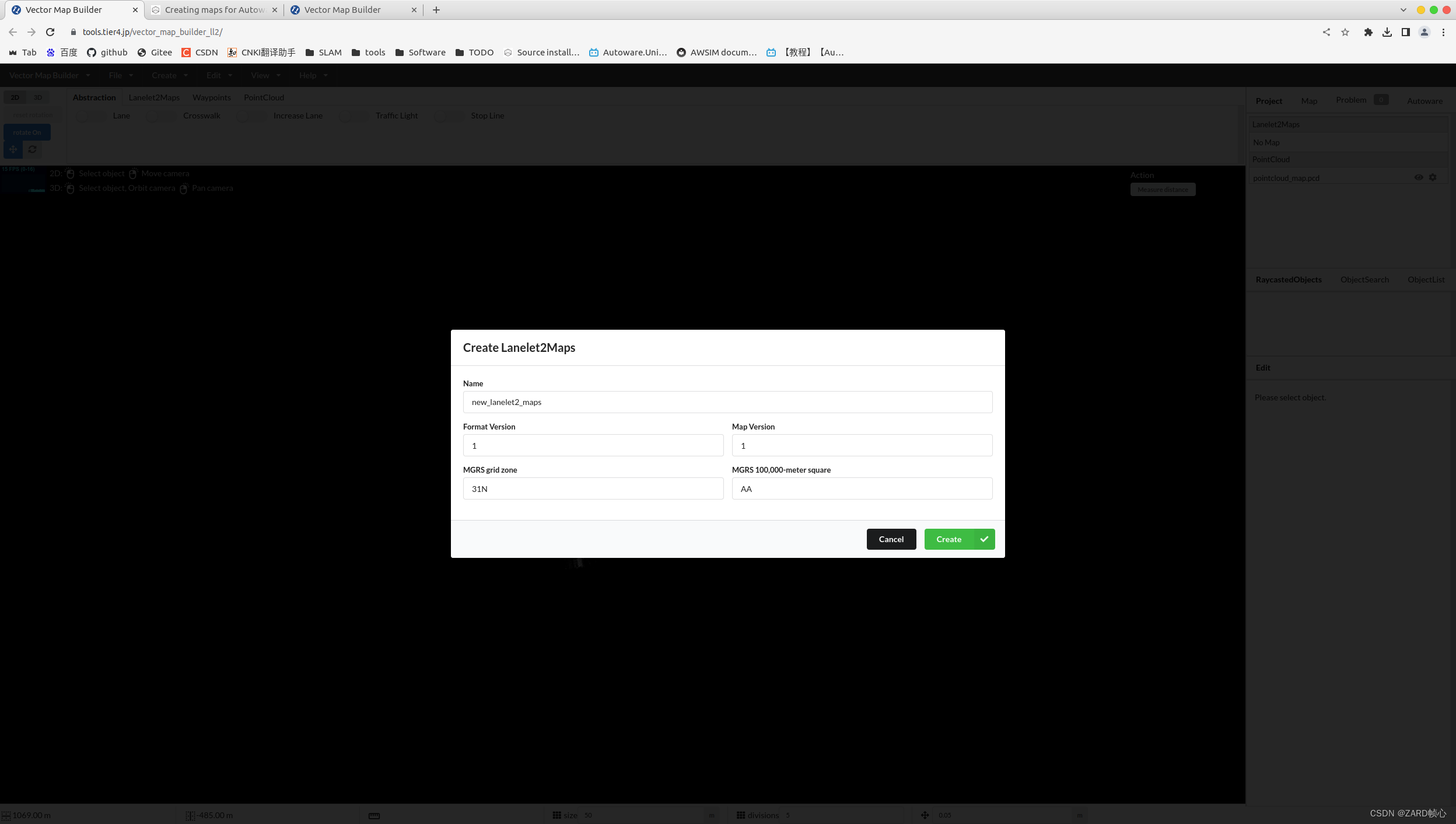
(2)创建矢量地图
创建Lanelet2新地图需要输入MGRS(横轴莫卡托投影UTM坐标系网格),查询地理位置对应的MGRS网站:https://mgrs-mapper.com/app。如果是局部坐标系(没有绝对坐标),可以填(31N,AA),即经纬度(0,0)

2.2 绘制车道线
有两种方法,一种是先绘制Laneletstring,再合成Lanelet,另一种方法是直接利用工具绘制Lanelet
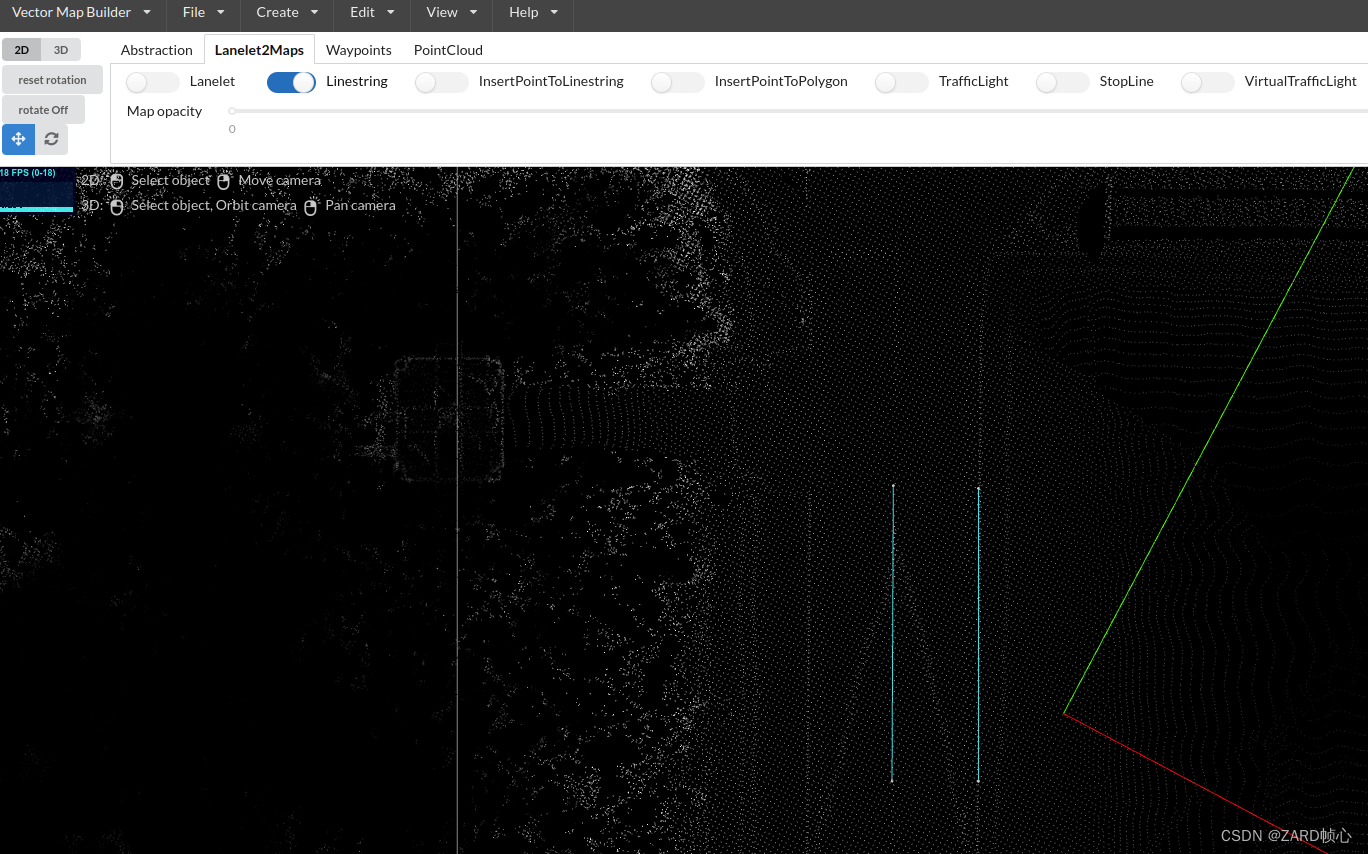
(1)选择Lanelet2Map工具,开始绘制
打开Lanestring,点选车道线边缘绘制车道线,绘制完一侧之后关闭Lanestring完成绘制,同样的方法绘制另一侧车道线边缘

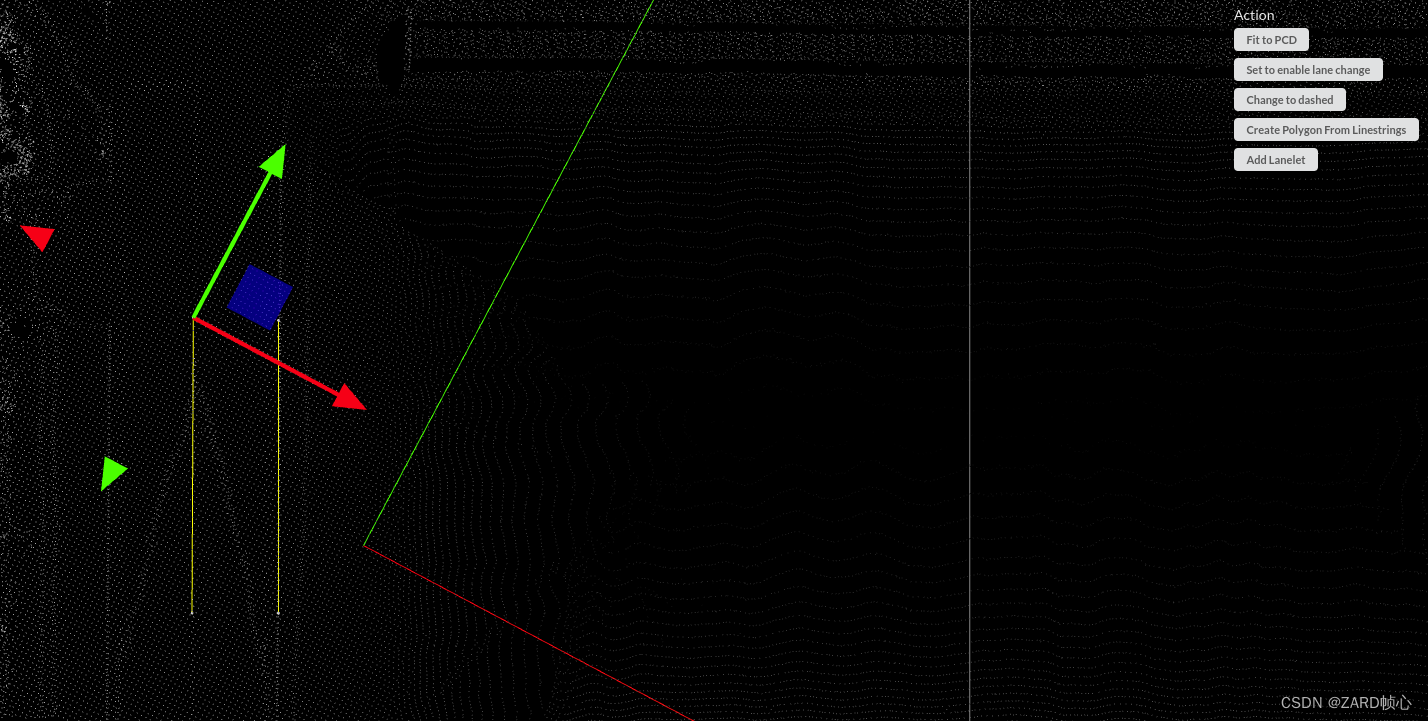
绘制完一条车道的两条车道线之后,按住shift键,鼠标选择两条车道线,点击右上角Action中的Add Lanelet,生成Lanelet元素(生成后界面如果无法控制,按一下shift有奇效)


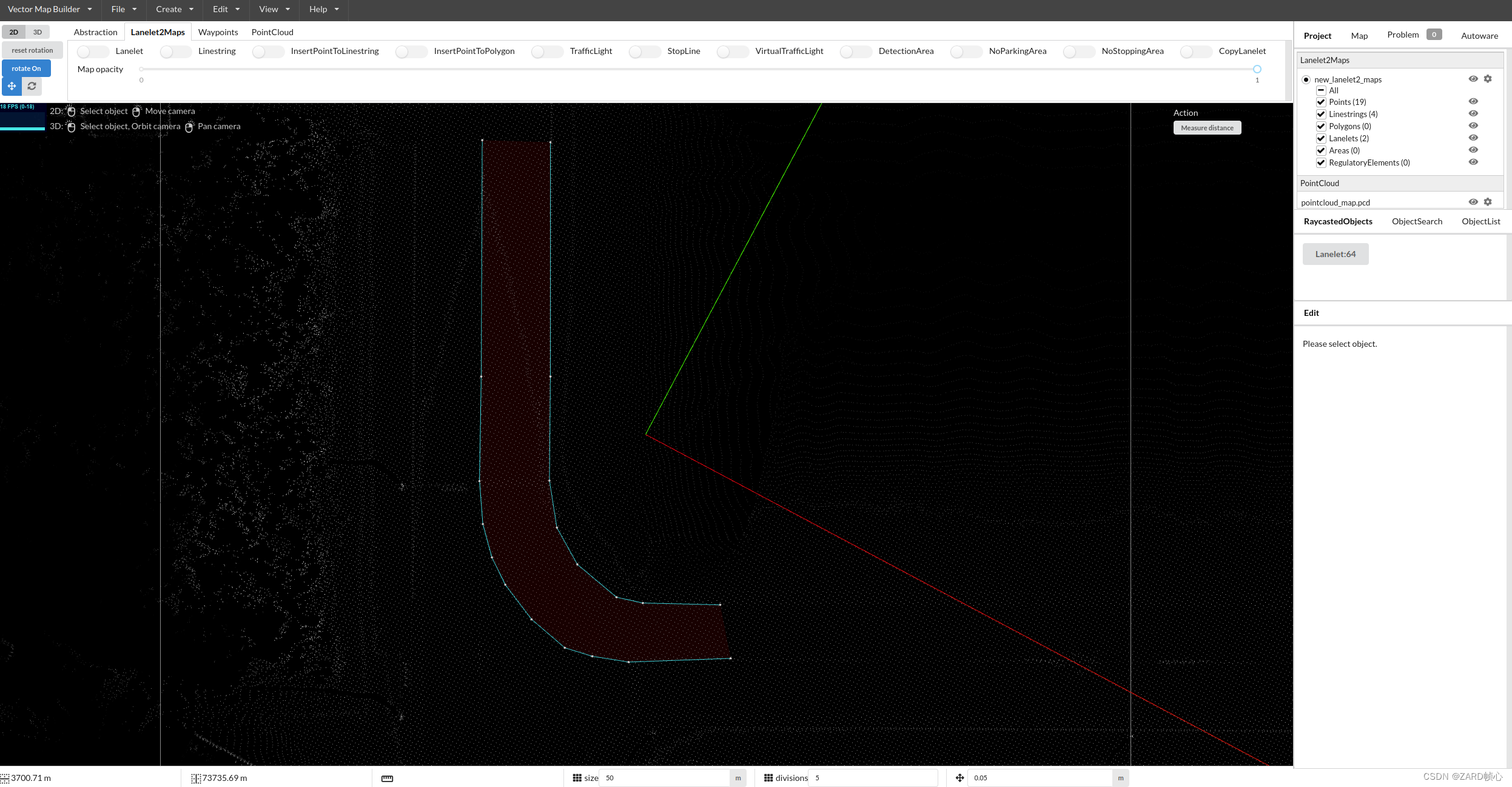
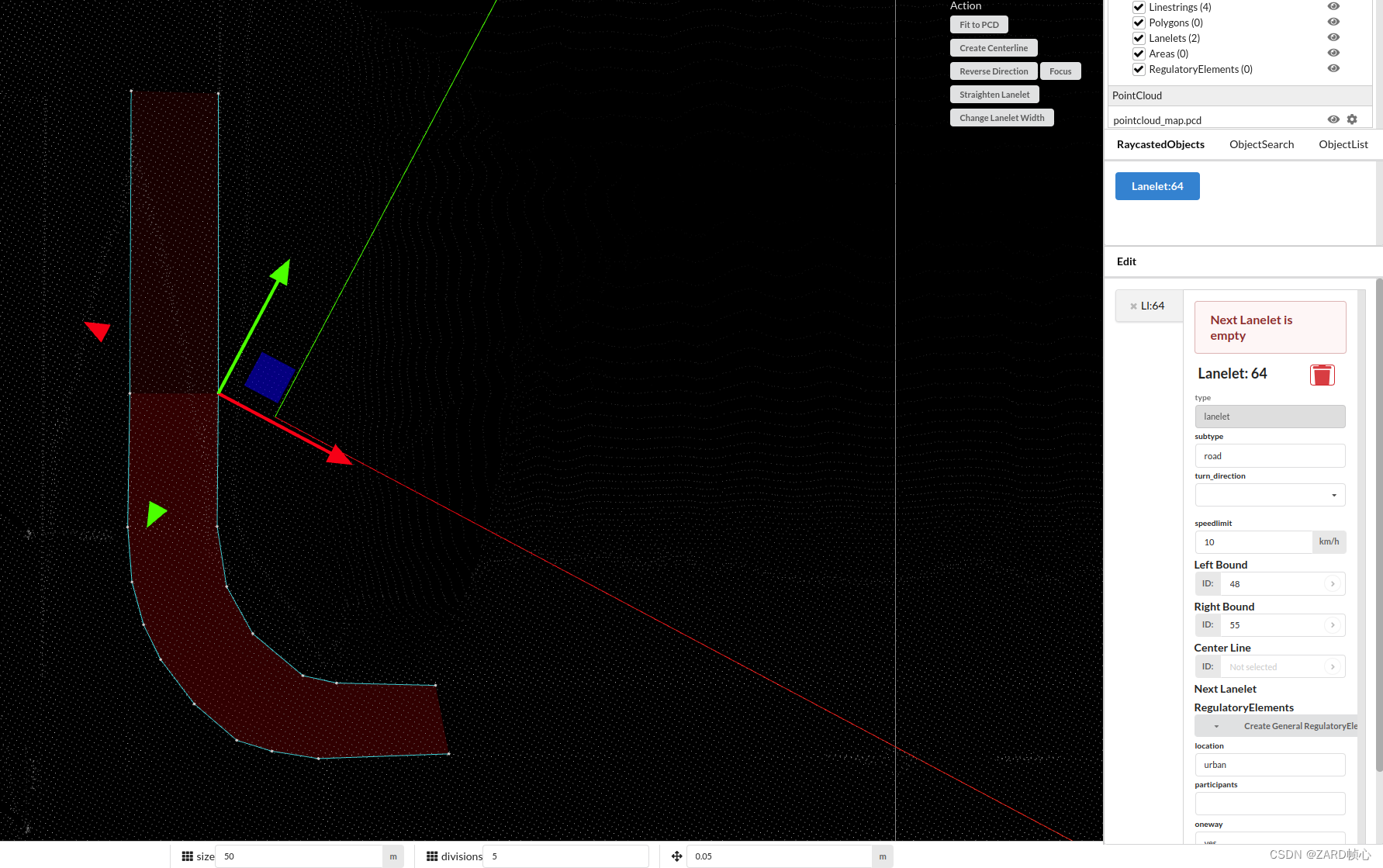
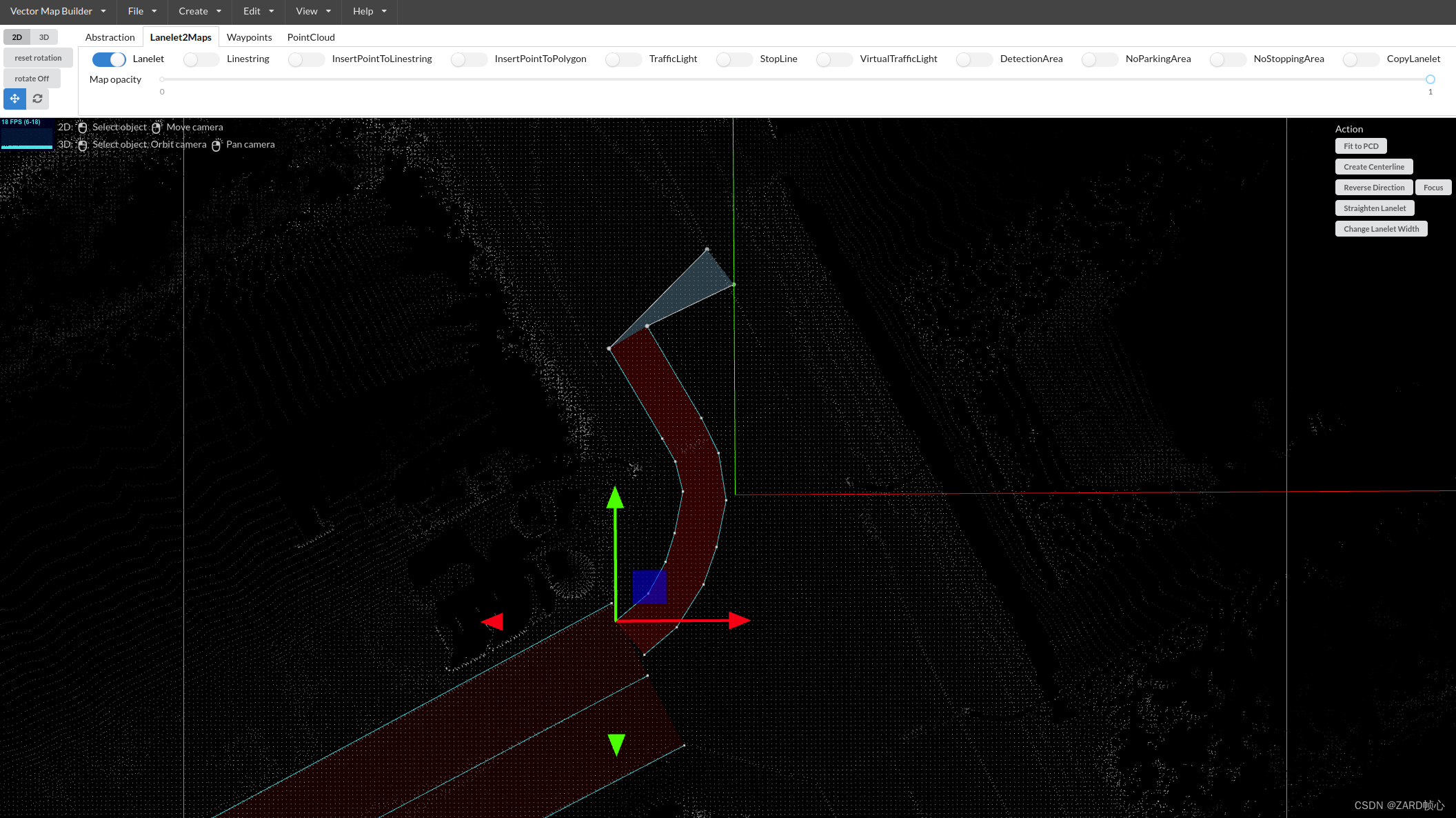
选中端点(出现坐标系,选不中试一下shift按键),再打开Lanestring,按照上述方法可以绘制前继与后继车道的Lanestring,再合成前继与后继车道Lanelet(车道方向可以根据Next Lanelet属性判断),我在绘制弯道的时候比较糙,实际绘制的时候点可以给密集一点,而且不能太窄,否则后面Autoware自动驾驶时无法转弯(Drivable Area)

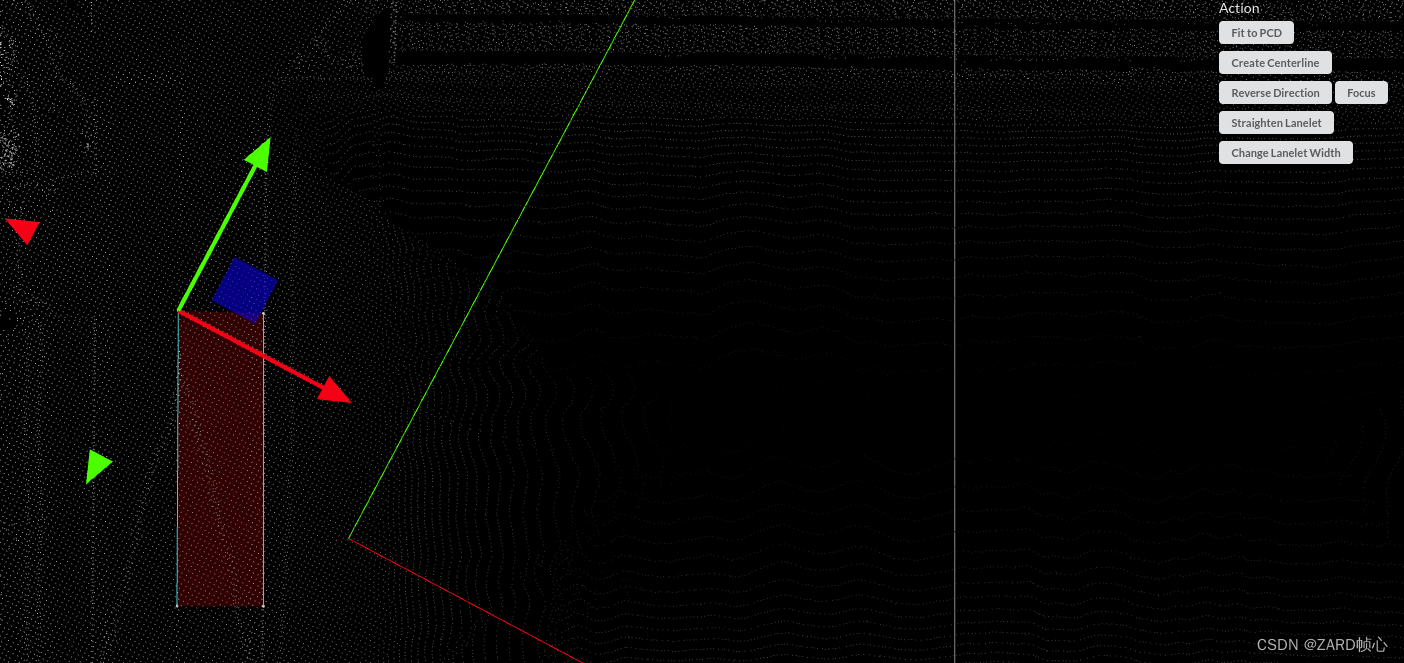
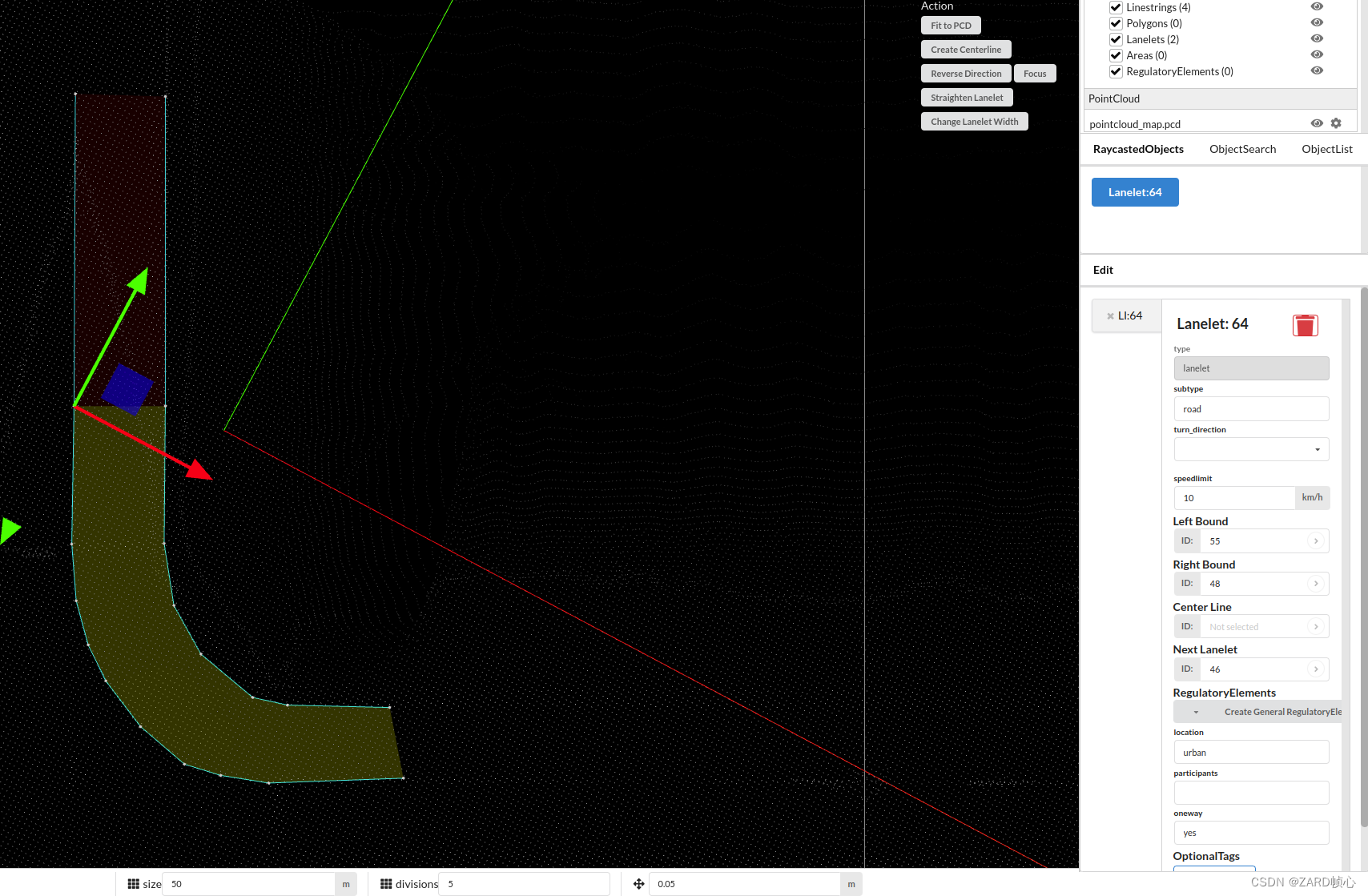
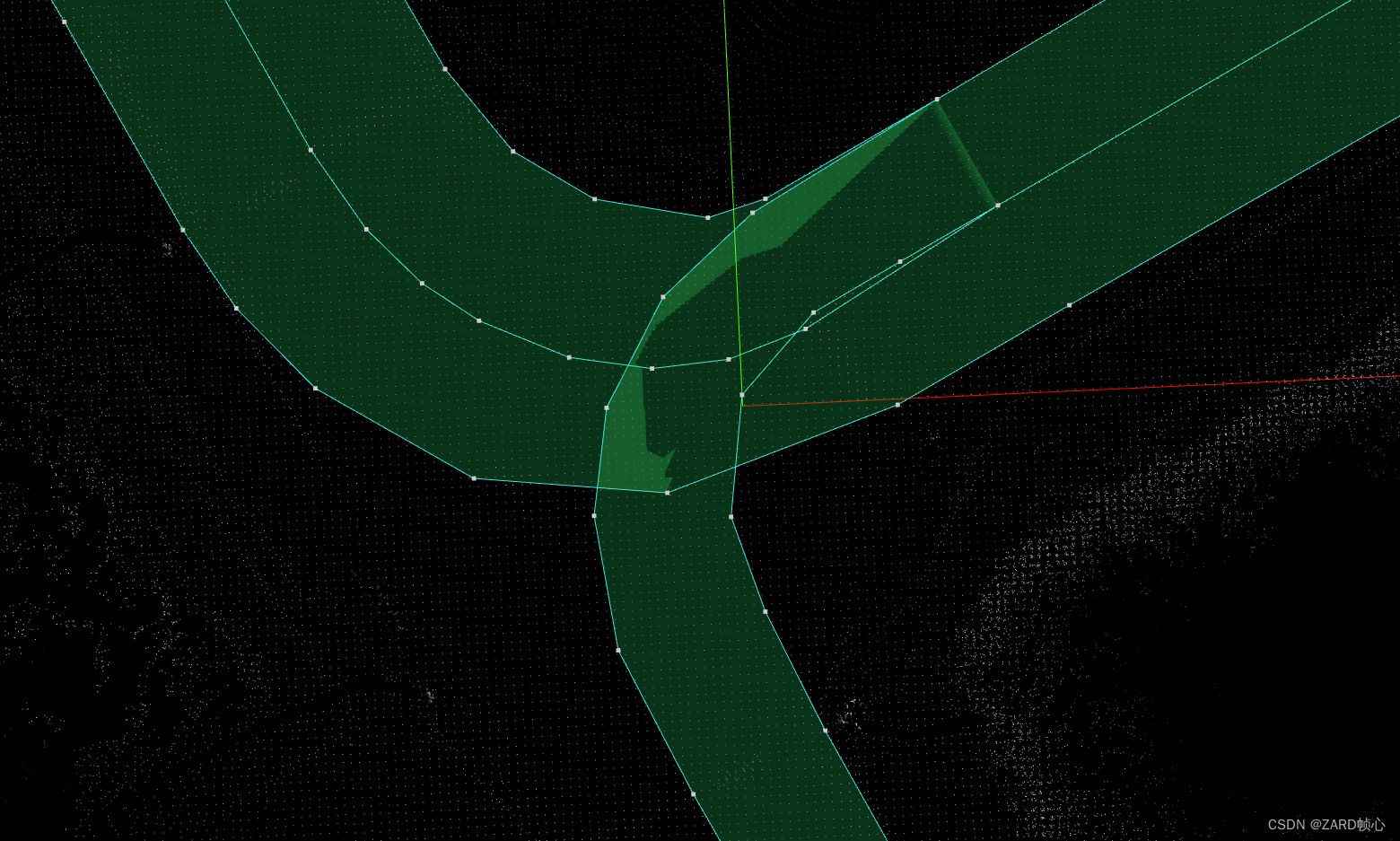
使用Reverse Direction功能对Lanelet方向进行调整,Lanelet标红为报错,绿色为正确,标红的原因是拓扑关系不正确(Next Lanelet is empty),改变方向使拓扑关系正确,会变成绿色见右下角:


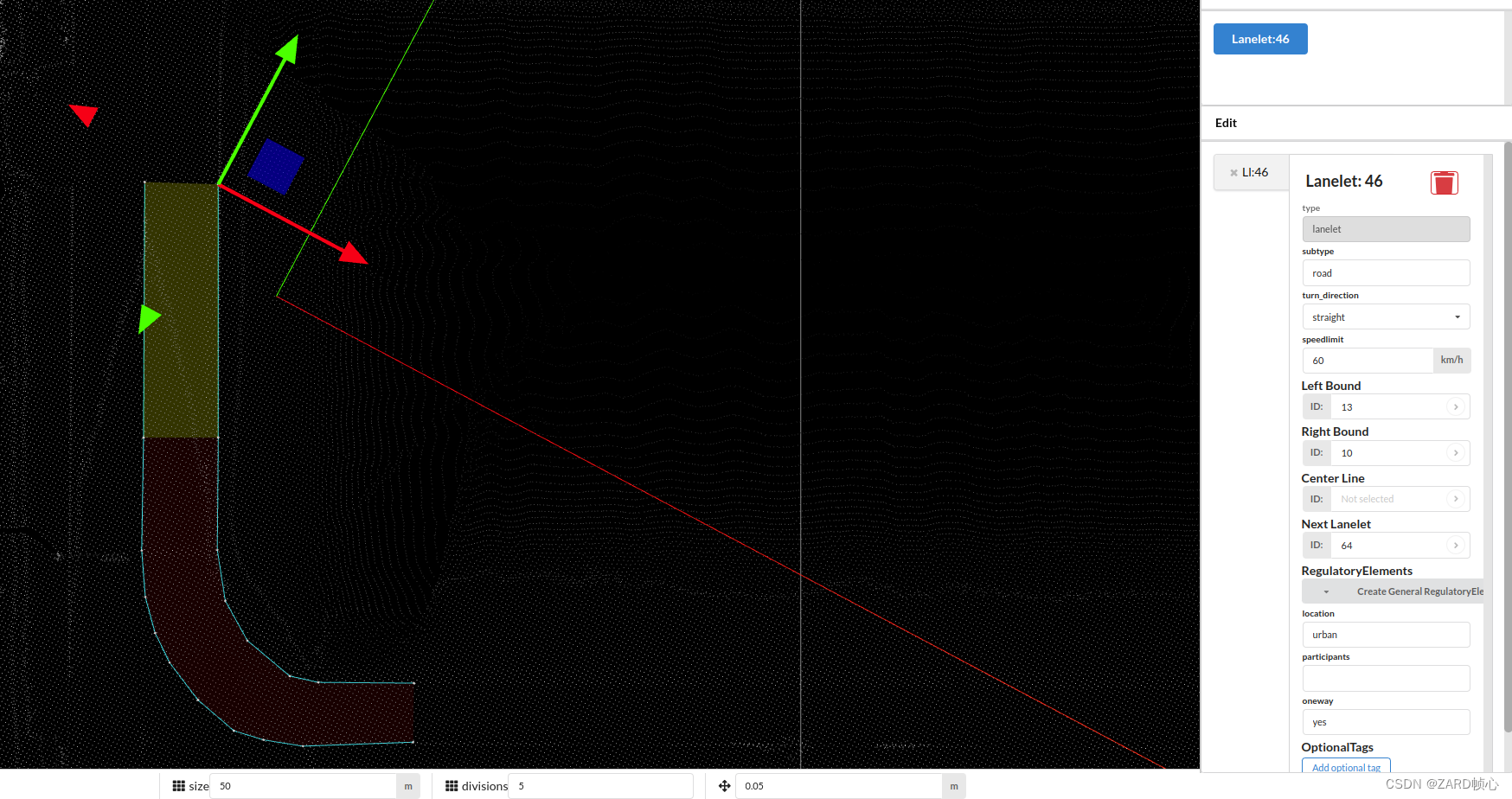
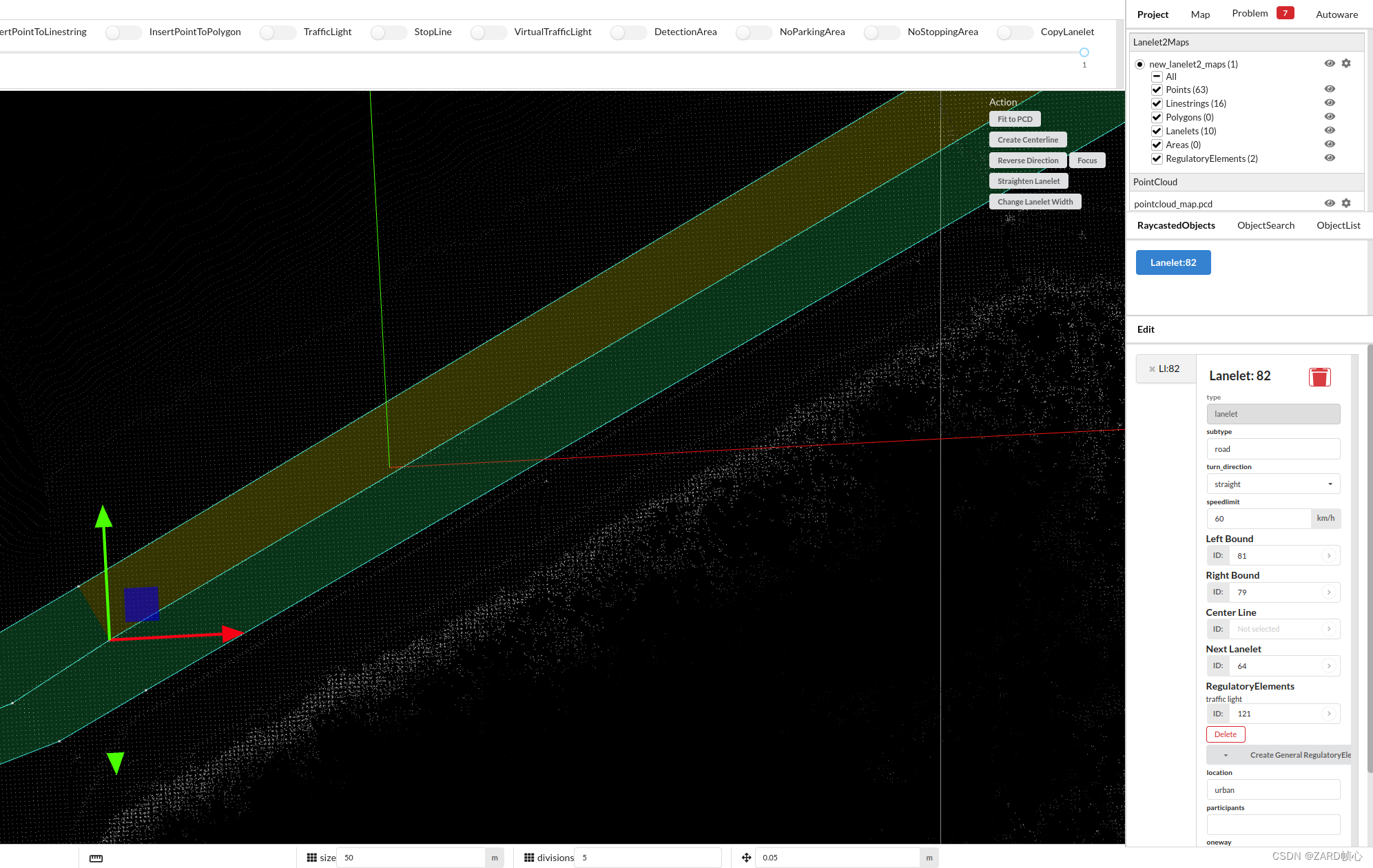
选中Lanelet在右侧属性表可以编辑属性,比如:车道最大限速,车道转弯方向(左转、直行、右转),一定要编辑,否则后面Universe无法获得车道信息
右上角Action工具可以生成中心线,掉转方向,聚焦,伸直和改变宽度

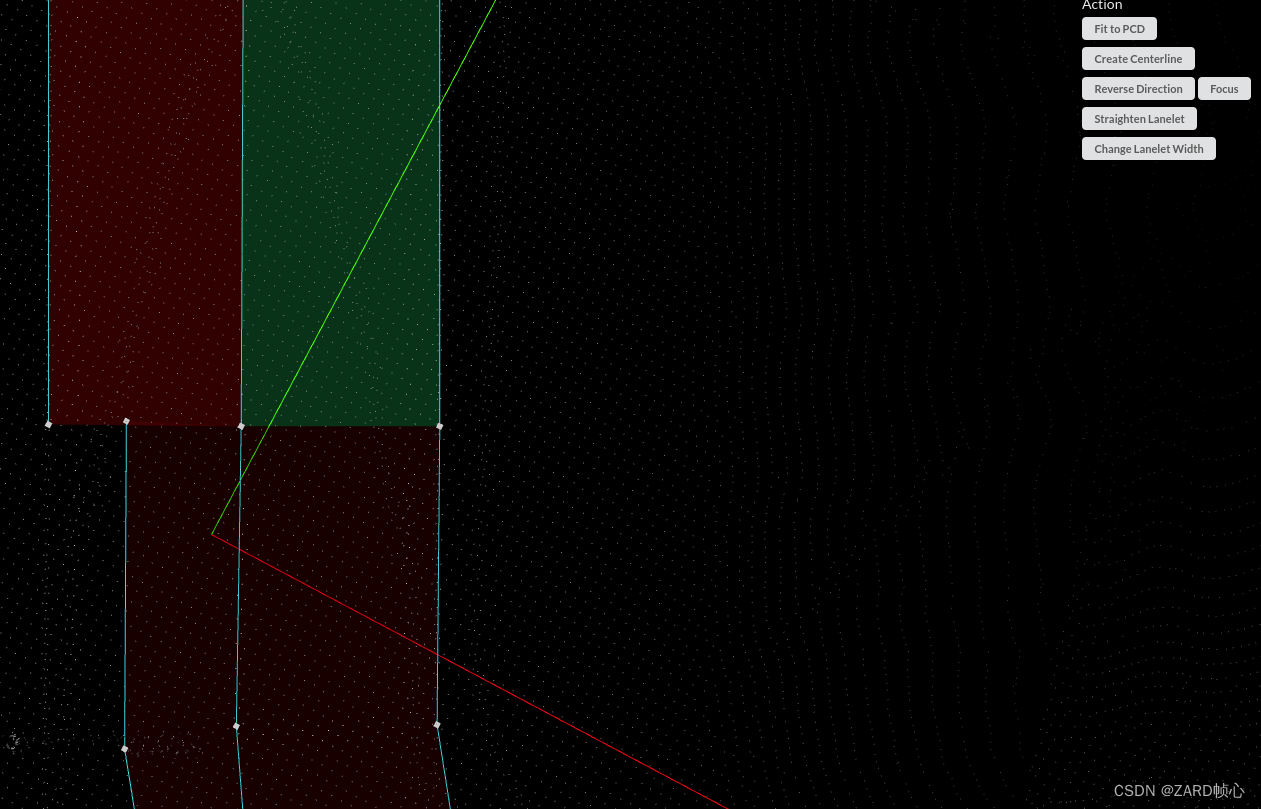
画完一条车道之后,可以选中然后打开工具栏的Copy Lanelet按钮,然后点击与旁边车道共用的边,即可自动生成(与当前车道一样)旁边车道,生成后再手动微调(选中端点拖动可以改变形状,坐标轴是按照坐标方向移动,选中方块可以任意方向移动)
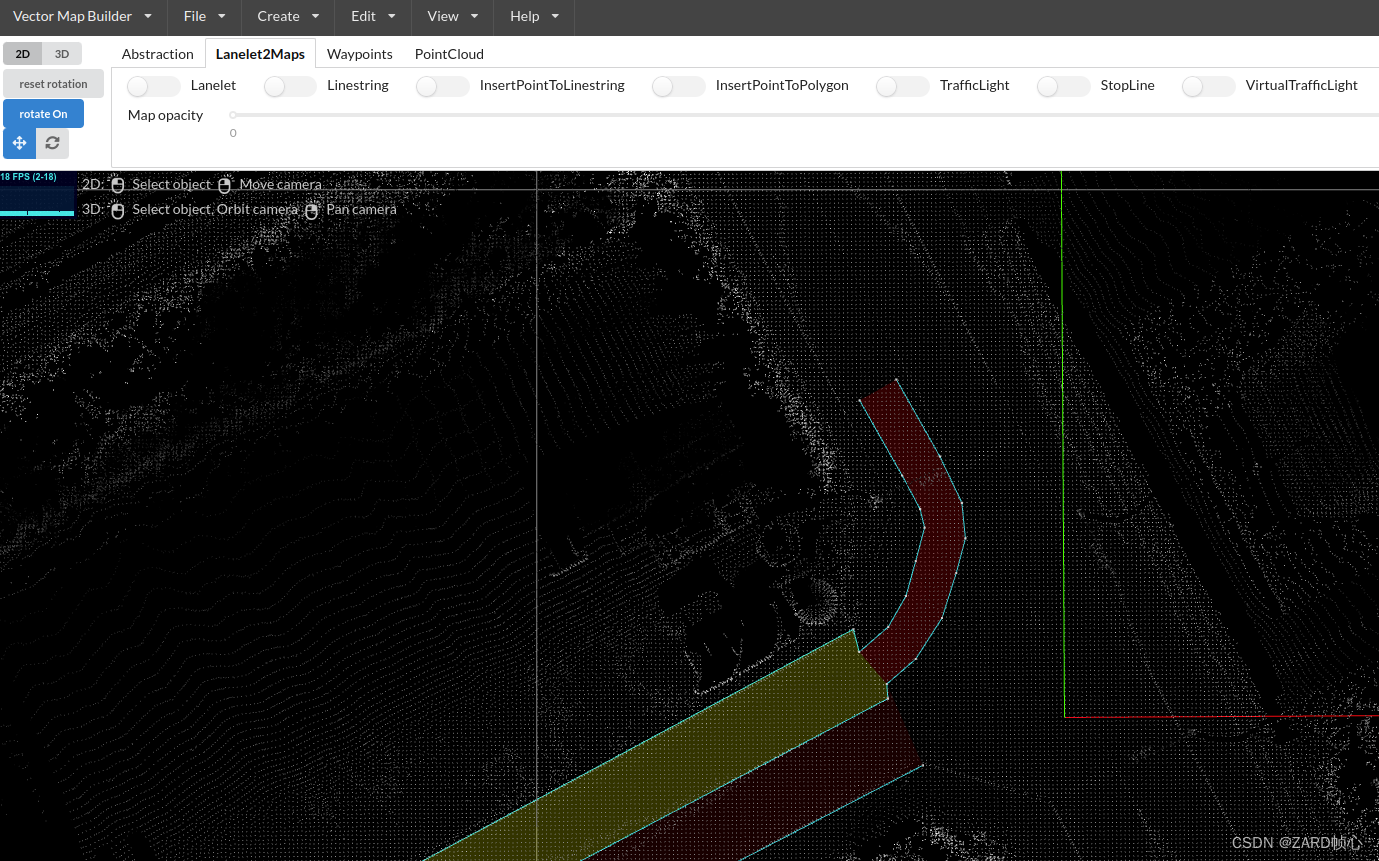
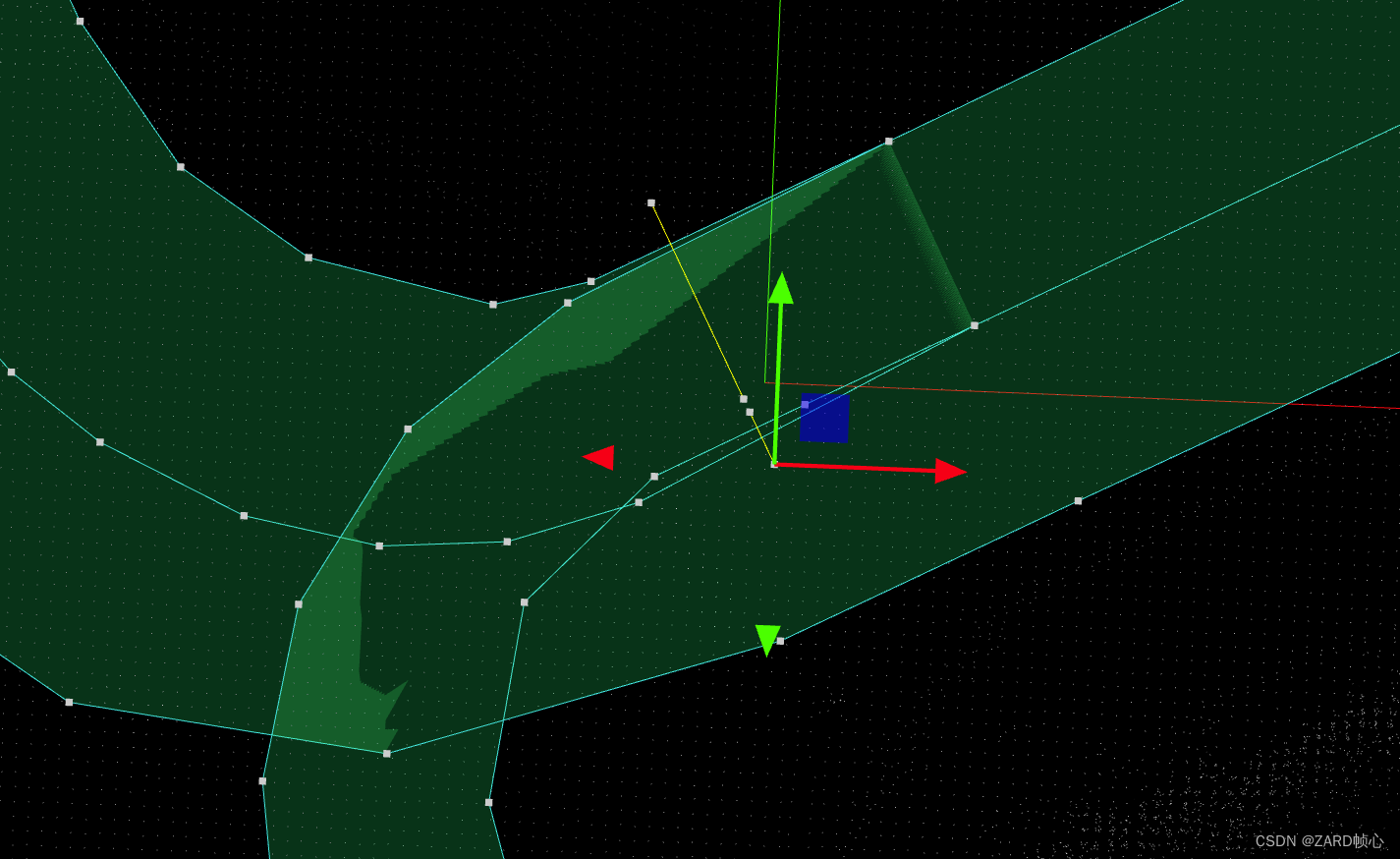
 同样的方法绘制后继车道,出现车道链接点断开的情况:
同样的方法绘制后继车道,出现车道链接点断开的情况:

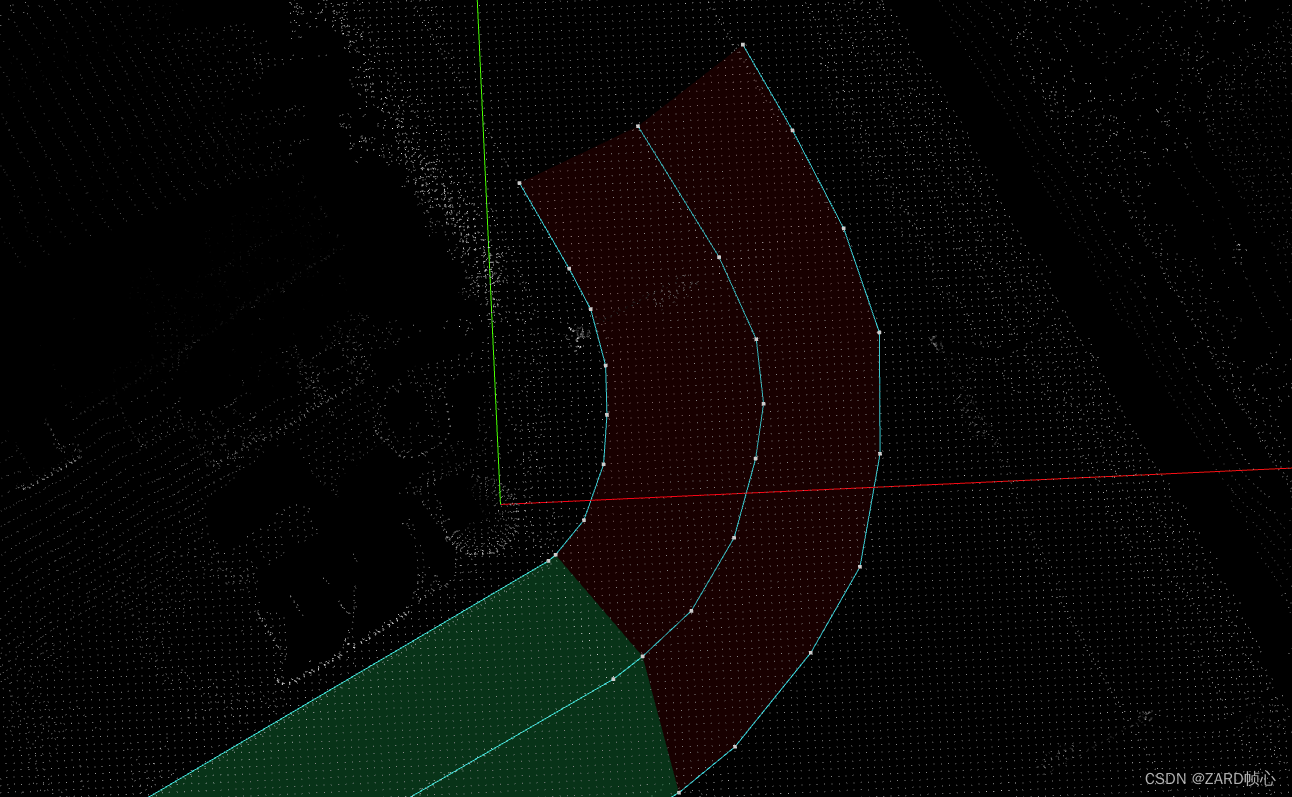
这时可以按住shift,选择前后两条车道线,点击join Lanelet,使其相连,之后再调整形状(注意要先把方向换对,否则就乱了):

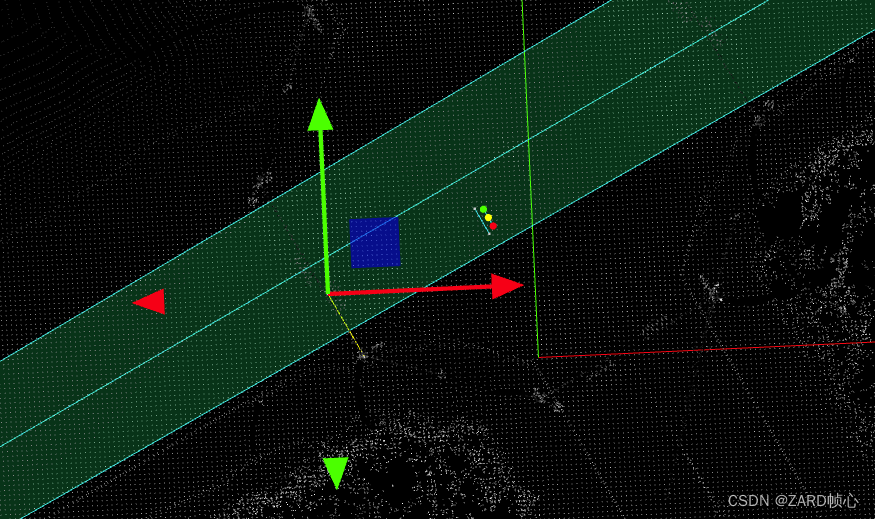
(2)使用Lanelet工具直接绘制车道线,打开Lanelet工具,然后鼠标直接根据车道中心线绘制车道线,再使用Join Lanelet连接车道,但宽度不对需要再微调,再用copy绘制相邻车道:


 填写属性,上方Problem报错,点开看到车道限速超过了最大速度,将其最大速度增加就可解决
填写属性,上方Problem报错,点开看到车道限速超过了最大速度,将其最大速度增加就可解决

绘制变道车道,在有节点的Lanelet端(从这里可以看出,尽量不要绘制一条到底的长直车道,尤其是路口一定要断,事实上,绘制太长也会导致规划的时候不够精确)绘制新的Lanelet,然后使用join Lanelet连接车道,最后微调节点位置即可:

2.3 绘制路沿
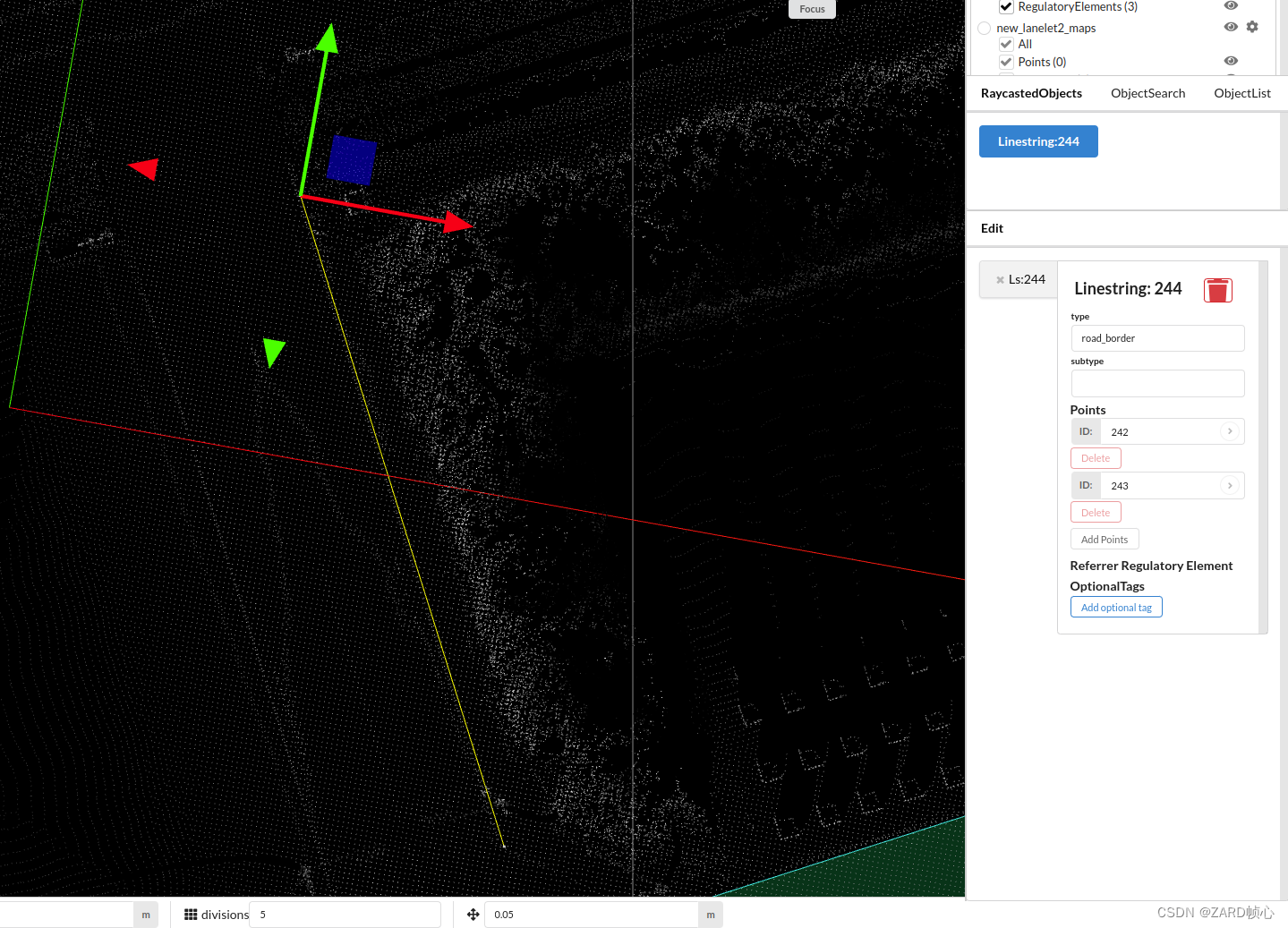
打开Linestring,绘制路沿边线,然后在右侧属性表的type中选择road_boder即可:

2.4 绘制停止线和交通灯
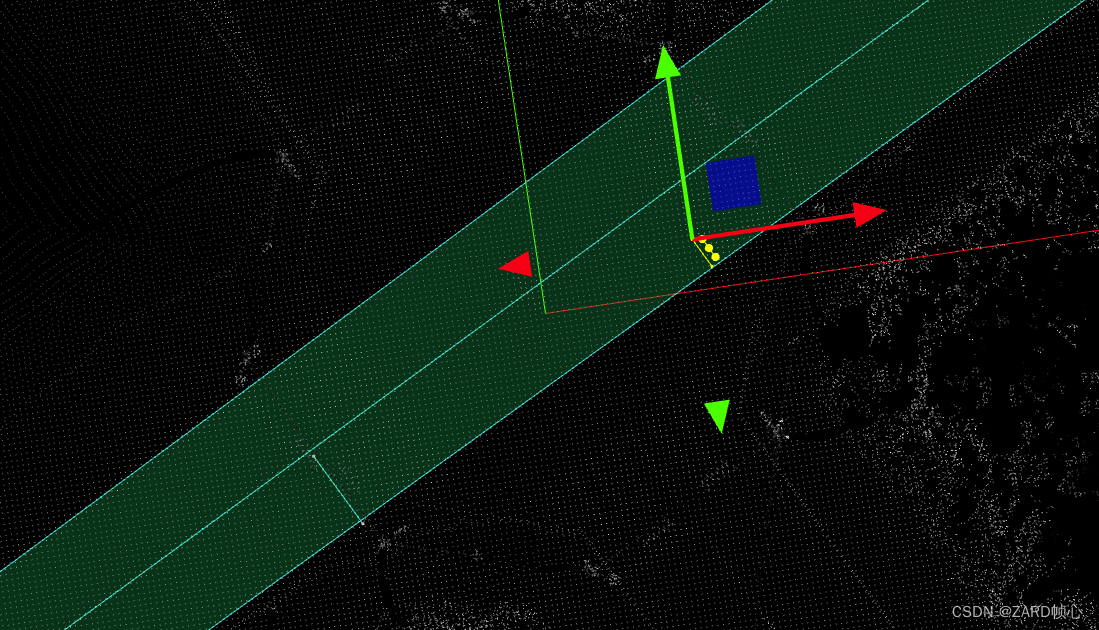
选中要绘制停止线的车道,打开停止线工具,点击停止线位置即可生成

选中要绘制红绿灯的车道,再打开交通灯工具,然后在等红绿灯的位置点击,即可生成停车线,并在对面生成红绿灯(注意车道方向),生成之后可以调整停车线以及红绿灯位置(按住shift可以划定区域多选)


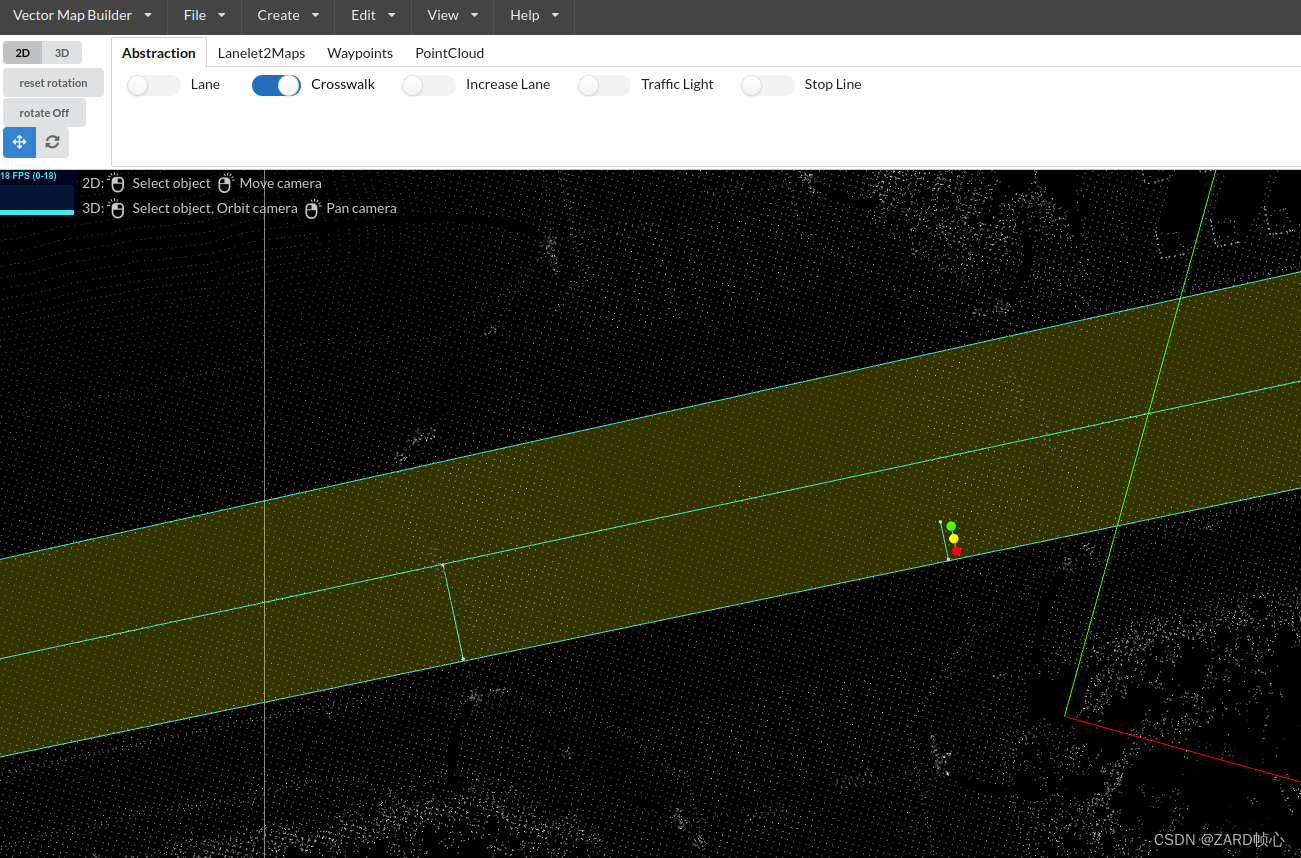
2.5 绘制人行道
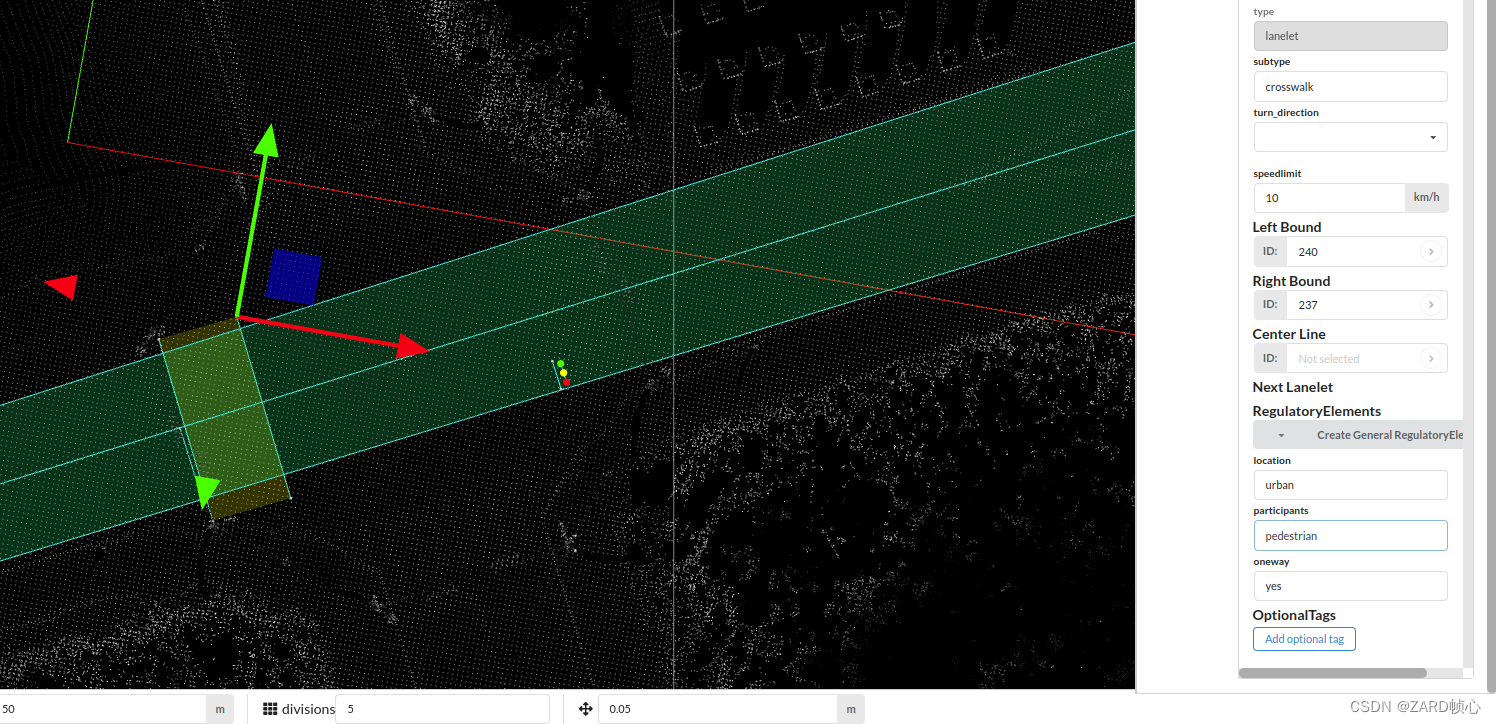
选中车道,然后打开Abstraction下的Crosswalk,点击人行道两端自动生成人行道,选中人行道,在右侧的participants属性下填写pedestrian:


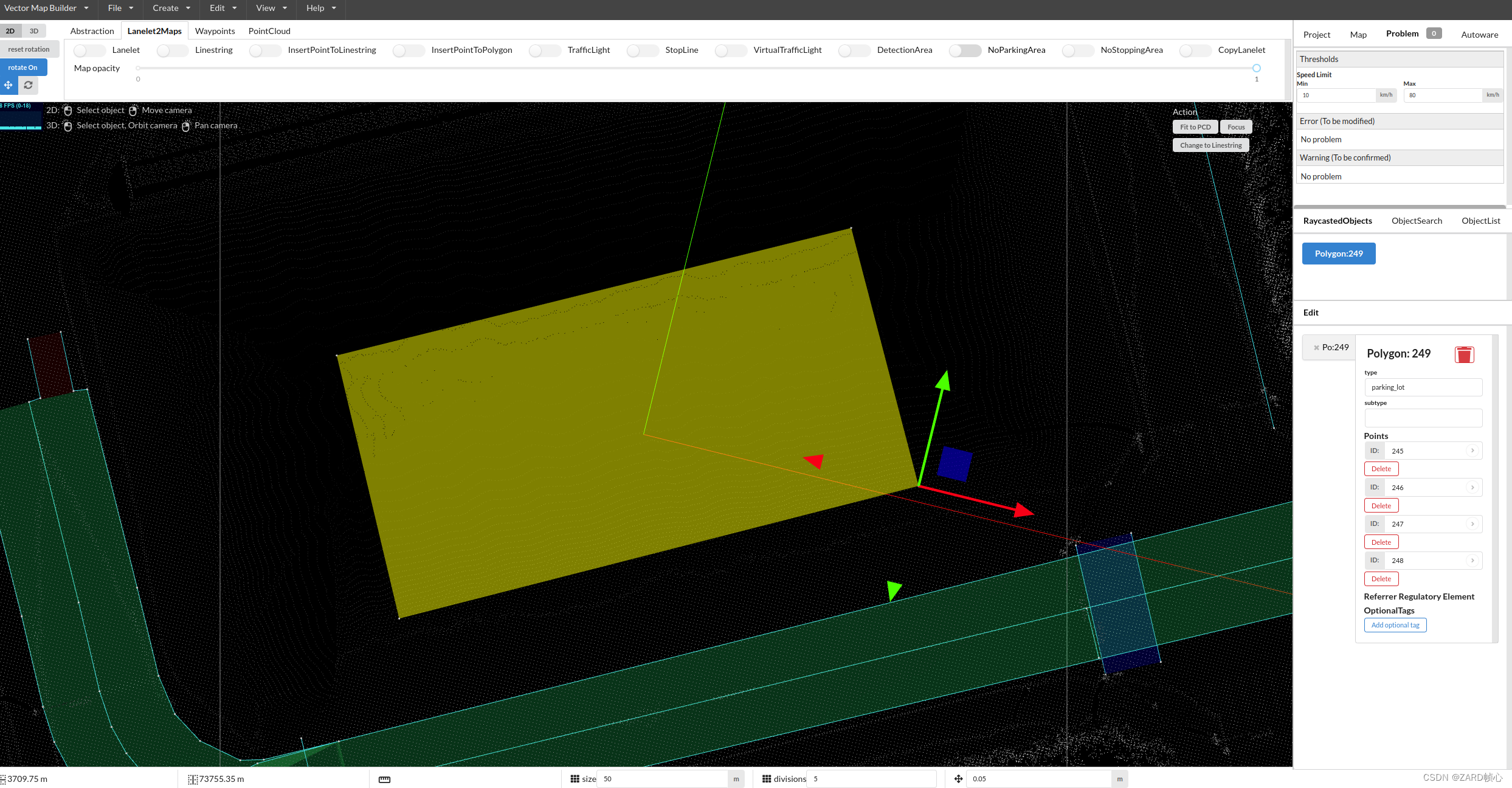
2.6 绘制停车场以及停车位
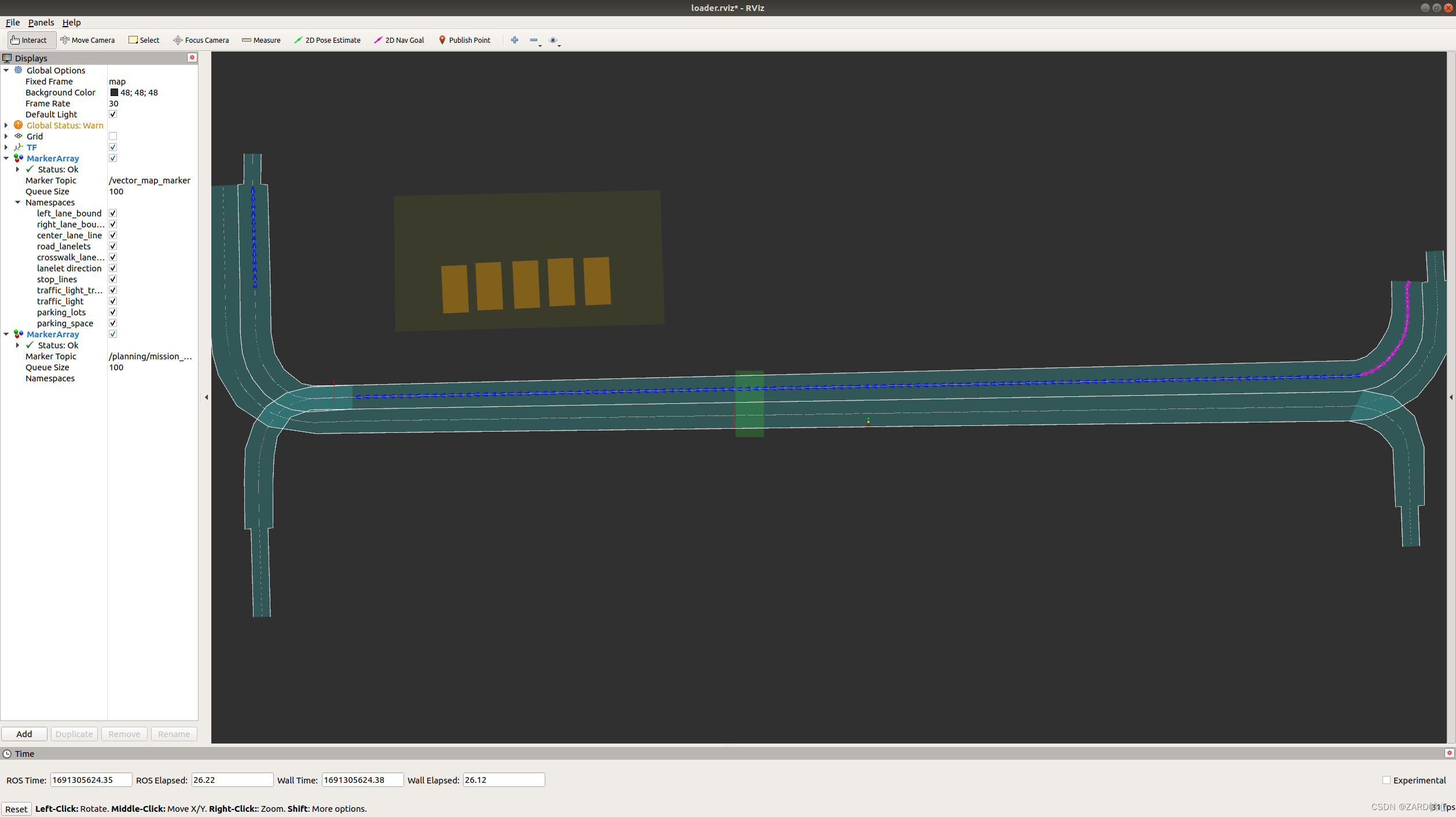
选中车道,打开上方的NoParkingArea,绘制Area,调整大小,然后在属性表中修改属性为parking_lot

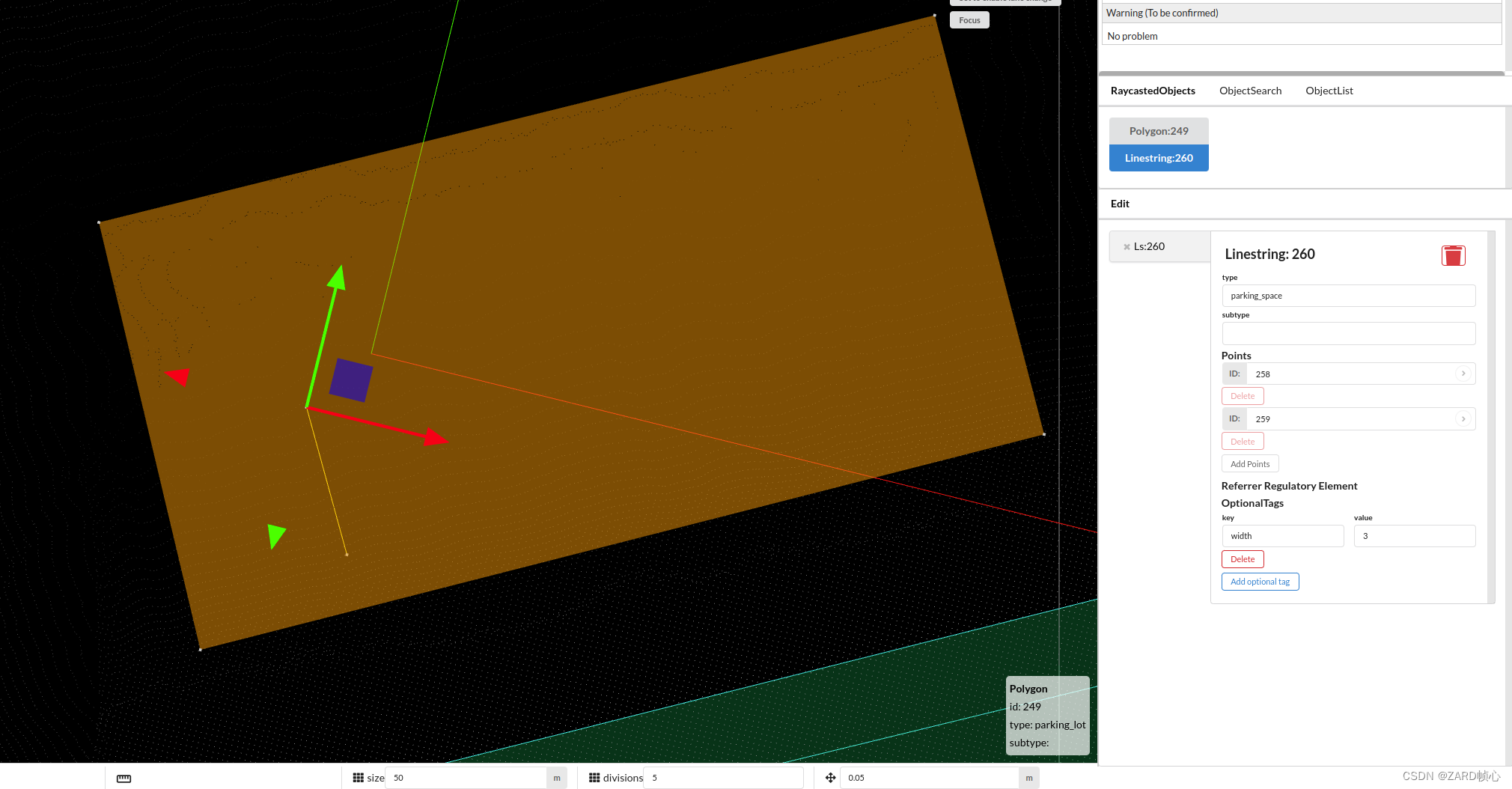
绘制一条Linestring,然后选中在属性表中修改type为parking_space,添加属性width,值为3,即绘制了一个停车位,然后可以直接复制几条


2.7 地图拓扑验证(可以跳过)
绘制完成之后,确定右上角Problem项没有报错,即可点击File导出Lanelet2地图
然后使用第二节的功能包验证,将导出的地图复制到catkin_ws_lanelet2_mapping/src/ad_with_lanelet2/map/map_loader/data路径下,修改文件名称为lanelet2_map.osm
然后运行规划节点:
source devel/setup.bash
roslaunch src/ad_with_lanelet2/run_map_simulator.launch
即可加载自己绘制的地图,按照第二节的方法可以验证地图,如果有问题方便及时修改

路径规划也没问题:

2.8 Universe的使用
将生成的地图(命名为lanelet2_map.osm)与点云地图(命名为pointcloud_map.pcd)放在一个新建文件夹下,并创建一个yaml文件(map_config.yaml),填入以下内容:
/**:
ros__parameters:
map_origin:
latitude: 0.0
longitude: 0.0
elevation: 0.0
roll: 0.0
pitch: 0.0
yaw: 0.0

运行Autoware.universe,路径换成你自己的:
source install/setup.bash
ros2 launch autoware_launch planning_simulator.launch.xml map_path:=${You_map_path} vehicle_model:=sample_vehicle sensor_model:=sample_sensor_kit
可以planning

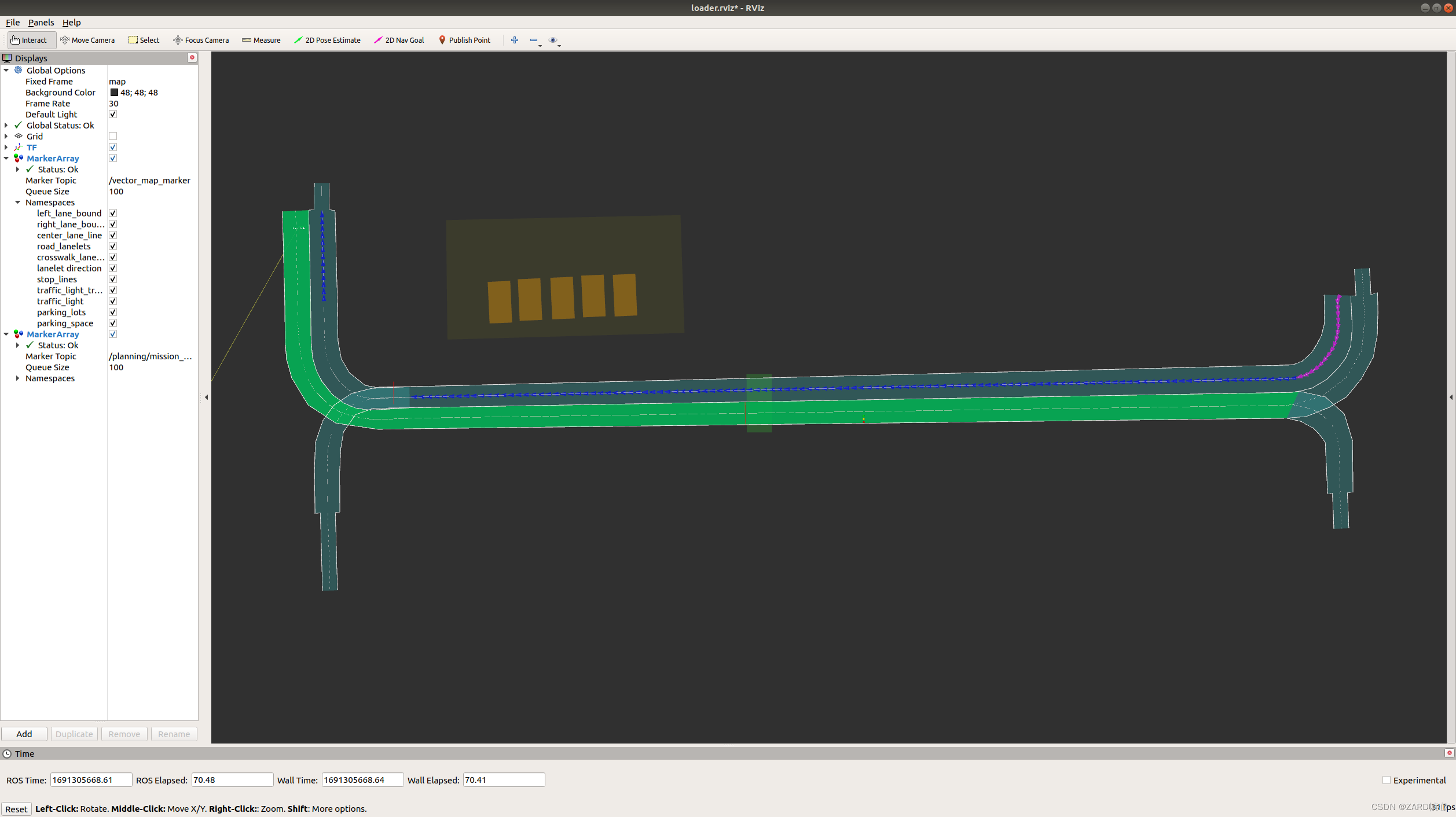
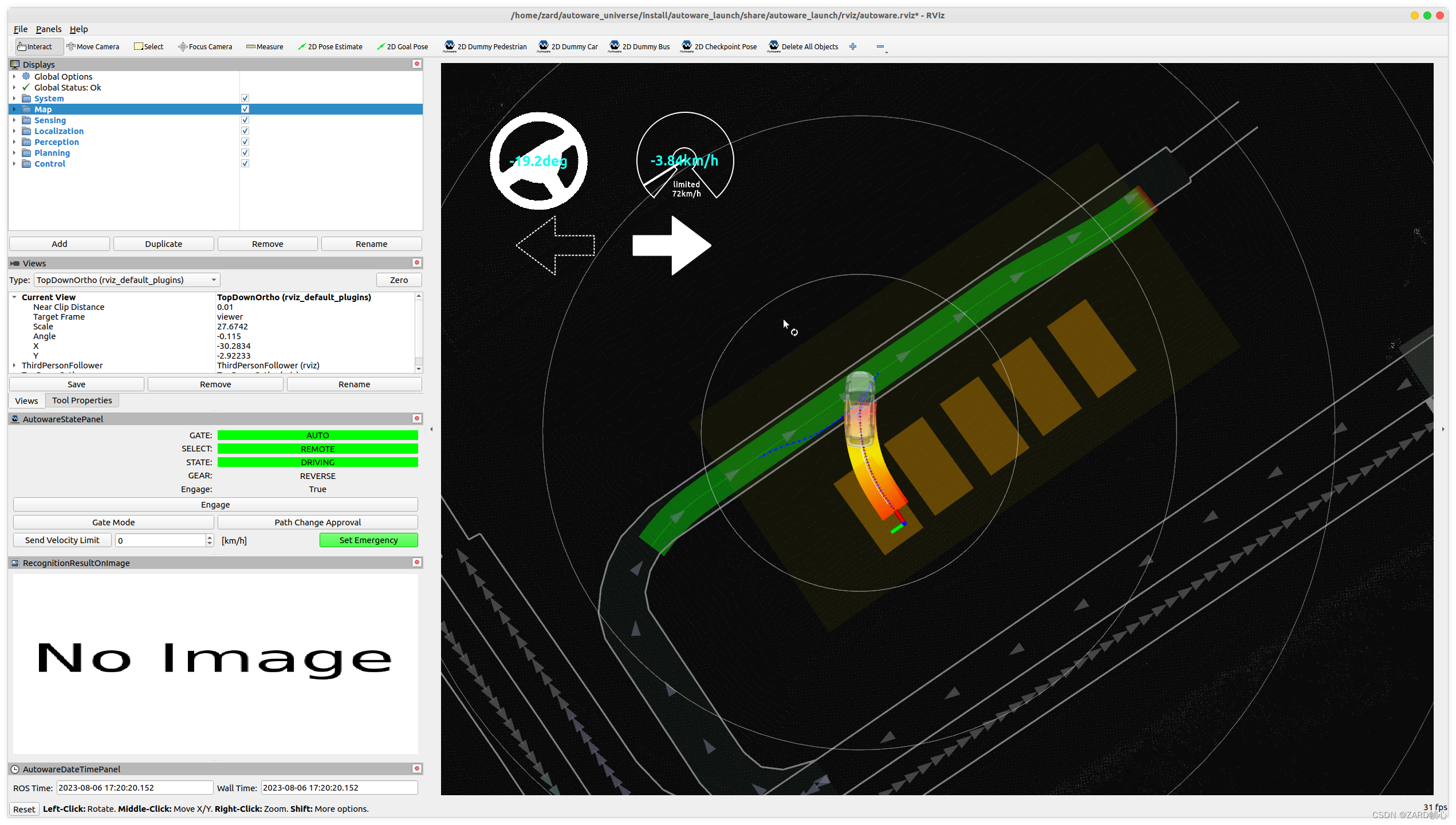
加了一条到停车场的路线(需要有经过停车场的车道,才能驶入停车场,并准备入库),倒车入库也是没有问题的

三、JOSM可视化和编辑Lanelet2地图
因为采用了OSM的地图格式定义,Lanelet2地图可以很方便地使用OSM的工具链进行查看和编辑,下面我们使用JOSM工具对项目内的lanelet2_map.osm地图进行可视化和编辑(不建议,但是JOSM事实上功能更多,只是不容易)。JOSM是一个Java实现的对OSM进行编辑的工具,因其为Java程序,所以可以跨平台使用,官网下载最新版本的JOSM,本文采用的是jar包的形式运行,jar下载链接:https://josm.openstreetmap.de/josm-tested.jar
3.1 配置Java环境
参照教程:https://josm.openstreetmap.de/wiki/Download#Java
编辑源文件列表/etc/apt/sources.list.d/josm.list:
sudo /etc/apt/sources.list.d/josm.list
根据你的ubuntu版本选择填入下列源:
# 22.04
deb [signed-by=/usr/local/share/keyrings/josm-apt.gpg] https://josm.openstreetmap.de/apt jammy universe
# 20.04
deb [signed-by=/usr/local/share/keyrings/josm-apt.gpg] https://josm.openstreetmap.de/apt focal universe
# 18.04
deb [signed-by=/usr/local/share/keyrings/josm-apt.gpg] https://josm.openstreetmap.de/apt bionic universe
下载公钥:
# Create the directory for manually downloaded keys if it was not already created
sudo mkdir -p /usr/local/share/keyrings
# Download the key
wget -q https://josm.openstreetmap.de/josm-apt.key -O- | sudo gpg --dearmor -o /usr/local/share/keyrings/josm-apt.gpg
然后更新源:
# You may need to install ssl support for apt in advance:
sudo apt-get install apt-transport-https
# Refresh sources
sudo apt-get update
然后安装:
# You can skip this first line if these packages were not installed before.
sudo apt-get remove josm josm-plugins
# 测试版(稳定版)
sudo apt-get install josm
# 最新版
sudo apt-get install josm-latest
通过java --version检查系统中安装的Java,我的环境如下(我装的版本可能有点低):
通过java --version检查系统中安装的Java,我的环境如下(我装的版本可能有点低):

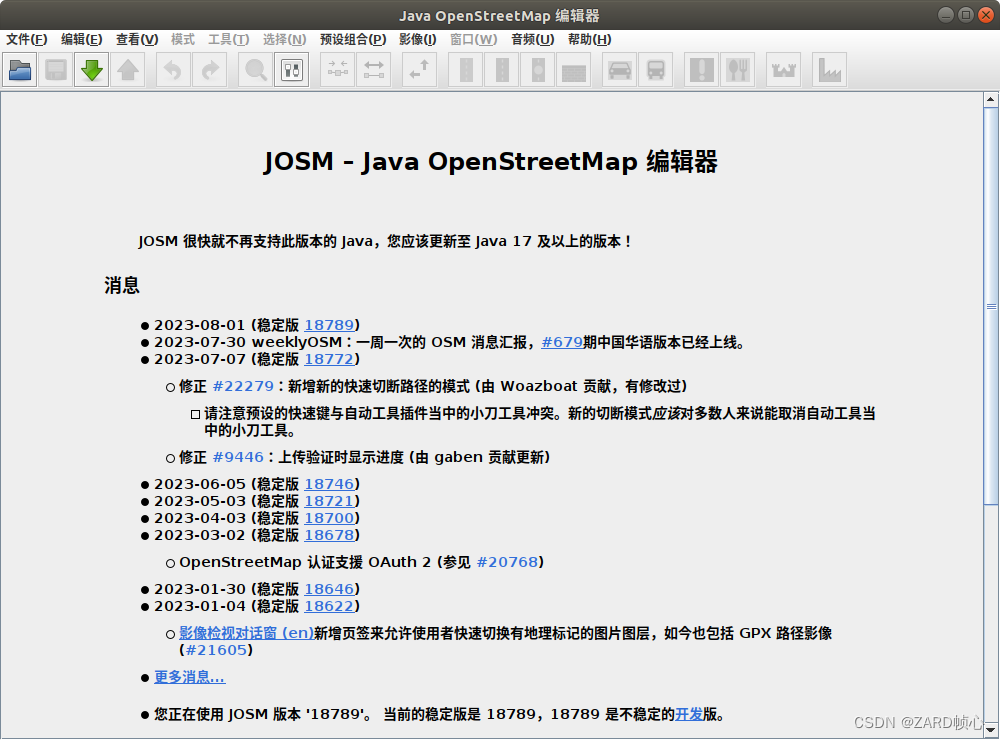
下载好josm-tested.jar包后,在同目录下使用以下命令运行JOSM:
java -jar josm-tested.jar

报网络链接错误错不用管(科学上网之后就不会再报了),在JOSM中选择presets->preset preferences可以改变语言
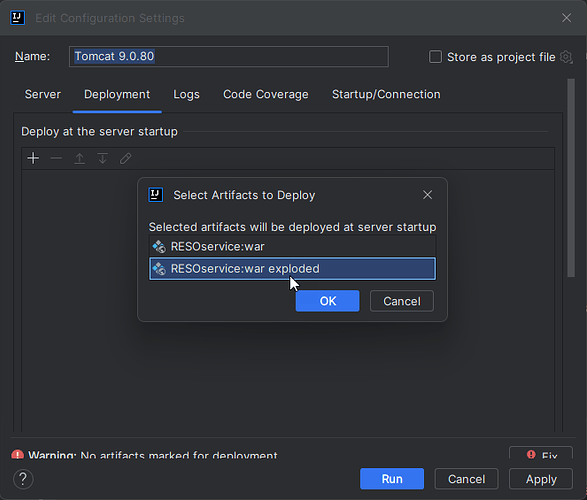
3.2 配置Lanelet2格式
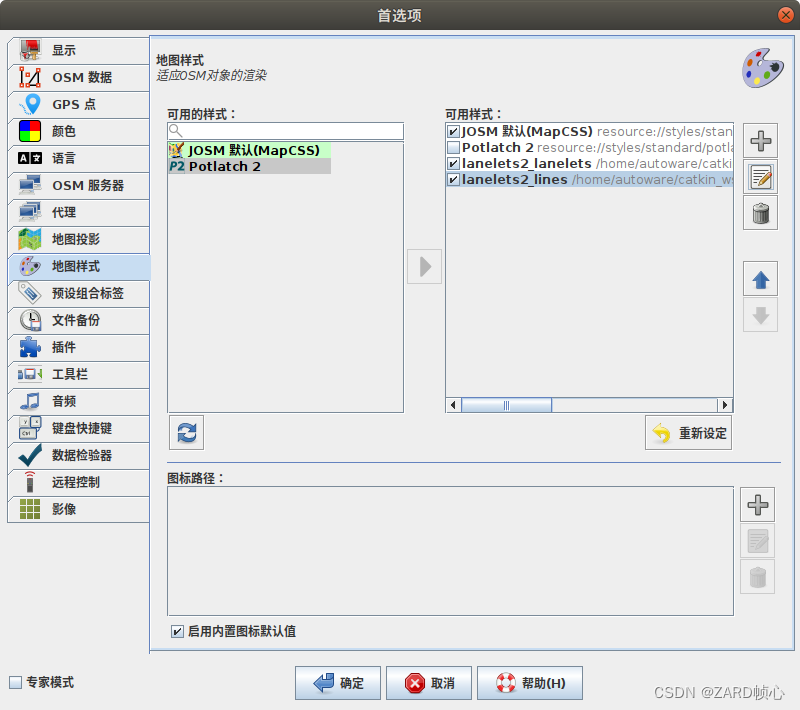
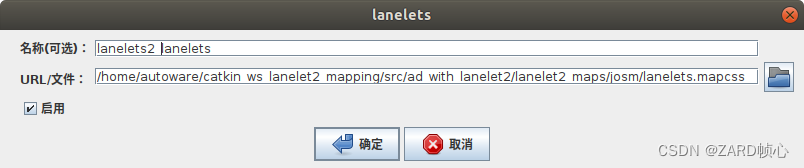
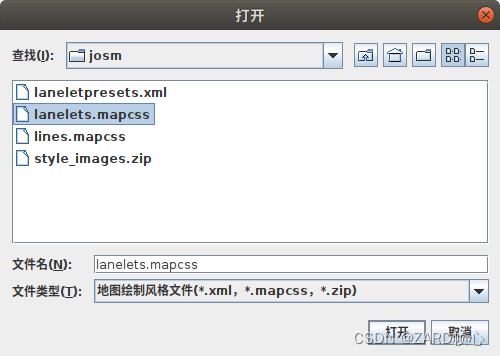
在JOSM中添加lanelet2的地图样式和预设组合标签,在JOSM中选择预设组合->预设首选项->地图样式->+,分别将ROS项目中lanelet2_maps/josm/目录下的lanelets.mapcss和lines.mapcss添加为地图样式:



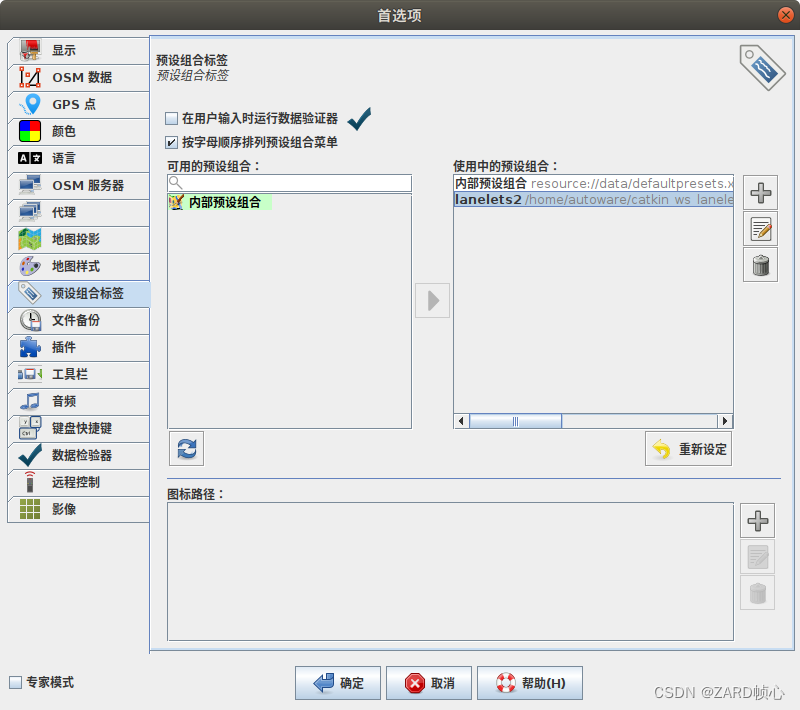
在添加预设组合标签下,添加lanelet2_maps/josm/目录下的laneletpresets.xml文件:

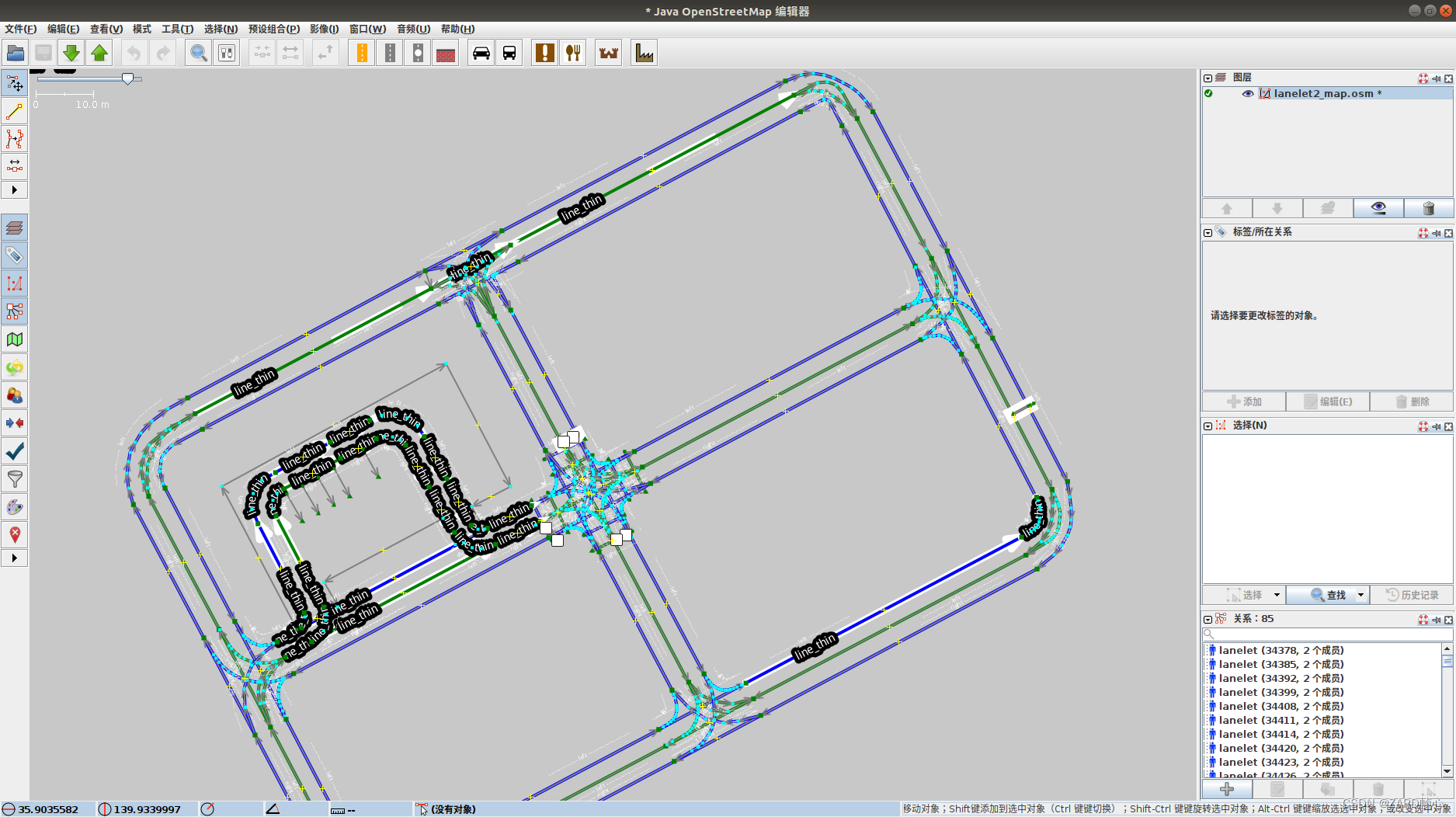
在JOSM中,选择文件->打开,选择项目中map/map_loader/data/目录下的lanelet2_map.osm文件,得到如下地图:

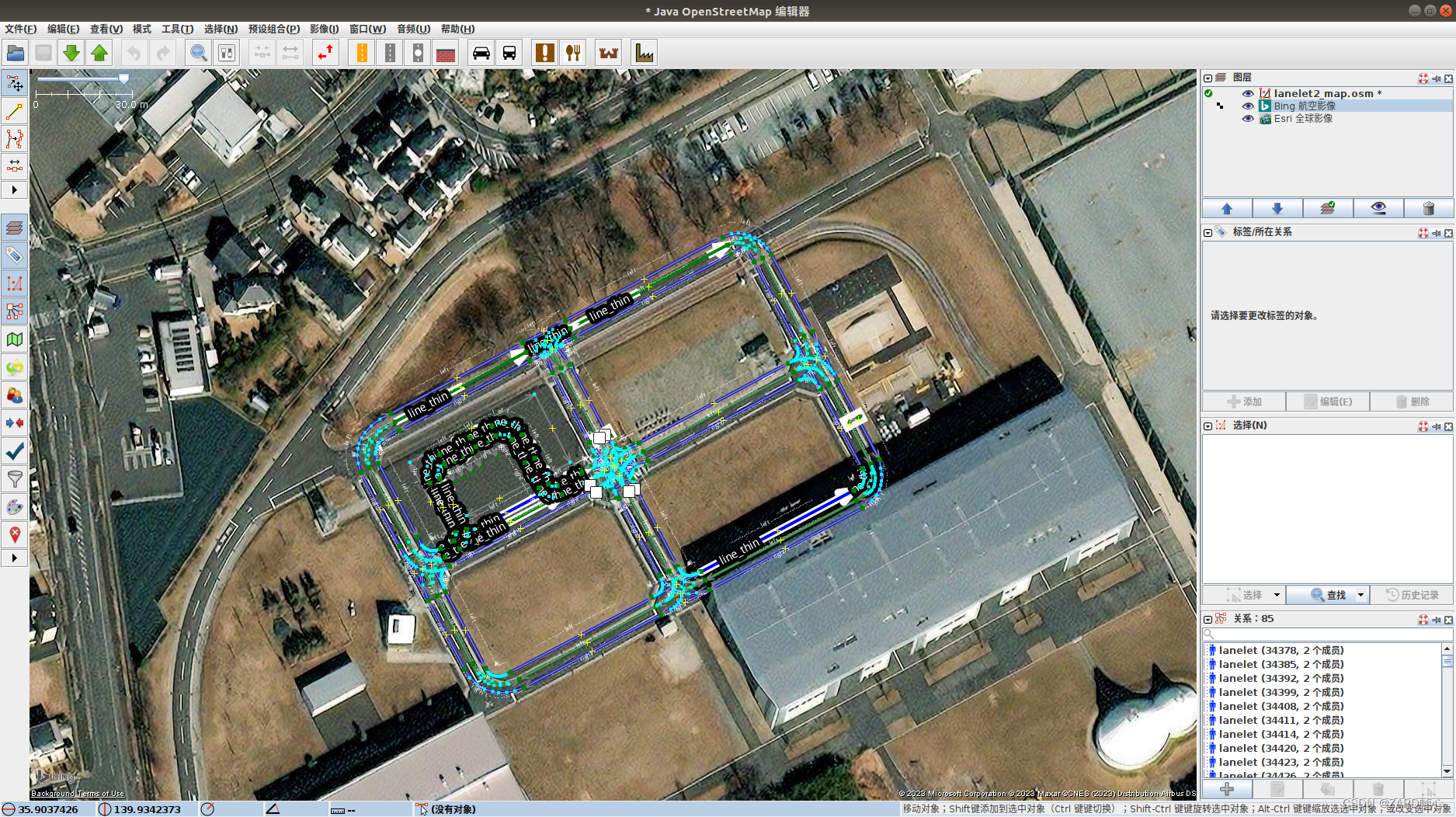
可在JOSM中查看和编辑地图中的各个元素,地图编辑教程可以参考https://learnosm.org/en/josm/josm-tools/。可以在菜单栏的影像中加载(全球)遥感图像作为底图绘制(国内的影像分辨率可能比较低,并且没有测绘资质进行高精地图的绘制可能存在较高的技术壁垒和法规风险):



















![微服务通信[HTTP|RPC同步通信、MQ异步通信]](https://img-blog.csdnimg.cn/5aa453d58d564772a67dc82e6425a370.png)