前言
一、前端监控之异常监控
二、前端监控之方案调研
三、前端监控之Sentry的介绍
以上是这个专题之前的几篇文章,欢迎观摩
Sentry的接入
1、新建项目
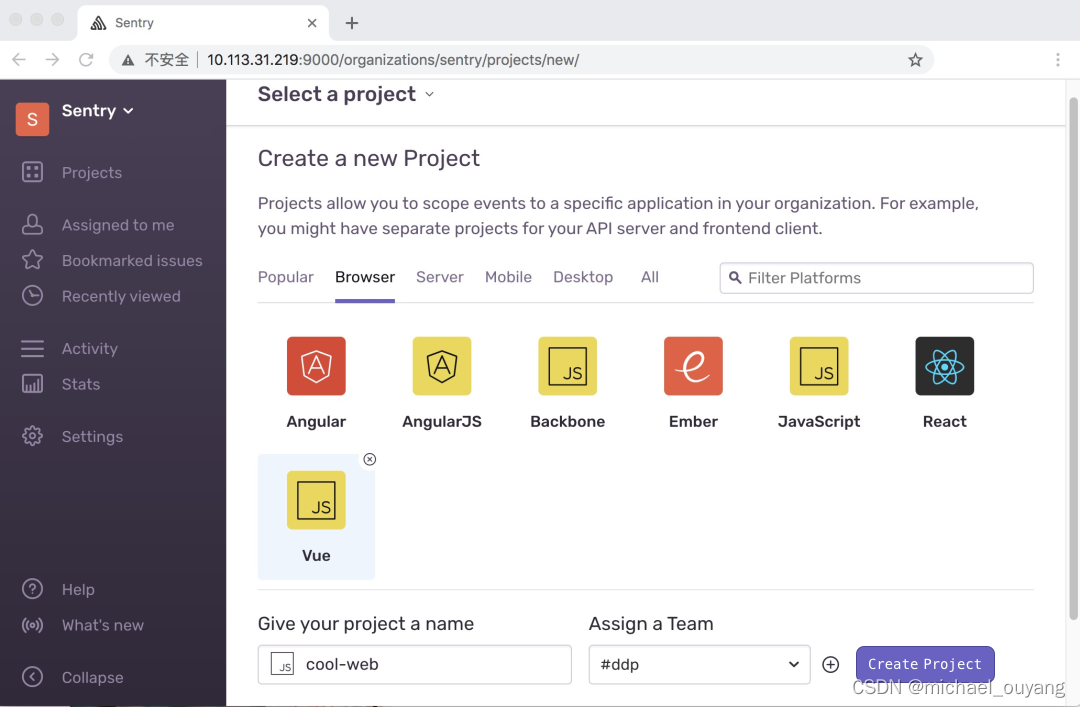
在sentry后台登陆后,进入监控项目的界面,如:

点击右上角的 add new project ,我们可以创建一个新的项目。

选择Vue,再做简单设置,project创建成功后会跳转到SDK安装方法。
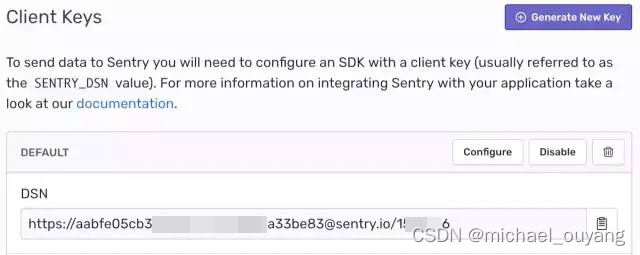
新建完项目后,就会生成一个DSN串。这个DSN后面会应用到代码中,注意保管

DSN是链接我们要上报的项目和sentry服务端的钥匙。每当我们在sentry服务端创建一个新的项目,都会得到一个独一无二的DSN。在项目初始化时需要配置DSN到项目。这样客户端报错,服务端就能抓到对应项目的错误了。
2、SDK的安装
SDK的引用和我们平时项目引用第三方包的方式完全一样。有cdn引入和npm包注入两种方式,这两种引入方式配置也一样。
cdn引入:
<script src="https://browser.sentry-cdn.com/5.6.1/bundle.min.js" integrity="sha384-pGTFmbQfua2KiaV2+ZLlfowPdd5VMT2xU4zCBcuJr7TVQozMO+I1FmPuVHY3u8KB" crossorigin="anonymous"></script>
npm安装:
npm i @sentry/browser @sentry/integrations -S
3、应用与配置
// When using npm, import Sentry
import * as Sentry from '@sentry/browser';
Sentry.init({ dsn: 'https://e88fad1ac10a4d86ba291f17f54b653c@sentry.io/1509915' });注意:
如果是Vue项目,请不要在开发环境使用sentry。
因为Vue项目使用sentry时,需要配置@sentry/integrations。而@sentry/integrations是通过自定义Vue的errorHandler hook实现的,这将会停止激活Vue原始logError。会导致Vue组件中的错误不被打印在控制台中。所以vue项目不要在开发环境使用sentry。
这里我再补充一下,为什么Vue项目要配置sentry集成器?
这里说的sentry集成器是用于增强sentry Api的SDK。 VUE项目配置了它, 就可以捕获引发错误的组件名称和props状态。
此外,Integrations.Vue有以下配置选项:
1. Vue:可选的,如果你不传入,则window.Vue必须存在;
2. attachProps:可选的,默认为true。如果将其设置为false,Sentry将禁止发送所有Vue组件的活动组件的名称和props状态。
3. logErrors:可选的,默认为false。如果设置为true,Sentry会调用原始Vue的logError功能。
示例:
import Vue from 'vue'
import * as Sentry from '@sentry/browser'
import * as Integrations from '@sentry/integrations'
Sentry.init({
release: VERSION,
dsn: 'https://e88fad1ac10a4d86ba291f17f54b653c@sentry.io/1509916',
integrations: [
new Integrations.Vue({
Vue,
attachProps: true // 是否上报组件的 props
})
]
})4、写段业务代码看看效果
写一段异常代码:
created() {
let a = null
a.split('')
}5、sentry后台查看
我们再进入sentry看看监控的效果:

Sentry的配置
API
常用选项
跨 SDK 的常用选项列表。这些在所有 SDK 中的工作方式或多或少都相同,但会存在一些细微的差异以更好地支持平台。可以从环境变量 ( SENTRY_DSN, SENTRY_ENVIRONMENT, SENTRY_RELEASE) 中读取的选项会被自动读取。
dsn
该DSN告诉SDK何处发送事件。如果未提供此值,SDK 将尝试从SENTRY_DSN环境变量中读取它。如果该变量也不存在,SDK 将不会发送任何事件。
在没有回退的进程环境(例如浏览器)的运行时中不适用。
了解有关DSN 利用率的更多信息。
release
设置发布。主要是让上报的错误与 上传的 sourceMaps 的 release 对应上。
一些 SDK 会尝试自动配置开箱即用的发布,但最好手动设置它以确保发布与您的部署集成或源地图上传同步。发布名称是字符串,但 Sentry 会检测到某些格式,并且可能会以不同的方式呈现。了解有关如何发送发布数据的更多信息,以便 Sentry 可以告诉您发布之间的回归并在发布文档或沙箱中识别潜在来源 。
默认情况下,SDK 将尝试从SENTRY_RELEASE环境变量中读取此值(在浏览器 SDK 中,window.SENTRY_RELEASE如果可用,则会读取此值)。
发布是部署到环境中的代码版本。当您向 Sentry 提供有关您的版本的信息时,您可以:
- 确定新版本中引入的问题和回归
- 预测哪个提交导致了问题以及谁可能负责
- 通过在提交消息中包含问题编号来解决问题
- 部署代码时接收电子邮件通知
此外,发布用于将源映射应用到缩小的 JavaScript 以查看原始的、未转换的源代码。
配置客户端 SDK 时,请包含发布 ID(通常称为“版本”)。
版本名称不能:
- 包含换行符、制表符、正斜杠 ( /) 或反斜杠 ( \)
- 是(全部)句号(.)、双句号(..)或空格( )
- 超过 200 个字符
该值可以是任意的,但我们建议使用以下任一命名策略:
- 语义版本控制:package@version或package@version+build(例如,my.project.name@2.3.12+1234)
- package是项目/应用程序的唯一标识符(CFBundleIdentifier在 iOS 上,packageName在 Android 上)
- version是类似 semver 的结构<major>.<minor?>.<patch?>.<revision?>-<prerelease?>(CFBundleShortVersionString在 iOS 上,versionName在 Android 上)
- build是标识应用迭代的数字(CFBundleVersion在 iOS 上,versionCode在 Android 上)
- 提交 SHA:如果您使用 DVCS,我们建议使用标识哈希(例如,提交 SHA,da39a3ee5e6b4b0d3255bfef95601890afd80709)。您可以让 Sentry CLI 为支持的版本控制系统自动确定此哈希,使用sentry-cli releases propose-version.
每个组织的发布都是全球性的;在它们前面加上一些特定于项目的东西,以便于区分。
Sentry.init({
release: "my-project-name@2.3.12",
});在 Node/npm 环境中使用 JavaScript 执行此操作的一种常见方法是使用process.env.npm_package_version类似的方法:
Sentry.init({
release: "my-project-name@" + process.env.npm_package_version,
});如何使版本可用于您的代码取决于您。例如,您可以使用在构建过程中设置的环境变量。
这将使用发布值标记每个事件。我们建议您在部署新版本之前将其告知 Sentry,因为这将解锁更多功能,如我们关于版本的文档中所述。但如果您不这样做,Sentry 将在第一次看到具有该发布 ID 的事件时在系统中自动创建一个发布实体。
配置 SDK 后,您可以安装存储库集成或手动为 Sentry 提供您自己的提交元数据。阅读我们有关设置发布的文档,以获取有关集成、关联提交以及在部署发布时告诉 Sentry 的更多信息。
更多:Releases | Sentry Documentation
environment
设置环境。此字符串是自由格式的,默认情况下未设置。
主要是为了区分错误出现的 不同环境。
一个版本可以与多个环境相关联,以便在 UI 中将它们分开(想想stagingvsprod或类似的)。
默认情况下,SDK 会尝试从SENTRY_ENVIRONMENT环境变量中读取这个值(浏览器 SDK 除外,因为它不适用)。
Environment是 Sentry 支持的标签,您可以(并且应该)将其添加到您的 SDK。通常,标签接受任何值,但它旨在引用您的代码部署的命名约定,例如development、testing、staging或production。
使用项目来分隔不同的服务或应用程序,使用环境来分隔不同的环境或每个环境中的发布阶段。如果您在 Sentry 的 Web UI 的全局标题中选择了一个或多个项目,则环境选择器仅显示与所选项目中的事件关联的环境。

attachStacktrace
启用后,堆栈跟踪会自动附加到所有记录的消息。堆栈跟踪总是附加到异常上;但是,当设置此选项时,堆栈跟踪也会随消息一起发送。例如,此选项意味着堆栈跟踪出现在所有日志消息旁边。
此选项是 off 默认设置。
对于有堆栈跟踪和没有堆栈跟踪的事件,Sentry 中的分组是不同的。因此,当您为某些事件启用或禁用此标志时,您将获得新组。
tunnel
设置将用于传输捕获事件的 URL,而不是使用 DSN。这可用于解决广告拦截器或对发送到 Sentry 的事件进行更精细的控制。此选项需要实现自定义服务器端点。在处理广告拦截器中了解更多信息并查找示例。
denyUrls
与不应发送到 Sentry 的错误 URL 匹配的字符串或正则表达式模式列表。默认情况下,将发送所有错误。这是对整个文件 URL 的“包含”匹配。结果,如果你添加foo.com它,它也会匹配上https://bar.com/myfile/foo.com。
默认情况下,将发送所有错误。
allowUrls
与错误 URL 匹配的字符串或正则表达式模式列表,应该专门发送到 Sentry。默认情况下,将发送所有错误。这是对整个文件 URL 的“包含”匹配。结果,如果你添加foo.com它,它也会匹配上https://bar.com/myfile/foo.com。
默认情况下,将发送所有错误。
maxBreadcrumbs
此变量控制应捕获的面包屑的总量。这默认为100.
autoSessionTracking
当设置为 时true,SDK 将向 Sentry 发送会话事件。所有浏览器 SDK 都支持这一点,每次页面加载和页面导航向 Sentry 发出一个会话。在移动 SDK 中,当应用程序进入后台超过 30 秒时,会话将结束。
initialScope
要设置为初始范围的数据。初始作用域可以定义为对象或回调函数,如下所示。
对象:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
debug: true,
initialScope: {
tags: {"my-tag": "my value"},
user: {id: 42, email: "john.doe@example.com"},
}
});回调函数:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
debug: true,
initialScope: scope => {
scope.setTags({ a: 'b' });
return scope;
},
});maxValueLength
单个值在被截断之前可以包含的最大字符数(默认为250)。
normalizeDepth
Sentry SDK 将任何上下文数据标准化到给定的深度。任何包含结构比这更深的数据的键都将被修剪并使用其类型([Object]或[Array])进行标记,而无需进一步遍历树。默认情况下,步行执行3深度级别。
debug
打开或关闭调试模式。如果启用调试,如果发送事件出现问题,SDK 将尝试打印有用的调试信息。默认值为始终false。通常不建议在生产中打开它,尽管打开debug模式不会引起任何安全问题。
集成配置
对于许多平台 SDK 集成,可以与其一起配置。在作为init()调用的一部分发生的某些平台上,在其他一些平台上,应用不同的模式。
资料:集成(有一些特别的功能):Integrations for Browser JavaScript | Sentry Documentation
integrations
在某些 SDK 中,通过库初始化时的此参数配置集成。有关详细信息,请参阅我们的特定集成文档。
Automatic Instrumentation 自动仪表
捕获事务要求您首先在您的应用程序中设置跟踪(如果您还没有)。
该@sentry/tracing软件包提供了一个BrowserTracing集成,以添加用于监视浏览器应用程序性能的自动检测。
该BrowserTracing集成会为每个页面加载和导航事件一个新的事务,并为每创建一个子跨度XMLHttpRequest或fetch发生而这些交易是开放的要求。了解有关跟踪、事务和跨度的更多信息。
启用检测
要启用跟踪,请BrowserTracing在您的 SDK 配置选项中包含集成。(注意,使用 ESM 模块时,@sentry/*主导入必须在@sentry/tracing导入之前。)
配置完成后,您将在 Sentry UI 中看到pageload和navigation transactions。
// If you're using one of our integration packages, like `@sentry/angular`,// substitute its name for `@sentry/browser` here
import * as Sentry from "@sentry/browser";
import { Integrations as TracingIntegrations } from "@sentry/tracing"; // Must import second
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
integrations: [
new TracingIntegrations.BrowserTracing({
tracingOrigins: ["localhost", "my-site-url.com", /^\//],
// ... other options
}),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
});配置选项:
Automatic Instrumentation for Browser JavaScript | Sentry Documentation
tracingOrigins
如果您的前端正在向不同的域发出请求,则需要将其添加到该域以将sentry-trace标头传播到后端服务,这是将事务链接在一起作为单个跟踪的一部分所必需的。
默认值是['localhost', /^\//]
例如:
前端应用程序由example.com.
后端服务由 提供api.example.com。
前端应用程序对后端进行 API 调用。
将tracingOrigins选项设置为['api.example.com']。
现在传出的 XHR/fetch 请求api.example.com将sentry-trace附加标头。
Sentry.init({
// ...
integrations: [
new Integrations.BrowserTracing({
tracingOrigins: ["api.example.com"], // 可以监听与后端通迅的api接口
}),
],
});beforeNavigate
beforeNavigate在每个pageload或navigation事务开始时调用,并传递一个包含事务数据的对象。可以选择修改该数据,或通过返回完全删除事务undefined。
shouldCreateSpanForRequest
过滤掉request中的空白字符,是XHR的健康检查。
Sentry.init({
// ...
integrations: [
new Integrations.BrowserTracing({
shouldCreateSpanForRequest: url => {
// Do not create spans for outgoing requests to a `/health/` endpoint
return !url.match(/\/health\/?$/);
},
}),
],
});idleTimeout
等待事务完成的空闲时间(以毫秒为单位)。
默认值为1000
startTransactionOnLocationChange
此标志启用或禁用navigation在历史更改时创建事务。
默认值为true
startTransactionOnPageLoad
此标志启用或禁用pageload在第一次页面加载时创建事务。
默认值为true
maxTransactionDuration
在将其标记为“deadline_exceeded”之前,交易的最长持续时间(以秒为单位)。如果您不希望以这种方式标记事务,请设置maxTransactionDuration为 0。
默认值为600
markBackgroundTransactions
此选项标记当Jabs移动到背景时的事务与“已取消”。由于浏览器后台选项卡计时不适合精确测量操作,并且可能以不确定的方式影响您的统计信息,因此我们建议启用此选项。
默认值为true
defaultIntegrations
这可用于禁用默认添加的集成。当设置为 时false,不添加默认集成。
钩子函数
这些选项可用于以各种方式挂钩 SDK 以自定义事件报告。
beforeSend
此函数使用 SDK 特定的事件对象调用,并且可以返回修改后的事件对象或不返回任何内容以跳过报告事件。例如,这可用于在发送前手动剥离 PII。
通过使用beforeSend回调方法和配置、启用或禁用集成,配置您的 SDK 以过滤错误事件。
更多:Filtering for Browser JavaScript | Sentry Documentation
beforeBreadcrumb
在将面包屑添加到范围之前,使用特定于 SDK 的面包屑对象调用此函数。当函数没有返回任何内容时,面包屑被丢弃。要传递面包屑,请返回包含面包屑对象的第一个参数。回调通常会获取第二个参数(称为“提示”),其中包含创建面包屑的原始对象,以进一步自定义面包屑的外观。
转换
传输用于向 Sentry 发送事件。传输可以在某种程度上进行定制,以更好地支持高度特定的部署。
transport
切换用于发送事件的传输。其工作原理取决于 SDK。例如,它可以用于捕获事件以进行单元测试或通过一些需要代理身份验证的更复杂的设置来发送它。
采样率
更多:Sampling for Browser JavaScript | Sentry Documentation
sampleRate
配置错误事件的采样率,范围为0.0至1.0。默认值1.0表示发送 100% 的错误事件。如果设置为0.1仅发送 10% 的错误事件。事件是随机挑选的。
tracesSampleRate
一个介于 0 和 1 之间的数字,控制给定交易将被发送到 Sentry 的百分比机会。(0 代表 0%,1 代表 100%。)同样适用于应用程序中创建的所有交易。tracesSampler必须定义此或必须定义以启用跟踪。
tracesSampler
负责确定给定交易将被发送到 Sentry 的百分比机会的函数。它将自动传递有关事务和创建它的上下文的信息,并且必须返回一个介于0(0% 被发送的机会)和1(100% 被发送的机会)之间的数字。也可用于过滤交易,为不需要的交易返回 0。tracesSampleRate必须定义此或必须定义以启用跟踪。















![微服务通信[HTTP|RPC同步通信、MQ异步通信]](https://img-blog.csdnimg.cn/5aa453d58d564772a67dc82e6425a370.png)