文章目录
- 前言
- 素材
- 一、timeline基础介绍
- 1. 打开timeline轨道面板
- 2. 创建TimeLine轨道
- 3. Timeline常用轨道
- 4. 修改Timeline单位
- 5. 锁定界面
- 二、timeline的通用轨道使用
- 三、Cinemeachine虚拟相机结合Timeline实现场景移动
- 四、DialogueTrack:自定义的对话轨道(自己编写代码添加轨道)
- 1. 自定义轨道四个组成部分
- 2. 简单的介绍
- 2.1 新增脚本DialogueTrack
- 2.2 自定义绑定的对象类型
- 2.3 自定义每个轨道颜色
- 3. 简单的使用
- 3.1 自定义轨道片段和片段行为逻辑(Clip和Behavior)
- 3.2 定义轨道(Track)
- 3.3 Timeline面板新建DialogueClip
- 3.4 设置Clip片段,修改对话的文字
- 3.5 运行效果
- 四、Timeline补充注意事项
- 1. 总述
- 2. 属性介绍
- 2.1 Playable(可播放)属性:
- 2.2 Update Method(更新方法)属性:
- 2.3 Play on Awake(唤醒时播放)属性:
- 2.4 Wrap Mode(贴图间拼接方式)属性:
- 2.5 Initial Time(初始时间)属性:
- 2.6 Bindings(绑定)属性:
- 完结
前言
幽默风趣的过场动画,不仅让玩家享受片刻的安宁的同时,也会推进着故事的发展,如今的游戏,不仅仅需要我们去塑造强烈的可玩性,沉浸式的游戏体验,也是每一款优质游戏所追寻的。
从远时代RTS经典冰封王座3、真三国无双系列,近一点,比如火焰文章与后宫们之间的剧情对话、奥德赛的全球追新娘行动、动物森友会、维京纪元、灾厄启示录等等,不同的游戏中,你都能看到过场动画与对话系统的元素,那你是否想在自己的游戏中,添加电影级别的过场动画呢?

本系列视频将会介绍:如何在Unity运行的过程中触发、以及制作电影级别的(对话系统)过场动画。
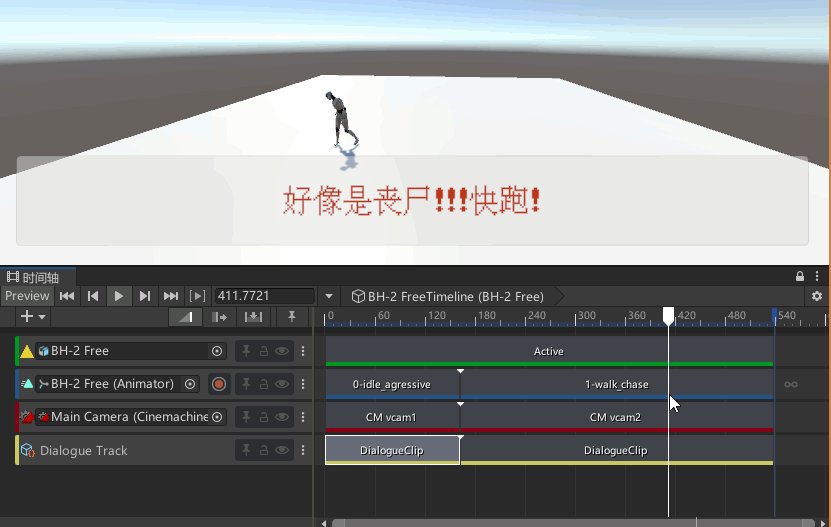
先看看本文实现的最终效果

本文主要是介绍TimeLine的简单使用方法,同时结合Cinemachine演示案例,其中TimeLine是Unity2017以上版本才出现的功能,本文使用的是unity2021版本;
虚拟相机Cinemachine需要手动添加,在Window→PackageManager中添加Cinemachine
对Cinemachine不了解的同学,推荐看看发哥的这篇文章:Unity Cinemachine快速上手,详细案例讲解
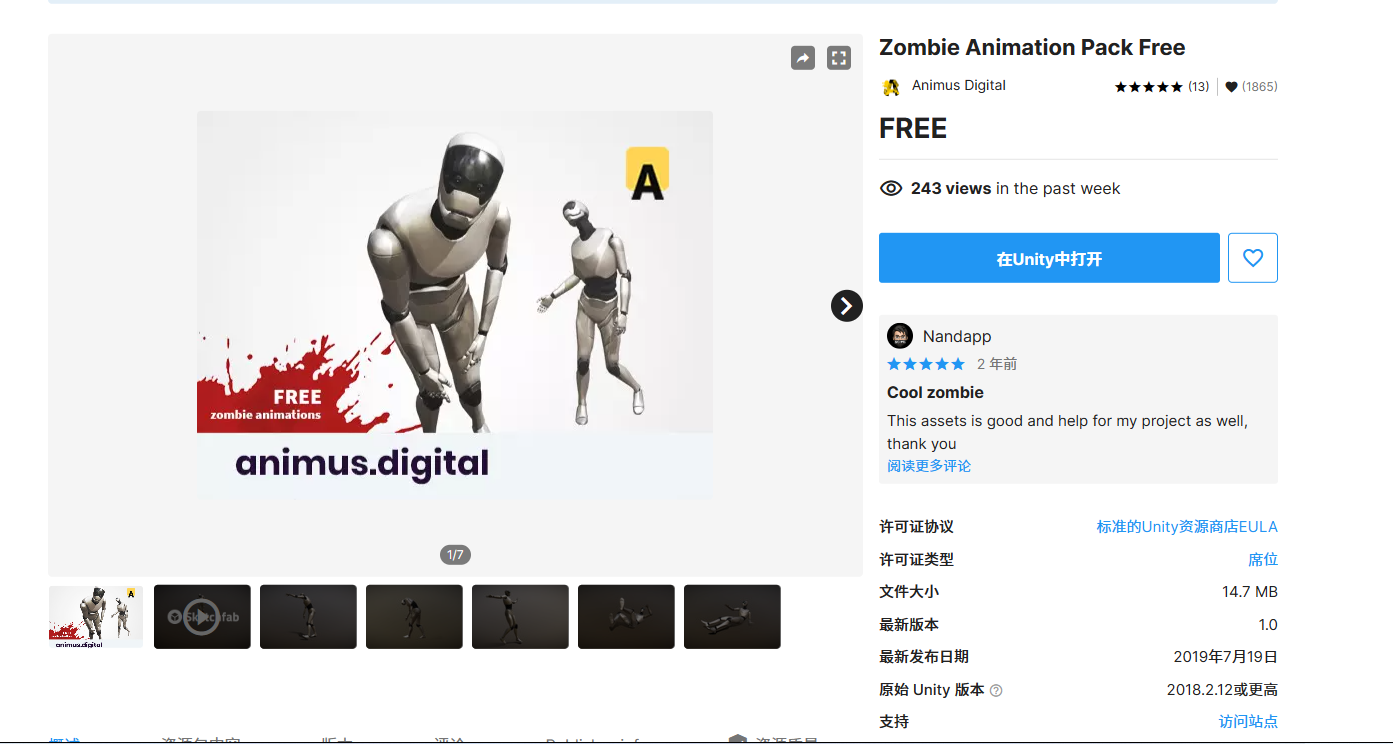
素材
素材选择用自己喜欢的就行
https://assetstore.unity.com/packages/3d/animations/zombie-animation-pack-free-150219

一、timeline基础介绍
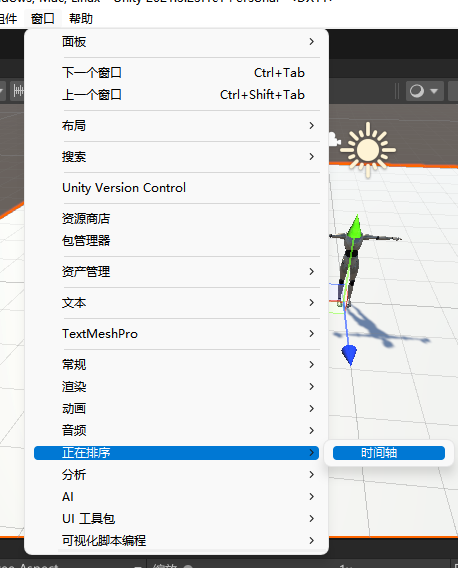
1. 打开timeline轨道面板

2. 创建TimeLine轨道
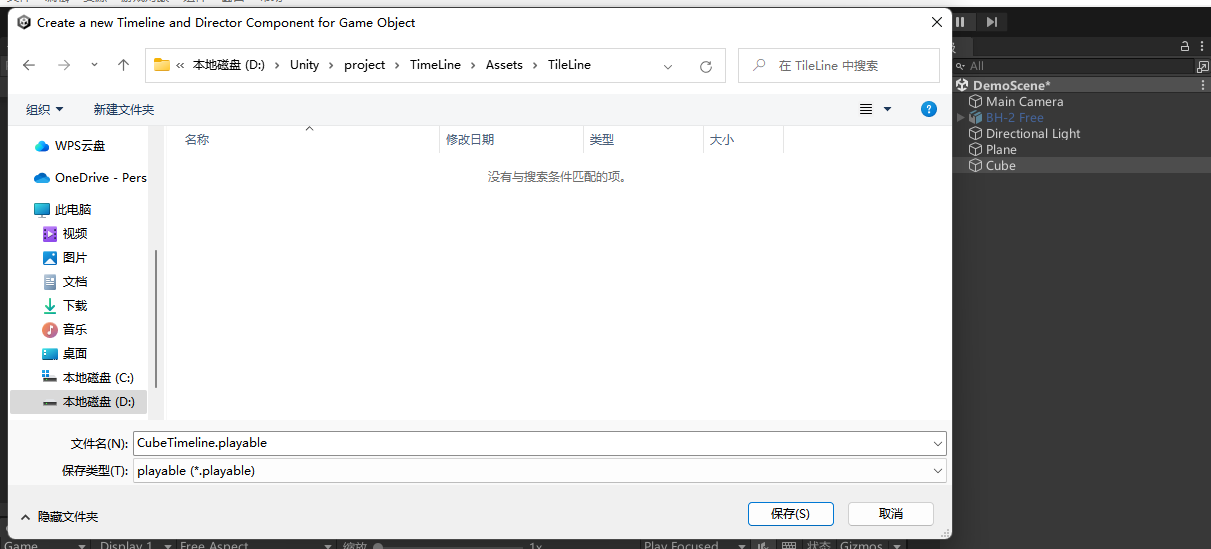
在场景新建空物体Tiemline,选择物体后再Timeline窗口点击Create创建,选择保存文件位置,到此timeline创建完毕

3. Timeline常用轨道
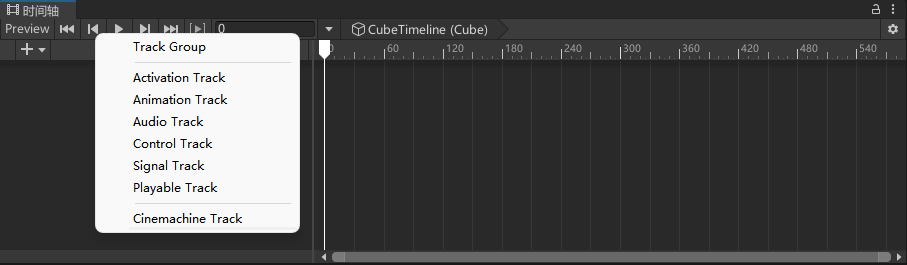
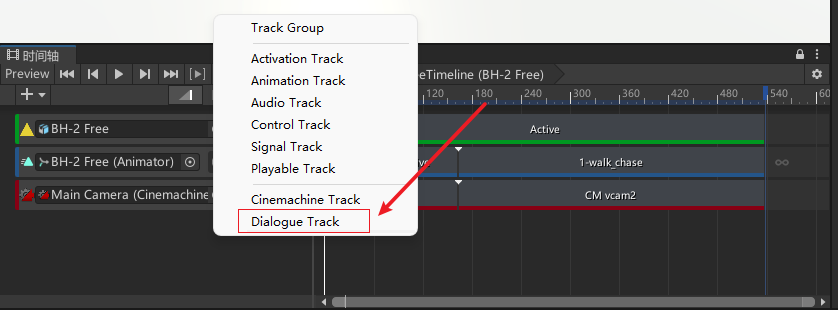
右键创建轨道

- Activation Track:选择控制在Timeline上何时激活轨道
- AnimationTrack(动画轨道):允许直接导入动画片段、或者直接再Timeline中重建动画
- AudioTrack(声音轨道):首先,这个轨道无法再Play模式外预览声音,允许导入现有音频资源片段、做出编辑
- ControlTrack:可以控制事件相关的游戏对象中的元素,比如例子系统、PlayableDirector组件
- SignalTrack:将Timeline和外部系统建立通信通道
- PlayableTrack:允许触发其他Timeline Sequences时间序列
- CinemachineTrack:允许再Timeline内控制Cinemachine虚拟相机(注意安装了Cinemachine包才会显示)
常用的主要是Activation、Animation、Audio Track轨道,从场景中拖拽赋值, 时间轴在Active片段之间时,Cube时激活状态,其他时间处于未激活,Animation同样。
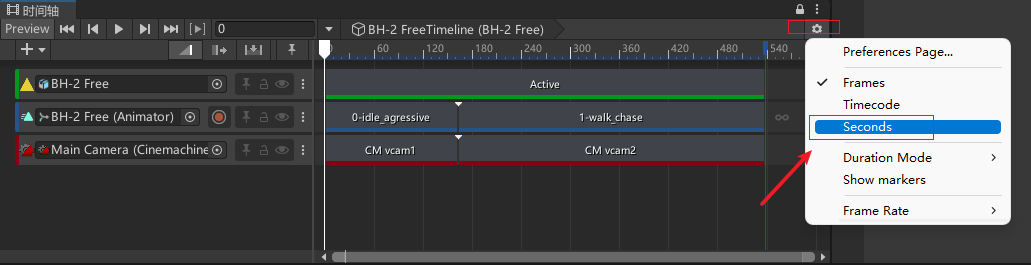
4. 修改Timeline单位
默认轨道按帧数单位,可以通过修改为秒单位

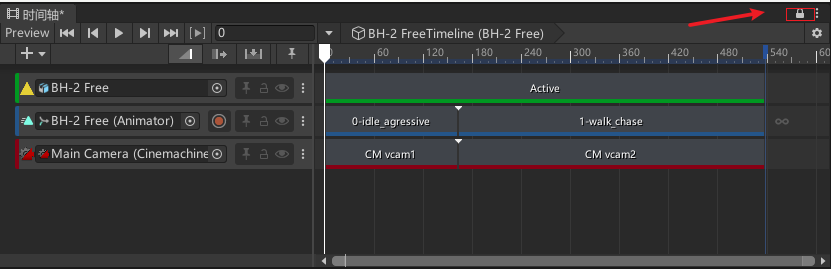
5. 锁定界面
在选择Timeline物体时,在选择拖动其他物体时不小心点到timeline界面会变成选择物体的界面(没有创建),所以在对Timeline操作时可以点击Timeline右上角🔒状态,锁定界面;

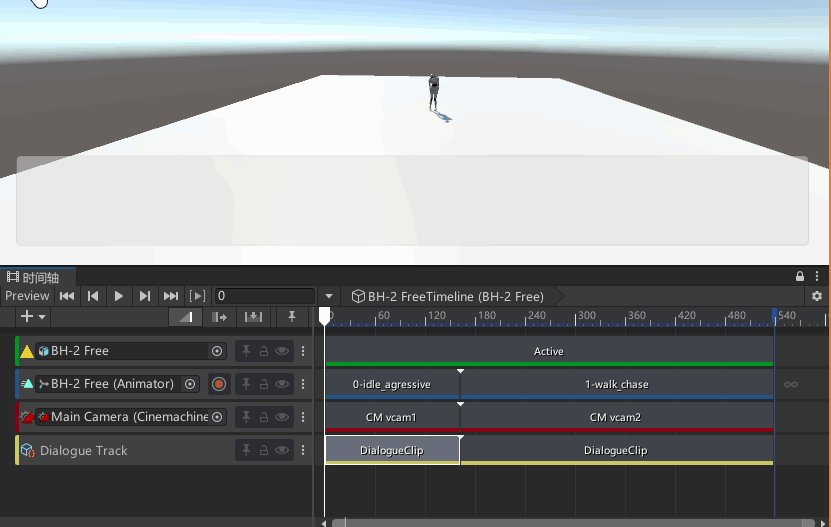
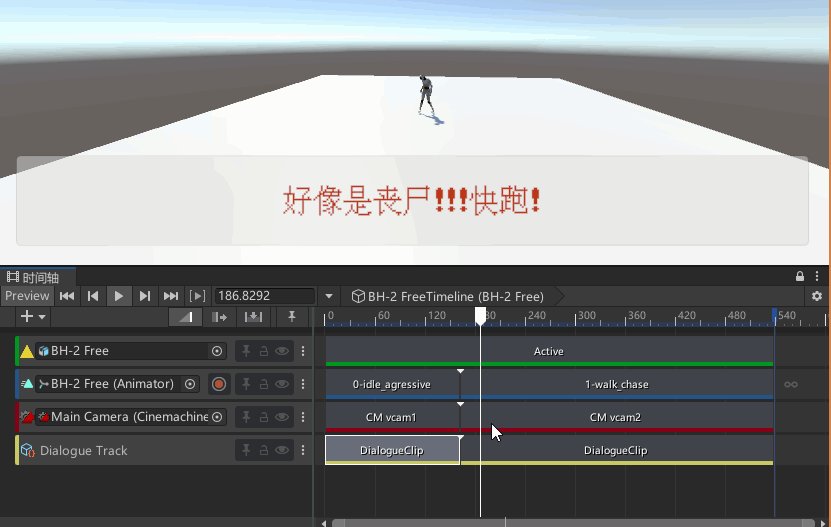
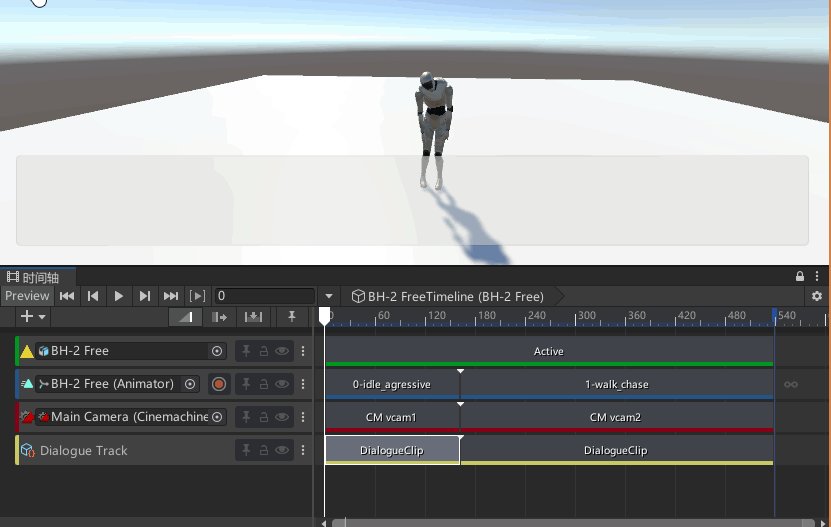
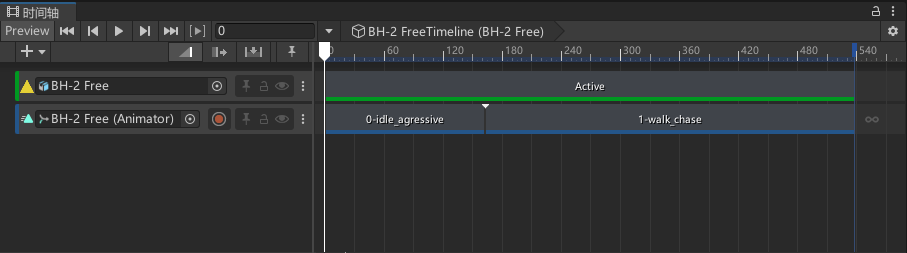
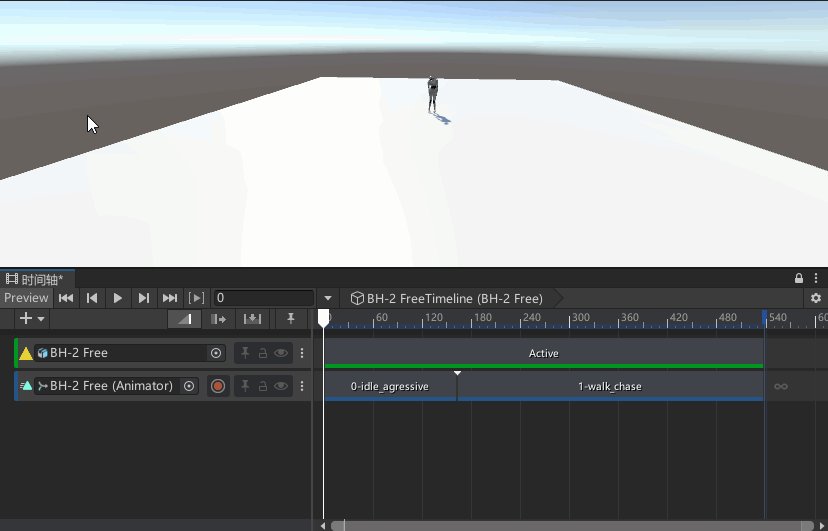
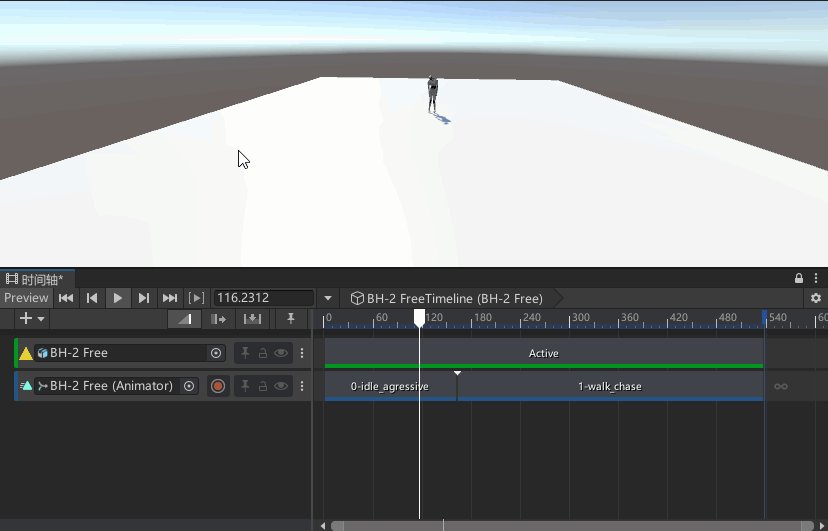
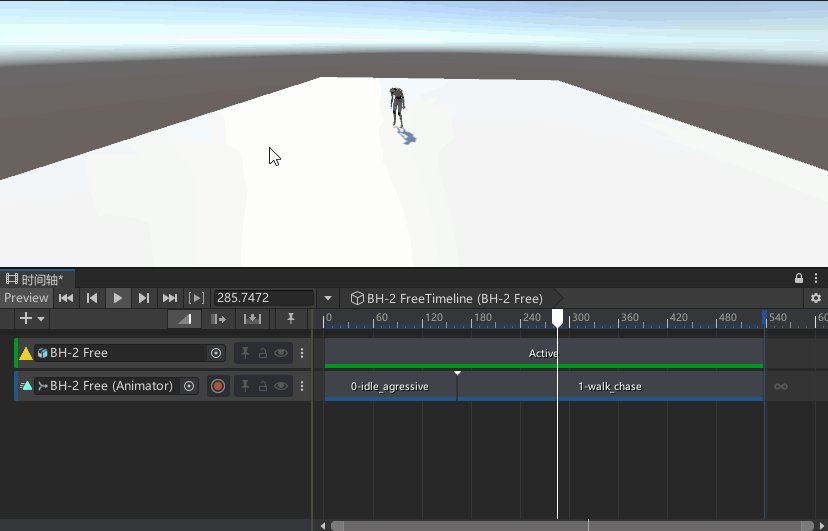
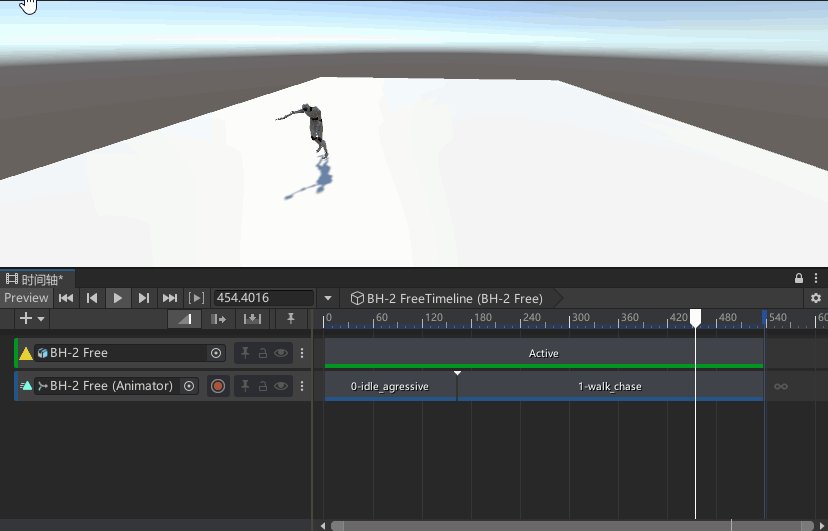
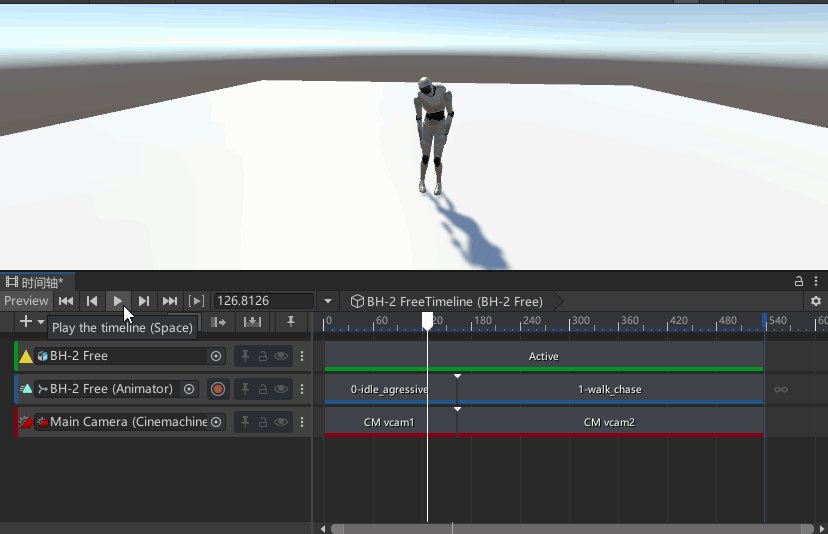
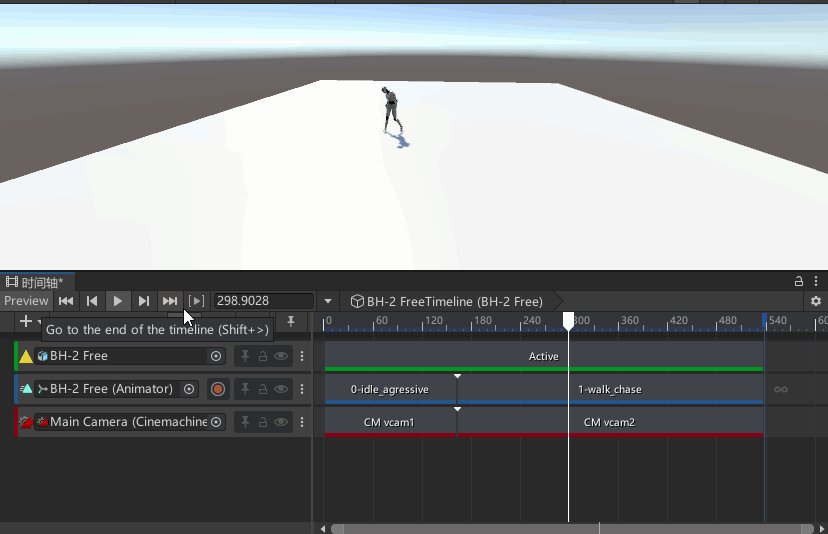
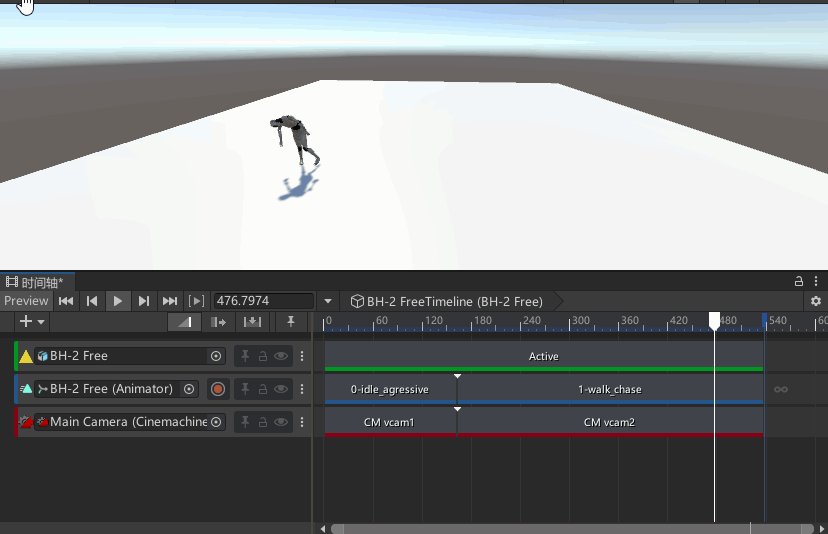
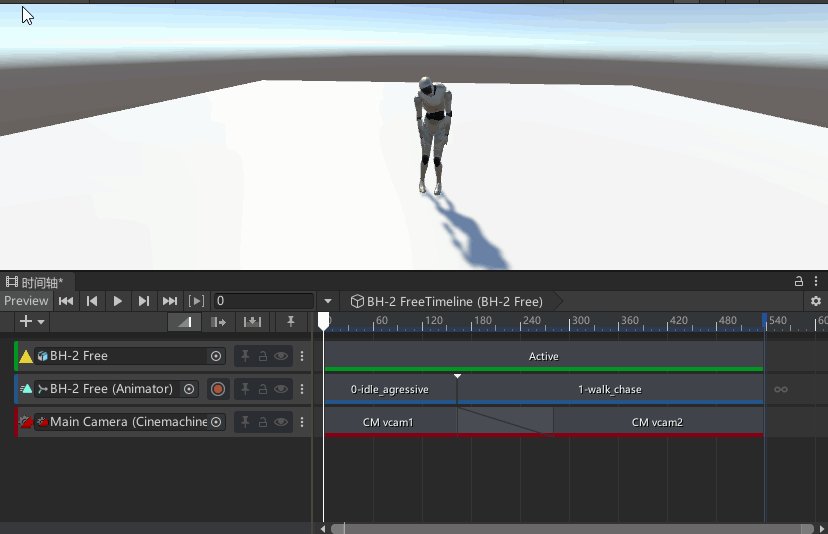
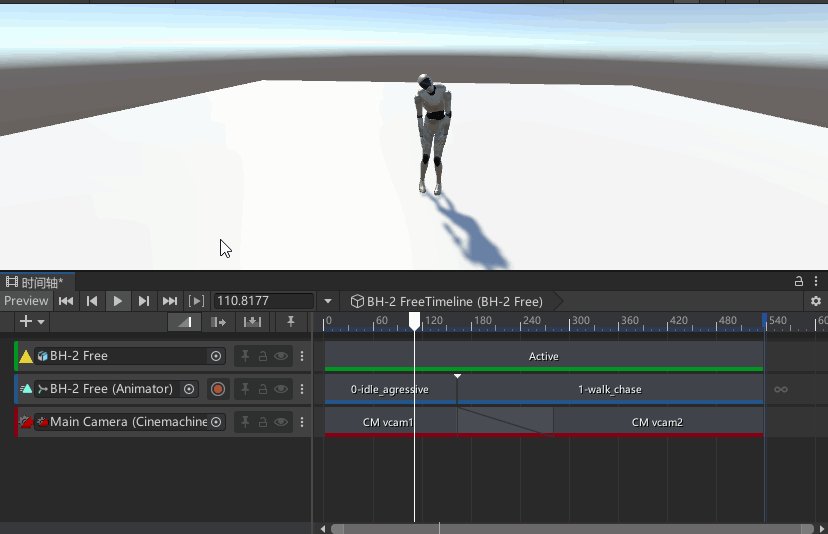
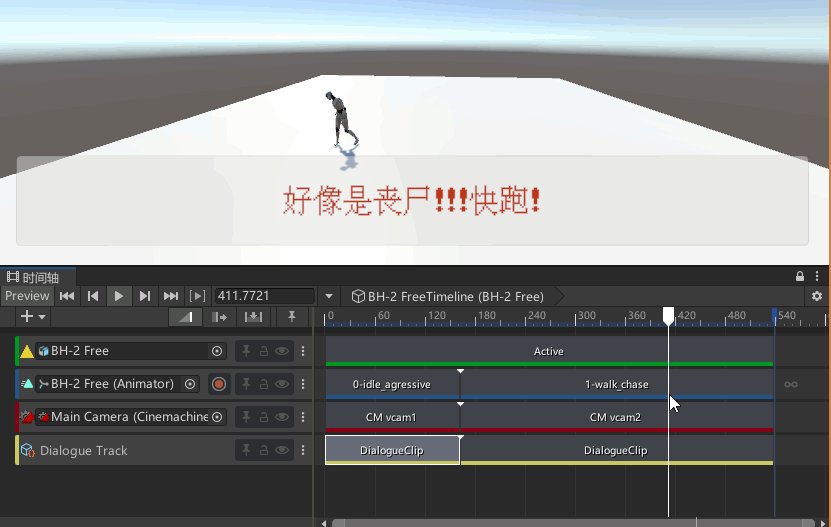
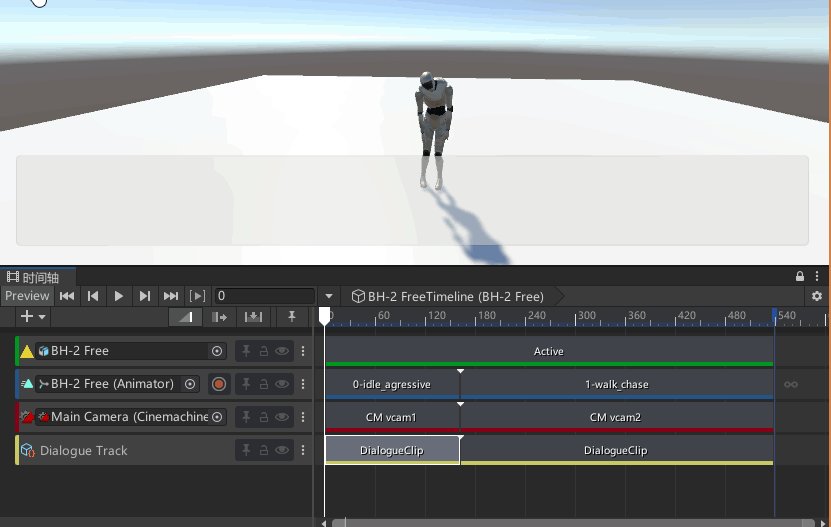
二、timeline的通用轨道使用
前方出现一个游荡的僵尸,先是待机状态,后发现了你,向你移动而来


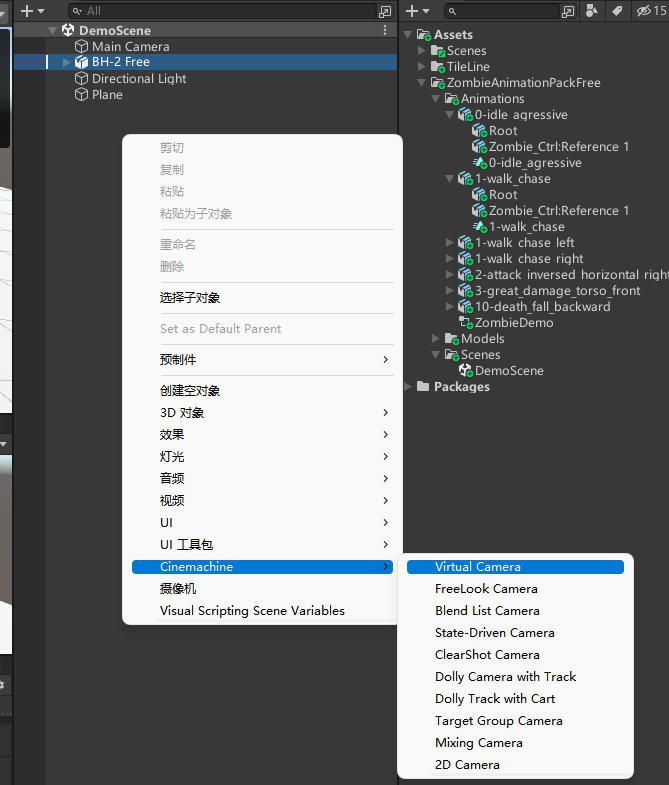
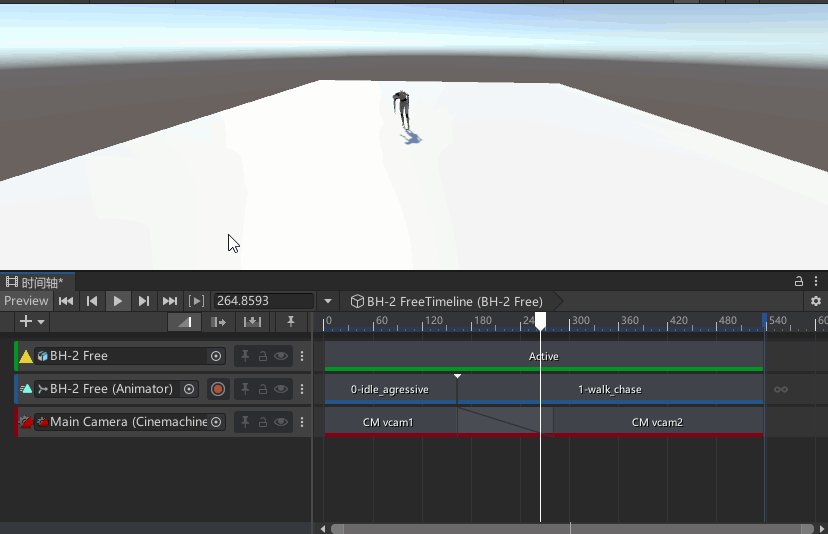
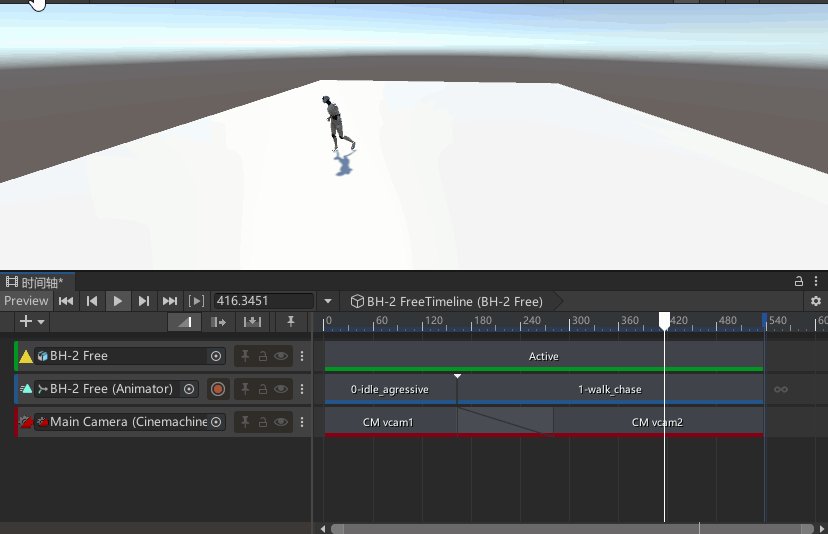
三、Cinemeachine虚拟相机结合Timeline实现场景移动
创建使用虚拟相机

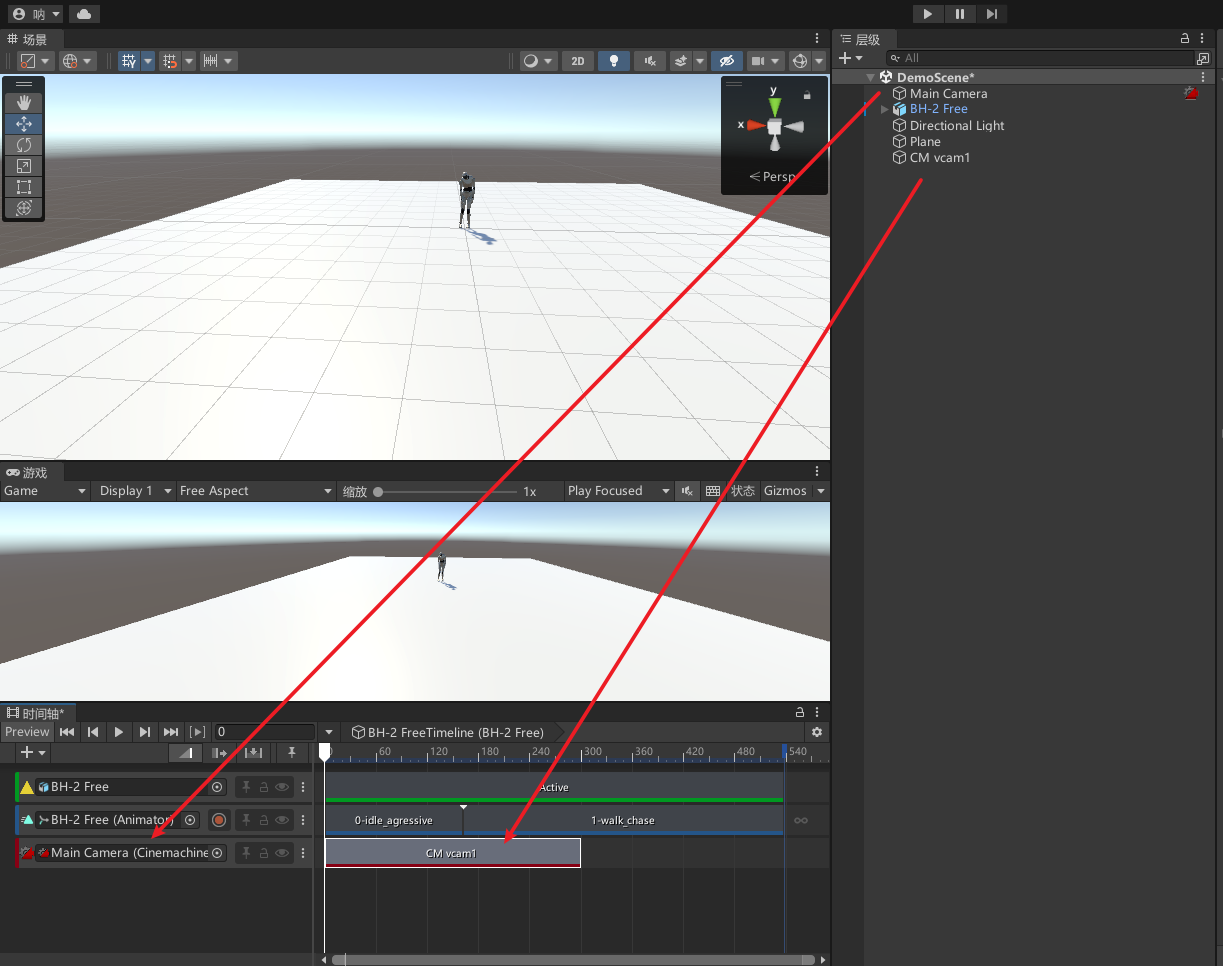
在Timeline上创建CinemachineTrack轨道,将MainCamera指定给轨道,拖拽CMvcam1到轨道上

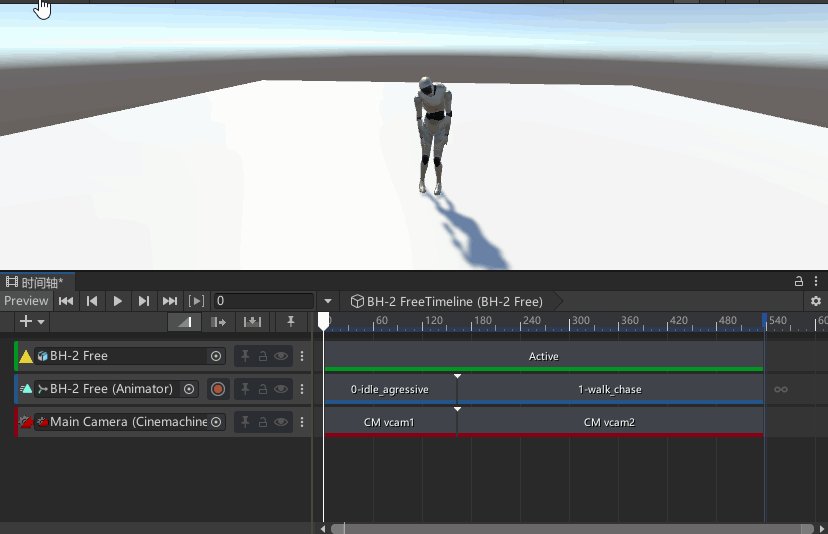
再次创建一个Virtual相机,可以复制CMvcam1,然后改变相机的位置,在拖到轨道上,点击播放按钮预览场景

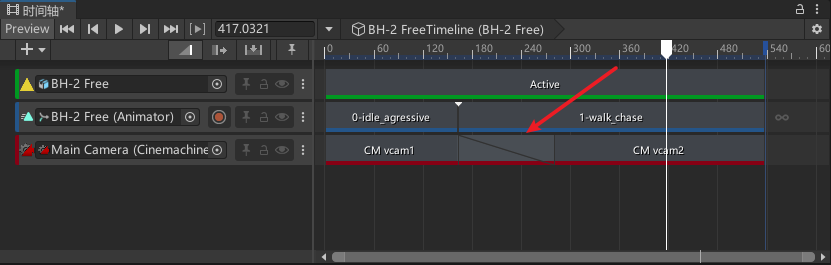
此时会发现相机视角是突然的变化,如果想要实现过渡效果,只需要将两个Clip片段部分重合就可以了,具体效果需要结合实际需求

运行可以看到相机的切换变得平滑了

四、DialogueTrack:自定义的对话轨道(自己编写代码添加轨道)
越来越多的游戏会通过镜头语言与过场动画,来推动做事的发展,游戏会在玩家不同的游玩时间,给予玩家特定的游戏情绪,或高潮、或平静,把控玩家节奏的同时,将最新的CG技术“炫耀"给所有的玩家,,所以~你是否想在自己的游戏中,快速掌握添加「场景对话」的过渡呢
下面介绍如何通过脚本自定义Timeline过场动画中「对话系统」的内容
1. 自定义轨道四个组成部分
如果要选择自定义轨道的话,要首先了解组成Timeline这一条轨道的四个组成部分
- The Track(轨道)
- The Clip(轨道上的资源片段)
- The Data(DataBehavior行为逻辑,让Clip以Behavior行为逻辑在Track上运行)
- The Mixer(混合器,处理Clip与Clip之间有交互的、融合叠加的效果)

2. 简单的介绍
2.1 新增脚本DialogueTrack
using UnityEngine;
using UnityEngine.Timeline;
public class DialogueTrack : TrackAsset { }
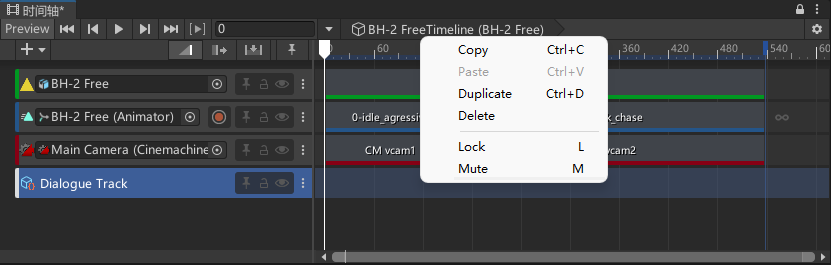
保存之后,你就已经成功了在Track List(轨道列表)当中单击右键,就可以创建我们的自定义【对话轨道】了

但是你现在还是无法像大多数内置轨道一样,在轨道上单击右键,直接创建出配对轨道的对话Clip片段

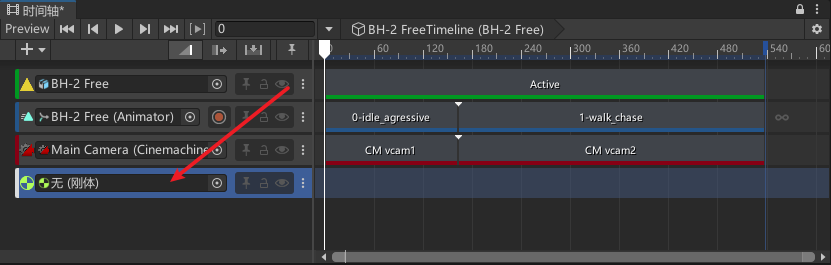
2.2 自定义绑定的对象类型
比如需要绑定Rigidbody刚体
using UnityEngine;
using UnityEngine.Timeline;
//设置轨道绑定对象的类型(对话系统包括多个内容(文本框,头像文字等),不需要绑定
//如果只是单纯的字幕,可以绑定Text;
[TrackBindingType(typeof(Rigidbody))]
public class DialogueTrack : TrackAsset { }
效果

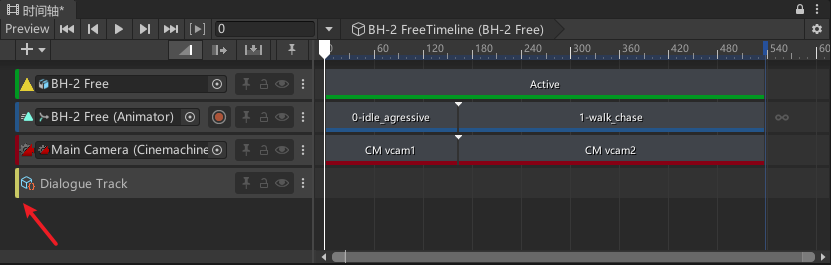
2.3 自定义每个轨道颜色
我们其实还可以为我们自定义的每个轨道,选择自定义的颜色,比如说我们的【动画轨道】是蓝色的,我们的【Cinemachine轨道】是深红色的,通过特性【TrackColor】RGB的数值决定
using UnityEngine;
using UnityEngine.Timeline;
[TrackBindingType(typeof(Rigidbody))]
public class DialogueTrack : TrackAsset { }
效果

3. 简单的使用
3.1 自定义轨道片段和片段行为逻辑(Clip和Behavior)
新建脚本DialogueClip.cs和DialogueBehavior.cs分别继承自PlayableAsset和PlayableBehaviour
using System.Collections;
using UnityEngine;
using UnityEngine.Playables;
[System.Serializable]
public class DialogueClip : PlayableAsset
{
//pulic修饰才可以在右侧Inspector面板显示
public DialogueBehavior template = new DialogueBehavior();//一般都将变量命名为template
//继承PlayableAsset的抽象方法
public override Playable CreatePlayable(PlayableGraph graph, GameObject owner)
{
//创建并返回Playable
var playable = ScriptPlayable<DialogueBehavior>.Create(graph, template);
return playable;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
using TMPro;
// 序列化,可以在Inspector面板输入数值
[System.Serializable]
public class DialogueBehavior : PlayableBehaviour
{
private PlayableDirector playableDirector;
[Header("对话框")]
//使用ExposedReference来创建对话场景对象的应用,一般class都用这个创建对象
public ExposedReference<Transform> dialog;
private Transform _dialog;
[Multiline(3)]//定义三行文本框
public string dialogStr;
//当拥有PlayableBehaviour的Playable被创建时调用。
public override void OnPlayableCreate(Playable playable){
Debug.Log("调用OnPlayableCreate");
playableDirector = playable.GetGraph().GetResolver() as PlayableDirector;
}
//当拥有这个PlayableBehaviour的PlayableGraph启动时调用。
public override void OnGraphStart(Playable playable)
{
Debug.Log("调用OnGraphStart");
_dialog = dialog.Resolve(playable.GetGraph().GetResolver());
}
// 当Playable的状态设置为播放时调用
public override void OnBehaviourPlay(Playable playable, FrameData info)
{
_dialog.GetComponent<TextMeshProUGUI>().text = dialogStr;
}
//类似MonoBrhavior中的Update方法,每一帧都会调用
public virtual void ProcessFrame(){
Debug.Log("调用ProcessFrame");
}
//当Playable的状态设置为暂停时调用。这是你可以重置或清理你在OnBehaviourPlay中设置的东西的地方。每执行完一次Clip,调用一次
public override void OnBehaviourPause(Playable playable, FrameData info){
//重置
_dialog.GetComponent<TextMeshProUGUI>().text = "";
}
}
3.2 定义轨道(Track)
using UnityEngine;
using UnityEngine.Timeline;
//DialogueClip是自定的Clip脚本
//TrackClipType定义哪种类型的Clip片段可以被添加到轨道上去
[TrackClipType(typeof(DialogueClip))]
public class DialogueTrack : TrackAsset { }
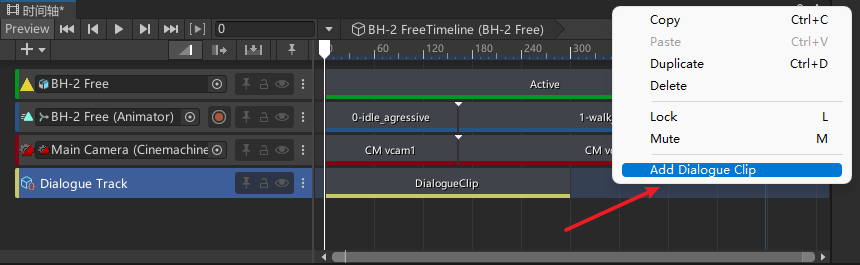
3.3 Timeline面板新建DialogueClip
定义完Clip片段以后,在Timeline面板DialogueTrack轨道上右键就可以新建DialogueClip

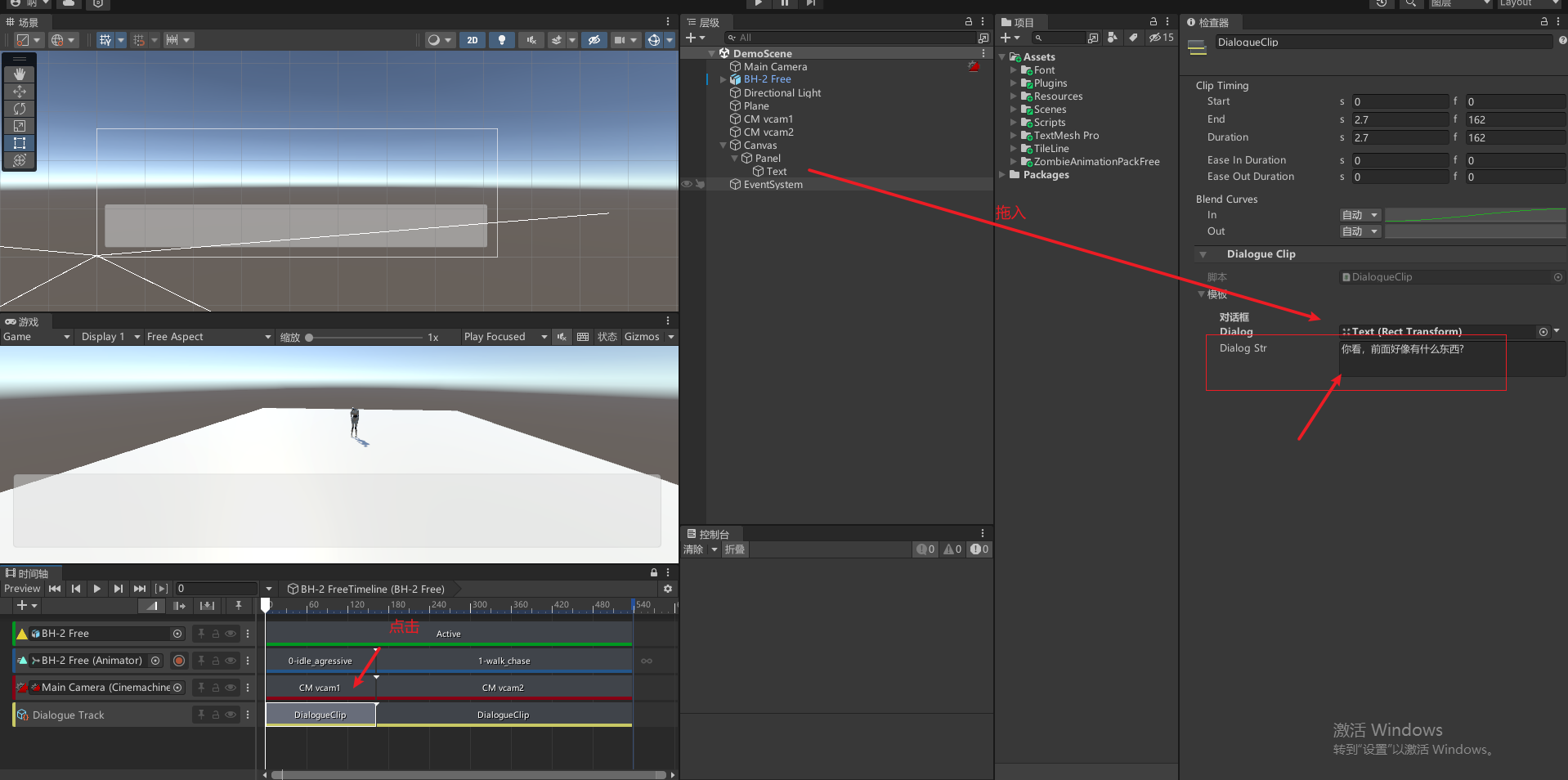
3.4 设置Clip片段,修改对话的文字

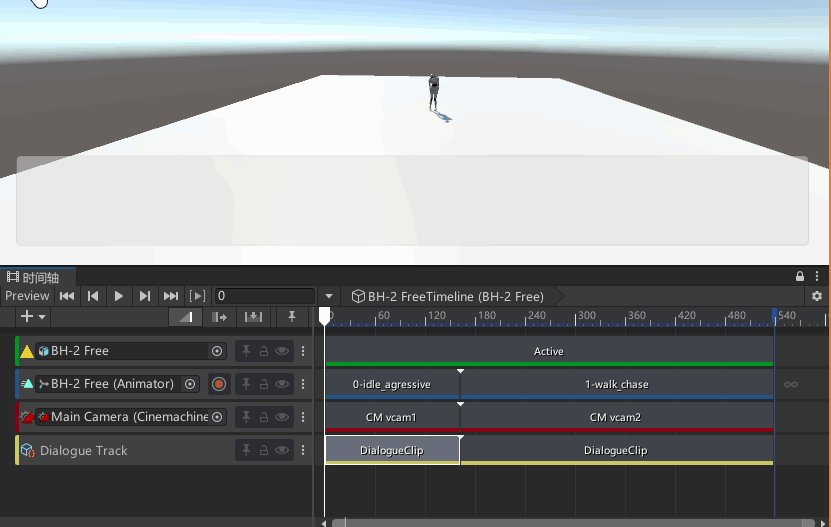
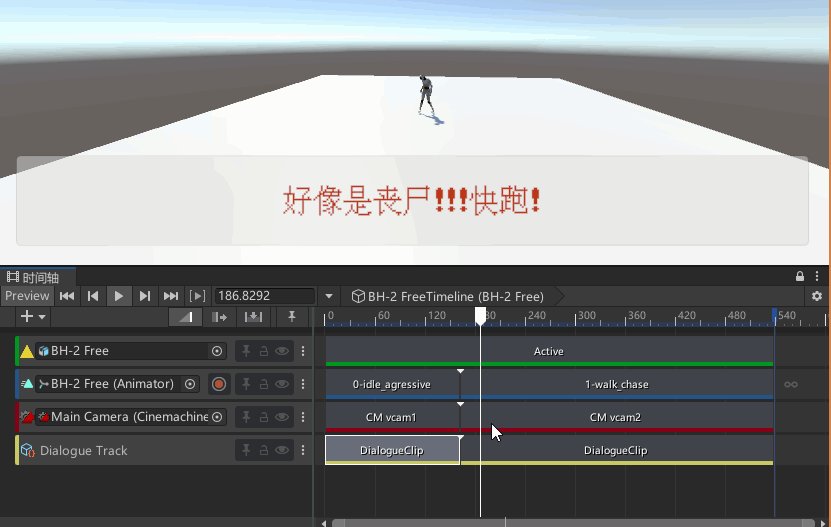
3.5 运行效果

四、Timeline补充注意事项
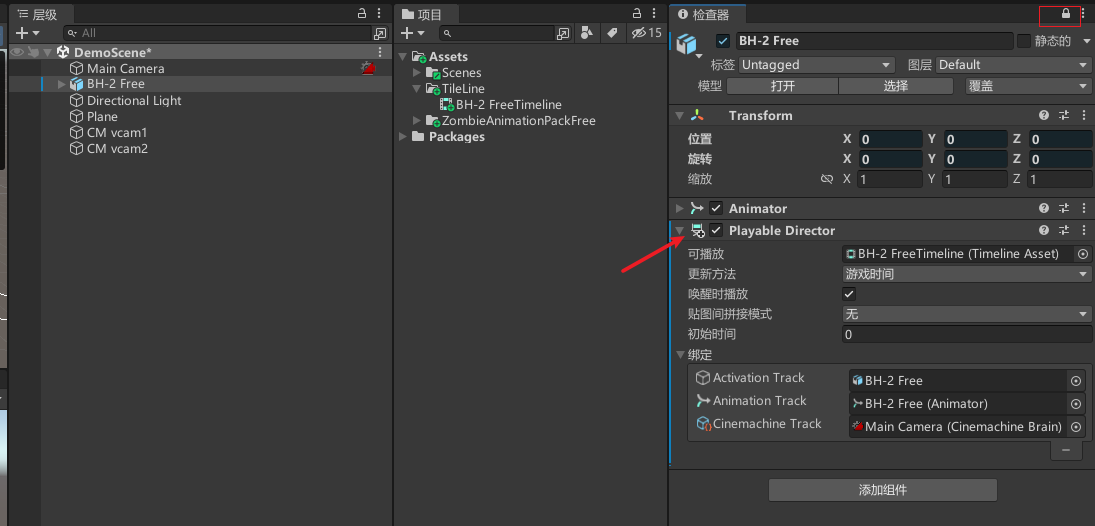
2Playable Director 组件

1. 总述
Playable Director 组件存储了Timeline实例(Timeline instance)与Timeline资源(Timeline Asset)间的连接。
组件控制着Timeline实例何时播放、如何更新它的时钟(clock),以及Timeline实例播放结束后发生什么。
Playable Director组件还显示关联的Timeline资源(Playable属性)的轨道列表(Bindings属性)。
2. 属性介绍
2.1 Playable(可播放)属性:
使用Playable属性手动将Timeline资源与场景游戏对象关联。
关联操作相当于为选中的Timeline资源创建一个Timeline实例(注意这些关系描述)。
创建Timeline实例后,可以使用Playable Director组件的其他属性来控制实例,并通过Timeline资源选择制作场景中哪些对象的动画。
2.2 Update Method(更新方法)属性:
使用Update Method属性来设置Timeline实例用来更新时间(timing)的时钟源(clock source)。 Update Method支持以下时钟源:
- DSP Clock:选择用于精确音频采样的样本。 选中后,Timeline实例将使用处理音频的相同时钟源。 DSP代表数字信号处理。【这是一个以秒为单位指定的值,基于音频系统处理的实际采样数,因此比通过Time.time属性获得的时间精确得多】
- Game Time:选择使用与游戏时钟相同的时钟源。 该时钟源受Time Scale的影响。
- Unscaled Game Time:选择以使用与游戏时钟相同的时钟源,但不受Time Scale的影响。
- Manual:选择不使用时钟源,并通过脚本手动设置时钟时间。
2.3 Play on Awake(唤醒时播放)属性:
Play on Awake属性设置Timeline实例是否在游戏开始时就播放。
2.4 Wrap Mode(贴图间拼接方式)属性:
定义Timeline实例播放完成后的行为。 Wrap Mode属性还定义了Timeline编辑窗口处于Play Range模式时的情况。
- Hold:仅播放一次Timeline实例,保留最后一帧直到播放被中断。
- Loop:重复播放序列,直到播放被中断。
- None:播放一次序列,然后将所有被修改的属性重置为播放前的值。
2.5 Initial Time(初始时间)属性:
Initial Time属性定义Timeline实例从时间轴的第几秒开始播放。
2.6 Bindings(绑定)属性:
Bindings属性显示轨道信息及对象绑定信息。
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~














![[笔记] 阿里云域名知识](https://img-blog.csdnimg.cn/179fc9a5d06444e3871e325656cb9b67.png)