前言:本文将介绍如何使用IDEA创建一个Spring Boot Hello项目,并通过Maven来管理项目的依赖。我们从项目的创建到代码的编写,再到项目的构建和运行,一步步演示了整个过程。
🚀 作者简介:作为某云服务提供商的后端开发人员,我将在这里与大家简要分享一些实用的开发小技巧。在我的职业生涯中积累了丰富的经验,希望能通过这个博客与大家交流、学习和成长。技术栈:Java、PHP、Python、Vue、React
🎈 本文收录于三木的「Java探索者之路」系列专栏,这个专栏旨在引领Java开发者踏上一段真正探索Java世界的旅程。我们将深入探讨Java编程的方方面面,从基础知识到高级技巧,从实践案例到最新趋势,帮助你成为一名卓越的Java探索者。如果有想进入Java后端领域工作的同学,这个专栏会对你有所帮助,欢迎关注起来呀
🌼 本人也会持续的去关注AIGC以及人工智能领域的一些动向并总结到博客中,大家感兴趣的可以关注一下我的「AI」专栏
🌊 「Python爬虫」的入门学习系列,大家有兴趣的可以看一看
文章目录
- 准备工作
- 创建Spring Boot项目
- 编写代码
- 直接运行项目(模拟开发环境)
- 构建和运行项目 (模拟线上环境)
- 总结
本文将带你一步步使用IDEA创建一个简单的Spring Boot Hello项目,并演示如何通过Maven来管理项目的依赖。
准备工作
在开始之前,确保你已经完成以下准备工作:
- 安装Java开发环境:确保你已经安装了Java Development Kit(JDK)并配置好了环境变量。
- 安装IDEA:下载并安装IntelliJ IDEA,这是一款功能强大的Java集成开发环境。
- 确认Maven安装:IDEA通常会自带Maven插件,但请确保你已经正确安装了Maven并配置好了环境变量。
创建Spring Boot项目
现在,我们来创建一个简单的Spring Boot Hello项目。
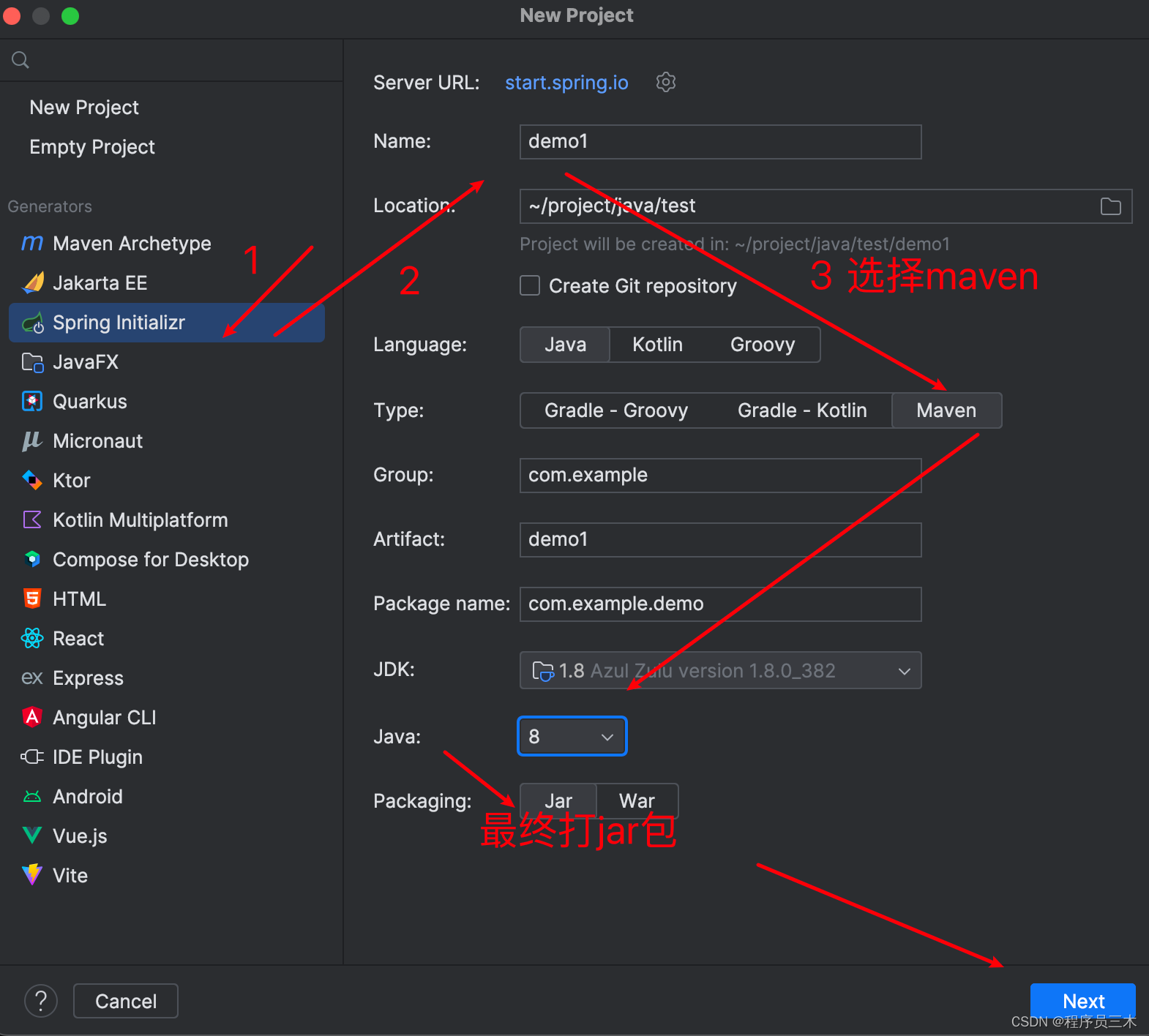
步骤1:打开IDEA,点击菜单栏的 “File”,选择 “New”,然后选择 “Project”。
步骤2:在弹出的窗口中,选择 “Spring Initializr”,然后点击 “Next”。
步骤3:在 “Project SDK” 下拉菜单中选择你的Java开发环境。
步骤4:在 “Project” 面板中,填写项目的基本信息,如 “Group” 和 “Artifact”,这些信息将用于生成项目的包名和唯一标识符。

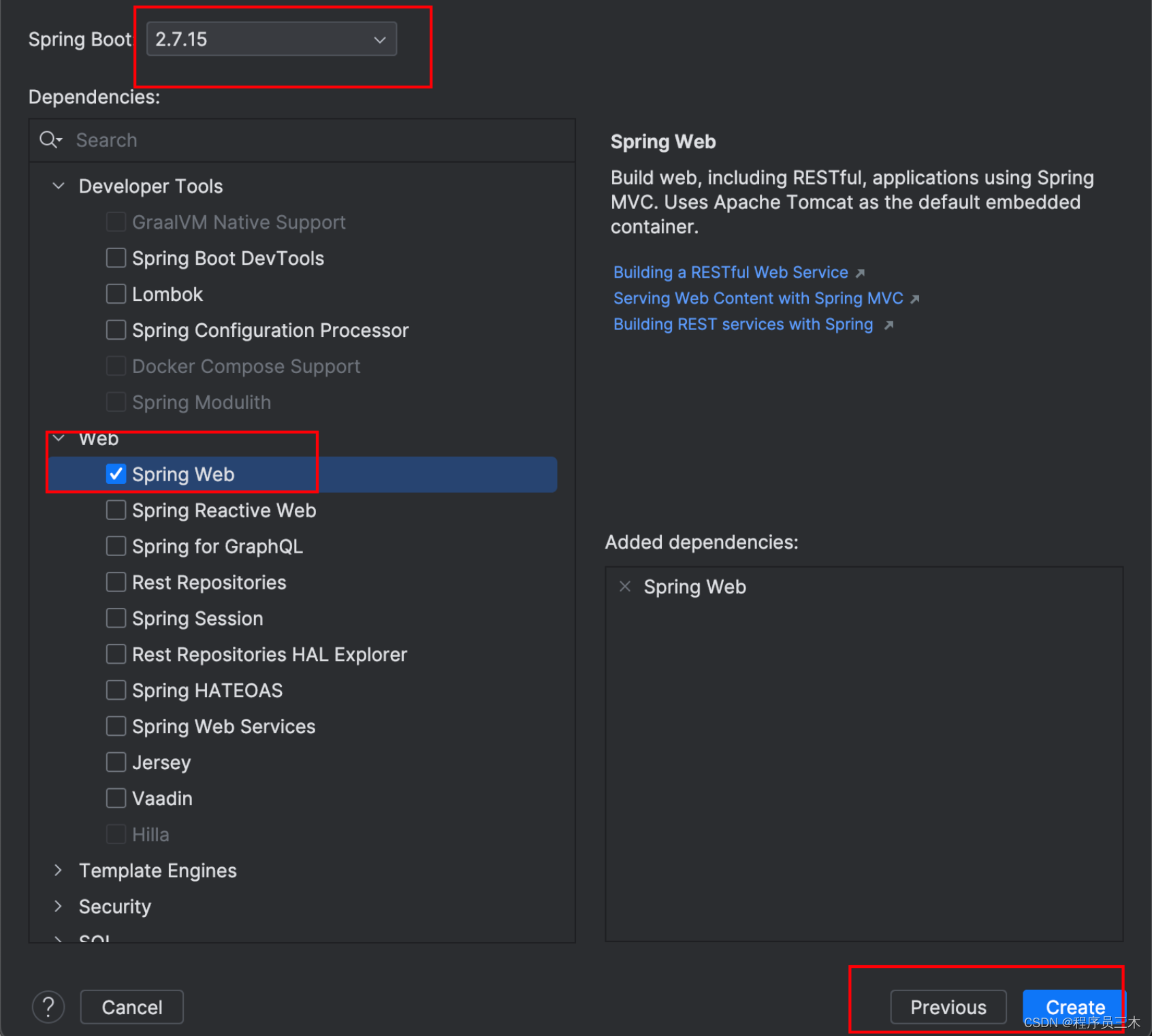
步骤5:在 “Dependencies” 面板中,选择 “Spring Web”,这将添加Spring Boot Web Starter依赖,用于构建一个简单的Web应用程序。
步骤6:点击 “Next”,选择项目的存储路径,并点击 “create” 完成项目的创建。

注意选择springboot 2的版本,因为springboot3.0 使用 jdk17 写的,咱们现在使用最经典的jdk8创建项目。
编写代码
现在,我们来编写一个简单的HelloController类,用于处理Web请求并返回 “Hello, Maven!”。
步骤1:在IDEA的项目结构面板中,找到生成的项目文件夹,展开 “src” -> “main” -> “java”,然后右键点击包名,选择 “New” -> “Java Class”。
步骤2:在弹出的窗口中,填写类名为 “HelloController”,然后点击 “OK”。

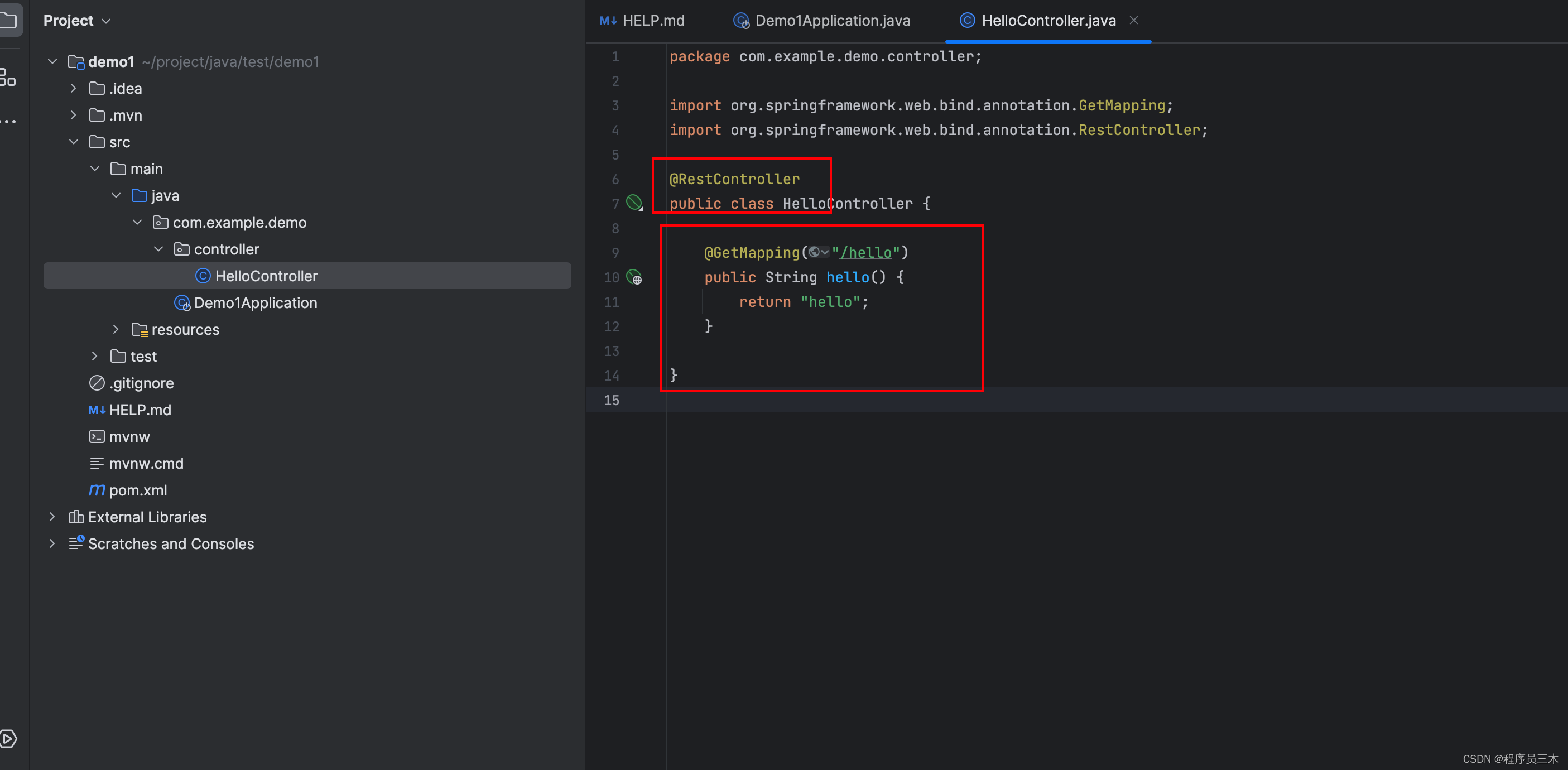
步骤3:在打开的HelloController类中,编写以下代码:
package com.example.demo.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello() {
return "hello";
}
}

直接运行项目(模拟开发环境)

成功运行如下图:

浏览器访问http://127.0.0.1:8080/hello,成功返回hello.

把项目停掉,开始打包项目。

构建和运行项目 (模拟线上环境)
现在,我们来使用Maven进行项目的构建和运行。
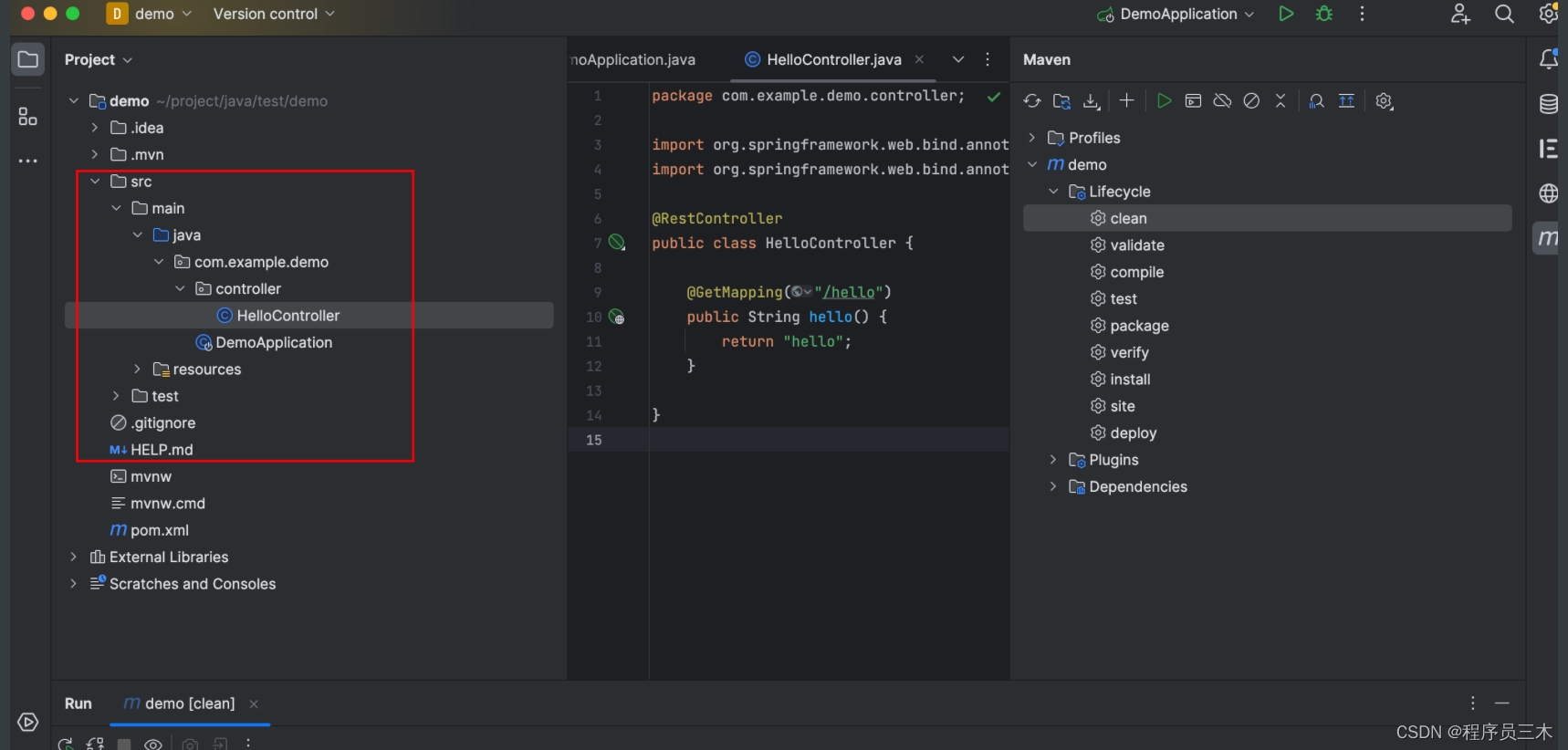
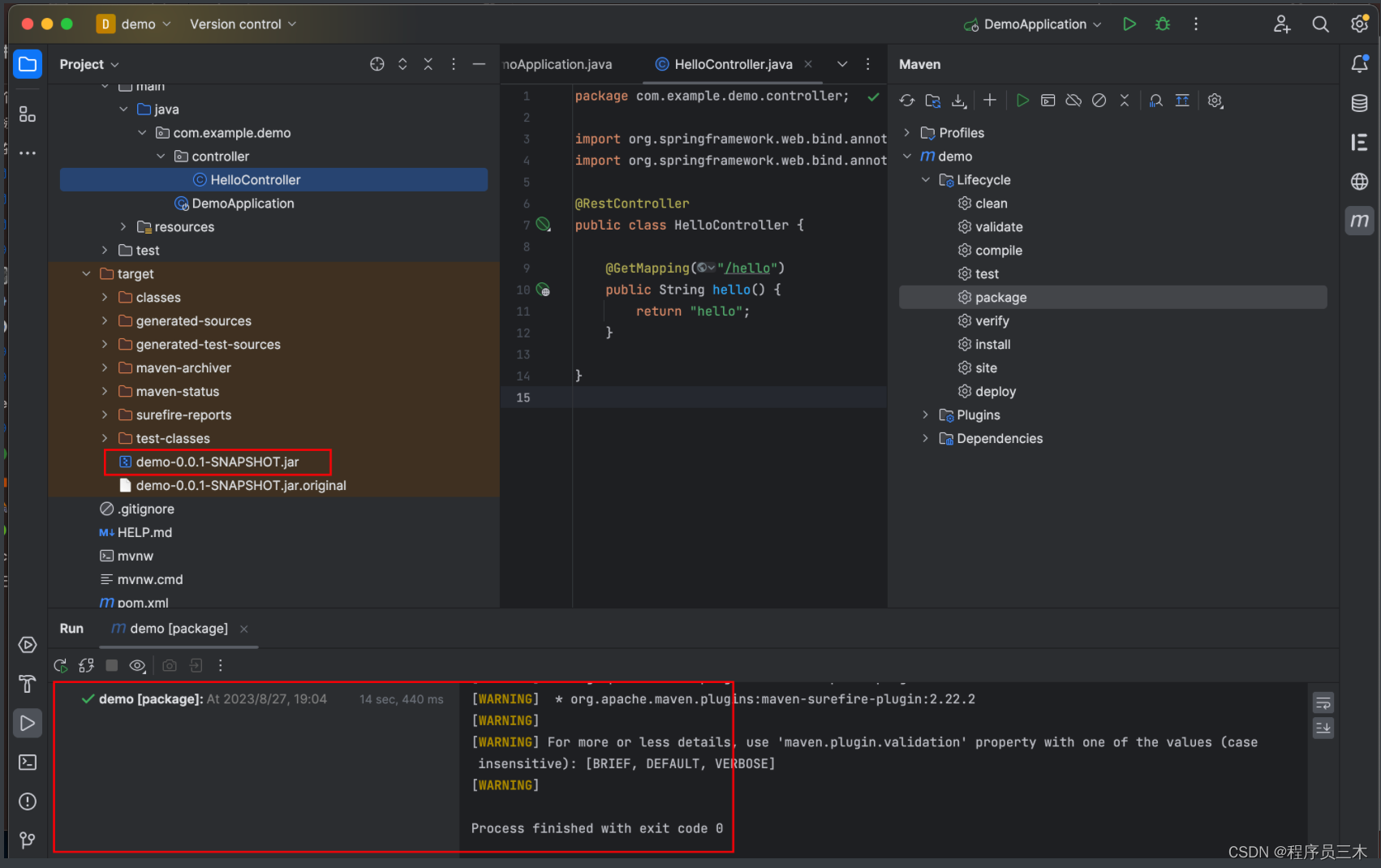
打包前的项目目录。

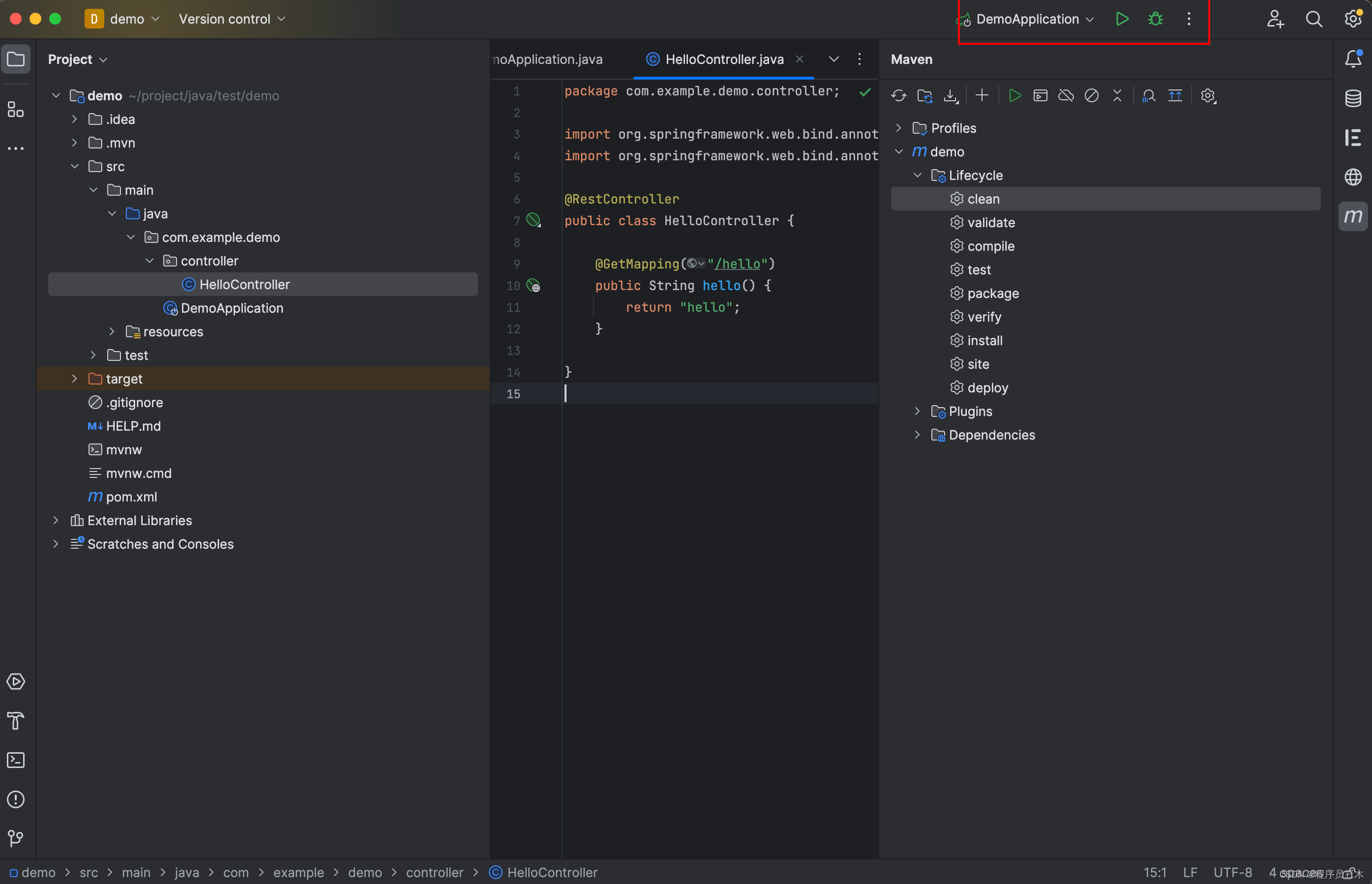
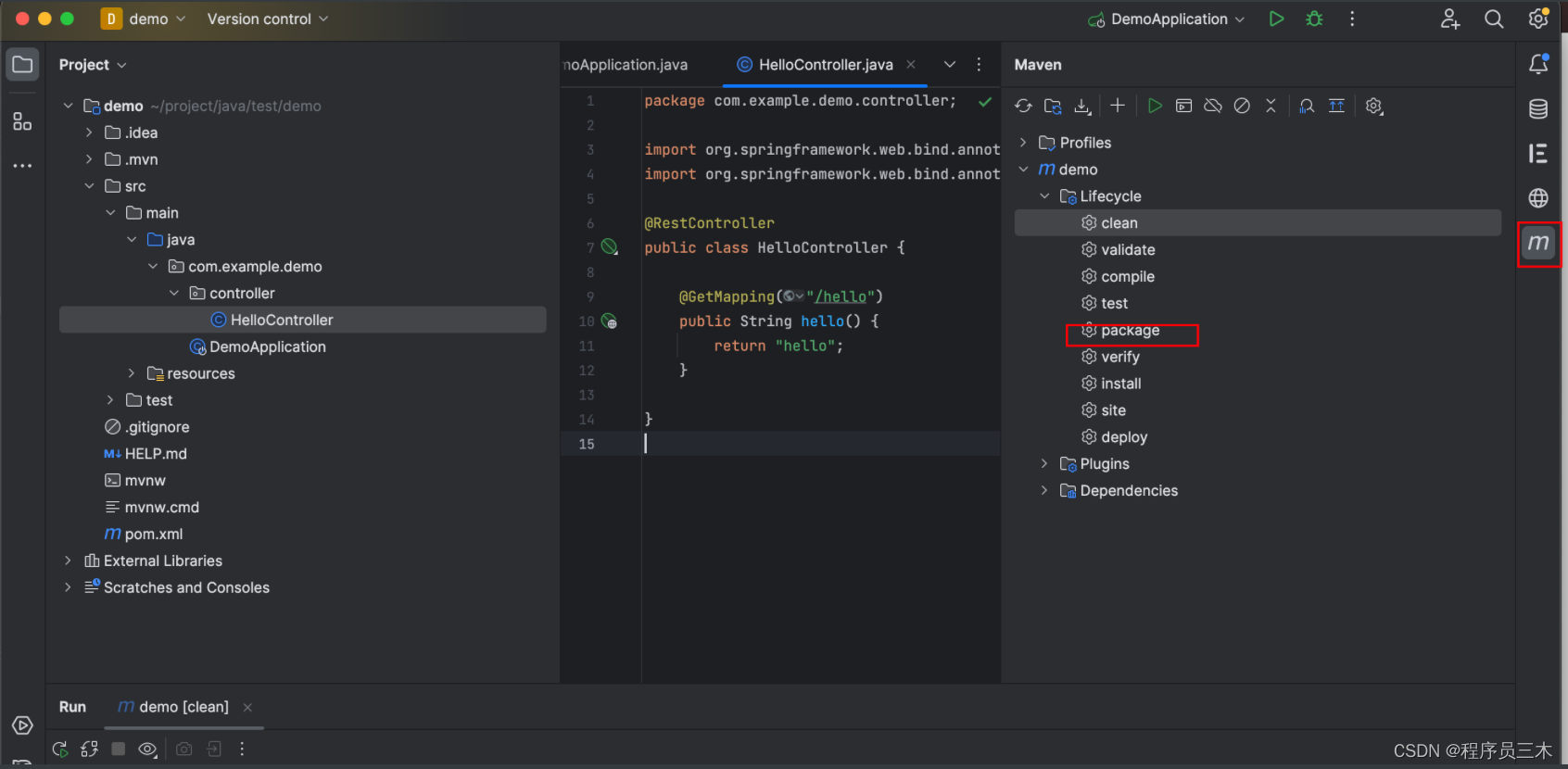
步骤1:在IDEA的侧边工具栏中,点击 “m” 图标,打开终端,点击package进行打包,如果之前打过包的话,可以点击clean进行清理。

成功打包的标识。

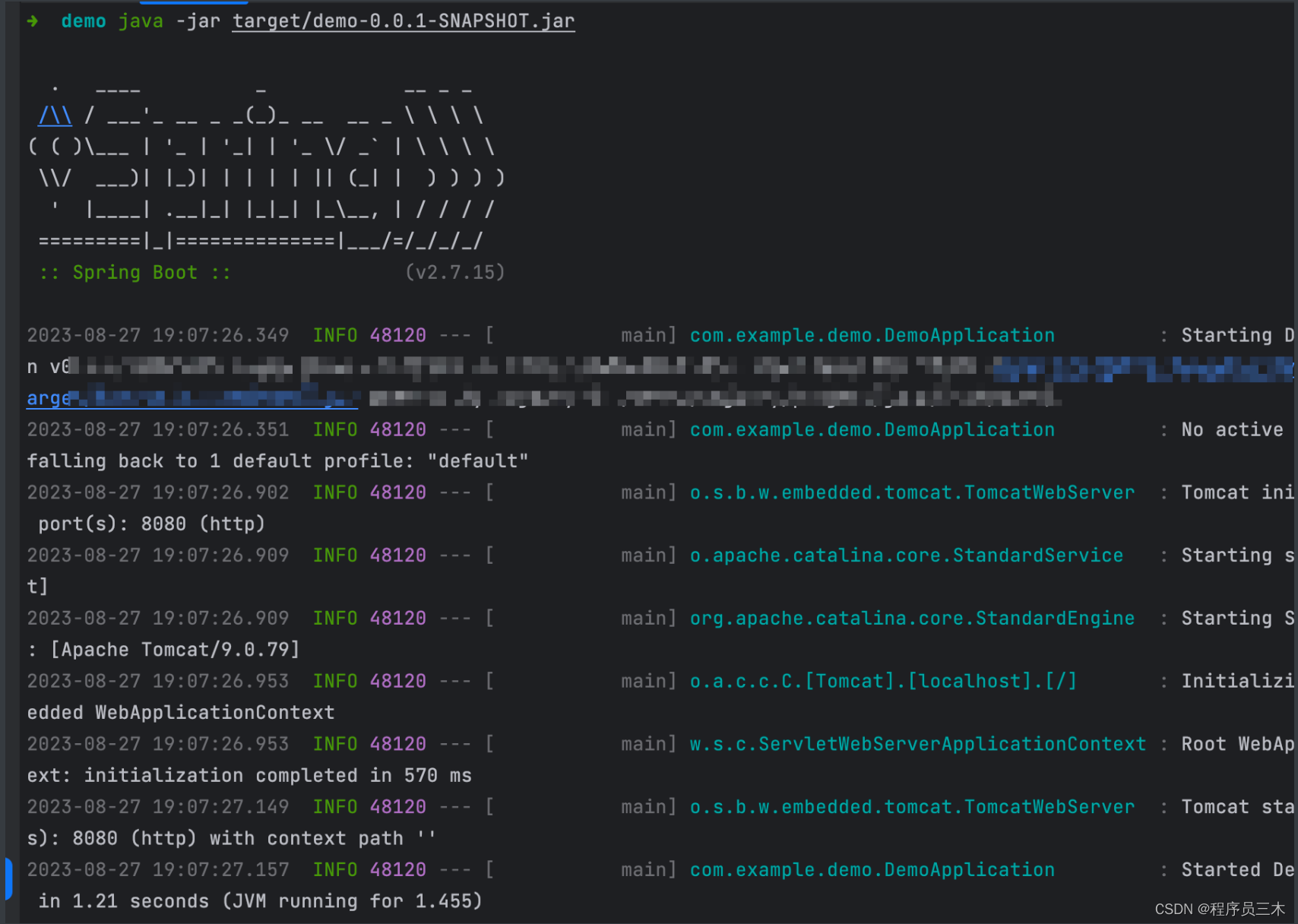
步骤2:构建成功后,在终端中运行以下命令来启动项目:
java -jar target/demo-0.0.1-SNAPSHOT.jar

步骤3:在浏览器中访问 http://localhost:8080/hello,你将看到 “hello” 的输出。
恭喜!你已经成功使用IDEA和Maven创建了一个简单的Spring Boot Hello项目,并成功运行起来。
总结
通过学习和实践,你已经掌握了使用Maven来管理Java项目的基本技巧。希望本文对你有所帮助,如果你有任何问题或疑惑,请随时在评论区留言,我将尽力解答。谢谢阅读!
如果觉得有用的话,请你点个赞吧~