文章目录
- 一、基本了解
- 二、一对一关系
- 三、一对多关系
- 3.1 增删改查
- 3.2 案例:应用详情页
- 3.2 案例:新建应用页
- 四、多对多关系
- 4.1 增删改查
- 4.2 案例:应用详情页
- 4.3 案例:部署应用页
一、基本了解
常见数据模型关系:
- 一对一(one-to-one),OneToOneField。一个表中的每条记录对应另一个表中的每条记录,使用OneToOneField建立关系。
- 一对多,多对一(one-to-many),ForeignKey
- 多对多(many-to-many),ManyToManyField
- 所谓的一对一、一对多,是指数据库中的表之间的关系。
二、一对一关系
- 应用场景:当一张表想扩展字段,最常用的方式就是在这个表添加一个对一关系,创建第二张表,第二张表的id字段余第一张表的id字段关联在一起,以此起到一对一。
1.修改模型类文件myapp/models.py,新增一个类,创建第二张表。
class IdCard(models.Model):
number = models.CharField(max_length=20, verbose_name="身份证号")
address = models.CharField(max_length=50, default="武汉")
user = models.OneToOneField(User,on_delete=models.CASCADE) # 定义一对一的模型关系
2.生成迁移文件,并同步。
python manage.py makemigrations
python manage.py migrate
3.添加数据。
#####################################################
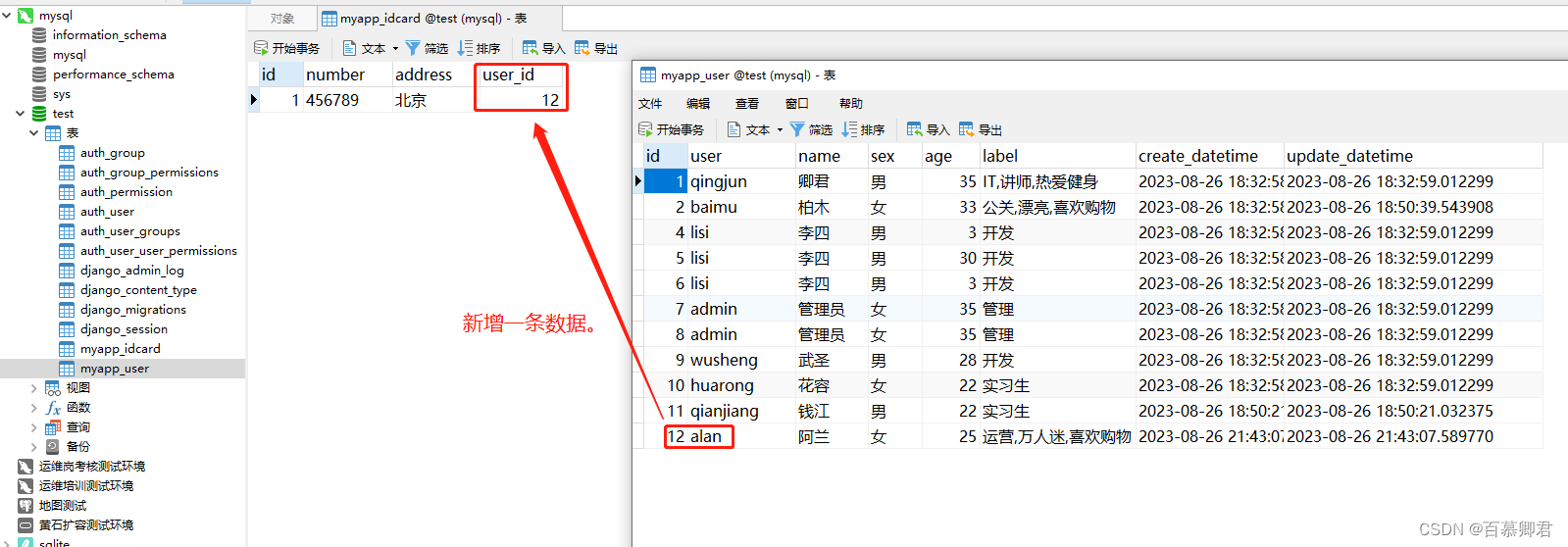
##往已有数据的myapp_user表中添加新数据,该条新数据中包含身份证号、地址信息。
user_obj = User.objects.create(user='alan',name='阿兰',sex='女',age='25',label="运营,漂亮,喜欢购物") ##先往母表myapp_user表中添加。
IdCard.objects.create(user=user_obj, number="456789", address="北京") ##再往子表myapp_idcard表中添加,此处的user是模型类中定义的user。
#####################################################
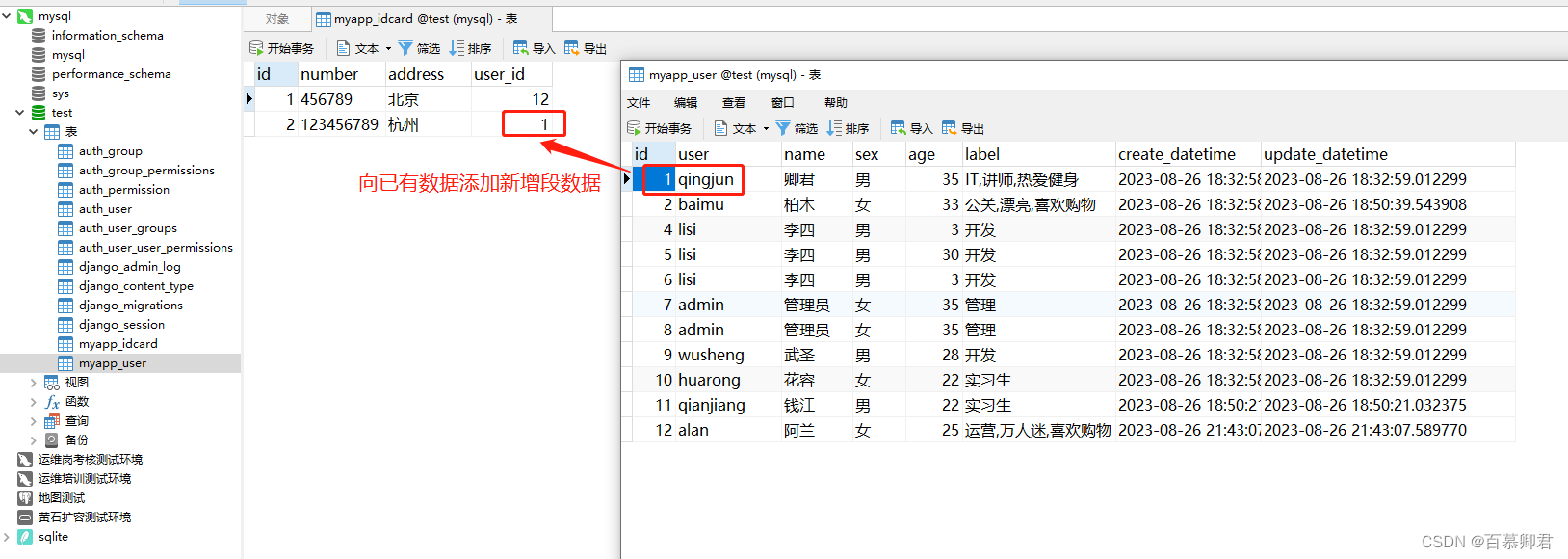
##向已有用户添加身份证信息
user_obj = User.objects.get(user="qingjun")
IdCard.objects.create(user=user_obj,number="123456789", address="杭州")


4.查询数据。
#####################################################
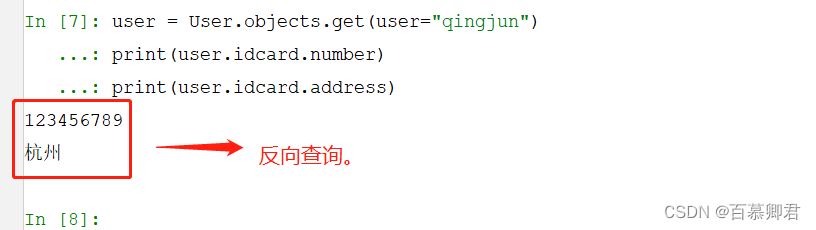
反向查询:通过用户查到身份证信息(user->idcard)
user = User.objects.get(user="qingjun")
print(user.idcard.number)
print(user.idcard.address)
#####################################################
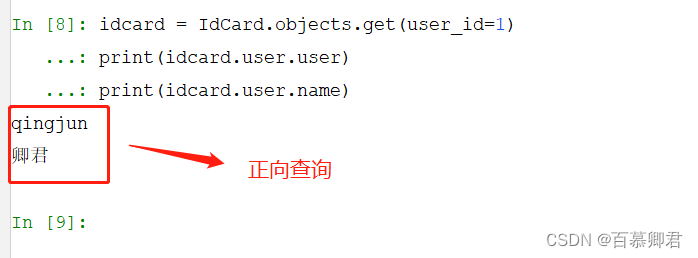
正向查询:从身份证表查用户(idcard->user)
idcard = IdCard.objects.get(user_id=1)
print(idcard.user.user)
print(idcard.user.name)


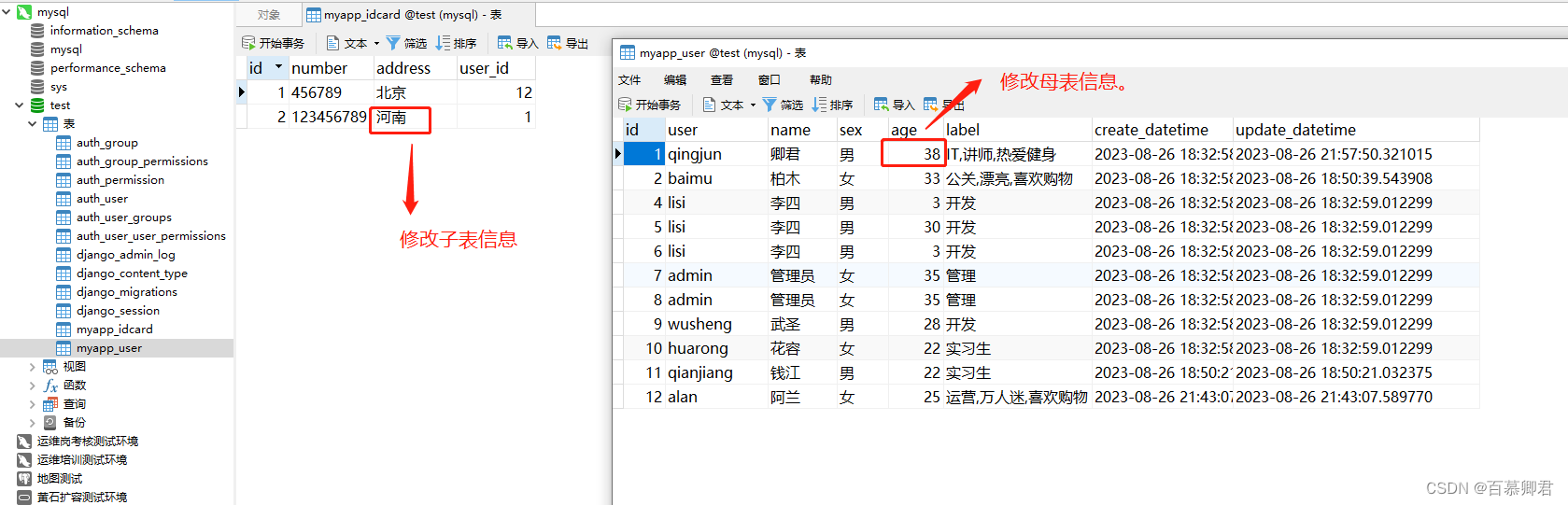
5.修改数据。
user_obj = User.objects.get(user="qingjun")
#####################################################
# 修改子表中的身份证信息
user_obj.idcard.address="河南"
user_obj.idcard.save()
#####################################################
# 修改母表中的用户信息
user_obj.age = 38
user_obj.save()

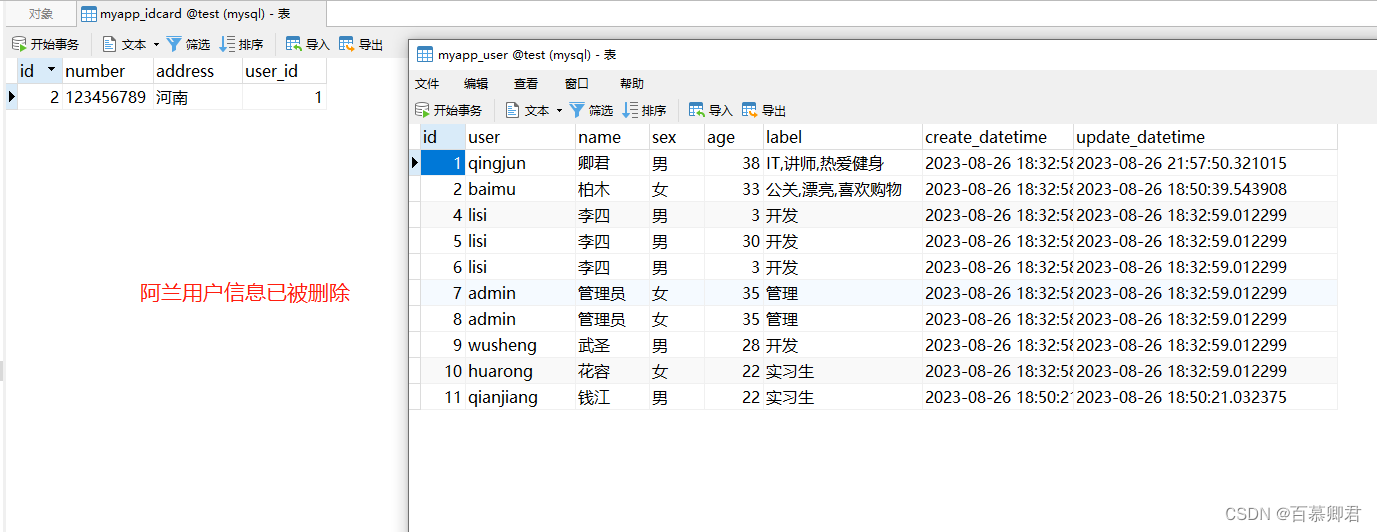
6.删除数据。
##删除“阿兰”用户的所有信息,包括子表中的“身份证号”、“地址”
User.objects.filter(user="alan").delete()

三、一对多关系
一对一是表与表之间的关系,而一对多、多对多是表与表中数据的关系。
一对多:A表中的某个记录对应B表中的多条记录,使用ForeignKey建立关系。
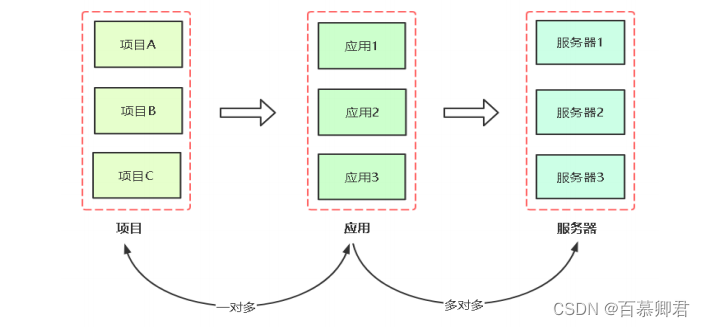
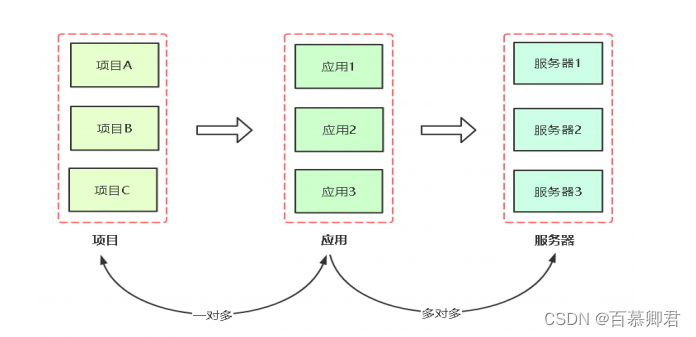
应用场景:项目部署涉及表,项目表、应用表、服务器表等等。
- 一对多:一个项目有多个应用,一个应用只能属于一个项目。
- 多对多:一个应用部署到多台服务器,一个服务器部署多个应用。
3.1 增删改查
1.修改模型类文件myapp/models.py,新增模型类,创建项目中的三张表。
##第一张表,项目表。
class Project(models.Model):
name = models.CharField(max_length=30)
describe = models.CharField(max_length=100, null=True)
datetime = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
class Meta:
db_table = 'project'
verbose_name_plural ='项目'
##第二张表,应用表。
class App(models.Model):
name = models.CharField(max_length=30)
describe = models.CharField(max_length=100, null=True)
datetime = models.DateTimeField(auto_now_add=True)
project = models.ForeignKey(Project, on_delete=models.CASCADE) # 定义一对多的模型关系
def __str__(self):
return self.name
class Meta:
db_table = 'app'
verbose_name_plural ='应用'
##第三张表,服务器表。
class Server(models.Model):
hostname = models.CharField(max_length=30)
ip = models.GenericIPAddressField()
describe = models.CharField(max_length=100, null=True)
def __str__(self):
return self.hostname
class Meta:
db_table = 'server'
verbose_name_plural ='服务器'
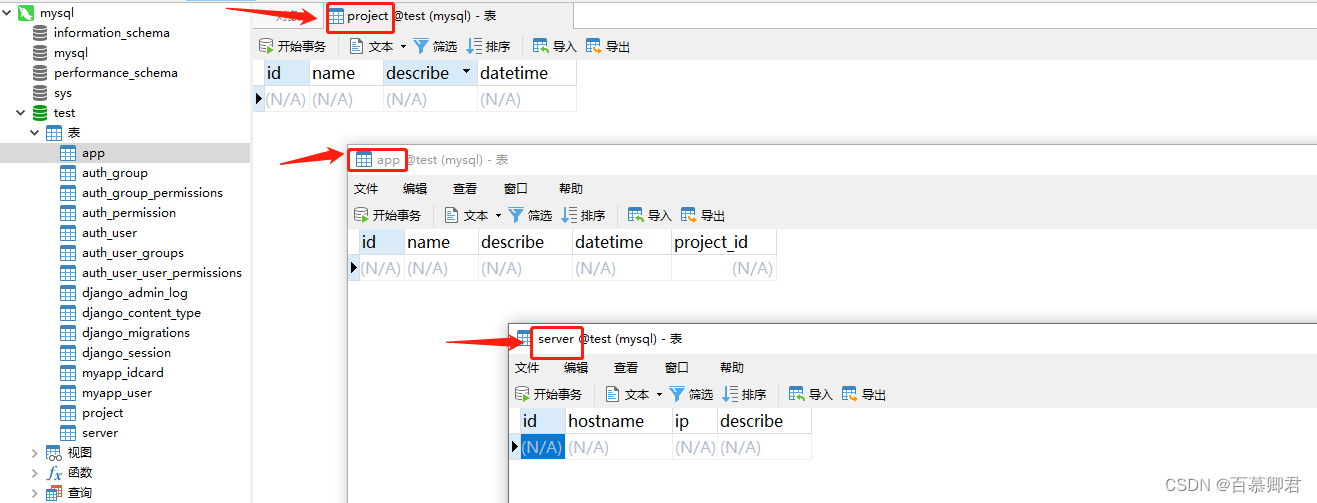
2.生成迁移文件,并同步,查看数据库表。
python manage.py makemigrations
python manage.py migrate

3.新增数据。
from myapp.models import Project,App
#######################################################################
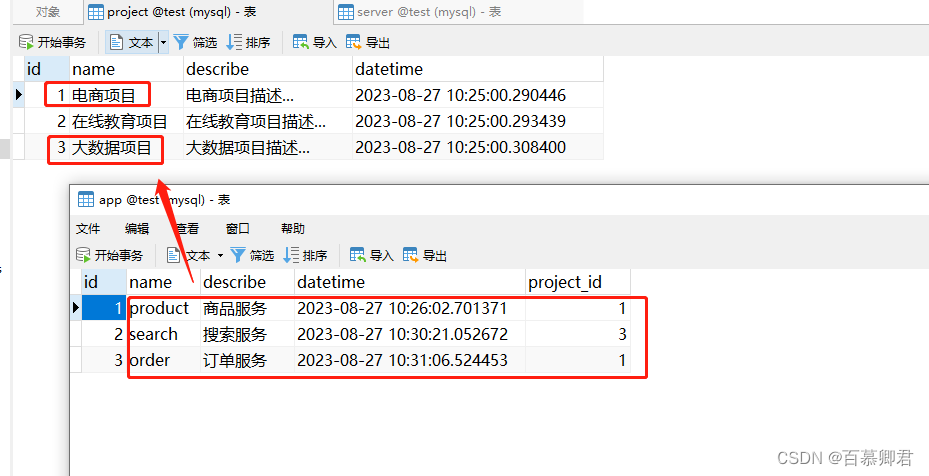
往项目表中插入数据,添加已知的项目名称、项目描述信息。
Project.objects.create(name="电商项目",describe="电商项目描述...")
Project.objects.create(name="在线教育项目",describe="在线教育项目描述...")
Project.objects.create(name="大数据项目",describe="大数据项目描述...")
#######################################################################
往应用表中插入信息,将应用表与项目表关联在一起。
project_obj = Project.objects.get(name="电商项目")
App.objects.create(name="product",describe="商品服务",project=project_obj)
project_obj = Project.objects.get(name="大数据项目")
App.objects.create(name="search",describe="搜索服务",project=project_obj)
project_obj = Project.objects.get(name="电商项目")
App.objects.create(name="order",describe="订单服务",project=project_obj)

4.查询数据。
#######################################################################
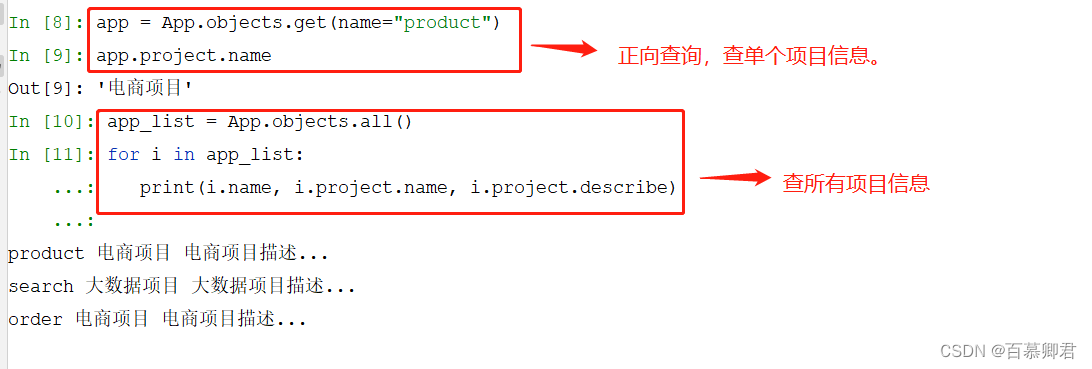
正向查询:通过应用名称查询所属项目(app->project)
##查询某个应用所属项目。
app = App.objects.get(name="product") # 获取应用
app.project.name # 根据获取的应用,查询对应项目名称
##查询所有应用所属项目。
app_list = App.objects.all()
for i in app_list:
print(i.name, i.project.name, i.project.describe)
#######################################################################
反向查询:通过项目名称查询有哪些应用(project->app)
##查询某个项目有哪些应用:
project = Project.objects.get(name="电商项目") # 获取项目
project.app_set.all() # 根据获取的项目,查询所有应用
##查询所有项目有哪些引用:
project = Project.objects.all()
for i in project:
print(i.name, i.app_set.all())

3.2 案例:应用详情页
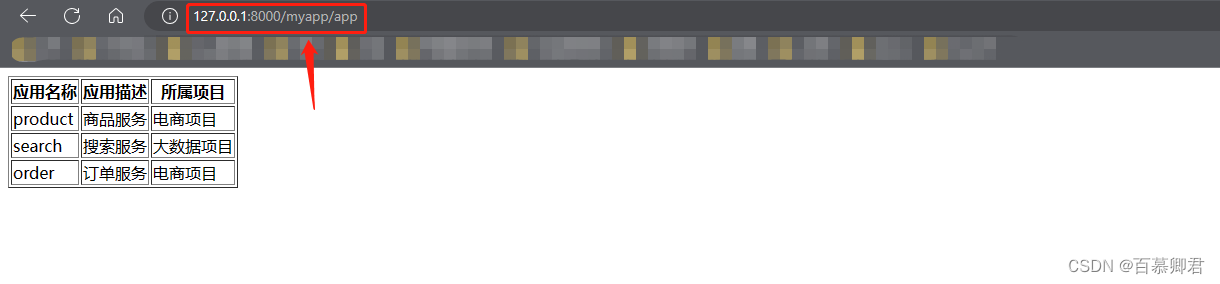
1.前端正向查询,查应用数据。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [
path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('app',views.app)
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def app(request):
app = App.objects.all()
return render(request, "app.html", {'app': app})
###################################################
4.定义html模板,templates/app.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目表单</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>应用名称</th>
<th>应用描述</th>
<th>所属项目</th>
</tr>
</thead>
<tbody>
{% for i in app %}
<tr>
<td>{{ i.name }}</td>
<td>{{ i.describe }}</td>
<td>{{ i.project.name}}</td>
</tr>
{% endfor %}
</tbody>
</body>
</html>

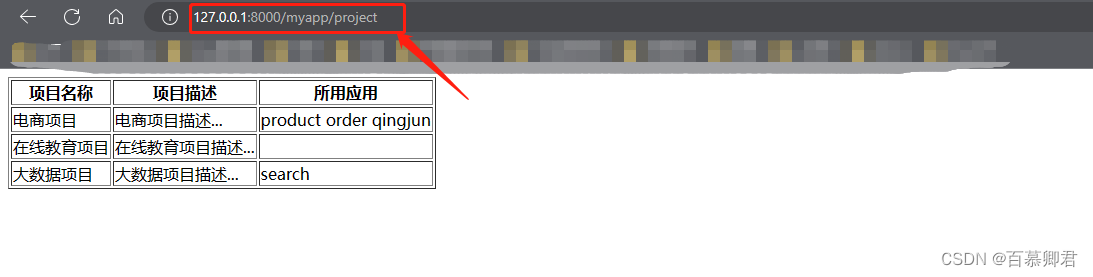
2.前端反向查询,查项目数据。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [
path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('project',views.project),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def project(request):
project_list = Project.objects.all()
return render(request, "project.html", {"project_list": project_list})
###################################################
4.定义html模板,templates/project.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目表单</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>项目名称</th>
<th>项目描述</th>
<th>所有应用</th>
</tr>
</thead>
<tbody>
{% for i in project_list %}
<tr>
<td>{{ i.name }}</td>
<td>{{ i.describe }}</td>
<td>
{% for n in i.app_set.all %}
{{ n }}
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
</body>
</html>

3.2 案例:新建应用页
- 新建应用页:页面可添加应用并可选项目。
1.前端添加新应用,后端数据入库。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [
path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('app_add',views.app_add),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def app_add(request):
if request.method == "GET":
project_list = Project.objects.all()
return render(request,'app_add.html', {"project_list": project_list})
elif request.method == "POST":
app_name = request.POST.get("app-name")
app_describe = request.POST.get("app-describe")
project_name = request.POST.get("project-name")
project_list = Project.objects.all()
if not app_name:
msg = "添加字段异常"
return render(request, 'app_add.html', {'project_list': project_list, 'msg': msg})
try:
project_obj = Project.objects.get(name=project_name)
App.objects.create(name=app_name, describe=app_describe, project=project_obj)
msg ="添加成功"
code = 0
except:
msg ="添加失败"
code = 1
return render(request, 'app_add.html', {'project_list': project_list, 'msg': msg,'code':code})
###################################################
4.定义html模板,templates/app_add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建应用</title>
</head>
<body>
<form action="" method="post">
应用名称 : <input type="text" name="app-name"><br>
应用描述 : <input type="text" name="app-describe"><br>
所属项目 :
<select name="project-name" id="">
{% for i in project_list %}
<option value="{{ i.name }}">{{ i.name }}</option>
{% endfor %}
</select>
<br>
<button type="submit">创建</button>
<button type="reset">清空</button>
{{ msg }}
</form>
</body>
</html>
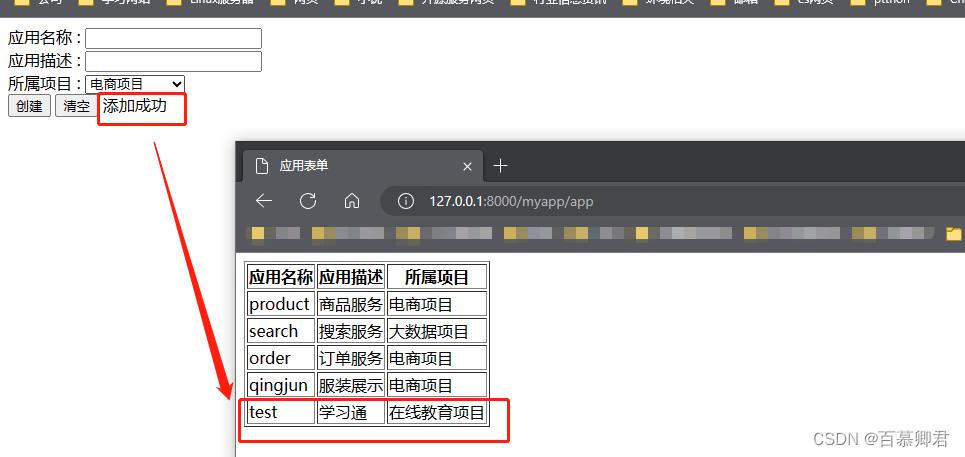
2.前端页面添加新应用。

四、多对多关系
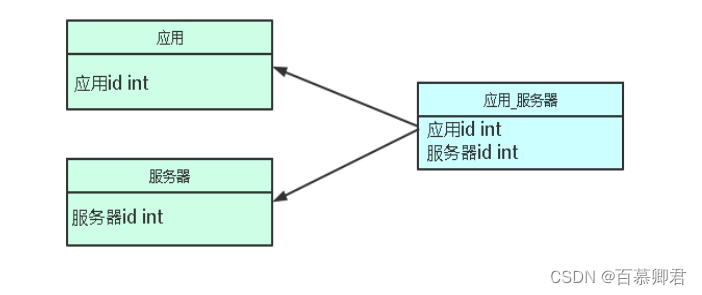
多对多:A表中的某个记录对应B表中的多条记录,B表中的某个记录对应A表中多条记录。使用ManyToManyField建立关系。过程中,Django会自动创建一个表来管理多对多关系,称为中间表;这个中间表的名称使用多对多的名称和包含这张表的模型的名称生成,也可以使用db_table选项指定这个中间表名称。
应用场景:一个应用部署到多台服务器,一个服务器部署多个应用。
4.1 增删改查
1.修改模型类文件myapp/models.py,将server表和app表进行关联。
##第三张表,服务器表。
class Server(models.Model):
hostname = models.CharField(max_length=30)
ip = models.GenericIPAddressField()
describe = models.CharField(max_length=100, null=True)
app = models.ManyToManyField(App) ##添加此行。
def __str__(self):
return self.hostname
class Meta:
db_table = 'server'
verbose_name_plural ='服务器'
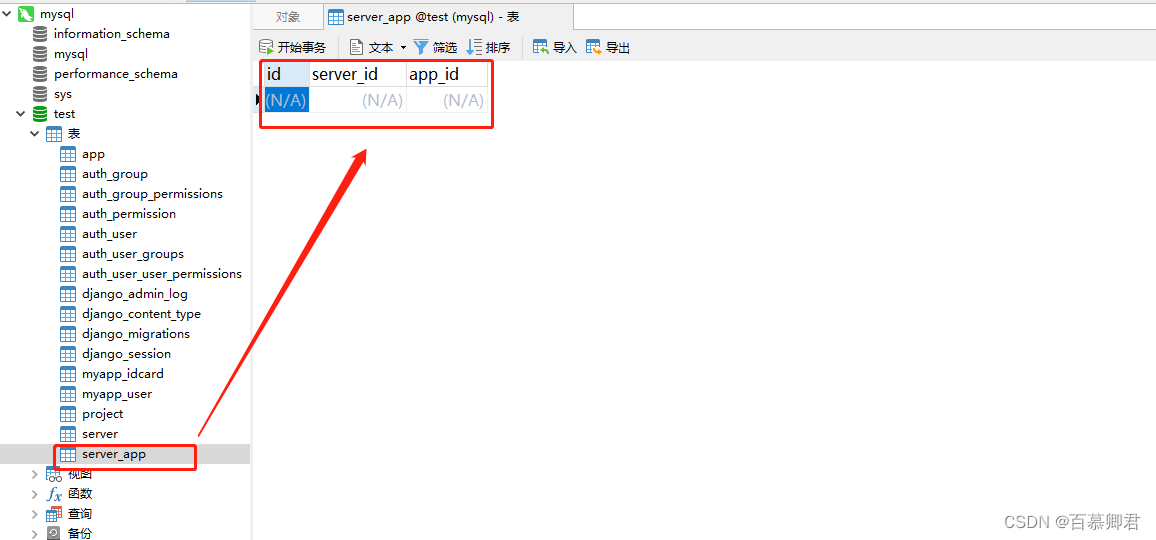
2.生成迁移文件,并同步,查看中间表。
python manage.py makemigrations
python manage.py migrate

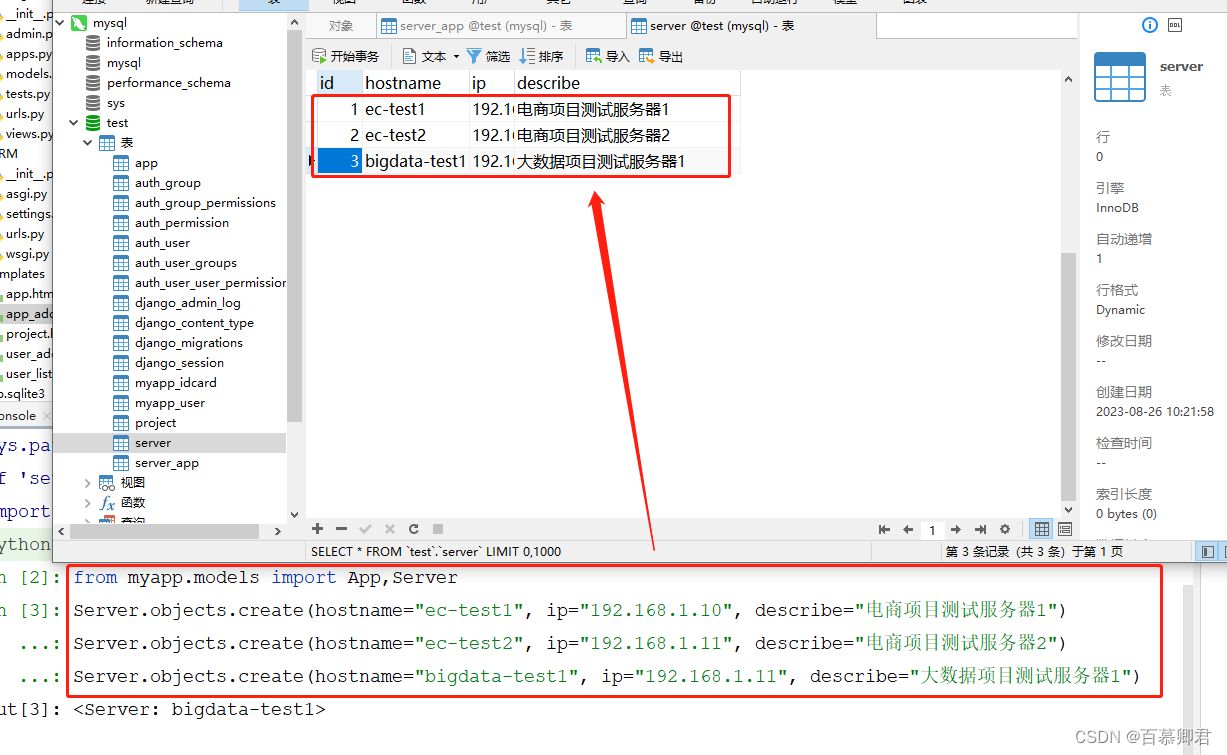
3.往server表添加数据。
from myapp.models import App,Project,Server
Server.objects.create(hostname="ec-test1", ip="192.168.1.10", describe="电商项目测试服务器1")
Server.objects.create(hostname="ec-test2", ip="192.168.1.11", describe="电商项目测试服务器2")
Server.objects.create(hostname="bigdata-test1", ip="192.168.1.11", describe="大数据项目测试服务器1")

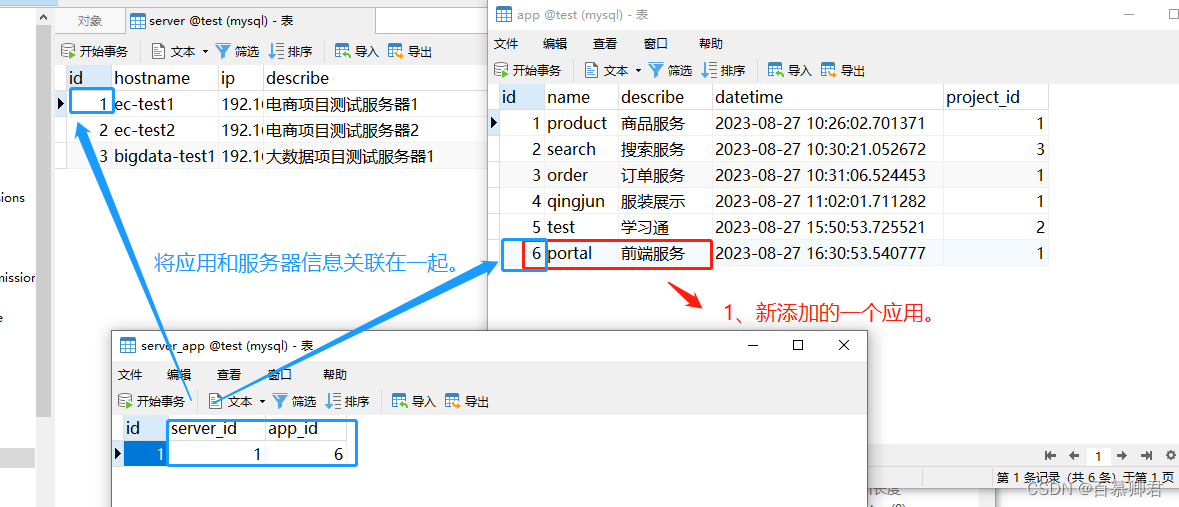
4.将一个新应用部署到指定服务器信息,添加到数据库中。
project_obj = Project.objects.get(name="电商项目")
app = App.objects.create(name="portal",describe="前端服务",project=project_obj)
server = Server.objects.get(hostname="ec-test1")
server.app.add(app)

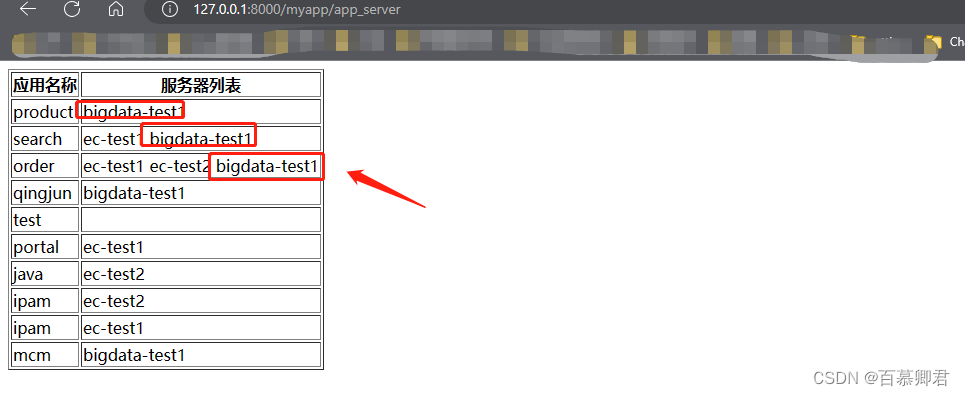
5.查询数据。
#######################################################################
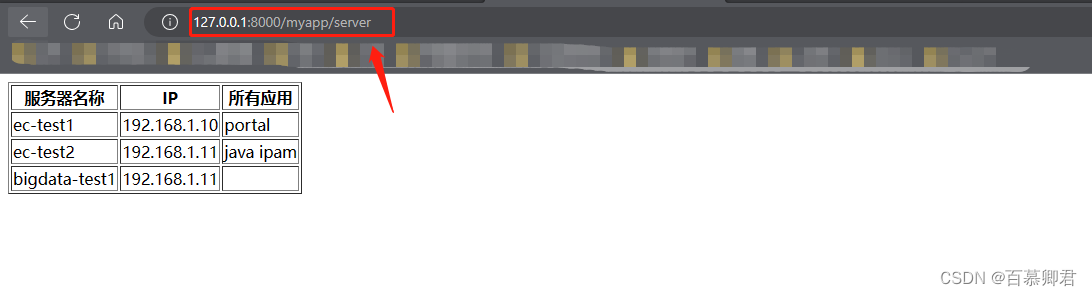
正向查询:查询服务器部署了哪些应用(server->app)
##查询某台服务器部署了哪些应用:
server = Server.objects.get(hostname="ec-test1")
server.app.all()
##查询所有服务器部署了哪些应用:
server_list = Server.objects.all()
for i in server_list:
print(i.hostname, i.app.all())
#######################################################################
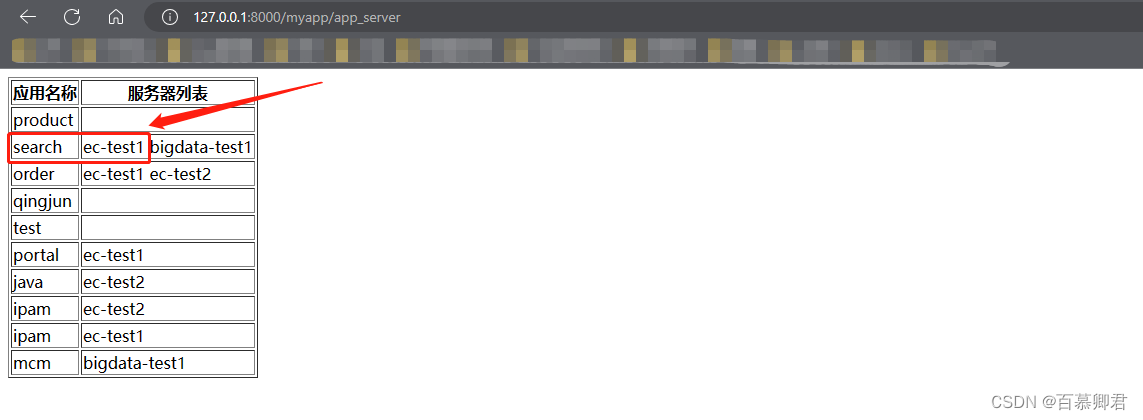
反向查询:查看某个应用部署到哪些服务器(app->server)
##查询某个应用部署到哪些服务器:
app = App.objects.get(name="portal")
app.server_set.all()
##查询所有应用部署到哪些服务器:
app_list = App.objects.all()
for i in app_list:
print(i.name, i.server_set.all())
6.根据已存在的app信息,将其添加到服务器表中。
##获取应用表中的app_id字段进行关联。
app = App.objects.get(name="qingjun")
app.id
server = Server.objects.get(hostname="bigdata-test1")
server.app.add(3) #将应用id3关联该服务器。
server.app.add(1,2,3) #将应用id1、2、3关联该服务器。

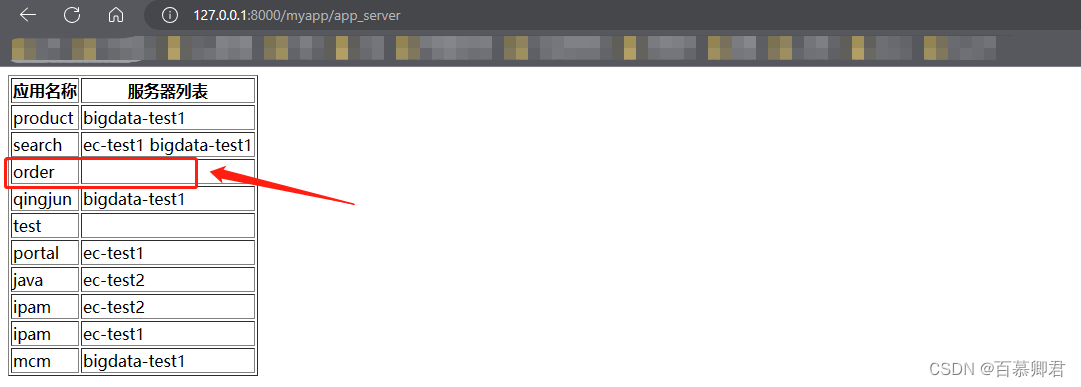
7.删除,将id=3的应用与ec-test1服务器取消关联。
server = Server.objects.get(hostname="ec-test1")
server.app.remove(3)

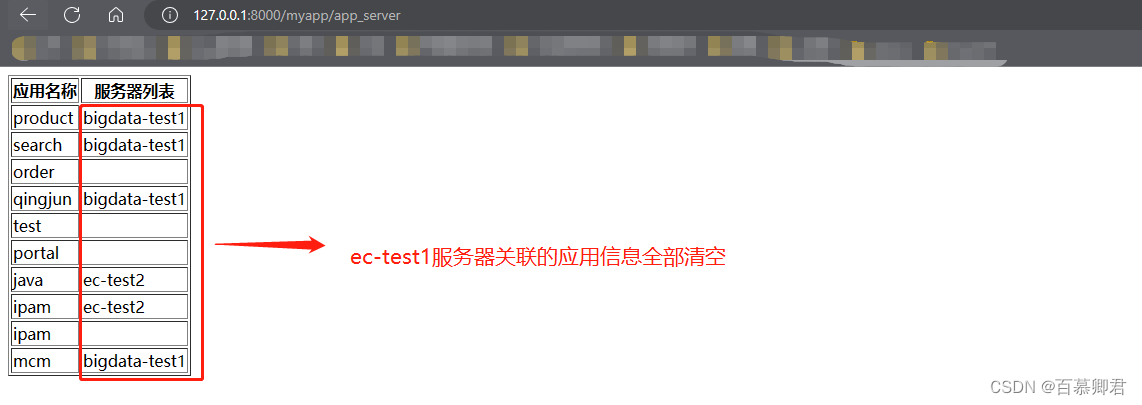
8.清空,将ec-test1服务器取消所有应用关联。
server = Server.objects.get(hostname="ec-test1")
server.app.clear()

4.2 案例:应用详情页
1.前端正向查询。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [
path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('server',views.server),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App,Server
def server(request):
server_list = Server.objects.all()
return render(request, "server.html", {"server_list": server_list})
###################################################
4.定义html模板,templates/server.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>服务器详情</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>服务器名称</th>
<th>IP</th>
<th>所有应用</th>
</tr>
</thead>
<tbody>
{% for i in server_list %}
<tr>
<td>{{ i.hostname }}</td>
<td>{{ i.ip }}</td>
<td>
{% for n in i.app.all %}
{{ n }}
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
</body>
</html>

2.前端反向查询,查项目数据。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [
path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('app_server', views.app_server),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def app_server(request):
app_server = App.objects.all()
return render(request, "app_server.html", {"app_server": app_server})
###################################################
4.定义html模板,templates/app_server.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>应用详情</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>应用名称</th>
<th>服务器列表</th>
</tr>
</thead>
<tbody>
{% for i in app_server %}
<tr>
<td>{{ i.name}}</td>
<td>
{% for n in i.server_set.all %}
{{ n }}
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
</body>
</html>
###################################################
5.将search应用部署在bigdata-test1服务器中,将该信息填入到数据库。
app = App.objects.get(name="search")
server = Server.objects.get(hostname="bigdata-test1")
server.app.add(app)

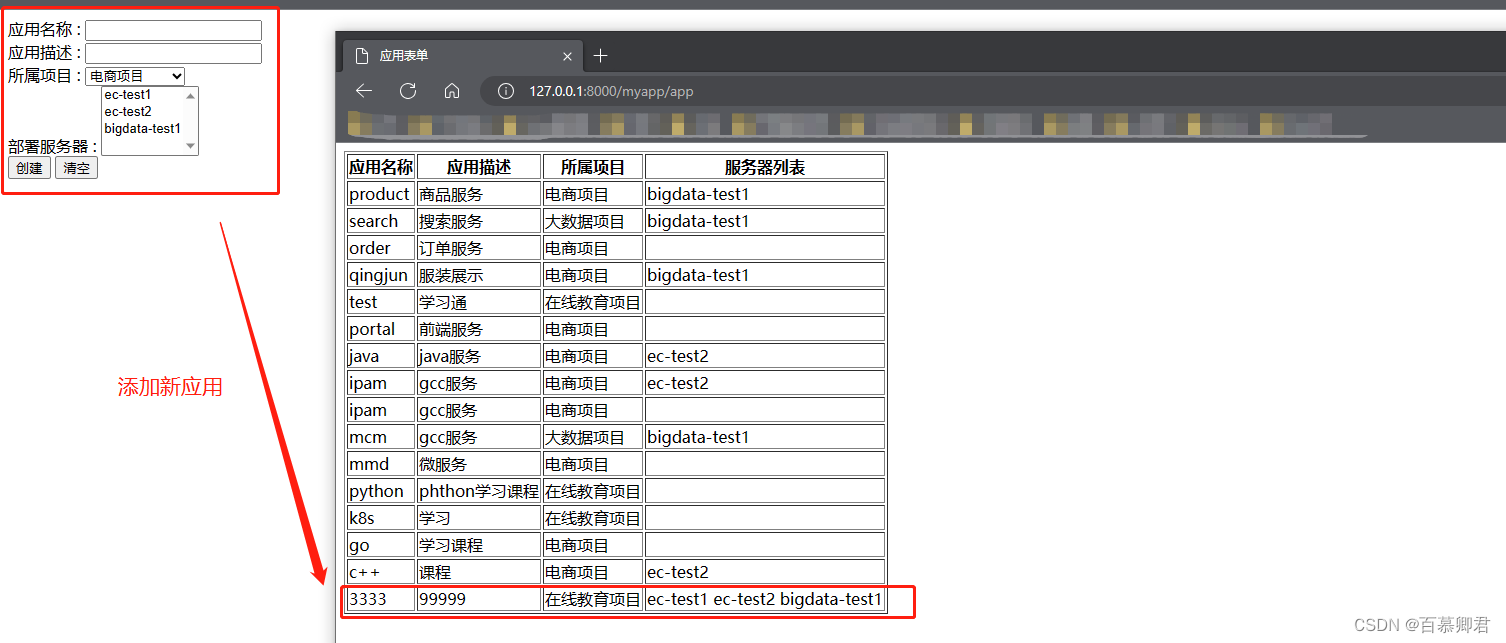
4.3 案例:部署应用页
1.前端添加新应用,后端数据入库。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [
path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('app_server', views.app_server),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render,redirect
from myapp.models import Project,App
def app_add(request):
if request.method == "GET":
project_list = Project.objects.all()
server_list = Server.objects.all()
return render(request,'app_add.html', {"project_list": project_list,'server_list':server_list})
elif request.method == "POST":
app_name = request.POST.get("app-name")
app_describe = request.POST.get("app-describe")
project_name = request.POST.get("project-name")
server_list = request.POST.getlist("server-list") # 使用getlist获取,用于获取表单多少值
if not app_name:
msg = "添加字段异常"
return render(request, 'app_add.html')
try:
project_obj = Project.objects.get(name=project_name)
app = App.objects.create(name=app_name, describe=app_describe, project=project_obj)
# 将服务器(可能多个)关联应用
print(server_list)
for server in server_list:
server = Server.objects.get(hostname=server)
server.app.add(app)
msg ="添加成功"
code = 0
except:
msg ="添加失败"
code = 1
return redirect(app_add)
###################################################
4.定义html模板,templates/app_add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建应用</title>
</head>
<body>
<form action="" method="post">
应用名称 : <input type="text" name="app-name"><br>
应用描述 : <input type="text" name="app-describe"><br>
所属项目 :
<select name="project-name" id="">
{% for i in project_list %}
<option value="{{ i.name }}">{{ i.name }}</option>
{% endfor %}
</select><br>
部署服务器 :
<select name="server-list" multiple>
{% for i in server_list %}
<option value="{{ i.hostname }}">{{ i.hostname }}</option>
{% endfor %}<br>
</select>
<br>
<button type="submit">创建</button>
<button type="reset">清空</button>
{{ msg }}
</form>
</body>
</html>
###################################################
5.修改templates/app.html模板内容,显示服务器列表信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>应用表单</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>应用名称</th>
<th>应用描述</th>
<th>所属项目</th>
<th>服务器列表</th>
</tr>
</thead>
<tbody>
{% for i in app %}
<tr>
<td>{{ i.name }}</td>
<td>{{ i.describe }}</td>
<td>{{ i.project.name}}</td>
<td>
{% for n in i.server_set.all %}
{{ n }}
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
</body>
</html>