一、Spring Task
1.1 基本介绍

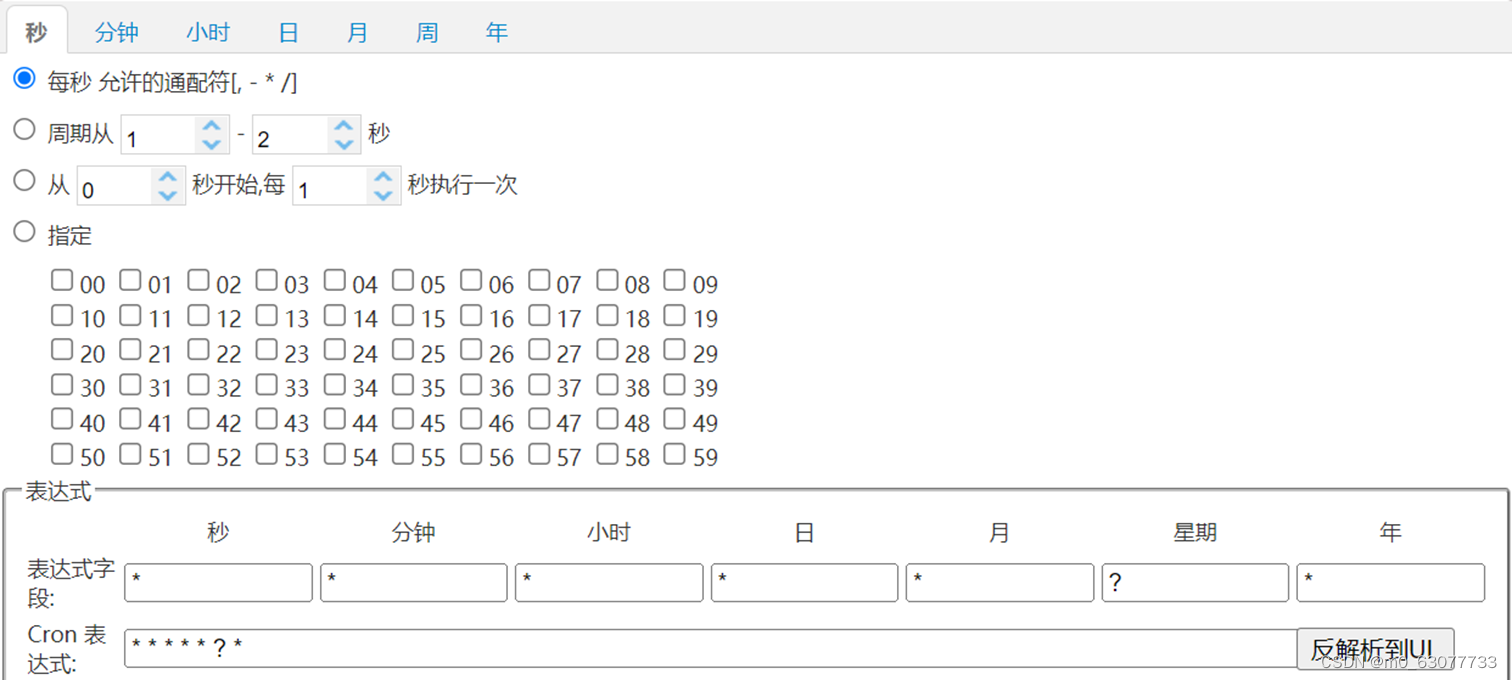
1.2 cron表达式
cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间
构成规则:分为6或7个域,由空格分隔开,每个域代表一个含义
每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)
一般“周”和“日”不会同时出现

cron表达式在线生成器:在线Cron表达式生成器

1.3 Spring Task使用步骤:
①导入maven坐标 spring-context(已存在)
<!--在基础IOC功能上提供扩展服务,还提供许多企业级服务的支持,有邮件服务、 任务调度、远程访问、缓存以及多种视图层框架的支持-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.0.8.RELEASE</version>
</dependency>②启动类添加注解 @EnableScheduling 开启任务调度
@SpringBootApplication
@EnableTransactionManagement //开启注解方式的事务管理
@Slf4j
@EnableCaching//开启缓存注解功能
@EnableScheduling//开启任务调度【Spring Task】
public class SkyApplication {
public static void main(String[] args) {
SpringApplication.run(SkyApplication.class, args);
log.info("server started");
}
}③自定义定时任务类
/**
* 自定义定时任务类
*/
@Component//交给Spring容器
@Slf4j
public class MyTask {
/**
* 定时任务,每隔5秒触发一次
* 0/5:每隔5秒触发一次
* 0/5 * * * * ?:秒 分钟 小时 日 月份 周
*/
//@Scheduled(cron = "0/5 * * * * ?")
public void executeTask(){
log.info("定时任务开始执行:{}",new Date());
}
}二、订单状态定时处理
2.1 需求分析
用户下单后可能存在的情况:
•
下单后未支付,订单一直处于“
待支付
”状态
•
用户收货后管理端未点击完成按钮,订单一直处于“
派送中
”状态
•
对于上面两种情况需要通过定时任务来修改订单状态,具体逻辑为:
•
通过定时任务
每分钟检查一次
是否存在支付超时订单(下单后超过
15
分钟仍未支付则判定为支付超时订单),如果存在则修改订单状态为“已取消”
•
通过定时任务
每天凌晨
1
点检查一次
是否存在“派送中”的订单,如果存在则修改订单状态为“已完成”
2.2 代码开发
1. OrderTask
/**
* 定时任务类:定时处理订单状态
*/
@Component
@Slf4j
public class OrderTask {
@Autowired
private OrderMapper orderMapper;
/**
* 处理超时订单的方法:下单后未支付,订单一直处于“待支付”状态
* <p>
* 通过定时任务每分钟检查一次是否存在支付超时订单
* (下单后超过15分钟仍未支付则判定为支付超时订单),如果存在则修改订单状态为“已取消”
*/
@Scheduled(cron = "0 * * * * ?")//每分钟触发一次
public void processTimeoutOrder() {
log.info("定时处理超时订单:{}", LocalDateTime.now());
//判断是否超时:order_time>(当前时间-15分钟)
LocalDateTime time = LocalDateTime.now().plusMinutes(-15);
//select * from orders where status =? and order_time>(当前时间-15分钟)
List<Orders> ordersList = orderMapper.getByStatusAndOrderTimeLT(Orders.PENDING_PAYMENT, time);
if (ordersList != null && ordersList.size() > 0) {
for (Orders orders : ordersList) {
orders.setStatus(Orders.CANCELLED);//将状态设置为【已取消】
orders.setCancelReason("订单超时,自动取消");
orders.setCancelTime(LocalDateTime.now());
orderMapper.update(orders);
}
}
}
/**
* 用户收货后管理端未点击完成按钮,订单一直处于“派送中”状态
*
* 通过定时任务每天凌晨1点检查一次是否存在“派送中”的订单,如果存在则修改订单状态为“已完成”
*/
@Scheduled(cron = "0 0 1 * * ?")
public void processDeliveryOrder(){
log.info("定时处理处于派送中的订单:{}", LocalDateTime.now());
//查询前一天的状态
LocalDateTime time = LocalDateTime.now().plusMinutes(-60);
List<Orders> ordersList = orderMapper.getByStatusAndOrderTimeLT(Orders.DELIVERY_IN_PROGRESS, time);
if (ordersList != null && ordersList.size() > 0) {
for (Orders orders : ordersList) {
orders.setStatus(Orders.COMPLETED);//将状态设置为【已完成】
orderMapper.update(orders);
}
}
}
}2.OrderMapper
/**
* 根据订单状态和下单时间查询订单
* @param status
* @param orderTime
* @return
*/
@Select("select * from orders where status =#{status} and order_time>#{orderTime}")
//select * from orders where status =? and order_time>(当前时间-15分钟)
List<Orders> getByStatusAndOrderTimeLT(Integer status, LocalDateTime orderTime);三、WebSocket
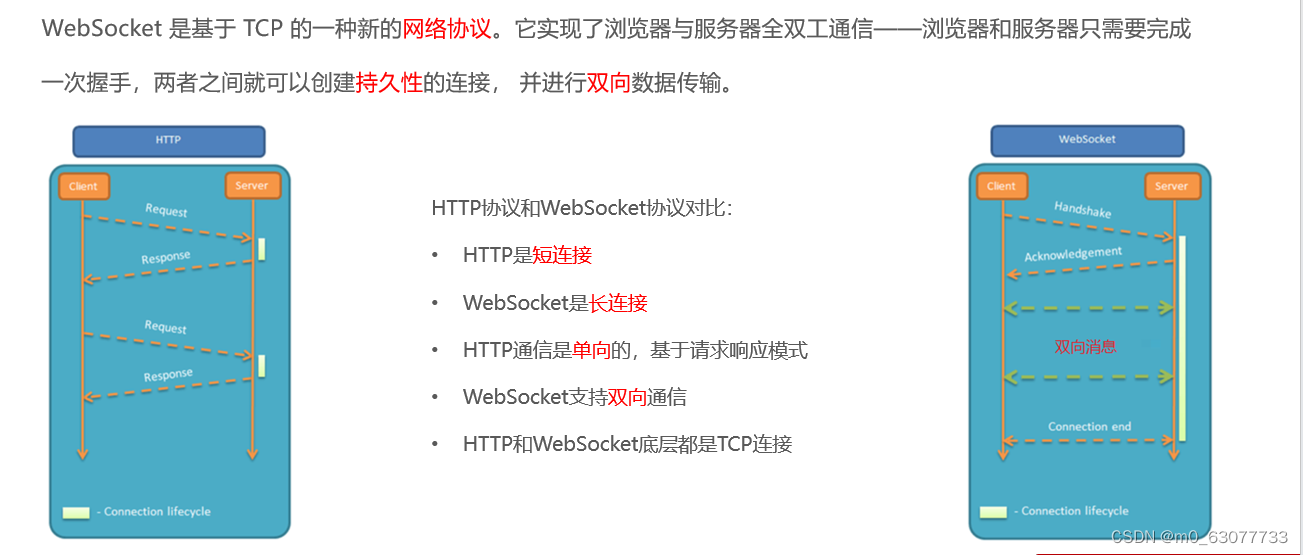
3.1 介绍



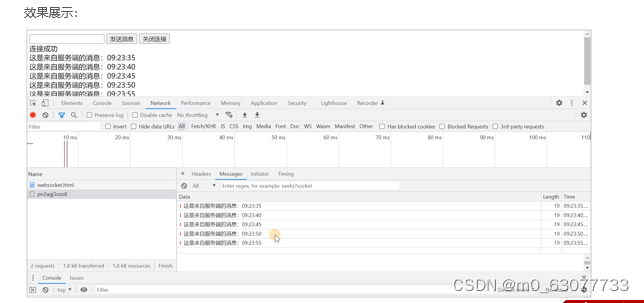
3.1 实现步骤
①
直接使用
websocket.html
页面作为
WebSocket
客户端
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>WebSocket Demo</title>
</head>
<body>
<input id="text" type="text" />
<button onclick="send()">发送消息</button>
<button onclick="closeWebSocket()">关闭连接</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var websocket = null;
var clientId = Math.random().toString(36).substr(2);
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
//连接WebSocket节点
websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);
}
else{
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(){
setMessageInnerHTML("连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function(){
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function(){
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//发送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
</script>
</html>
②
导入
WebSocket
的
maven
坐标
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
③
导入
WebSocket
服务端组件
WebSocketServer
,用于和客户端通信
/**
* WebSocket服务
*/
@Component
//实际上通过Nginx的反向代理转发到Tomcat上
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {
//存放会话对象
private static Map<String, Session> sessionMap = new HashMap();
/**
* 连接建立成功调用的方法,相当于回调函数
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionMap.put(sid, session);
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
/**
* 连接关闭调用的方法
*
* @param sid
*/
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
/**
* 群发
*
* @param message
*/
public void sendToAllClient(String message) {
//将Map取出
Collection<Session> sessions = sessionMap.values();
//遍历
for (Session session : sessions) {
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
④
导入配置类
WebSocketConfiguration
,注册
WebSocket
的服务端组件
/**
* WebSocket配置类,用于注册WebSocket的Bean
*/
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
⑤
导入定时任务类
WebSocketTask
,定时向客户端推送数据
/**
* 定时任务类
*/
@Component
public class WebSocketTask {
@Autowired
private WebSocketServer webSocketServer;
/**
* 通过WebSocket每隔5秒向客户端发送消息
*/
@Scheduled(cron = "0/5 * * * * ?")
public void sendMessageToClient() {
//调用群发
webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));
}
}
四、来单提醒

设计:
• 通过 WebSocket 实现管理端页面和服务端保持长连接状态• 当客户支付后,调用 WebSocket 的相关 API 实现服务端向客户端推送消息• 客户端浏览器解析服务端推送的消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报• 约定服务端发送给客户端浏览器的数据格式为 JSON ,字段包括: type , orderId , content- type 为消息类型,1为来单提醒 2为客户催单
- orderId 为订单id
- content 为消息内容
因为来单提醒是在用户支付成功后才执行,所以将来单提醒写在支付成功的回调函数中
PayNotifyController
/**
* 支付成功回调
* 包括【管理端】的来单提醒,用户催单
* @param request
*/
@RequestMapping("/paySuccess")
public void paySuccessNotify(HttpServletRequest request, HttpServletResponse response) throws Exception {
//读取数据
String body = readData(request);
log.info("支付成功回调:{}", body);
//数据解密
String plainText = decryptData(body);
log.info("解密后的文本:{}", plainText);
JSONObject jsonObject = JSON.parseObject(plainText);
String outTradeNo = jsonObject.getString("out_trade_no");//商户平台订单号
String transactionId = jsonObject.getString("transaction_id");//微信支付交易号
log.info("商户平台订单号:{}", outTradeNo);
log.info("微信支付交易号:{}", transactionId);
//业务处理,修改订单状态、来单提醒
orderService.paySuccess(outTradeNo);
//给微信响应
responseToWeixin(response);
}OrderServiceImpl
/**
* 支付成功,修改订单状态,并在管理端进行来单提醒
*
* @param outTradeNo
*/
public void paySuccess(String outTradeNo) {
// 根据订单号查询订单
Orders ordersDB = orderMapper.getByNumber(outTradeNo);
// 根据订单id更新订单的状态、支付方式、支付状态、结账时间
Orders orders = Orders.builder()
.id(ordersDB.getId())
.status(Orders.TO_BE_CONFIRMED)
.payStatus(Orders.PAID)
.checkoutTime(LocalDateTime.now())
.build();
orderMapper.update(orders);
//支付成功向客户端浏览器推送消息
/**
* 设计:
* 通过WebSocket实现管理端页面和服务端保持长连接状态
* 当客户支付后,调用WebSocket的相关API实现服务端向客户端推送消息
* 客户端浏览器解析服务端推送的消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报
* 约定服务端发送给客户端浏览器的数据格式为JSON,字段包括:type,orderId,content
* - type 为消息类型,1为来单提醒 2为客户催单
* - orderId 为订单id
* - content 为消息内容
*/
Map map = new HashMap<>();
map.put("type",1);//1表示来单提醒,2表示客户催单
map.put("orderId",ordersDB.getId());
map.put("content","订单号:"+outTradeNo);
//转换为JSON传递给前端
String json = JSON.toJSONString(map);
//向页面推送消息
webSocketServer.sendToAllClient(json);
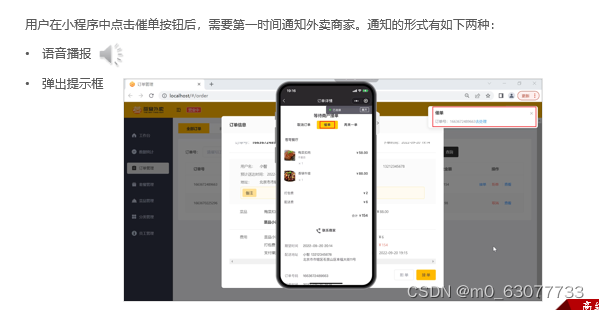
}五、客户催单

设计:
• 通过 WebSocket 实现管理端页面和服务端保持长连接状态• 当用户点击催单按钮后,调用 WebSocket 的相关 API 实现服务端向客户端推送消息• 客户端浏览器解析服务端推送的消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报• 约定服务端发送给客户端浏览器的数据格式为 JSON ,字段包括: type , orderId , content- type 为消息类型,1为来单提醒 2为客户催单
- orderId 为订单id
- content 为消息内容
OrderController
/**
* 客户催单
* @param id
* @return
*/
@GetMapping("/reminder/{id}")
@ApiOperation("用户催单")
public Result reminder(@PathVariable("id") Long id){
orderService.reminder(id);
return Result.success();
}OrderServiceImpl
/**
* 客户催单
* @param id
*/
@Override
public void reminder(Long id) {
// 根据id查询订单
Orders ordersDB = orderMapper.getById(id);
// 校验订单是否存在
if (ordersDB == null ) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
Map map=new HashMap();
map.put("type",2);//1表示来单提醒,2表示用户催单
map.put("orderId",id);
map.put("content","订单号:"+ordersDB.getNumber());
//转换为JSON格式
String json = JSON.toJSONString(map);
//向商家推送消息
webSocketServer.sendToAllClient(json);
}WebSocketService
/**
* 群发
*
* @param message
*/
public void sendToAllClient(String message) {
//将Map取出
Collection<Session> sessions = sessionMap.values();
//遍历
for (Session session : sessions) {
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}