本文是系列文章第二部分。前文见:【Tkinter系列01/5】界面初步和布局_无水先生的博客-CSDN博客
说明
一般来说,界面开发中,如果不是大型的软件,就不必用QT之类的实现,用Tkinter已经足够,然而即便是Tkinter规模不大,也需要一个系统专业的学习过程,本篇将是对Tkinter系列介绍的一篇博文。
五. 标准属性
在查看小部件之前,让我们先看一下它们的一些常见属性(例如大小、颜色和字体)是如何指定的。
-
每个小部件都有一组影响其外观和行为的选项 ,例如字体、颜色、大小、文本标签等属性。
-
您可以在使用关键字参数(例如
text='PANIC!'或 )调用小部件的构造函数时指定选项height=20。 -
创建小部件后,您可以稍后使用小部件的
.config()方法更改任何选项。您可以使用小部件的.cget()方法检索任何选项的当前设置。有关这些方法的更多信息 ,请参阅第 26 节“通用小部件方法” 。
5.1. 方面
小部件的各种长度、宽度和其他尺寸可以用许多不同的单位来描述。
5.2. 坐标系
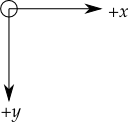
与大多数现代显示系统一样,每个坐标系的原点位于其左上角,x坐标向右增加,y坐标向底部增加:

基本单位是像素,左上角像素的坐标为 (0,0)。您指定为整数的坐标始终以像素表示,但任何坐标都可以指定为有尺寸的数量;请参见第 5.1 节“尺寸”。
5.3. 颜色
在Tkinter 中有两种指定颜色的通用方法。
-
您可以使用一个字符串以十六进制数字指定红色、绿色和蓝色的比例:
#rgb每种颜色四位 #rrggbb每种颜色八位 #rrrgggbbb每种颜色十二位 例如,
'#fff'为白色、'#000000'为黑色、'#000fff000'为纯绿色、'#00ffff'为纯青色(绿色加蓝色)。 -
您还可以使用任何本地定义的标准颜色名称。颜色
'white'、'black'、'red'、'green'、'blue'、'cyan'、'yellow'和'magenta'将始终可用。其他名称也可能有效,具体取决于您的本地安装。
5.4. 输入字体
根据您的平台,最多可能有三种方法来指定类型样式。
-
作为一个元组,其第一个元素是字体系列,后跟一个大小(如果为正,则以磅为单位,如果为负,则以像素为单位),可选地后跟一个包含一个或多个样式修饰符 、 、
bold和italic的underline字符串overstrike。示例:
('Helvetica', '16')对于 16 点 Helvetica 常规字体;('Times', '24', 'bold italic')24 点 Times 粗体斜体。对于 20 像素 Times 粗体字体,请使用('Times', -20, 'bold'). -
tkFont您可以通过导入模块并使用其类构造函数 来创建“字体对象”Font:import tkFont font = tkFont.Font(option, ...)其中选项包括:
family字符串形式的字体系列名称。 size字体高度,以磅为单位的整数。要获得字体 n-nweight'bold'对于粗体,'normal'对于常规粗细。slant'italic'对于斜体,'roman'对于不倾斜。underline1对于带下划线的文本,0对于普通文本。overstrike1对于重击文本,0对于正常。例如,要获得 36 点粗体 Helvetica 斜体字体:
helv36 = tkFont.Font(family='Helvetica', size=36, weight='bold') -
如果您在 X Window 系统下运行,则可以使用任何 X 字体名称。例如,指定的字体
'-*-lucidatypewriter-medium-r-*-*-*-140-*-*-*-*-*-*'是一种适合在屏幕上使用的良好固定宽度字体。使用xfontsel程序可以帮助您选择令人满意的字体。
要获取您平台上可用的所有字体系列的列表,请调用此函数:
tkFont.families()返回值是一个字符串列表。 注意:在调用此函数之前,您必须创建根窗口。
Font 这些方法在所有对象 上定义:
.actual(option=None)
如果您不传递任何参数,您将返回字体实际属性的字典,该字典可能与您请求的属性不同。要获取属性的值,请将其名称作为参数传递。
.cget(option)
返回给定的值option
.configure(option, ...)
使用此方法可以更改字体的一个或多个选项。例如,如果您有一个Font名为 的对象titleFont,那么如果您调用titleFont.configure(family='times', size=18),该字体将更改为 18pt Times,并且使用该字体的任何小部件也会更改。
.copy()
返回对象的副本Font。
.measure(text)
向此方法传递一个字符串,它将返回该字符串在字体中所占的宽度像素数。警告:一些倾斜的字符可能会延伸到该区域之外。
.metrics(option)
如果您不带参数调用此方法,它将返回所有字体规格 的字典。您可以通过将一个指标的名称作为参数传递来检索该指标的值。指标包括:
ascent | 基线与最高上升部分顶部之间的高度像素数。 |
descent | 基线与最低上升部分底部之间的高度像素数。 |
fixed | 该值0适用于可变宽度字体和1 等宽字体。 |
linespace | 总高度的像素数。这是给定字体中设置为实心的类型的前导。 |
5.5. 锚
Tkinter 模块定义了许多锚点常量,您可以使用它们来控制项目相对于其上下文的位置。例如,当框架大于小部件时,锚点可以指定小部件在框架内的位置。
这些常数以罗盘点的形式给出,其中北在上,西在左。我们为这种北半球沙文主义向南半球读者致歉。
锚常数如下图所示:

例如,如果您在大框架内创建一个小部件并使用该anchor=tk.SE选项,则该部件将被放置在框架的右下角。如果您anchor=tk.N改为使用,则小部件将沿顶部边缘居中。
锚点还用于定义文本相对于参考点的位置。例如,如果用作 tk.CENTER文本锚点,文本将围绕参考点水平和垂直居中。锚点tk.NW将定位文本,以便参考点与包含文本的框的西北(左上角)角重合。锚点 tk.W将使文本围绕参考点垂直居中,文本框的左边缘穿过该点,依此类推。
5.6. 浮雕样式
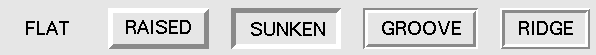
小部件的浮雕样式是指小部件外部周围的某些模拟 3D 效果。这是一排按钮的屏幕截图,展示了所有可能的浮雕样式:

这些边框的宽度取决于borderwidth小部件的选项。上图显示了带有 5 像素边框的它们的样子;默认边框宽度为 2。
5.7. 位图
对于bitmap小部件中的选项,这些位图保证可用:
![]()
上图显示了Button 带有标准位图的小部件。从左到右分别是'error'、 'gray75'、 'gray50'、 'gray25'、 'gray12'、 'hourglass'、 'info'、 'questhead'、 'question'、 和 'warning'。
您可以使用自己的位图。任何 .xbm(X 位图)格式的文件都可以使用。使用后跟'@'文件路径名 的字符串来代替标准位图名称.xbm。
5.8. 光标
有很多不同的鼠标光标可用。他们的名字和图形显示在这里。确切的图形可能会根据您的操作系统而有所不同。
表 4.cursor选项的值
|
| arrow |
| man |
|
| based_arrow_down |
| middlebutton |
|
| based_arrow_up |
| mouse |
|
| boat |
| pencil |
|
| bogosity |
| pirate |
|
| bottom_left_corner |
| plus |
|
| bottom_right_corner |
| question_arrow |
|
| bottom_side |
| right_ptr |
|
| bottom_tee |
| right_side |
|
| box_spiral |
| right_tee |
|
| center_ptr |
| rightbutton |
|
| circle |
| rtl_logo |
|
| clock |
| sailboat |
|
| coffee_mug |
| sb_down_arrow |
|
| cross |
| sb_h_double_arrow |
|
| cross_reverse |
| sb_left_arrow |
|
| crosshair |
| sb_right_arrow |
|
| diamond_cross |
| sb_up_arrow |
|
| dot |
| sb_v_double_arrow |
|
| dotbox |
| shuttle |
|
| double_arrow |
| sizing |
|
| draft_large |
| spider |
|
| draft_small |
| spraycan |
|
| draped_box |
| star |
|
| exchange |
| target |
|
| fleur |
| tcross |
|
| gobbler |
| top_left_arrow |
|
| gumby |
| top_left_corner |
|
| hand1 |
| top_right_corner |
|
| hand2 |
| top_side |
|
| heart |
| top_tee |
|
| icon |
| trek |
|
| iron_cross |
| ul_angle |
|
| left_ptr |
| umbrella |
|
| left_side |
| ur_angle |
|
| left_tee |
| watch |
|
| leftbutton |
| xterm |
|
| ll_angle |
| X_cursor |
|
| lr_angle |
5.9. 显示图片
在Tkinter应用程序 中显示图形图像有三种常用方法。
-
要以该格式显示位图(双色)图像
.xbm,请参阅第 5.9.1 节“BitmapImage类”。 -
.gif要以、.pgm、 或.ppm格式 显示全彩图像,请参见第 5.9.2 节 “PhotoImage类”。 -
Python 图像库 (PIL) 支持更多种格式的图像。它的
ImageTk类是专门为在Tkinter应用程序中显示图像而设计的。有关 PIL 文档,请参阅作者的配套文档:Python Imaging Library (PIL) 快速参考。
要以该格式显示双色图像.xbm ,您将需要以下构造函数:
tk.BitmapImage(file=f[, background=b][, foreground=c]) 其中f.xbm。
通常,图像中的前景 (1) 位将显示为黑色像素,图像中的背景 (0) 位将显示为透明。要更改此行为,请使用可选 选项将背景设置为 color ,并使用可选选项将前景设置为 color 。有关颜色规范,请参见第 5.3 节“颜色”。 background=bbforeground=cc
此构造函数返回一个可以在Tkinter需要图像的任何地方使用的值。例如,要将图像显示为标签,请使用Label 小部件(请参阅第 12 节“Label小部件”)并提供 BitmapImage对象作为选项的值 image:
logo = tk.BitmapImage('logo.xbm', foreground='red')
Label(image=logo).grid().gif要以、.pgm、 或格式 显示彩色图像.ppm,您将需要以下构造函数:
tk.PhotoImage(file=f)其中f
5.10. 几何字符串
几何字符串是描述桌面上顶级窗口的大小和位置的标准方法。
几何字符串具有以下一般形式:
' wx h± x± y'在哪里:
-
和 部分给出了以像素为单位
wh'x'。 -
如果下一部分的形式为,则它指定窗口的左侧应该是距离桌面左侧的像素。如果它的形式为,则窗口的右侧距桌面右侧的像素数。
+xx-xx -
如果下一部分具有形式,则它指定窗口顶部应低于桌面顶部的像素。如果它具有形式,则窗口底部将位于桌面底部边缘上方的像素处。
+yy-yy
例如,使用创建的窗口geometry='120x50-0+20'为 120 像素宽 x 50 像素高,其右上角将沿着桌面的右边缘,且距上边缘下方 20 像素。
5.11. 窗口名称
术语“窗口”描述了桌面上的矩形区域。
-
顶层 窗口或 根窗口是在窗口管理器下独立存在的窗口。它用窗口管理器的装饰进行装饰,并且可以独立移动和调整大小。您的应用程序可以使用任意数量的顶级窗口。
-
术语“窗口”也适用于属于顶级窗口一部分的任何小部件。
Tkinter使用分层 窗口路径名来命名所有这些窗口。
-
根窗口的名称是
'.'。 -
子窗口的名称格式为,其中是字符串形式的某个整数。例如,名为的窗口是根窗口 ( ) 的子窗口。
'.n'n'.135932060''.' -
子窗口中的子窗口具有以下形式的名称,其中是父窗口的名称,并且是某个整数。例如,名为的窗口有父窗口 ,因此它是根窗口的孙子窗口。
'p.n'pn'.135932060.137304468''.135932060' -
窗口的相对名称 是
'.'路径名称中最后一个之后的部分。继续前面的示例,孙窗口有一个相对名称'137304468'。
要获取小部件的路径名wstr(w)
另请参阅第 26 节“通用小部件方法”,了解可用于操作窗口名称的方法,尤其是.winfo_name、 .winfo_parent和.winfo_pathname方法。
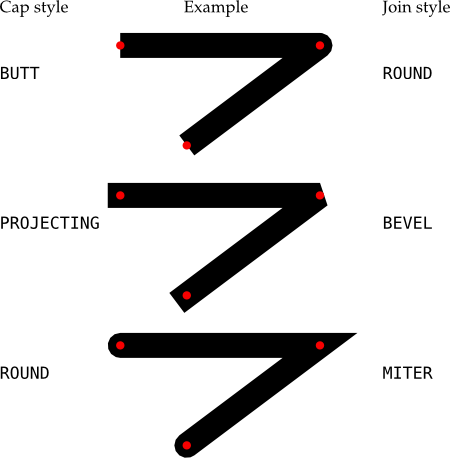
5.12. 端盖和连接样式
为了令人愉快且有效地渲染图表,有时注意 cap 和 join 样式是个好主意。
-
线的帽样式是线末端的形状。款式有:
-
tk.BUTT:线的末端在通过端点的线处被切断。 -
tk.PROJECTING:线的末端被切成方形,但切割线超出端点的距离等于线宽度的一半。 -
tk.ROUND:末端描述以端点为中心的半圆。
-
-
连接样式描述了两条线段以一定角度相交的形状。
-
tk.ROUND:连接是以相邻线段相交点为中心的圆。 -
tk.BEVEL:以相邻线的角度之间的中间角度绘制平面。 -
tk.MITER:相邻线段的边缘继续在尖点处相交。
-
此图显示了Tkinter的 cap 和 join 选项如何处理由两个连接的线段组成的线。小红色圆圈显示定义这条线的点的位置。

5.13。破折号图案
许多小部件允许您指定虚线轮廓。和dash选项dashoffset使您可以精细控制破折号的确切模式。
dash
该选项被指定为整数元组。第一个整数指定应绘制多少像素。第二个整数指定在再次开始绘制之前应跳过多少像素,依此类推。当元组中的所有整数都用完时,它们会以相同的顺序重复使用,直到边界完成。
例如,dash=(3,5)生成由 5 像素间隙分隔的交替 3 像素虚线。值会dash=(7,1,1,1) 生成点划线图案,其中划线的长度是点或点周围间隙的七倍长。值dash=(5,) 会产生交替的五像素虚线和五像素间隙。
dashoff
要在循环的不同点而不是在开头开始虚线图案,请使用 选项 ,其中是在图案开始处要跳过的像素数。 dashoff=nn
例如,对于选项dash=(5, 1, 2, 1)和dashoff=3,生成的第一个模式将是:2 on、1 off、2 on 和 1 off。后续模式将为 5 开、1 关、2 开和 1 关。以下是使用此选项组合绘制的线条的屏幕截图:
![]()
5.14。匹配点画图案
这似乎是一个非常挑剔的风格点,但如果您绘制的图形包含两个带有点画图案的对象,真正的专业人士将确保图案沿其边界对齐。
这是一个例子。左侧的屏幕截图显示两个相邻的 100×100 正方形,上面有“ gray12”图案,但右侧的正方形垂直偏移了一个像素。图形中心的黑色短线是沿着两个图形的边界绘制的。
|
|
|
第二个屏幕截图是相同的,只是两个 100×100 的正方形的点画图案是对齐的。
实际上,这种情况会在两种情况下出现。大点画区域的对齐由名为 的选项控制offset。对于具有点画轮廓的图形,该outlineoffset 选项控制它们的对齐方式。这两个选项都具有以下形式之一的值:
-
':相对于顶级窗口或画布的原点, 将点画图案偏移此值x,y'xy -
'#:对于画布上的对象,使用偏移量x,y'xy -
tk.NE、tk.SE、tk.SW、tk.NW:将点画图案的一角与包含对象的相应角对齐。例如,tk.NE表示点画图案的左上角与要点画的区域的左上角重合。 -
tk.N、tk.E、tk.S、tk.W:将点画图案与包含对象一侧的中心对齐。例如,tk.E表示点画图案的中心将与要点画的区域右侧的中心重合。 -
tk.CENTER:将点画图案的中心与包含对象的中心对齐。