一、学习目标
1.组件的三大组成部分(结构/样式/逻辑)
scoped解决样式冲突/data是一个函数
2.组件通信
- 组件通信语法
- 父传子
- 子传父
- 非父子通信(扩展)
4.进阶语法
- v-model原理
- v-model应用于组件
- sync修饰符
- ref和$refs
- $nextTick
二、scoped解决样式冲突
1.默认情况:
写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
-
全局样式: 默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响
-
局部样式: 可以给组件加上
scoped属性,可以让样式只作用于当前组件
2.代码演示
<template>
<div class="base-one">
BaseOne
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
/*
1.style中的样式 默认是作用到全局的
2.加上scoped可以让样式变成局部样式
组件都应该有独立的样式,推荐加scoped(原理)
-----------------------------------------------------
*/
div{
border: 3px solid blue;
margin: 30px;
}
</style>
3.scoped原理
- 当前组件内标签都被添加data-v-hash值 的属性
- css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-98N7qdNC-1693115453969)(assets/1682306517375.png)]](https://img-blog.csdnimg.cn/32e05080e8fd499b956d600d23cf756d.png)
三、data必须是一个函数
1、data为什么要写成函数
一个组件的 data 选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。每次创建新的组件实例,都会新执行一次data 函数,得到一个新对象。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cJMTxPcb-1693115453970)(assets/1682306952078.png)]](https://img-blog.csdnimg.cn/88b9facc8092466d940c472f23703507.png)
2.代码演示
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data: function () {
return {
count: 100,
}
},
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>
四、组件通信
1.什么是组件通信?
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
2.组件之间如何通信
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qmwcovU8-1693115453971)(assets/1682308903094.png)]](https://img-blog.csdnimg.cn/a62ed6e8cecd40c28d40f59ef7ed5f0a.png)
3.组件关系分类
-
- 父子关系
-
- 非父子关系
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V2L7Wuxk-1693115453972)(assets/1682318073803.png)]](https://img-blog.csdnimg.cn/c6e7c90e5eec4ba4a57da0027787e650.png)
4.通信解决方案
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HIuH9Obo-1693115453974)(assets/1682318111090.png)]](https://img-blog.csdnimg.cn/8688067c7110401ca88661d22656a55e.png)
5.父子通信流程
- 父组件通过
props将数据传递给子组件 - 子组件利用
$emit通知父组件修改更新
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KNShvHer-1693115453975)(assets/1682318444566.png)]](https://img-blog.csdnimg.cn/a13ffd28365d497ba1aee6f4e4352620.png)
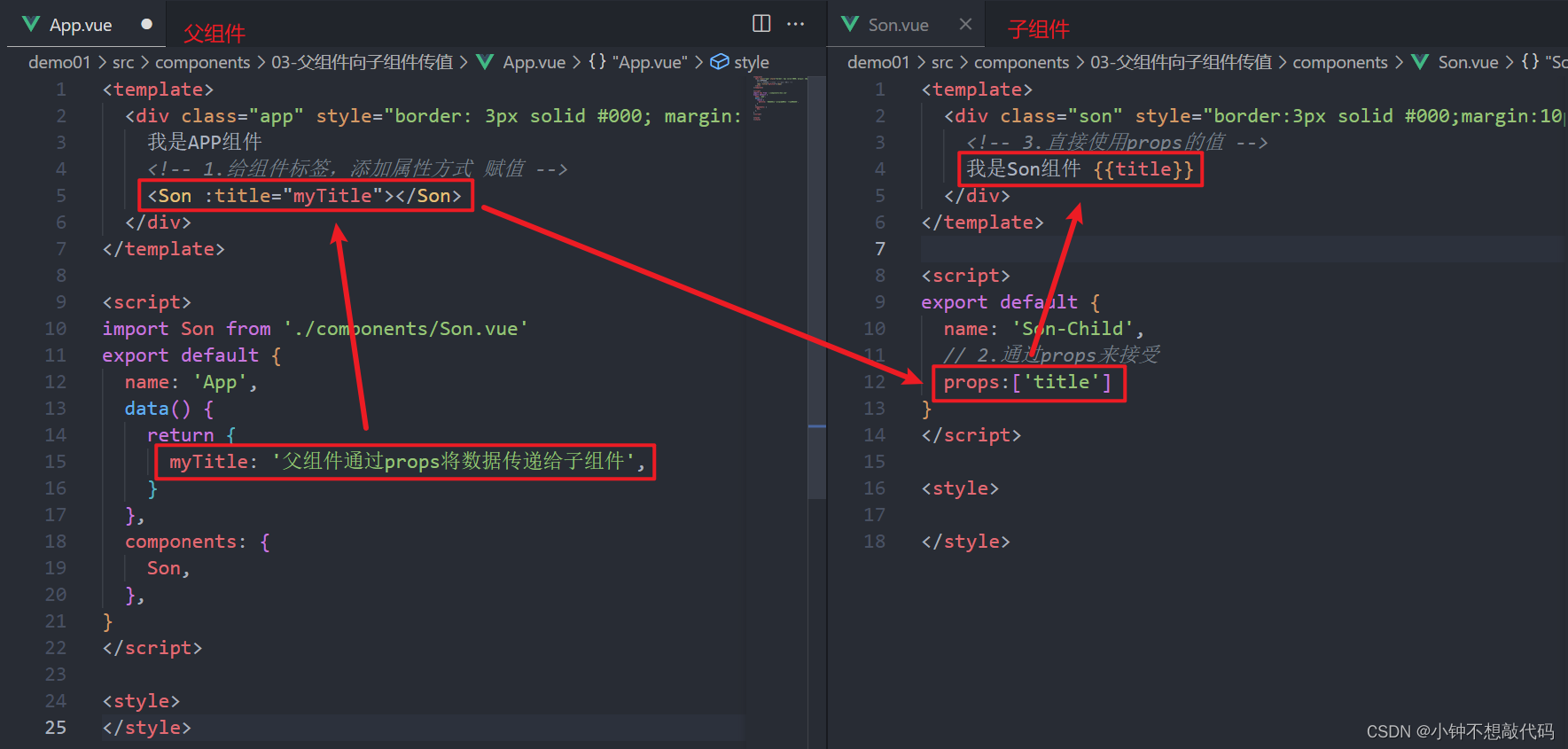
6.父向子通信代码示例
父组件通过props将数据传递给子组件
父组件App.vue
<template>
<div class="app" style="border: 3px solid #000; margin: 10px">
我是APP组件
<!-- 1.给组件标签,添加属性方式 赋值 -->
<Son :title="myTitle"></Son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
name: 'App',
data() {
return {
myTitle: '父组件通过props将数据传递给子组件',
}
},
components: {
Son,
},
}
</script>
<style>
</style>
子组件Son.vue
<template>
<div class="son" style="border:3px solid #000;margin:10px">
<!-- 3.直接使用props的值 -->
我是Son组件 {{title}}
</div>
</template>
<script>
export default {
name: 'Son-Child',
// 2.通过props来接受
props:['title']
}
</script>
<style>
</style>

-
父向子传值步骤
-
- 给子组件以添加属性的方式传值
-
- 子组件内部通过props接收
-
- 模板中直接使用 props接收的值
-
7.子向父通信代码示例
子组件利用 $emit 通知父组件,进行修改更新
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5S5hIYLq-1693115453976)(assets/1682318965635.png)]](https://img-blog.csdnimg.cn/f866f297deea448da3108f7f9e13ccb3.png)
-
子向父传值步骤
-
- $emit触发事件,给父组件发送消息通知
-
- 父组件监听$emit触发的事件
-
- 提供处理函数,在函数的性参中获取传过来的参数
-
五、什么是props
1.Props 定义
组件上 注册的一些 自定义属性
2.Props 作用
向子组件传递数据
3.特点
- 可以 传递 任意数量 的prop
- 可以 传递 任意类型 的prop
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-R3VXXKNQ-1693115453977)(assets/1682320156914.png)]](https://img-blog.csdnimg.cn/e9d7206541e94352bb9f6cfb0f7f0cb9.png)
六、props校验
1.思考
组件的props可以乱传吗
2.作用
为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误
3.语法
- 类型校验
- 非空校验
- 默认值
- 自定义校验
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cMiB5Y00-1693115453977)(assets/1682320684053.png)]](https://img-blog.csdnimg.cn/d8e5eb0d01a048d186fa588a2d8f7d76.png)
七、props校验完整写法
1.语法
props: {
校验的属性名: {
type: 类型, // Number String Boolean ...
required: true, // 是否必填
default: 默认值, // 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
},
2.代码实例
<script>
export default {
// 完整写法(类型、默认值、非空、自定义校验)
props: {
w: {
type: Number,
//required: true,
default: 0,
validator(val) {
// console.log(val)
if (val >= 100 || val <= 0) {
console.error('传入的范围必须是0-100之间')
return false
} else {
return true
}
},
},
},
}
</script>
3.注意
-
1.
default和required一般不同时写(因为当时必填项时,肯定是有值的) -
2.default后面如果是
简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值
八、props&data、单向数据流
1.共同点
都可以给组件提供数据
2.区别
- data 的数据是自己的 → 随便改
- prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
3.单向数据流:
父级props 的数据更新,会向下流动,影响子组件。这个数据流动是单向的
4.口诀
谁的数据谁负责
九、非父子通信-event bus 事件总线
1.作用
非父子组件之间,进行简易消息传递。(复杂场景→ Vuex)
2.步骤
-
创建一个都能访问的事件总线 (空Vue实例)
import Vue from 'vue' const Bus = new Vue() export default Bus -
A组件(接受方),监听Bus的 $on事件
created () { Bus.$on('sendMsg', (msg) => { this.msg = msg }) } -
B组件(发送方),触发Bus的$emit事件
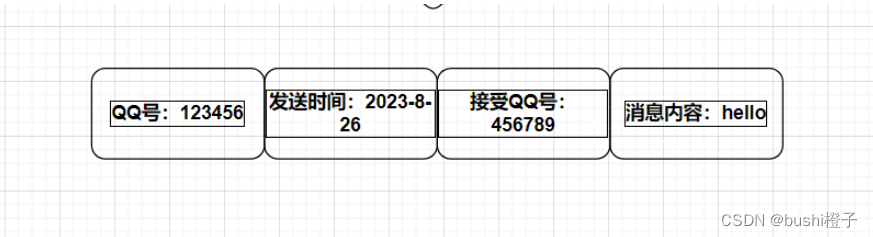
Bus.$emit('sendMsg', '这是一个消息')![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0MTfEyXF-1693115453980)(assets/1682328392400.png)]](https://img-blog.csdnimg.cn/f675e1060aaf41cd8bbf694a361c7211.png)
十、非父子通信-provide&inject
1.作用
跨层级共享数据
2.场景
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P20J7x4A-1693115453980)(assets/1682329516878.png)]](https://img-blog.csdnimg.cn/73ab9452bbb64a7d924d7da1a5cc496a.png)
3.语法
- 父组件 provide提供数据
export default {
provide () {
return {
// 普通类型【非响应式】
color: this.color,
// 复杂类型【响应式】
userInfo: this.userInfo,
}
}
}
2.子/孙组件 inject获取数据
export default {
inject: ['color','userInfo'],
created () {
console.log(this.color, this.userInfo)
}
}
4.注意
- provide提供的
简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据) - 子/孙组件通过
inject获取的数据,不能在自身组件内修改
十一、v-model原理
1.原理:
v-model本质上是一个
语法糖。例如应用在输入框上,就是value属性 和 input事件 的合写
<template>
<div id="app" >
<input v-model="msg" type="text">
<input :value="msg" @input="msg = $event.target.value" type="text">
</div>
</template>
2.作用:
提供数据的双向绑定
- 数据变,视图跟着变
:value - 视图变,数据跟着变
@input
3.注意
$event 用于在模板中,获取事件的形参
4.v-model使用在其他表单元素上的原理
不同的表单元素, v-model在底层的处理机制是不一样的。比如给checkbox使用v-model底层处理的是 checked属性和change事件。
十二、.sync修饰符
1.作用
可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
简单理解:子组件可以修改父组件传过来的props值
2.本质
.sync修饰符 就是 :属性名 和 @update:属性名 合写
4.语法
父组件
//.sync写法
<BaseDialog :visible.sync="isShow" />
--------------------------------------
//完整写法
<BaseDialog
:visible="isShow"
@update:visible="isShow = $event"
/>
子组件
props: {
visible: Boolean
},
this.$emit('update:visible', false)
十三、ref和$refs
1.作用
利用
ref和$refs可以用于 获取dom元素 或 组件实例
2.特点:
查找范围 → 当前组件内(更精确稳定)
3.语法
1.给要获取的盒子添加ref属性
<div ref="chartRef">我是渲染图表的容器</div>
2.获取时通过 $refs获取 this.$refs.chartRef 获取
mounted () {
console.log(this.$refs.chartRef)
}
十四、异步更新 & $nextTick
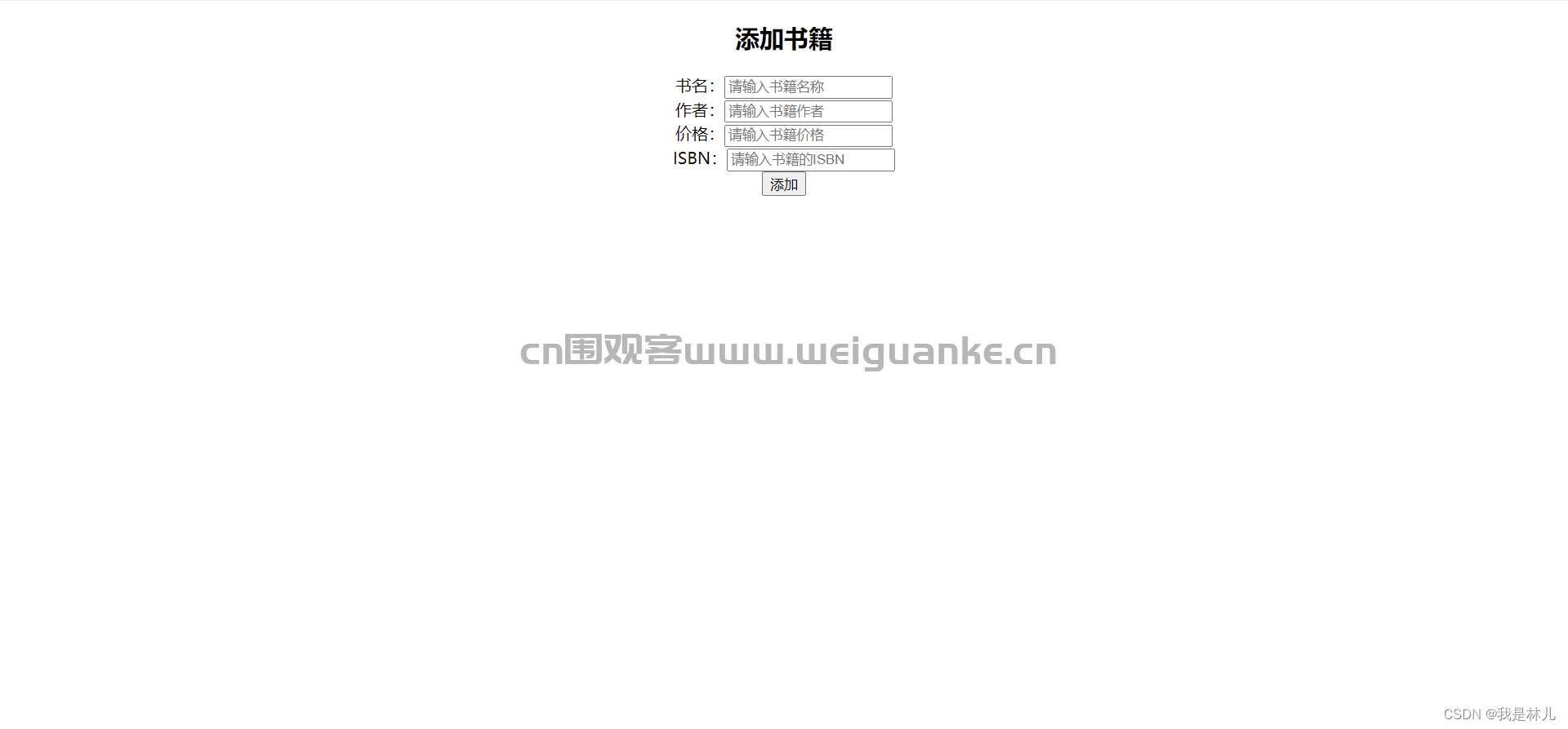
1.需求
编辑标题, 编辑框自动聚焦
- 点击编辑,显示编辑框
- 让编辑框,立刻获取焦点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aU9T3yYN-1693115453982)(assets/1682394495346.png)]](https://img-blog.csdnimg.cn/6027a936ebf14cda8dba2aa4016a3dc8.png)
2.代码实现
<template>
<div class="app">
<div v-if="isShowEdit">
<input type="text" v-model="editValue" ref="inp" />
<button>确认</button>
</div>
<div v-else>
<span>{{ title }}</span>
<button @click="editFn">编辑</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
title: '大标题',
isShowEdit: false,
editValue: '',
}
},
methods: {
editFn() {
// 显示输入框
this.isShowEdit = true
// 获取焦点
this.$refs.inp.focus()
} },
}
</script>
3.问题
“显示之后”,立刻获取焦点是不能成功的!
原因:Vue 是异步更新DOM (提升性能)
4.解决方案
$nextTick:等 DOM更新后,才会触发执行此方法里的函数体
语法: this.$nextTick(函数体)
this.$nextTick(() => {
this.$refs.inp.focus()
})
注意:$nextTick 内的函数体 一定是箭头函数,这样才能让函数内部的this指向Vue实例