代码一:
这段代码定义了run函数、obj对象,然后我们把run函数作为obj的方法。
function run(){
console.log(this);
}
let obj={
a:1,
b:2
};
obj.run=run;
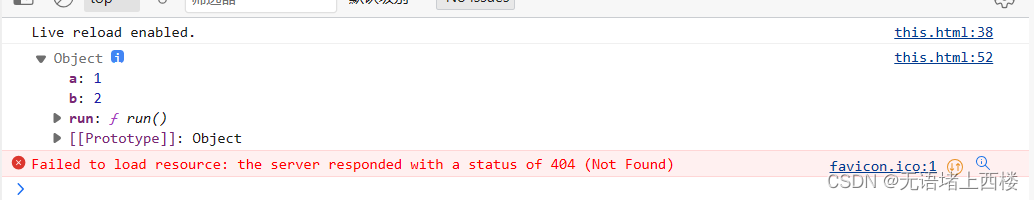
obj.run();那么我们调用obj的run方法,那么这个方法打印的this指向obj。

分析:即函数作为某一个对象的方法被调用的话,那么这个函数指向的就是这个对象
代码二:
这段代码定义了run函数、obj对象,obj里面有个级联对象o,然后我们把run函数作为obj的级联对象o的方法。
function run(){
console.log(this);
}
let obj={
a:1,
b:2,
o:{}
};
obj.o.run=run;
obj.o.run();那么我们调用obj的级联对象o的run方法,那么这个方法打印的this指向o。

分析:因为run函数不是作为obj对象的方法,run函数是作为obj对象里面的o对象的方法,那么这个函数指向的就是这个o对象
代码三:
这段代码定义了run函数、obj对象,然后我们把run函数作为obj的方法。run函数使用箭头函数
let run=()=>{
console.log(this);
};
let obj={
a:1,
b:2,
};
obj.run=run;
obj.run();那么我们调用obj的run方法,那么这个方法打印的this指向window。

分析:箭头函数的this是与定义函数的上下文有关
代码四:
这段代码定义了run函数、obj对象,然后我们把run函数作为obj的方法,我们可以使用call方法、apply方法、bind方法去强制改变this的指向
function run(){
console.log(this);
};
let obj={
a:1,
b:2,
};
let o={
c:3
}
obj.run=run;
obj.run.call(o);
// obj.run.apply(o);
// obj.run.bind(0)this指向o对象

代码五:
这段代码定义了Person构造函数,然后一个实例化构造函数被调用,另一个直接调用构造函数
function Person(name){
this.name=name;
console.log(this);
}
let person=new Person("小明");
// 1. let o=new Object()
// 2. this -> o;
// 3. return o;
Person("小红");
console.log(person.name);实例化构造函数调用this指向Person,直接调用构造函数this指向的时window
 分析:
分析:
实例化过程默认要经历三个过程
· // 1. let o=new Object()
// 2. this -> o;
// 3. return o;
即,实例化的this指向的就是变量person
外话:
function Person(name){
this.name=name;
console.log(this);
return {}; //如果手动return对象,那么this指向的就是这个对象
return 123; // 基本数据类型不会改变this
return "123"; // 基本数据类型不会改变this
}
let person=new Person("小明");
// 1. let o=new Object()
// 2. this -> o;
// 3. return o;
Person("小红");
console.log(person.name);总结:
如果一个标准函数,也就是非箭头函数,作为某个对象的方法被调用时,那么这个this指向的就是这个对象 ,箭头函数的this指向与函数上下文有关。