文章内容
- 环境搭建-NodeJS-解析安装&库安装
- 安全问题-NodeJS-注入&RCE&原型链
- 案例分析-NodeJS-CTF题目&源码审计
- 打包器-WebPack-使用&安全
- 第三方库-JQuery-使用&安全
环境搭建-NodeJS-解析安装&库安装
Node.js是运行在服务端的JavaScript
文档参考:https://www.w3cschool.cn/nodejs/
Nodejs安装:https://nodejs.org/en
三方库安装
express:Express是一个简洁而灵活的node.js Web应用框架
body-parser:node.js中间件,用于处理 JSON, Raw, Text和URL编码的数据。
cookie-parser:这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer:node.js中间件,用于处理 enctype=“multipart/form-data”(设置表单的MIME编码)的表单数据。
mysql:Node.js来连接MySQL专用库,并对数据库进行操作。
安装命令:
npm i express
npm i body-parser
npm i cookie-parser
npm i multer
npm i mysql
相关代码链接:百度云链接
安全问题-NodeJS-注入&RCE&原型链
1、SQL注入&文件操作
2、RCE执行&原型链污染
2、NodeJS黑盒无代码分析
实战测试NodeJS安全:
判断:参考前期的信息收集
黑盒:通过对各种功能和参数进行payload测试
白盒:通过对代码中写法安全进行审计分析
-原型链污染
如果攻击者控制并修改了一个对象的原型,(proto)
那么将可以影响所有和这个对象来自同一个类、父祖类的对象。
案例分析-NodeJS-CTF题目&源码审计
1、CTFSHOW几个题目
https://ctf.show/ Web334-344
https://f1veseven.github.io/2022/04/03/ctf-nodejs-zhi-yi-xie-xiao-zhi-shi/
2、YApi管理平台漏洞
https://blog.csdn.net/weixin_42353842/article/details/127960229
#开发指南-NodeJS-安全SecGuide项目
https://github.com/Tencent/secguide
打包器-WebPack-使用&安全
参考:https://mp.weixin.qq.com/s/J3bpy-SsCnQ1lBov1L98WA
Webpack是一个模块打包器。在Webpack中会将前端的所有资源文件都作为模块处理。它将根据模块的依赖关系进行分析,生成对应的资源。便于后期开发和维护
五个核心概念:
- 【入口(entry)】:指示webpack应该使用哪个模块,来作为构建内部依赖图开始。
- 【输出(output)】:在哪里输出文件,以及如何命名这些文件。
- 【Loader】:处理那些非JavaScript文件(webpack 自身只能解析 JavaScript和json)。webpack 本身只能处理JS、JSON模块,如果要加载其他类型的文件(模块),就需要使用对应的loader。
- 【插件(plugins)】:执行范围更广的任务,从打包到优化都可以实现。
- 【模式(mode)】:有生产模式production和开发模式development。
使用:
1、创建需打包文件 2、安装webpack库 3、创建webpack配置文件 4、运行webpack打包命令
安全:
1、WebPack源码泄漏-模式选择
生产模式:黑盒测试看不到源代码
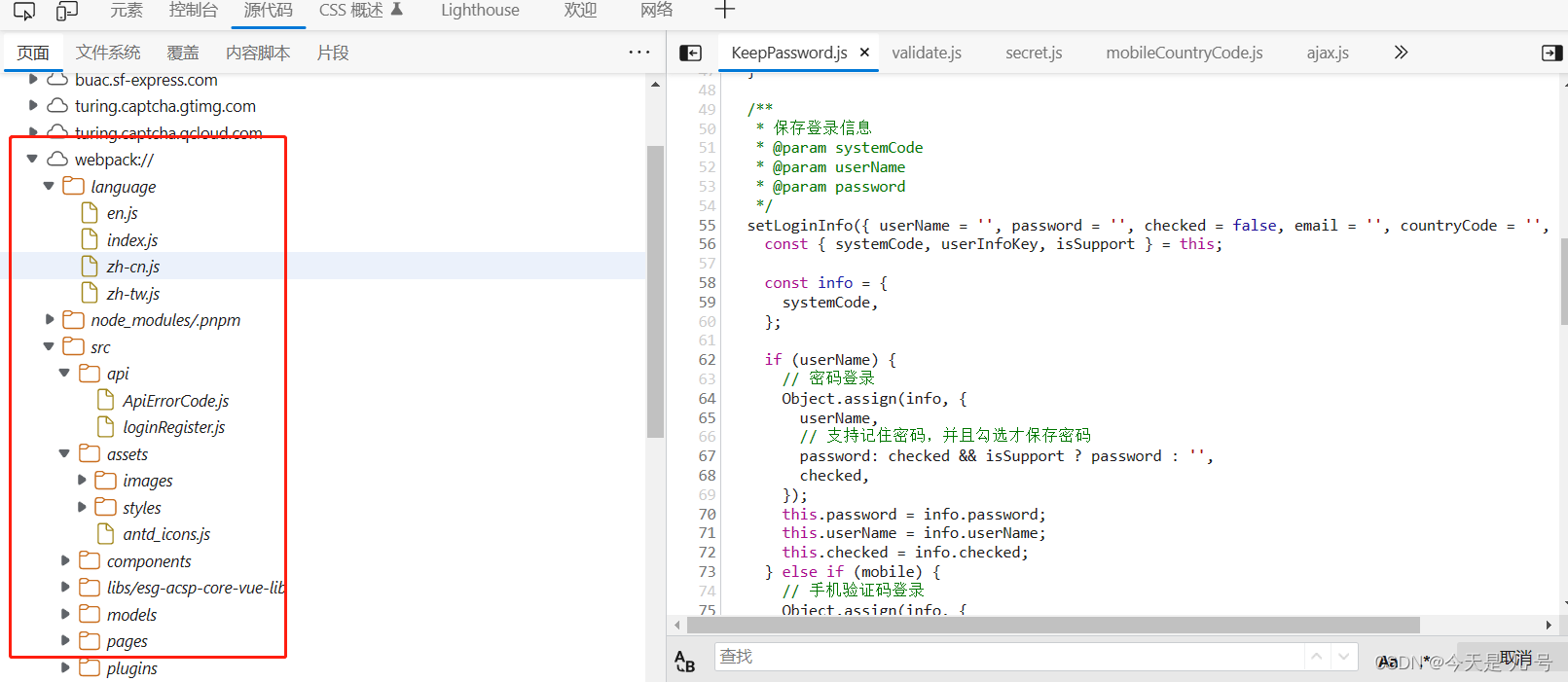
开发模式:造成源码泄露
示例

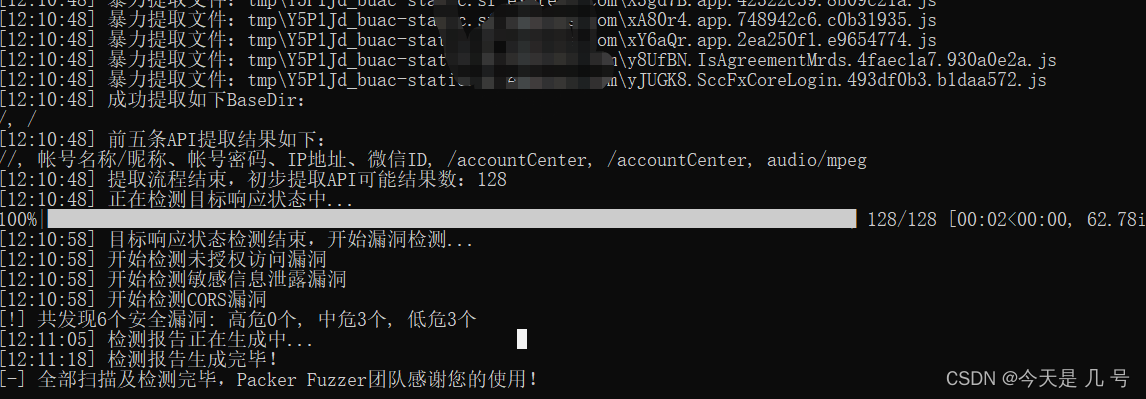
2、模糊提取安全检查-PacketFuzzer
https://github.com/rtcatc/Packer-Fuzzer

原生态JS:前端语言直接浏览器显示源代码
NodeJS:服务段语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(nodejs vue)
第三方库-JQuery-使用&安全
jQuery是一个快速、简洁的JavaScript框架,是一个丰富的JavaScript代码库。设计目的是为了写更少的代码,做更多的事情。它封装JavaScript常用功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
1、使用:
引用路径:https://www.jq22.com/jquery-info122
2、安全:
检测:http://research.insecurelabs.org/jquery/test/
测试:CVE-2020-11022/CVE-2020-11023
参考:https://blog.csdn.net/weixin_44309905/article/details/120902867








![HTML总结2 [转]](https://img-blog.csdnimg.cn/3d8a28eb78b04b62bbddd62cc1b8b2ed.png)