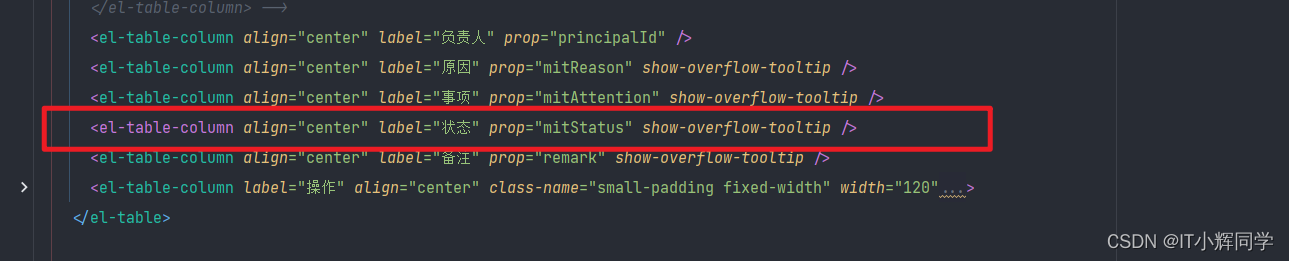
需求再现

<el-table-column align="center" label="状态" prop="mitStatus" show-overflow-tooltip />
在这里,我想对于状态进行一个三目判断,如果为0那就是进行中,否则就是已完成,期初我是这样写的
<el-table-column align="center" label="状态" prop="mitStatus==0?'进行中':'已完成'" show-overflow-tooltip />
看似好像正确,但是功能没有实现,原因是当在 Vue 中使用 <el-table-column> 渲染表格列时,你可以使用 prop 属性来指定要显示的数据字段。例如,prop="mitStatus" 表示该列应该显示 mitStatus 字段的值。然而,在 prop 中不能直接写 JavaScript 表达式,因为它仅仅是用来指定数据字段名称的。
如果你想要根据特定条件来渲染单元格内容,你需要使用 scoped-slot,这是 Vue 表格组件的一种功能,它允许你在单元格中使用自定义的模板来渲染内容。在上面的情况下,你想要根据 mitStatus 的值来显示不同的文本,所以你需要使用 scoped-slot 来处理这个逻辑。
问题解决
所以可以使用 scoped-slot 来自定义表格列的内容,以便根据不同的数据值来显示不同的内容。在你的代码中,将 el-table-column 修改如下:
<el-table-column align="center" label="状态" prop="mitStatus" show-overflow-tooltip>
<template slot-scope="scope">
{{ scope.row.mitStatus === 0 ? '进行中' : '已完成' }}
</template>
</el-table-column>
在上面的代码中,slot-scope="scope" 表示在这个 slot 内可以使用 scope 对象来访问当前行的数据。通过 scope.row.mitStatus 来获取每行的 mitStatus 值,然后根据不同的值显示相应的内容。如果 mitStatus 为 0,则显示 “进行中”,否则显示 “已完成”。
知识扩展
当在 Vue.js 中使用 Element UI 的 <el-table> 组件时,可以通过插槽(slots)来自定义表格列的内容。插槽是 Vue.js 的一个特性,允许你在组件内部嵌入额外的内容或模板,并且可以在组件中使用这些插槽来渲染内容。在 <el-table> 中,可以使用插槽来自定义每列的显示方式。
下面是一个关于如何使用插槽语法自定义表格列内容的简单示例:
<template>
<el-table :data="tableData">
<el-table-column label="姓名" prop="name"></el-table-column>
<el-table-column label="状态">
<!-- 自定义插槽,通过 slot-scope 获取当前行数据 -->
<template slot-scope="scope">
<!-- 根据状态值动态显示不同文本 -->
{{ scope.row.status === 0 ? '进行中' : '已完成' }}
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{ name: 'Alice', status: 0 },
{ name: 'Bob', status: 1 },
{ name: 'Charlie', status: 0 },
],
};
},
};
</script>
在上面的示例中:
-
在
<el-table>组件内,我们使用了两个<el-table-column>,分别用于显示姓名和状态列。 -
在第二个
<el-table-column>中,使用了一个<template>元素来创建插槽。slot-scope="scope"表示当前插槽可以访问当前行的数据,这里是scope.row。 -
在插槽内容中,我们使用了模板插值语法
{{ }}来根据当前行的状态值来显示不同的文本。
这种使用插槽的方式使得你可以根据实际的业务需求,灵活地定制表格列的内容。通过动态显示文本、添加自定义样式或添加其他 HTML 元素!当然,插槽分为三种,自定义插槽,作用域插槽,具名插槽三种,大家可以自己多多了解!!!


![HTML总结2 [转]](https://img-blog.csdnimg.cn/3d8a28eb78b04b62bbddd62cc1b8b2ed.png)