1.商品详情页
1.1 先搭建好基础框架
首先,我们应该修改跳转的点击路由在index.html中
<div class="goods-model">
<div class="goods-content">
{% for goods in goods_page %}
<div class="good">
<a href="/goodsdetails/{{goods.id}}">
创建好视图返回页面
# netshop\goodsapp\views.py
from django.shortcuts import render,HttpResponse
from goodsapp.models import *
from django.core.paginator import Paginator
from netshop import settings
# 根据商品id获取商品详情
def goodsdetail(request,goodsid):
# 根据商品id获取商品
try:
goods = Goods.objects.get(id=goodsid)
return render(request, 'goodsapp/goodsdetail.html',{'goods':goods})
except Goods.DoesNotExist:
return HttpResponse(status=404)
搭建templates基础框架
<!-- netshop\goodsapp\templates\goodsapp\goodsdetail.html -->
{% extends 'base.html' %}
{% block title %}商品详情页{% endblock %}
{% block main %}
<div class="detail-body" goodsid="25">
<!-- 面包屑 -->
<div class="bread">
<ul class="bread-content">
<li class="bread-item">
<a href="http://127.0.0.1:8000/">首页</a>>
</li>
<li class="bread-item">
<a href="http://127.0.0.1:8000/categorys/8">女装</a>>
</li>
<li class="bread-item">
<a href="javascript:void(0);">90绒大毛领保暖羽绒服</a>
</li>
</ul>
</div>
<!-- detail-content -->
<div class="detail-content">
<div class="detail-con-left">
<img id="rightimg" src="./首页_files/hong_Dm4fQ6U.jpg">
</div>
<div class="detail-con-right">
<h3>梦娜世家2017女式新款修身中长款毛领时尚显瘦欧美气质羽绒服A88</h3>
<div class="price">
<i>¥</i>
<p>99.00</p>
<s>¥499.00</s>
</div>
<div class="line"></div>
<div class="color">
<p class="p-item">颜色:</p>
<ul class="MinImgList">
<li class="MinImg active" colorid="13">
<img src="./首页_files/hong_Dm4fQ6U.jpg" width="30px" height="30px">
</li>
<li class="MinImg " colorid="14">
<img src="./首页_files/lv_cTMJg2K.jpg" width="30px" height="30px">
</li>
<li class="MinImg " colorid="15">
<img src="./首页_files/huang_bvCMlhn.jpg" width="30px" height="30px">
</li>
<li class="MinImg " colorid="16">
<img src="./首页_files/hei_rFOWelp.jpg" width="30px" height="30px">
</li>
</ul>
</div>
<div class="size">
<p class="p-item">
尺码:
</p>
<ul class="size-list">
<li sizeid="13" class="size-item active">150</li>
<li sizeid="14" class="size-item ">160</li>
<li sizeid="15" class="size-item ">165</li>
<li sizeid="16" class="size-item ">170</li>
</ul>
</div>
<div class="num">
<p class="p-item">
数量:
</p>
<div class="jian">-</div>
<input type="number" name="" value="1">
<div class="jia">+</div>
</div>
<form action="http://127.0.0.1:8000/cart/" method="post">
<input name="colorid" type="hidden">
<input name="goodsid" type="hidden" value="4">
<input name="sizeid" type="hidden">
<input name="count" type="hidden">
<input name="type" value="add" type="hidden">
<input type="hidden" name="csrfmiddlewaretoken"
value="QYciumFpuMt1tAzw4HyUsSbgralhP9ykf6fRRkLbNhqtrzI6FElzKnFZdIenh6pT">
<button class="male" onclick="goCart()">单独购买</button>
</form>
</div>
<div class="detail-con-nav">
<ul class="detail-nav">
<li class="active nav-item "><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">商品详情</a></li>
<li class="nav-item"><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">物流与售后</a></li>
<li class="nav-item"><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">消费保障</a></li>
<li class="nav-item"><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">手机购买</a></li>
</ul>
</div>
<div class="sub-nav">
<ul class="subNav">
<li><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">整体款式</a></li>
<li><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">模特实拍</a></li>
<li><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">细节做工</a></li>
</ul>
</div>
<div class="zhanshi">
<div class="zhanshi-model">
<p>参数规格</p>
<div class="line"></div>
<img src="./首页_files/B5_03.png" alt="">
</div>
<div class="zhanshi-model">
<p>整体款式</p>
<div class="line"></div>
<img src="./首页_files/B5_06.png" alt="">
</div>
<div class="zhanshi-model">
<p>模特实拍</p>
<div class="line"></div>
<img src="./首页_files/1_mpwtoGA.jpg" alt="">
<img src="./首页_files/2_UuQkY4b.jpg" alt="">
<img src="./首页_files/3_ViMgWv6.jpg" alt="">
<img src="./首页_files/4_BDmgdFv.jpg" alt="">
<img src="./首页_files/5_ozWIsej.jpg" alt="">
<img src="./首页_files/6_Pny8yTQ.jpg" alt="">
<img src="./首页_files/7_K4tB09L.jpg" alt="">
<img src="./首页_files/8_60MJMwS.jpg" alt="">
<img src="./首页_files/9_8YomGSk.jpg" alt="">
<img src="./首页_files/10_vonnLjk.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="goods-model" style="margin-right: -18px;text-align: center">
<img src="./首页_files/recommend.png" style="position: relative;left: -10px;top: 10px">
<div class="goods-content">
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/5">
<img src="./首页_files/bai_mt1VrH5.jpg" width="285px" height="285px">
<p class="name">秋时尚印花两件套装裙</p>
<div class="price">
<i>¥</i>
<p class="big">35.00</p>
<s>¥100.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/6">
<img src="./首页_files/hong_y7wQwRw.jpg" width="285px" height="285px">
<p class="name">韩版侧开叉宽松毛衣</p>
<div class="price">
<i>¥</i>
<p class="big">39.00</p>
<s>¥369.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/18">
<img src="./首页_files/lv_eFlravj.jpg" width="285px" height="285px">
<p class="name">时尚修身两件套装裙</p>
<div class="price">
<i>¥</i>
<p class="big">68.90</p>
<s>¥299.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
</div>
</div>
{% endblock %}
{% block footerjs %}
<script>
$('.MinImg').click(function () {
$('.MinImg').removeClass('active')
$(this).addClass('active')
$('#rightimg').attr('src', $(this).children('img').attr('src'))
})
$('.size-item').click(function () {
$('.size-item').removeClass('active')
$(this).addClass('active')
})
$('.jian').click(function () {
num_text_view = $('.num').children('input[type="number"]')
val = $(num_text_view).val()
if (val <= 1) return
$(num_text_view).val(val - 1)
})
$('.jia').click(function () {
// 发给服务器问一下这个商品(商品+颜色+尺寸)还有没有货
num_text_view = $('.num').children('input[type="number"]')
val = eval($(num_text_view).val())
if (val >= 60) return
$(num_text_view).val(val + 1)
})
//单独购买
//<input type="hidden" name="colorid" value=""/>
function goCart() {
//<li class="MinImgactive" colorid="11"></li>
$('form').children('input[name="colorid"]').val($('.MinImg.active').attr('colorid'))
$('form').children('input[name="sizeid"]').val($('.size-item.active').attr('sizeid'))
$('form').children('input[name="count"]').val($('.num').children('input[type="number"]').val())
}
</script>
{% endblock %}
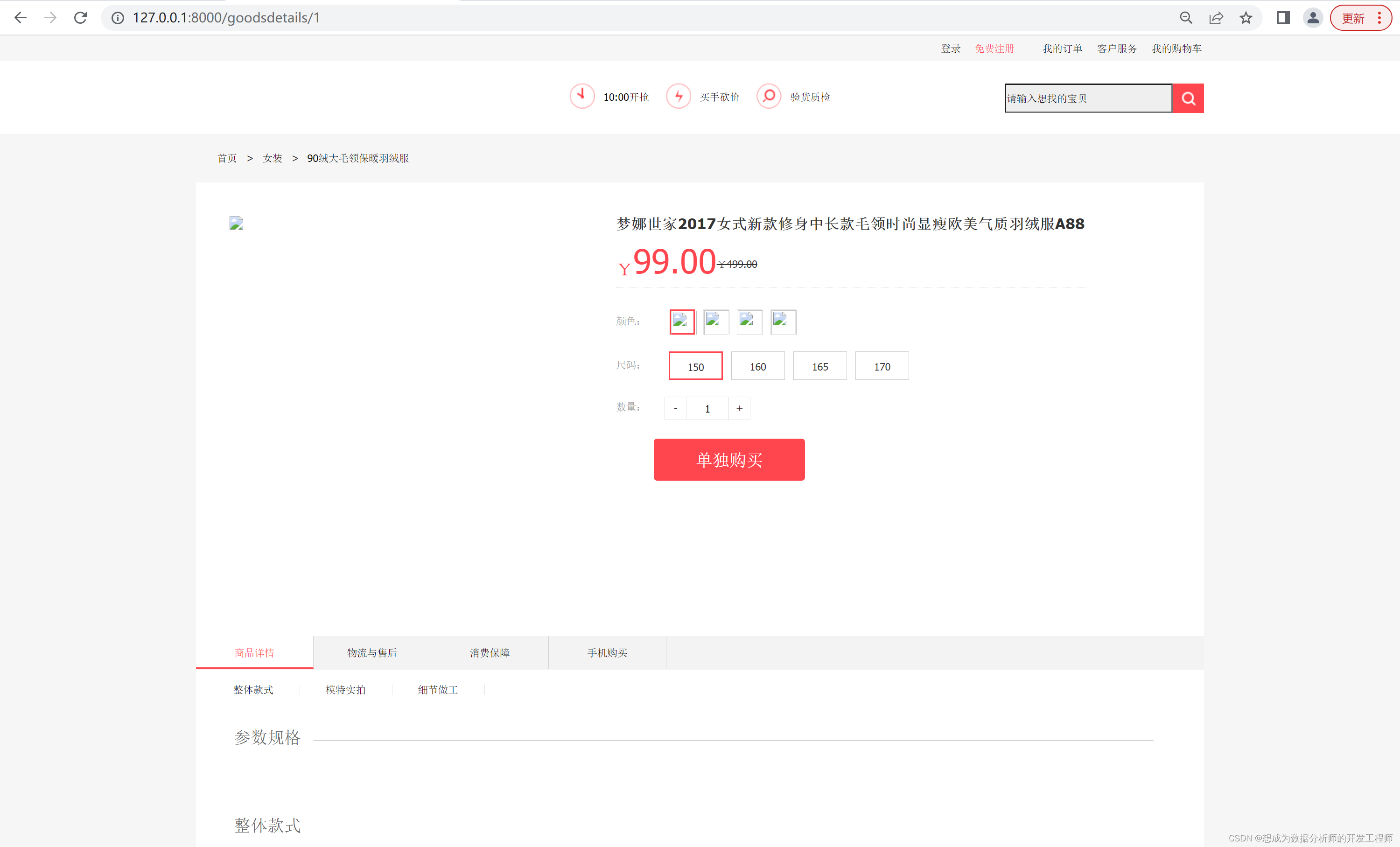
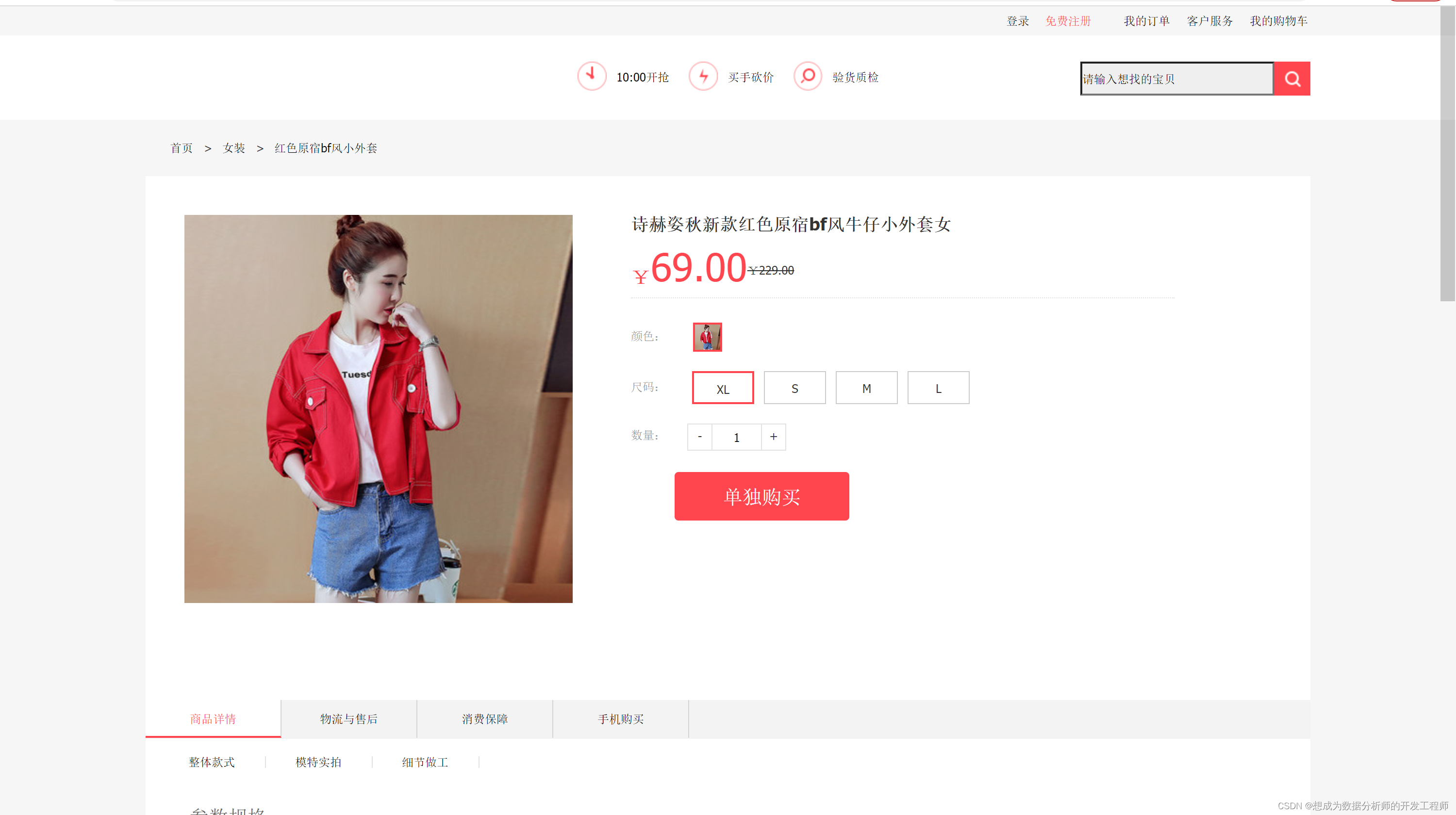
当前效果

1.2 循环遍历展示颜色图片
templates
goodsdetails.html
<div class="color">
<p class="p-item">颜色:</p>
<ul class="MinImgList">
{% for color in goods.getColors %}
<!-- forloop.first判断是否是第一个,是第一个默认让他激活(默认选中) -->
<li class="MinImg {% if forloop.first %} active {% endif %}" colorid="{{color.id}}">
<img src="{{color.colorurl}}" width="30px" height="30px">
</li>
{% endfor %}
</ul>
</div>
<div class="size">
<p class="p-item">
尺码:
</p>
<ul class="size-list">
{% for size in goods.getSizes %}
<li sizeid="{{size.id}}" class="size-item {% if forloop.first %} active {% endif %}">{{size.sname}}</li>
{% endfor %}
</ul>
</div>
models.py
创建函数查询颜色数据和尺码数据
# 商品表
class Goods(models.Model):
gname = models.CharField(max_length=100, verbose_name='商品名称')
gdesc = models.CharField(max_length=100, verbose_name='商品描述')
# DecimalFiled:数字字段,可以设置整数位与小数位
oldprice = models.DecimalField(max_digits=5, decimal_places=2, verbose_name='商品原价')
price = models.DecimalField(max_digits=5, decimal_places=2, verbose_name='商品现价')
# 创建外键,关联商品分类表
category = models.ForeignKey(Category, on_delete=models.CASCADE)
# 获取商品图片
def getImgUrl(self):
# 获取第一个库存——>颜色——>url
return self.inventory_set.first().color.colorurl
# 获取颜色
def getColors(self):
colors = []
# 在子表中有外键,可以直接通过主表.子表名_set获取对象
for inventory in self.inventory_set.all():
color = inventory.color
# 去掉重复的
if color not in colors:
colors.append(color)
return colors
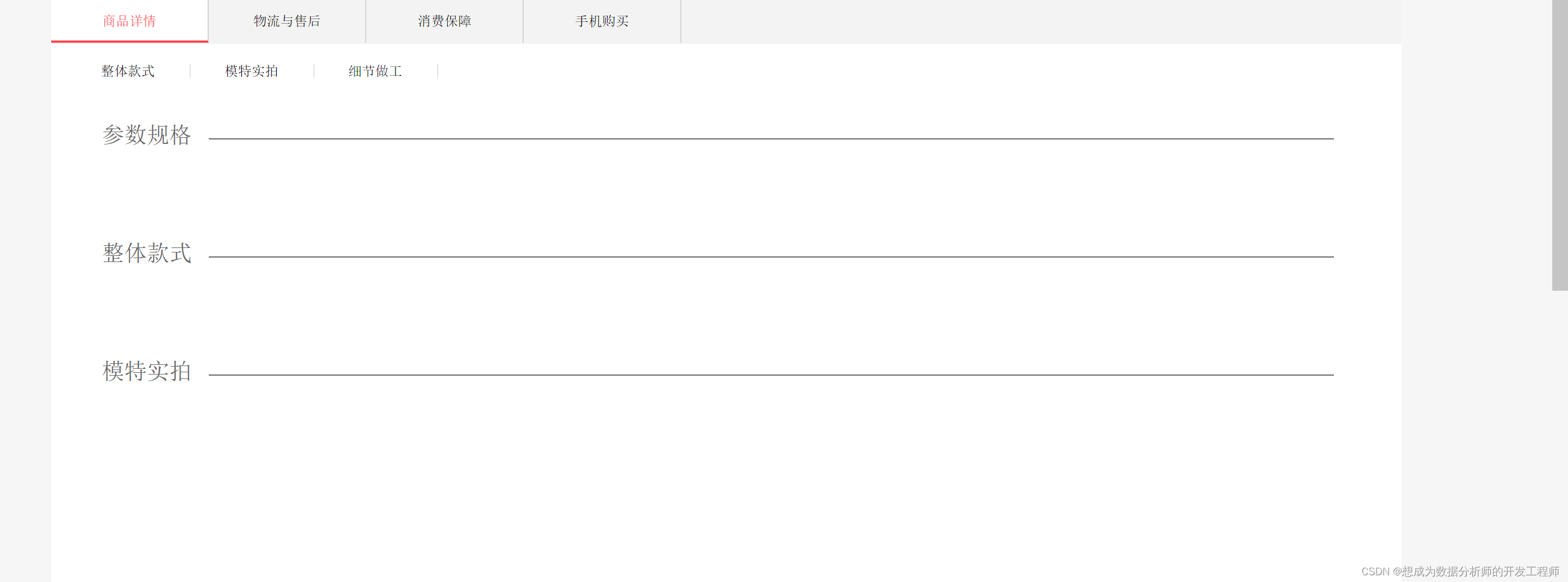
效果展示

1.3 完成商品详情

这里面的参数规格、整体款式、模特实拍都是以图片的形式展示,可能是一张图片也可能是多张。
models.py
# 商品表
class Goods(models.Model):
gname = models.CharField(max_length=100, verbose_name='商品名称')
gdesc = models.CharField(max_length=100, verbose_name='商品描述')
# DecimalFiled:数字字段,可以设置整数位与小数位
oldprice = models.DecimalField(max_digits=5, decimal_places=2, verbose_name='商品原价')
price = models.DecimalField(max_digits=5, decimal_places=2, verbose_name='商品现价')
# 创建外键,关联商品分类表
category = models.ForeignKey(Category, on_delete=models.CASCADE)
# 获取商品图片
def getImgUrl(self):
# 获取第一个库存——>颜色——>url
return self.inventory_set.first().color.colorurl
# 获取颜色
def getColors(self):
colors = []
# 在子表中有外键,可以直接通过主表.子表名_set获取对象
for inventory in self.inventory_set.all():
color = inventory.color
# 去掉重复的
if color not in colors:
colors.append(color)
return colors
# 获取尺码
def getSizes(self):
# 使用集合就可以自动去重
sizes = set()
for inventory in self.inventory_set.all():
sizes.add(inventory.size)
return sizes
# 存储结构(商品详情):{'参数规格':['url'],'整体款式':['url'],'模特实拍':['url1','url2','url3'.......]}
def getDetailInfo(self):
# 存储数据
datas = {}
# 根据商品表获取商品详情表
for detail in self.goodsdetail_set.all():
# 根据商品详情获取商品详情名称
detailName = detail.detailname.gdname
# 判断字典数据是否已经有detailName(是否追加多张图片),detailName就是参数规格,整体款式、模特实拍参数
if detailName in datas:
datas[detailName].append(detail.gdurl)
else:
datas[detailName] = [detail.gdurl]
return datas
templates
修改goodsdetails.html
<div class="zhanshi">
{% for detailName, urlList in goods.getDetailInfo.items %}
<div class="zhanshi-model">
<p>{{detailName}}</p>
<div class="line"></div>
{% for u in urlList %}
<img src="{{ u }}" alt="">
{% endfor %}
</div>
{% endfor %}
</div>
完整版html
<!-- netshop\goodsapp\templates\goodsapp\goodsdetail.html -->
{% extends 'base.html' %}
{% block title %}商品详情页{% endblock %}
{% block main %}
<div class="detail-body" goodsid="25">
<!-- 面包屑 -->
<div class="bread">
<ul class="bread-content">
<li class="bread-item">
<a href="/">首页</a>>
</li>
<li class="bread-item">
<a href="/categorys/{{goods.category.id}}">{{goods.category.cname}}</a>>
</li>
<li class="bread-item">
<a href="javascript:void(0);">{{goods.gname}}</a>
</li>
</ul>
</div>
<!-- detail-content -->
<div class="detail-content">
<div class="detail-con-left">
<img id="rightimg" src="{{goods.getImgUrl}}">
</div>
<div class="detail-con-right">
<h3>{{goods.gdesc}}</h3>
<div class="price">
<i>¥</i>
<p>{{goods.price}}</p>
<s>¥{{goods.oldprice}}</s>
</div>
<div class="line"></div>
<div class="color">
<p class="p-item">颜色:</p>
<ul class="MinImgList">
{% for color in goods.getColors %}
<!-- forloop.first判断是否是第一个,是第一个默认让他激活(默认选中) -->
<li class="MinImg {% if forloop.first %} active {% endif %}" colorid="{{color.id}}">
<img src="{{color.colorurl}}" width="30px" height="30px">
</li>
{% endfor %}
</ul>
</div>
<div class="size">
<p class="p-item">
尺码:
</p>
<ul class="size-list">
{% for size in goods.getSizes %}
<li sizeid="{{size.id}}" class="size-item {% if forloop.first %} active {% endif %}">{{size.sname}}</li>
{% endfor %}
</ul>
</div>
<div class="num">
<p class="p-item">
数量:
</p>
<div class="jian">-</div>
<input type="number" name="" value="1">
<div class="jia">+</div>
</div>
<form action="http://127.0.0.1:8000/cart/" method="post">
<input name="colorid" type="hidden">
<input name="goodsid" type="hidden" value="4">
<input name="sizeid" type="hidden">
<input name="count" type="hidden">
<input name="type" value="add" type="hidden">
<input type="hidden" name="csrfmiddlewaretoken"
value="QYciumFpuMt1tAzw4HyUsSbgralhP9ykf6fRRkLbNhqtrzI6FElzKnFZdIenh6pT">
<button class="male" onclick="goCart()">单独购买</button>
</form>
</div>
<div class="detail-con-nav">
<ul class="detail-nav">
<li class="active nav-item "><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">商品详情</a></li>
<li class="nav-item"><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">物流与售后</a></li>
<li class="nav-item"><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">消费保障</a></li>
<li class="nav-item"><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">手机购买</a></li>
</ul>
</div>
<div class="sub-nav">
<ul class="subNav">
<li><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">整体款式</a></li>
<li><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">模特实拍</a></li>
<li><a href="http://127.0.0.1:8000/goodsdetails/?goodsid=26#">细节做工</a></li>
</ul>
</div>
<div class="zhanshi">
{% for detailName, urlList in goods.getDetailInfo.items %}
<div class="zhanshi-model">
<p>{{detailName}}</p>
<div class="line"></div>
{% for u in urlList %}
<img src="{{ u }}" alt="">
{% endfor %}
</div>
{% endfor %}
</div>
</div>
</div>
<!-- <div class="goods-model" style="margin-right: -18px;text-align: center">
<img src="./首页_files/recommend.png" style="position: relative;left: -10px;top: 10px">
<div class="goods-content">
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/5">
<img src="./首页_files/bai_mt1VrH5.jpg" width="285px" height="285px">
<p class="name">秋时尚印花两件套装裙</p>
<div class="price">
<i>¥</i>
<p class="big">35.00</p>
<s>¥100.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/6">
<img src="./首页_files/hong_y7wQwRw.jpg" width="285px" height="285px">
<p class="name">韩版侧开叉宽松毛衣</p>
<div class="price">
<i>¥</i>
<p class="big">39.00</p>
<s>¥369.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/18">
<img src="./首页_files/lv_eFlravj.jpg" width="285px" height="285px">
<p class="name">时尚修身两件套装裙</p>
<div class="price">
<i>¥</i>
<p class="big">68.90</p>
<s>¥299.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
</div>
</div> -->
{% endblock %}
{% block footerjs %}
<script>
$('.MinImg').click(function () {
$('.MinImg').removeClass('active')
$(this).addClass('active')
$('#rightimg').attr('src', $(this).children('img').attr('src'))
})
$('.size-item').click(function () {
$('.size-item').removeClass('active')
$(this).addClass('active')
})
$('.jian').click(function () {
num_text_view = $('.num').children('input[type="number"]')
val = $(num_text_view).val()
if (val <= 1) return
$(num_text_view).val(val - 1)
})
$('.jia').click(function () {
// 发给服务器问一下这个商品(商品+颜色+尺寸)还有没有货
num_text_view = $('.num').children('input[type="number"]')
val = eval($(num_text_view).val())
if (val >= 60) return
$(num_text_view).val(val + 1)
})
//单独购买
//<input type="hidden" name="colorid" value=""/>
function goCart() {
//<li class="MinImgactive" colorid="11"></li>
$('form').children('input[name="colorid"]').val($('.MinImg.active').attr('colorid'))
$('form').children('input[name="sizeid"]').val($('.size-item.active').attr('sizeid'))
$('form').children('input[name="count"]').val($('.num').children('input[type="number"]').val())
}
</script>
{% endblock %}