在用Tkinter进行可视化界面开发中,界面布局是最需要最先考虑的,哪些组件放在什么地方都需要优先规划,我们可以用place或者pack进行边开发边布局,这需要人为的去对齐,费时费力。在Tkinter中有个组件PanedWindow可以帮助我们在顶层进行窗口布局设计,具体组件放到布局好的窗口中,不需要我们手工去对齐组件。
一:PanedWindow组件介绍
PanedWindow(窗格界面)是 Tkinter 8.4 版本后新增的空间管理组件,其主要目的是为其他组件提供一个容器或者框架,从而实现以分块的形式对图形界面进行布局。
PanedWindow 允许用户自主地调整界面划分以及每块区域的大小。因此,当您需要让用户自己调节每块区域的大小时,就可以采用 PanedWindow 作为组件载体来进行界面的布局。
不仅如此 PanedWindow 组件还提供了“手柄” 功能(设置参数 showhandle=True 来启用),通过拖动“手柄”图标也可以改变每块区域的大小。
PanedWindow 组件语法格式如下所示:
PanedWindow(master=None, **options)
其中 master 表示父组件,即包裹该组件的上层组件
二:PanedWindow组件属性和方法
PanedWindow常用属性如下表所示:
| 属性 | 说明 |
|---|---|
| handlepad | 1. 调节“手柄”的位置 2. 比如当 orient ='vertical' 设置垂直时,handlepad 表示“分割线”上的手柄与左端的距离,默认为 8 像素 |
| handlesize | 设置“手柄”的尺寸(由于“手柄”必须是一个正方形,所以是设置正方形的边长)默认为 8 像素 |
| opaqueresize | 1. 该选项定义了用户调整窗格尺寸的操作,如果该选项的值为 True(默认),窗格的尺寸随用户鼠标的拖拽而改变 2. 如果该选项的值为 False,那么窗格的尺寸,在用户释放鼠标时才会更新到新的位置上 |
| orient | 指定窗格的分布方式,默认为水平方向分布("horizontal"),或者还可以设置为垂直纵向分布("vertical") |
| relif | 指定边框的样式,默认为 "flat",还可以设置为 "sunken","raised","groove" 或 "ridge" |
| sashpad | 设置每一条分割线到窗格间的间距 |
| sashrelief | 设置分割线的样式,默认值是:"flat",还可以设置 "sunken","raised","groove" 或 "ridge" |
| sashwidth | 设置分割线的宽度 |
| showhandle | 设置是否显示调节窗格的手柄,默认为 False |
| height/width | 设置 PanedWindow 的高度、宽度,若不设置,则其大小由其子组件的尺寸决定 |
PanedWindow常用方法如下表所示 :
| 方法 | 说明 |
|---|---|
| add(child) | 添加一个新的子组件到窗格中语法格式 add(child,**option),参数值 after、before、sticky |
| forget(child) | 删除一个子组件 |
| panecget(child, option) | 获得子组件指定选项的值 |
| paneconfig(child, **options) | 设置子组件的各种选项 |
| panes() | 将父组件中包含的子组件以列表的形式返回 |
| sash_coord(index) | 返回一个二元组表示指定分割线的起点坐标 |
| sash_place(index, x, y) | 将指定的分割线移动到一个新的位置 |
三: PanedWindow组件实例
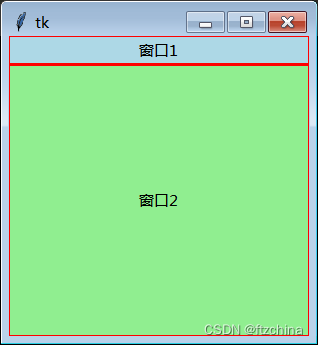
1,创建两个横向切割的窗口
from tkinter import *
root=Tk()
root.geometry('300x300')
pw1=PanedWindow(root,orient=VERTICAL,bg='red') # 创建纵向分割面板,背景红色
pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化
la1=Label(pw1,text='窗口1',bg='lightblue') # 标签父组件为pw1
la2=Label(pw1,text='窗口2',bg='lightgreen') # 标签父组件为pw1
pw1.add(la1) # 加入标签1
pw1.add(la2) # 加入标签2
root.mainloop()
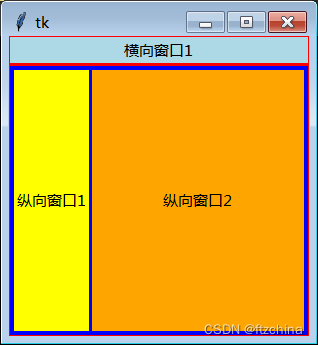
2,创建两个纵向切割的窗口
from tkinter import *
root=Tk()
root.geometry('300x300')
pw1=PanedWindow(root,orient=VERTICAL,bg='red') # 创建纵向分割面板,背景红色
pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化
la1=Label(pw1,text='横向窗口1',bg='lightblue')
pw1.add(la1) # 加入标签1
pw2=PanedWindow(pw1,orient=HORIZONTAL,bg='blue',bd=4) # 创建横向分割面板
la3=Label(pw2,text='纵向窗口1',bg='yellow') # 标签父组件为pw2
la4=Label(pw2,text='纵向窗口2',bg='orange') # 标签父组件为pw2
pw1.add(pw2) # pw2加入到pw1
pw2.add(la3) # pw2加入标签3
pw2.add(la4) # pw2加入标签4
root.mainloop()
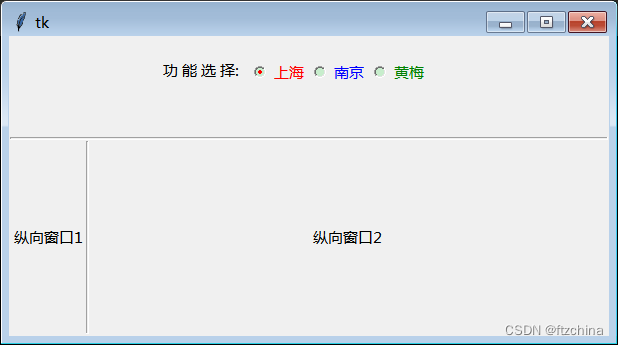
3, 切割窗口中加Frame组件
from tkinter import *
root=Tk()
root.geometry('800x500')
pw1=PanedWindow(root,orient=VERTICAL,sashrelief='sunken') # 创建纵向分割面板,背景红色
pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化
funcSelectFrame = Frame(pw1)
var = IntVar()
Label(funcSelectFrame, text='功 能 选 择:').place(relx = 0.25,rely = 0.2)
Radiobutton(funcSelectFrame, text="上海", fg='red',variable=var, value=0).place(relx = 0.4,rely = 0.2)
Radiobutton(funcSelectFrame, text="南京", fg='blue',variable=var, value=1).place(relx = 0.5,rely = 0.2)
Radiobutton(funcSelectFrame, text="黄梅", fg='green',variable=var, value=2).place(relx = 0.6,rely = 0.2)
pw2=PanedWindow(pw1,orient=HORIZONTAL,sashrelief='sunken') # 创建横向分割面板
la3=Label(pw2,text='纵向窗口1') # 标签父组件为pw2
la4=Label(pw2,text='纵向窗口2') # 标签父组件为pw2
pw1.add(funcSelectFrame,minsize=100)
pw1.add(pw2) # pw2加入到pw1
pw2.add(la3) # pw2加入标签3
pw2.add(la4) # pw2加入标签4
root.mainloop()
加入sashrelief参数就显示出分割线了。如果你还想花哨点,可以为分割线加入一个小手柄,在创建分割线时,加入参数 showhandle=True。
如果我们希望标签的最小尺寸不能小于某一个值,可以在标签add加入funcSelectFrame时,加入参数minsize=60 单位是像素
4,切割窗口中加Text组件并带XY滚动条
from tkinter import *
root=Tk()
root.geometry('800x500')
pw1=PanedWindow(root,orient=VERTICAL,sashrelief='sunken') # 创建纵向分割面板,背景红色
pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化
funcSelectFrame = Frame(pw1)
var = IntVar()
Label(funcSelectFrame, text='功 能 选 择:').place(relx = 0.25,rely = 0.2)
Radiobutton(funcSelectFrame, text="南京", fg='red',variable=var, value=0).place(relx = 0.4,rely = 0.2)
Radiobutton(funcSelectFrame, text="上海", fg='blue',variable=var, value=1).place(relx = 0.5,rely = 0.2)
Radiobutton(funcSelectFrame, text="黄梅", fg='green',variable=var, value=2).place(relx = 0.6,rely = 0.2)
showInfo=PanedWindow(pw1,orient=HORIZONTAL,sashrelief='sunken') # 创建横向分割面板
showInfoLabel = Label(showInfo,text=' 信息提示 ',width=20)
showInfoFrame = Frame(showInfo)
showInfoText = Text(showInfoFrame,wrap="none")#wrap="char"
showInfoScH = Scrollbar(showInfoFrame,orient=HORIZONTAL,command=showInfoText.xview)
showInfoScV = Scrollbar(showInfoFrame,command=showInfoText.yview)
showInfoScH.pack(side=BOTTOM,fill=X)
showInfoScV.pack(side=RIGHT,fill=Y)
showInfoText.pack(side=LEFT,fill=BOTH,expand=True)
showInfoText.config(xscrollcommand=showInfoScH.set,yscrollcommand=showInfoScV.set)
showInfo.add(showInfoLabel)
showInfo.add(showInfoFrame)
pw1.add(funcSelectFrame,minsize=100)
pw1.add(showInfo) # pw2加入到pw1
root.mainloop()