接前篇 Android View动画整理 ,本篇介绍 LayoutAnimation 的使用。
参考《安卓开发艺术探索》。
View 动画作用于 View 。
LayoutAnimation 则作用于 ViewGroup , 为 ViewGoup 指定一个动画,ViewGoup 的子 View 出场时就具体动画效果。
简言之,LayoutAnimation 是为 ViewGroup 的子View指定出场动画。
开始使用,两种方式,xml 方式 和 java 方式 。
xml 方式
创建 R/anim/layout_anim_item.xml ,这个是子View的出场动画,实际的动画效果,本例为平移加透明度动画。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:shareInterpolator="true"
android:interpolator="@android:anim/accelerate_interpolator">
<alpha android:fromAlpha="0.0" android:toAlpha="1.0"/>
<translate android:fromXDelta="800" android:toXDelta="0"/>
</set>
定义 LayoutAnimation ,创建 R/anim/layout_anim.xml ,
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation
xmlns:android="http://schemas.android.com/apk/res/android"
android:animationOrder="normal"
android:delay="0.5"
android:animation="@anim/layout_anim_item">
</layoutAnimation>
-
android:animationOrder :子 View 动画的顺序,可选 normal 、reverse 、random 。normal 是排在前面的子View先开始动画;reverse 是排在后面的子View先开始动画;random 是子View随机播放动画。
-
android:delay :子View 开始动画的时间延迟。源码里的说明
child animation delay = child index * delay * animation duration,即 1000 毫秒的动画,第1个子View 延迟 500 毫秒(1 * 0.5 * 1000)播放入场动画,第2个子View 延迟 1000 毫秒(2 * 0.5 * 1000)播放入场动画。 -
android:animation :指定子View的出场动画,实际的动画效果。
为 ViewGoup 的指定 android:layoutAnimation 属性,如
<LinearLayout
<!-- -->
android:layoutAnimation="@anim/layout_anim"
<!-- --> >
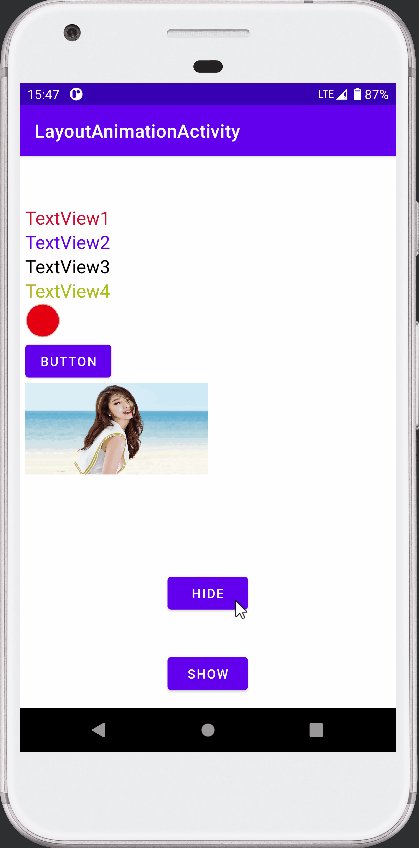
贴下本例的 xml ,是一个 LinearLayout 包含多个其他控件,
<LinearLayout
android:id="@+id/ll_layout_anim"
android:layout_width="400dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:orientation="vertical"
android:layoutAnimation="@anim/layout_anim"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.129">
<TextView
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView1"
android:textColor="@color/my_red"/>
<TextView
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView2"
android:textColor="@color/purple_500"/>
<TextView
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView3"
android:textColor="@color/black"/>
<TextView
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView4"
android:textColor="@android:color/holo_green_light"/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/ic_red_cycle"/>
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:layout_width="200dp"
android:layout_height="100dp"
android:background="@drawable/pic_beauty"/>
</LinearLayout>
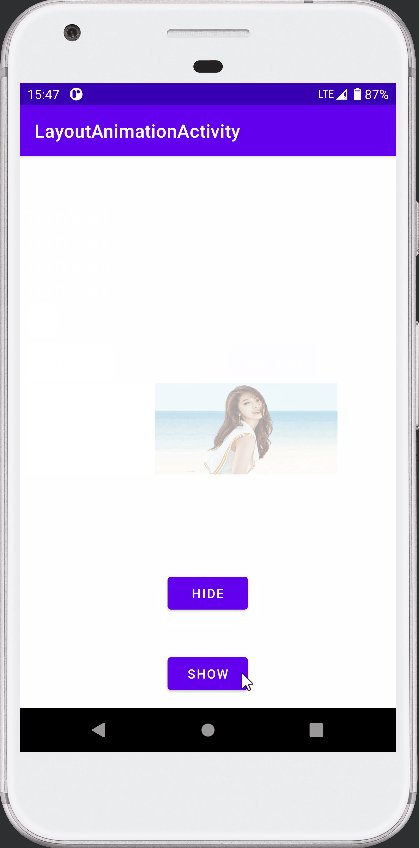
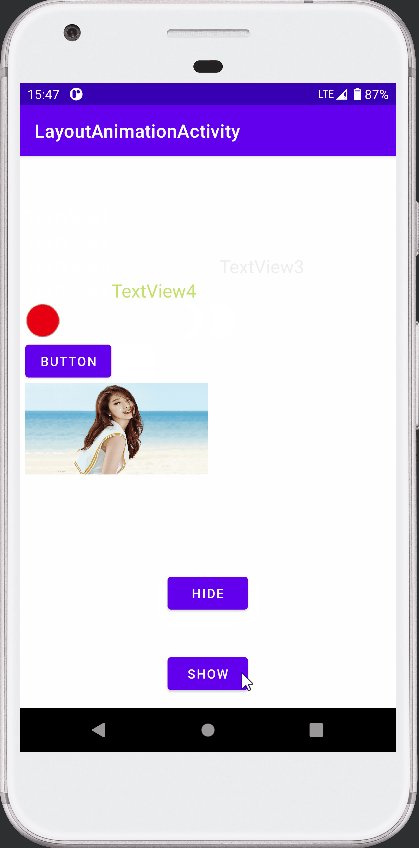
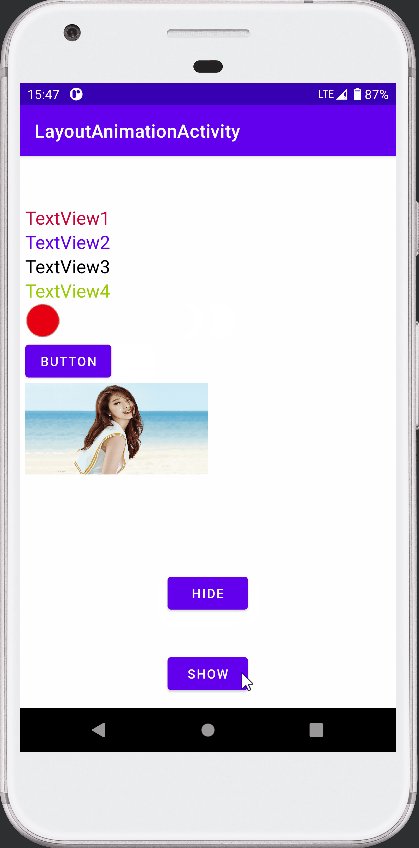
至此,OK。运行效果,

java 方式
通过 LayoutAnimationController 实现。
用前面提到的 R/anim/layout_anim_item.xml 动画文件,
创建动画 animation ,创建 LayoutAnimationController ,ViewGroup.setLayoutAnimation(LayoutAnimationController controller) ,
public void onLAButtonClick(View view) {
if (view.getId() == R.id.button_la_hide) {
mLinearLayout.setVisibility(View.INVISIBLE);
} else if (view.getId() == R.id.button_la_show) {
mLinearLayout.setVisibility(View.VISIBLE);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.layout_anim_item);
LayoutAnimationController controller = new LayoutAnimationController(animation);
controller.setDelay(0.5f);
//controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
controller.setOrder(LayoutAnimationController.ORDER_REVERSE);
//controller.setOrder(LayoutAnimationController.ORDER_RANDOM);
mLinearLayout.setLayoutAnimation(controller);
}
}
很简单,完成,运行效果: