开发环境配置统一
Maven配置
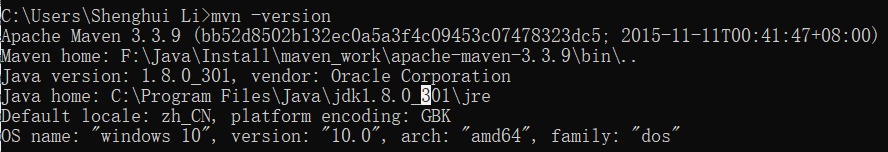
- 查看maven信息

- 修改配置文件:
apache-maven-3.3.9\conf\settings.xml# 配置阿里云镜像 <mirrors> <mirror> <id>nexus-aliyun</id> <mirrorOf>central</mirrorOf> <name>Nexus aliyun</name> <url>http://maven.aliyun.com/nexus/content/groups/public</url> </mirror> </mirrors> # 配置jdk1.8 编译项目 <profiles> <profile> <id>jdk-1.8</id> <activation> <activeByDefault>true</activeByDefault> <jdk>1.8</jdk> </activation> <properties> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.target> <maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion> </properties> </profile> </profiles> - 在IDEA中配置Maven,参考:https://blog.csdn.net/qq_42057154/article/details/106114515
IDEA & VSCode 配置
IDEA安装lombok、MyBatisX插件
Vscode 安装开发必备插件
- Vetur:语法高亮、智能感知、Emmet 等
- 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
- EsLint:语法纠错
- Auto Close Tag:自动闭合HTML/XML 标签
- Auto Rename Tag:自动完成另一侧标签的同步修改
- JavaScript(ES6) code snippets:ES6 语法智能提示以及快速输入, 除js 外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js 代码文件的时间
- HTML CSS Support:让HTML标签上写class 智能提示当前项目所支持的样式
- HTML Snippets:HTML快速自动补全
- Open in browser:浏览器快速打开
- Live Server:以内嵌服务器方式打开
- Chinese (Simplified) Language Pack for Visual Studio Code:中文语言包
Git版本管理
步骤一:下载git 官网地址 ,下载完一路安装
步骤二:注册gitee账号(github毕竟不稳定)
username: your user name
password: your user password
步骤三:进入git bash,配置Git的用户名和密码
# 配置用户名
git config --global user.name "lish"
# 配置邮箱
git config --global user.email "2365286229@qq.com" //(注册账号时用的邮箱)
# 查看配置信息
git config --global user.name "lish"
步骤四:配置ssh 免密登录
参考:https://gitee.com/help/articles/4181#article-header0
-
进入git bash,执行
ssh-keygen -t rsa -C "2365286229@qq.com",连续三次回车生成 ssh key公钥; -
一般用户目录下会生成密钥文件或者使用
cat ~/.ssh/id_rsa.pub查看 ssh key;$ cat ~/.ssh/id_rsa.pub -
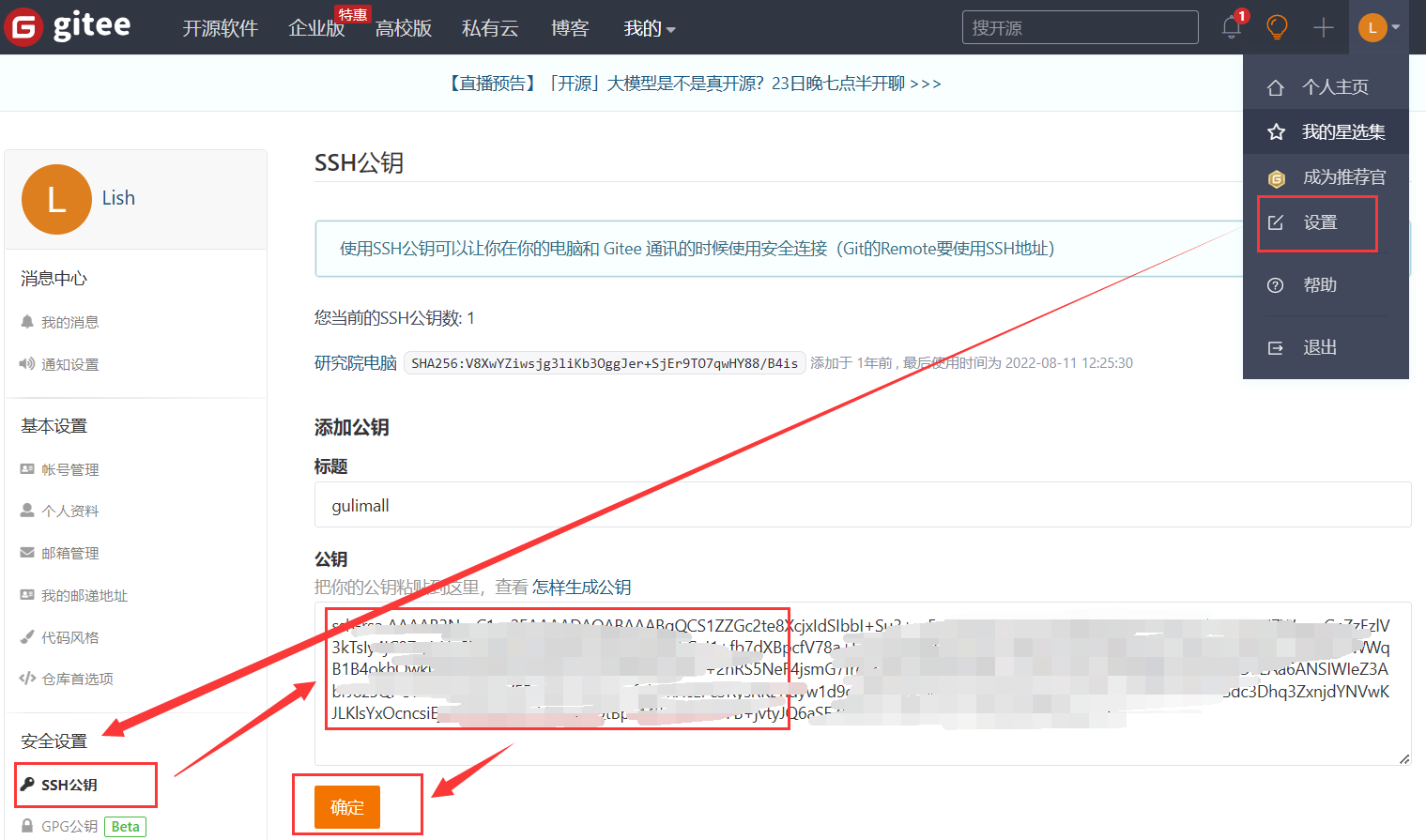
登录进入gitee,在设置里面找到SSH KEY 将.pub 文件的内容粘贴进去;

-
使用
ssh -T git@gitee.com测试是否成功即可。