/* delSameObjValue 数组对象相同值相加去重
arr 需要处理的数组
resultNum 最终计算结果的键名
keyName 用于计算判断的键名
keyValue 用于计算结果的键名 --> 对应的键值为number类型
*/
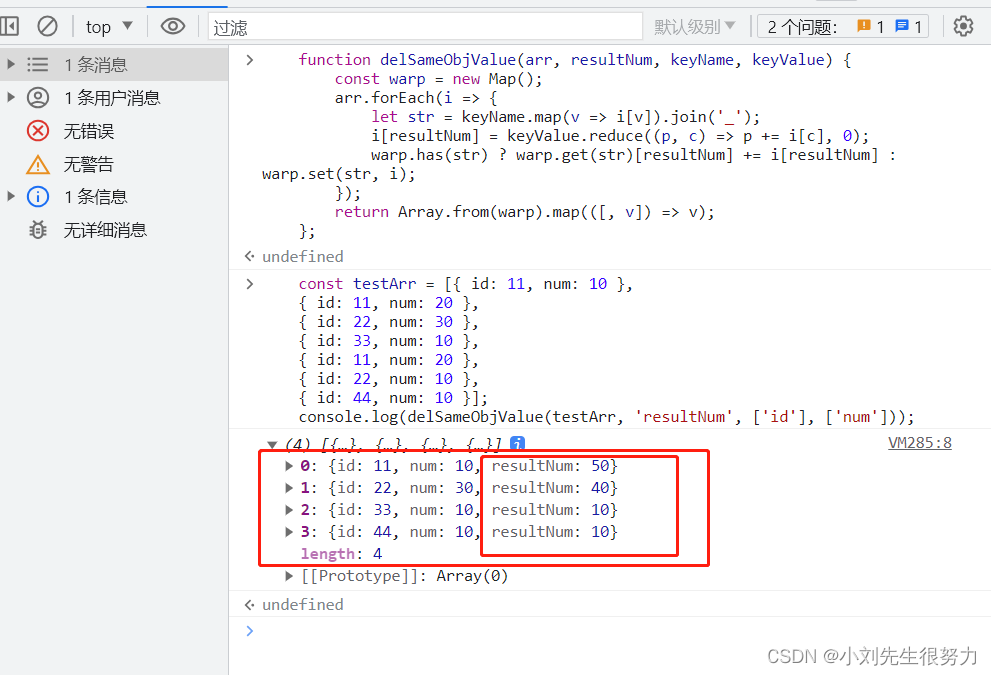
function delSameObjValue(arr, resultNum, keyName, keyValue) {
const warp = new Map();
arr.forEach(i => {
let str = keyName.map(v => i[v]).join('_');
i[resultNum] = keyValue.reduce((p, c) => p += i[c], 0);
warp.has(str) ? warp.get(str)[resultNum] += i[resultNum] : warp.set(str, i);
});
return Array.from(warp).map(([, v]) => v);
};
验证:单条件判断
const testArr = [{ id: 11, num: 10 },
{ id: 11, num: 20 },
{ id: 22, num: 30 },
{ id: 33, num: 10 },
{ id: 11, num: 20 },
{ id: 22, num: 10 },
{ id: 44, num: 10 }];
console.log(delSameObjValue(testArr, 'resultNum', ['id'], ['num']));

let arr = [{ id: '112', status: '运行', value: 1125, num: 11 },
{ id: '112', status: '运行', value: 165, num: 11 },
{ id: '112', status: '离线', value: 125, num: 22 },
{ id: '112', status: '待机', value: 115, num: 33 },
{ id: '112', status: '待机', value: 135, num: 11 },
{ id: '113', status: '运行', value: 105, num: 22 },
{ id: '113', status: '运行', value: 325, num: 22 },
{ id: '113', status: '运行', value: 305, num: 22 },
{ id: '113', status: '离线', value: 5, num: 22 },
{ id: '113', status: '待机', value: 112, num: 22 },
{ id: '113', status: '待机', value: 125, num: 22 },
{ id: '113', status: '运行', value: 195, num: 33 },
{ id: '113', status: '运行', value: 1125, num: 22 },
{ id: '113', status: '运行', value: 15, num: 11 },
{ id: '113', status: '离线', value: 175, num: 22 },
{ id: '113', status: '待机', value: 185, num: 22 },
{ id: '113', status: '待机', value: 165, num: 33 },
{ id: '113', status: '运行', value: 355, num: 44 }];
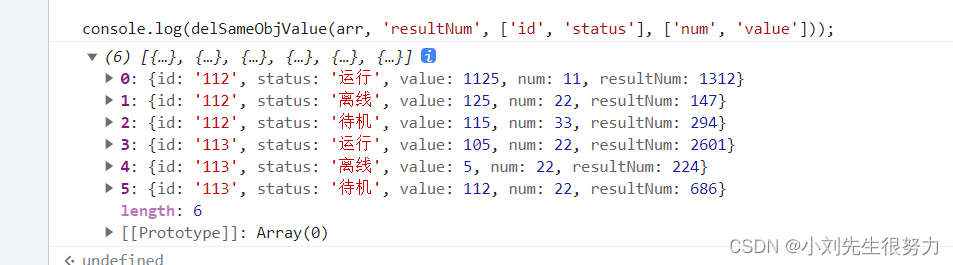
console.log(delSameObjValue(arr, 'resultNum', ['id', 'status'], ['num', 'value']));

可以在后边的计算中直接用这个进行求和复制或者校验总和比对。
我的这需求中就有用到